Python pertence a los idiomas de programación recurrentes para hacer de manera automática procesos de SEO.
De las mejores bibliotecas para hacer un front-end para nuestras apps sin conocimiento de HTML, CSS o codificación con un marco apoyado en JavaScript es el bulto Streamlit.
En este tutorial de Streamlit, descubriremos de qué manera hacer una bella app con Python y un Dockerfile para repartir su app Streamlit.
¿Qué es Streamlit?
Streamlit es un marco de app de código abierto (un bulto de Python) que nos ofrece el poder de hacer bellas apps sin conocimiento de avance de front-end.
Esto nos libera de involucrarnos en marcos front-end o codificación en HTML, CSS y JavaScript.
Use Python puro para desarrollar su front-end.
¿Cuándo va a ser útil la biblioteca Streamlit?
Primero, si está codificando secuencias de comandos de Python que se ejecutan de forma regular en una máquina con un programador de trabajos como cron, Streamlit no es útil para usted.
Pero si está construyendo una herramienta que quiere comunicar con los integrantes de su equipo, como una app de investigación de keywords, puede emplear Streamlit.
Además de esto, si precisa un procedimiento de autenticación de usuario, la red social Streamlit ha creado un bulto que puede manejarlo por usted.
Hacer una app mejorada: primeros pasos
Vamos a hacer una app fácil que reciba consultas de autocompletado para una keyword básica de la Interfaz de programación de aplicaciones pública de Google plus.
Antes de empezar, cree una carpeta en su dispositivo y asígnele el nombre que quiera.
Asimismo acepto que instaló Python y conoce los conceptos básicos de la programación de Python.
Para todo el desarrollo, requerimos emplear estas bibliotecas de Python:
- Necesidades.
- Transmisión.
- Autenticador Streamlit.
- PyYAML.
Asimismo importaremos una biblioteca Python estándar:
El código del tutorial se puede conseguir en mi Repositorio de plantillas de comienzo hecho más simple en Github.
Instalación del bulto Streamlit
Primero, quiero hacer un ambiente virtual corriendo python3 -m venv .env, entonces instale el bulto Streamlit corriendo pip3 install streamlit.
En este momento cree un script de Python. Llamémoslo streamlit_app.py.
En proyectos complejos que tienen demasiadas funcionalidades, quiero tener ficheros de script de Python separados para mis distintas funcionalidades y después importarlos a streamlit_app.py o hacer una app separada con Flask o FastAPI.
Por poner un ejemplo, en una app de investigación de keywords, tengo un script de Python para múltiples funcionalidades que consiguen datos de Semrush, un script para conseguir los 10 o 20 mejores desenlaces de Google plus, un script para conseguir el autocompletado de Google plus y buscas similares con Google plus, etcétera. .
Conseguir consultas de autocompletado de Google plus
Para efectuar peticiones, requerimos emplear el bulto Peticiones. Para conseguir este bulto, debe realizar las advertencias de instalación de pip3.
Además de esto, para investigar la contestación de la Interfaz de programación de aplicaciones de autocompletar, debe importar la biblioteca JSON estándar de Python.
Primero, importamos la biblioteca JSON estándar, el bulto Requests para efectuar peticiones y Streamlit para crear nuestra app.
Ahora, definí una función para conseguir consultas de autocompletado de Google plus como una lista de cadenas.
He utilizado la función de remplazo un par de veces para sostenerlo fácil, pero puede utilizar la biblioteca re para utilizar expresiones regulares.
"""A Streamlit aplicación for getting the Google plus autocomplete queries
"""
import json
import requests
import streamlit as st
def google_autocomplete(keyword: str) -> list[str]:
"""Get Google plus autocomplete queries for a seed keyword
Args:
keyword (str): The seed keyword
Returns:
list[str]: A list of the autocomplete queries
"""
google_autocomplete_api: str = "https://www.google plus.com/complete/search"
google_autocomplete_params: dict =
response = requests.get(google_autocomplete_api, params=google_autocomplete_params)
list_google_autocomplete_uncleaned: list[list] = json.loads((response.content).decode("UTF-8")[5:])[0]
list_google_autocomplete_cleaned: list[str] = [
element[0].replace('', '').replace('', '')
for element in list_google_autocomplete_uncleaned
]
return list_google_autocomplete_cleaned
app mejorada
Hasta la actualidad, hemos instalado el bulto Streamlit y definido nuestra función para conseguir consultas de autocompletado de Google plus. En este momento vamos a hacer la app real.
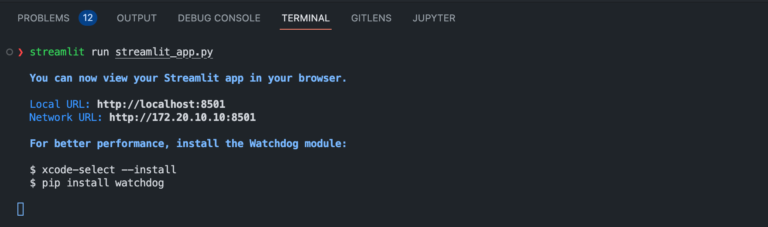
Para poder ver la app Streamlit, debemos realizar Streamlit con el comando run streamlit_app.py en la terminal para realizar nuestra app de forma local. Tras realizar este comando entrando a la dirección de Internet http: // localhost: 8501 / puede ver la app.
Sí, está en blanco pues no he añadido ningún título, etcétera.
 Atrapa de pantalla del creador, octubre de 2022
Atrapa de pantalla del creador, octubre de 2022Añada un título a su app Streamlit
Agreguemos un título a nuestra app. Como puede ver arriba, importé Streamlit como st.
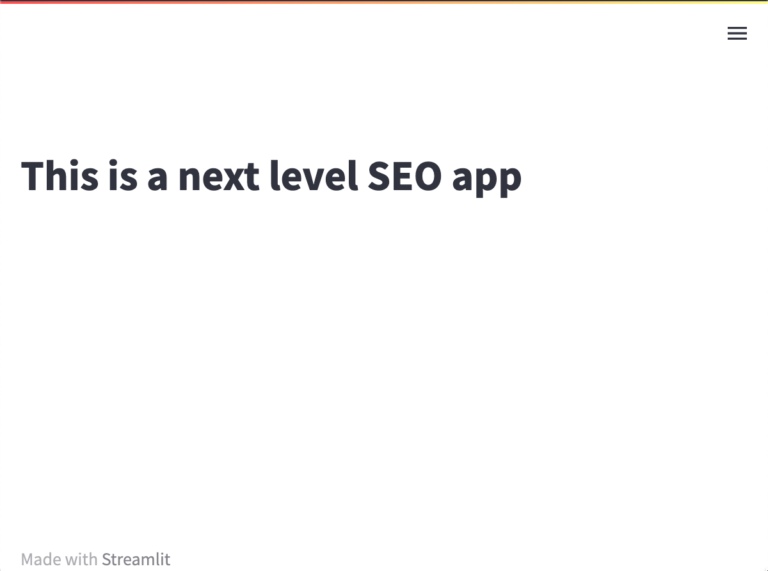
En este momento, al llamar a la función st.title (), tenemos la posibilidad de añadir un título a la página con un estilo de título. Afirmemos st.title («Esta es una app SEO de próximo escenario»).
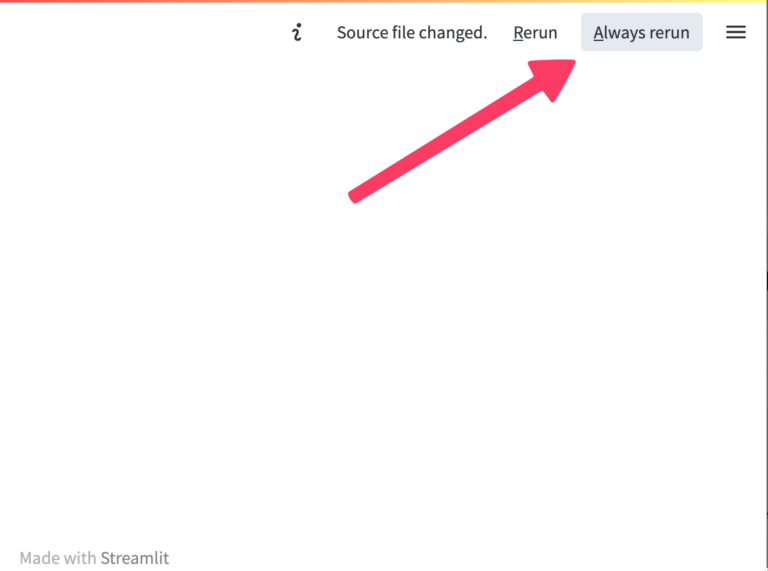
Ten en cuenta que tras modificar el fichero streamlit_app.py y guardarlo, hace aparición un ícono en la esquina superior derecha de la página y tienes que apretar siempre y en todo momento regresa para poder ver los cambios de la app sin actualizar la página.
 Atrapa de pantalla del creador, octubre de 2022
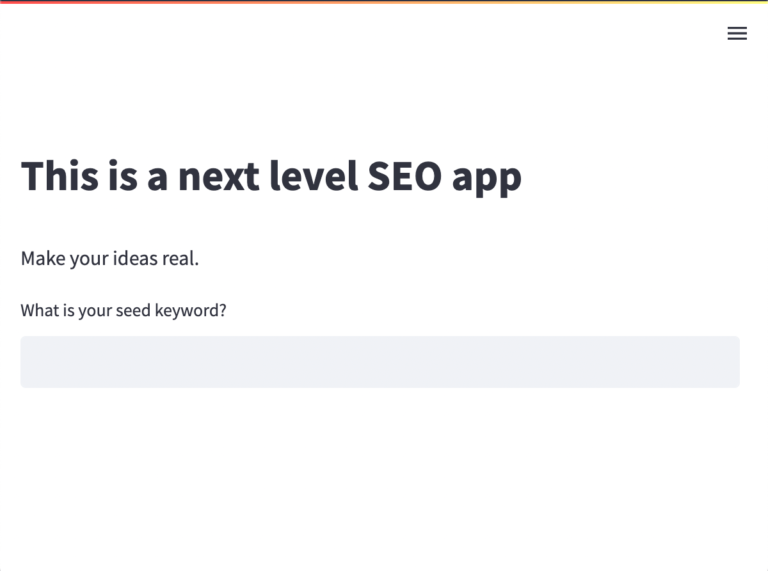
Atrapa de pantalla del creador, octubre de 2022En este momento nuestra app se semeja a la imagen de abajo. Si el tema de su sistema es obscuro, su app tiene un tema obscuro.
 Atrapa de pantalla del creador, octubre de 2022
Atrapa de pantalla del creador, octubre de 2022Añadir artículo a la app Streamlit
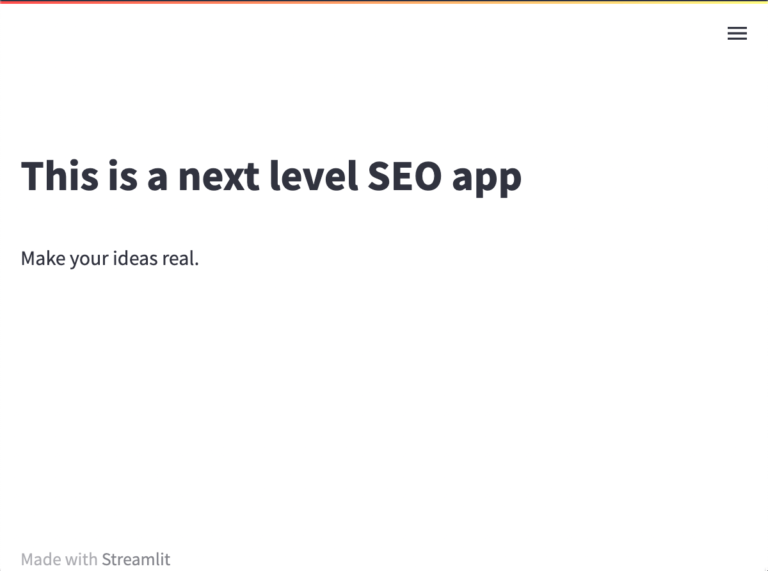
Para añadir un parágrafo de artículo a su app, debe utilizar la función st.write (). Por servirnos de un ejemplo, st.write («Haz situación tus ideas»).
 Atrapa de pantalla del creador, octubre de 2022
Atrapa de pantalla del creador, octubre de 2022Añada una entrada de artículo a la app Streamlit
Como viste en el autocompletado de Google plus, había un tema llamado «keyword».
Este razonamiento debe proceder de la entrada del usuario.
Para conseguir la entrada del usuario, tenemos la posibilidad de emplear un campo de entrada de artículo en Streamlit. Con st.text_input () tenemos la posibilidad de añadir una entrada de artículo. Por servirnos de un ejemplo, st.text_input («¿Cuál es su keyword inicial?»).
Además de esto, para utilizar la keyword de entrada después para pasar nuestra función, debemos asignarla a una variable.
input_google_autocomplete_keyword: str = st.text_input(
"What is your seed keyword?")
En este momento deseamos realizar nuestra app en el momento en que esté presente una keyword de entrada. Aquí, utilizamos una declaración if para contrastar si la variable está vacía o no.
if input_google_autocomplete_keyword:
output_list_google_autocomplete: list[str] = google_autocomplete(
input_google_autocomplete_keyword)
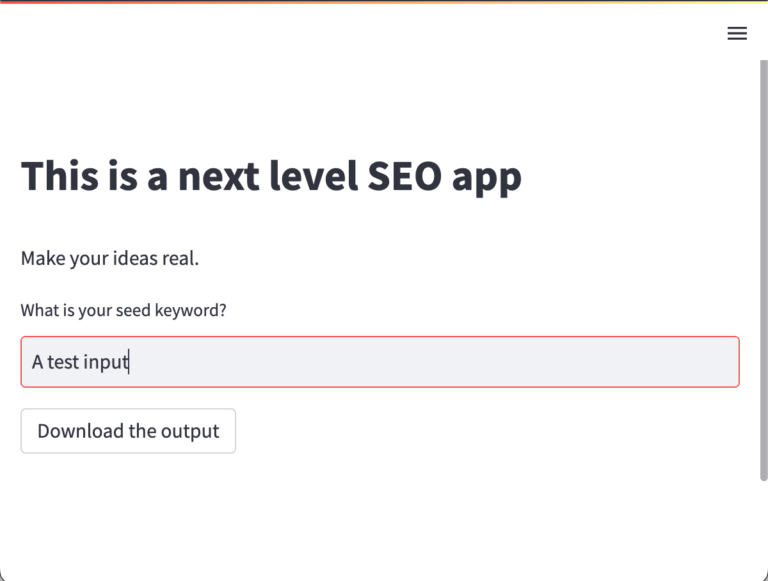
 Atrapa de pantalla del creador, octubre de 2022
Atrapa de pantalla del creador, octubre de 2022Bajar desde la app Streamlit
Conque agregué un título, una línea de artículo y un campo de artículo de entrada para conseguir la keyword generada por el usuario.
En este momento requerimos efectuar nuestra función redactada y hacer un botón de descarga para dejar que el usuario consiga los desenlaces en un fichero de artículo.
if output_list_google_autocomplete:
st.download_button("Download the output",
("\n").join(output_list_google_autocomplete))
 Atrapa de pantalla del creador, octubre de 2022
Atrapa de pantalla del creador, octubre de 2022¡Hemos desarrollado nuestra app fácil! Cambiemos el título de la app y el favicon.
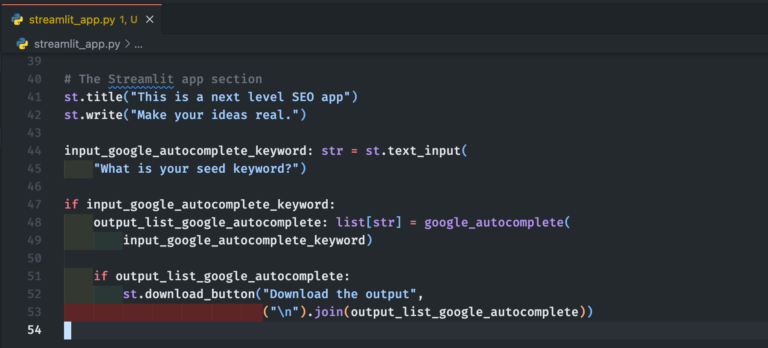
Antes de eso, observemos el código de la sección de la app Streamlit hasta la actualidad.
 Atrapa de pantalla del creador, octubre de 2022
Atrapa de pantalla del creador, octubre de 2022Cambiar el título de la app y el favicon
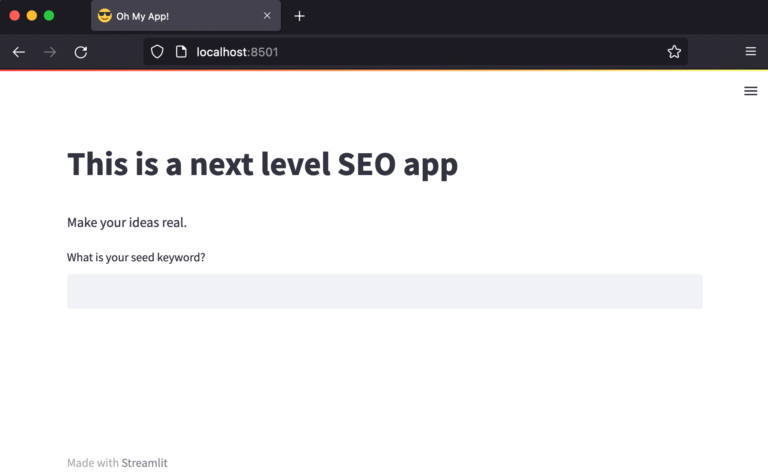
El título ya establecido de la app es streamlit_app Streamlit y el icono preferido de la app es el icono de Streamlit.
Para cambiar el título y el favicon, requerimos emplear st.set_page_config().
Asimismo quiero que el diseño de la app sea extenso (puede probarlo).
st.set_page_config(
page_title="Oh My Aplicación!",
page_icon="😎",
layout="wide"
)
 Atrapa de pantalla del creador, octubre de 2022
Atrapa de pantalla del creador, octubre de 2022Entablar el tema ya establecido de la app
El tema de la app se apoya en la configuración del sistema del usuario, pero en lo personal, la mayor parte de las ocasiones, acercamiento que el tema de la luz tiene un mejor contraste y no deseo que mi equipo dedique tiempo a conocer de qué forma cambiar el tema de la app.
Para entablar un tema por defecto para su app Streamlit, primero debe hacer una carpeta y nombrarla .streamlit. En esta carpeta, cree un fichero y asígnele el nombre config.toml.
En config.toml, debe entrar las próximas líneas para modificar el tema ya establecido de la app.
[theme] base = "light"
 Atrapa de pantalla del creador, octubre de 2022
Atrapa de pantalla del creador, octubre de 2022Autenticación de usuario en Streamlit
Imagine que tras repartir su app, alguien revela la dirección de Internet de su app y ingresa a ella.
Para resguardar su app, debe autorizar a los individuos antes que logren emplear su app, de la misma la mayor parte de los SASS que empleamos todos y cada uno de los días.
Para una app Streamlit, tenemos la posibilidad de emplear el bulto Streamlit-Authenticator. Para instalarlo, en la terminal situada en la carpeta de la app, escriba pip3 install streamlit-authenticator y también importe el bulto a su app.
te sugiero que leas Documentación del bulto de autenticación simplificada para comprender mejor lo que pasa.
importar streamlit_authenticator como stauth
En este momento cree un fichero config.yaml para entrar nuestras credenciales de usuario.
credentials:
usernames:
firstUser:
correo electrónico: firstuser@gmail.com
name: The first nombre de usuario
password: 12345 # Must be replaced with the hashed password
secondUser:
correo electrónico: seconduser@gmail.com
name: The second nombre de usuario
password: 111213 # Must be replaced with the hashed password
cookie:
expiry_days: 30
key: some_signature_key
name: some_cookie_name
preauthorized:
correos electrónicos:
- my@gmail.com
Como puede ver en el bulto doc, en este momento requerimos codificar las claves de acceso con los módulos Hasher. Quiero abrir un IPython y realizar la próxima línea de código.
contraseña_hashed = stauth.Hasher ([‘12345’, ‘111213’]).Hacer()
Creación de un widget de comienzo de sesión
En este momento requerimos hacer un widget de comienzo de sesión donde los individuos logren entrar su nombre de usuario, contraseña y después comenzar sesión en la app.
Primero, debe disponer el bulto PyYAML con el comando pip3 install pyyaml y también importarlo con import yaml.
Ahora, cree un elemento de autenticación y presente el formulario de comienzo de sesión.
with open("./config.yaml") as archivo:
config = yaml.load(archivo, Loader=yaml.SafeLoader)
authenticator = stauth.Authenticate(
config["credentials"],
config["cookie"]["name"],
config["cookie"]["key"],
config["cookie"]["expiry_days"],
config["preauthorized"]
)
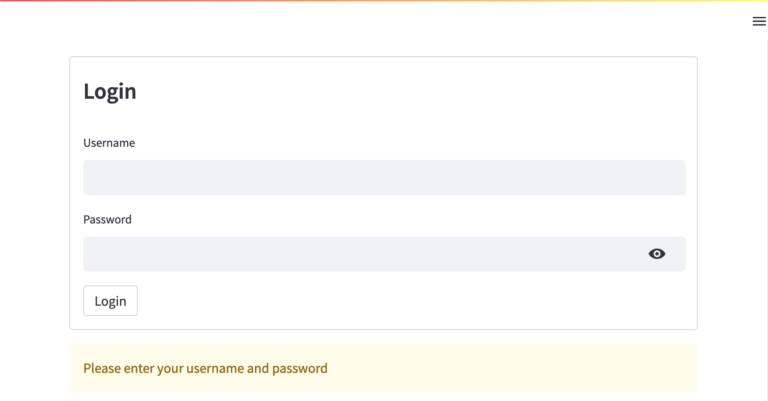
name, authentication_status, nombre de usuario = authenticator.login("Login", "main")
 Atrapa de pantalla del creador, octubre de 2022
Atrapa de pantalla del creador, octubre de 2022Enseñar la app a los clientes que hayan iniciado sesión apropiadamente
En este momento tenemos la posibilidad de utilizar la variable Authentication_status para poder ver la app para nuestros clientes que han iniciado sesión apropiadamente.
if authentication_status:
authenticator.logout('Logout', 'main')
# OUR APP CODE COMES HERE
elif authentication_status == False:
st.fallo('Nombre de usuario/password is incorrect')
elif authentication_status == None:
st.warning('Please entrar your nombre de usuario and password')
Implemente su app Streamlit con Docker
En este momento nos encontramos en la etapa final de avance de nuestra app.
Puede utilizar distintas servicios para llevar a cabo su app, como AWS, Google plus Cloud, Azure, Heroku, DigitalOcean, etcétera.
Antes del fichero Docker, suponemos el fichero Requisitos.txt. Para llevar a cabo esto, tenemos la posibilidad de utilizar el comando pip3 freeze> requirements.txt.
Fichero Docker hecho más simple
Para llevar a cabo nuestra app, estoy empleando Python 3.9.10.
FROM python:3.9.10 WORKDIR /aplicación COPY . . RUN pip3 install -r requirements.txt CMD ["streamlit", "run", "streamlit_app.py"] EXPOSE 8501
Envolver
En este tutorial, vimos de qué forma hacer una increíble plataforma de trabajo de usuario con Python puro y también implementarla con Docker.
Para conseguir mucho más información sobre los distintos widgets de Streamlit, consulte sus bien documentados Referencia de la Interfaz de programación de aplicaciones.
Mucho más elementos:
Imagen señalada: Yaran / Shutterstock
Fuente: searchenginejournal
Hashtags: #De qué forma #hacer #una #plataforma de trabajo #usuario #para #app #Python

Comentarios recientes