Resumen de 30 segundos:
- Hubo un incremento gradual en el encontronazo de Google plus del tiempo de carga de la página en la clasificación del cibersitio.
- Google plus introdució los tres Core Web Vitals como componentes de clasificación para medir la experiencia del usuario
- Los próximos pasos tienen la posibilidad de asistirlo a tener una idea más clara de de qué manera se está desempeñando su lugar mediante distintas pruebas
Un ubicación veloz no solo ofrece una mayor vivencia, sino asimismo puede acrecentar sus tasas de conversión y prosperar su clasificación en los buscadores. Google plus presentó los tres Elementos vitales escenciales de la Web métricas para medir la experiencia del usuario y es usándolos como un aspecto de clasificación.
Echemos una ojeada a eso que puede llevar a cabo para evaluar y mejorar el desempeño de su cibersitio.
Comenzar en Google plus Search Console
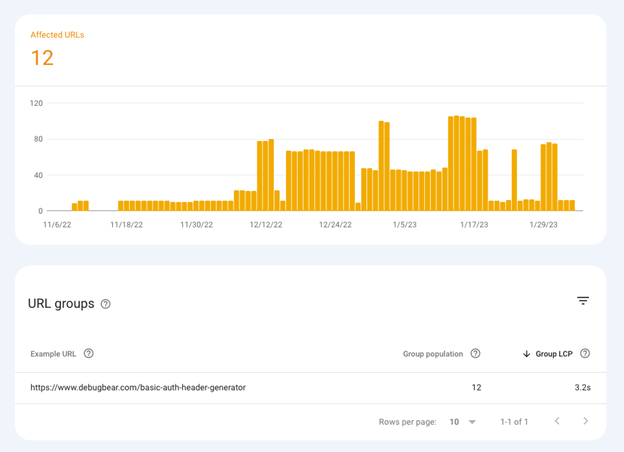
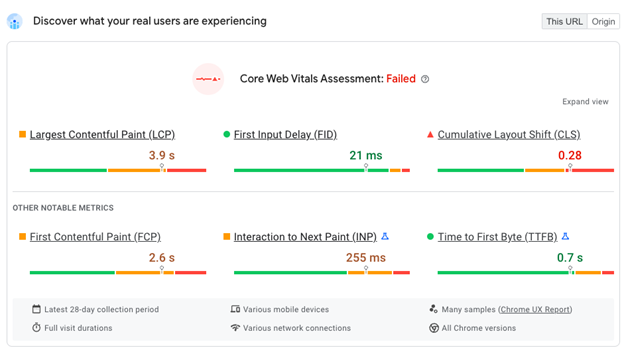
¿Desea entender si mejorar Core Web Vitals es algo que debería estimar? Utilice el informe de experiencia de la página en Consola de búsqueda de Google plus para contrastar si entre las páginas de su lugar se está cargando bastante de forma lenta.
Search Console exhibe los datos que Google plus junta de clientes reales en Google chrome, y estos asimismo son los datos que se usan como señal de clasificación. Puede ver precisamente qué dirección de Internet de página tienen que optimizarse.

Realizar una prueba de agilidad del página web
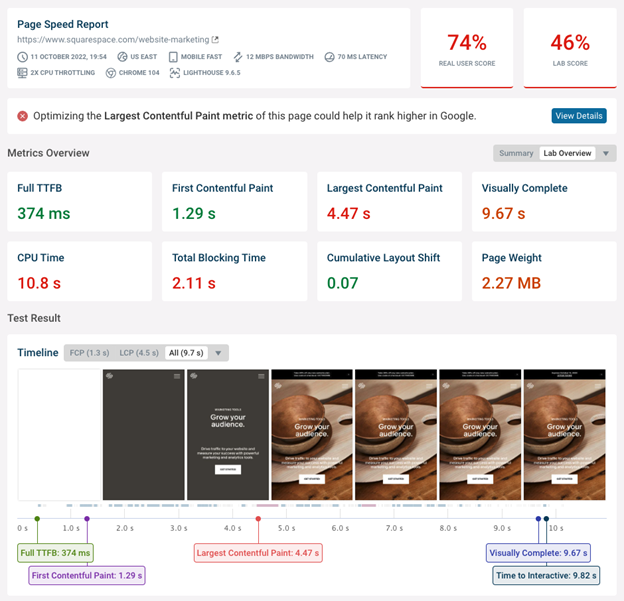
Los datos de individuos reales de Google plus le afirmarán qué tan veloz es su portal web, pero no le van a dar un análisis de por qué razón su cibersitio es retardado.
Ejecute una prueba de agilidad del portal web gratis conocer. Sencillamente ingrese la dirección de Internet de la página que quiere evaluar. Va a recibir un informe detallado sobre el desempeño de su portal web, dentro sugerencias sobre de qué forma optimizarlo.

Use punteros de prioridad para mejorar la pintura llena de mayor contenido
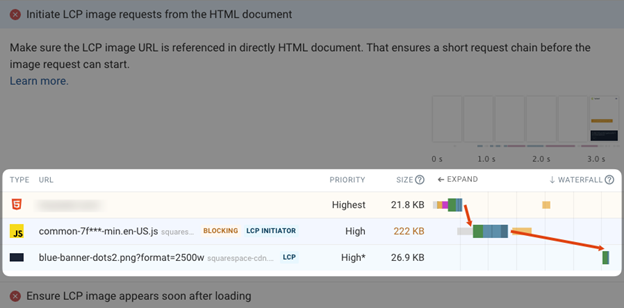
Recomendaciones prioritarias son una exclusiva característica del navegador que apareció en 2022. Deja a los dueños de websites señalar qué tan sobresaliente es una imagen u otro recurso en la página.
O sea singularmente esencial en el momento en que se optima La pintura mucho más grande llena de contenido., entre los tres Core Web Vitals. Mide el tiempo que tarda en manifestarse el contenido de la página primordial tras abrir la página.
De forma ya establecida, los navegadores aceptan que todas y cada una de las imágenes tienen baja prioridad hasta el momento en que empieza la representación de la página y el navegador sabe qué imágenes son perceptibles para el usuario. Así, el ancho de banda no se desaprovecha en imágenes de baja prioridad en la parte de abajo de la página o en el pie de página. Pero asimismo ralentiza las imágenes esenciales en la parte de arriba de la página.
Añadir un atributo fetchpriority=»high» al elemento img, que es responsable del dibujo mucho más grande con la mayor proporción de contenido, garantiza que se descargue de forma rápida.
Use la carga de imágenes nativa aplazada para la optimización
La carga aplazada de imágenes significa cargar imágenes solo en el momento en que se vuelven perceptibles para el usuario. Es una increíble forma de asistir al navegador a enfocarse primero en el contenido más esencial.
No obstante, las imágenes de carga aplazada asimismo tienen la posibilidad de lograr que las imágenes se carguen mucho más de manera lenta, en especial en el momento en que se utiliza una biblioteca de carga aplazada de JavaScript. En un caso así, el navegador primero debe cargar la biblioteca de JavaScript antes de empezar a cargar imágenes. Esta extendida cadena de peticiones quiere decir que el navegador tarda un tiempo en cargar la imagen.

Los navegadores recientes lo aceptan carga aplazada nativa con el atributo loading=»lazy» para imágenes. Así, puede conseguir los resultados positivos de la carga aplazada sin incurrir en el valor de bajar primero una biblioteca de JavaScript.
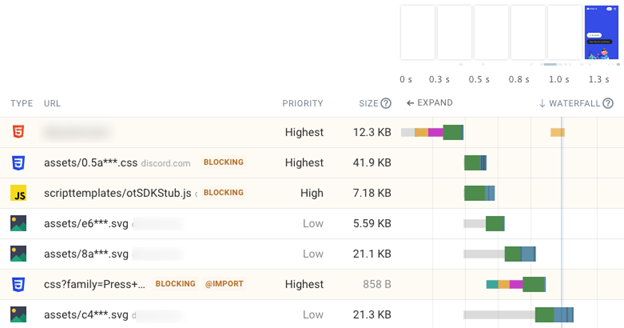
Quite y optimice los elementos que bloquean el renderizado
Elementos de bloqueo de procesamiento son peticiones de red que el navegador debe efectuar antes de poder enseñar cualquier contenido de la página al usuario. Estos tienen dentro el archivo HTML, las hojas de estilo CSS y ciertos ficheros JavaScript.
Ya que estos elementos tienen un encontronazo tan enorme en el tiempo de carga de la página, debe contrastar cada uno de ellos para poder ver si es verdaderamente preciso. La keyword asíncrona en la etiqueta del script HTML deja que JavaScript se cargue sin denegar la reproducción.
Si un activo bloqueara la reproducción, vea si puede mejorar la petición para cargar el activo mucho más veloz, por poner un ejemplo, progresando la compresión o cargando el fichero desde su servidor web primordial, no desde un tercero.

Optimize con la novedosa interacción de valor de Next Paint
Google plus anunció un nuevo valor llamado Interacción con la próxima pintura. Esta métrica mide qué tan veloz responde su lugar a la entrada del usuario y probablemente se transforme en entre los elementos vitales de la página web más adelante.
Ahora puede ver de qué manera le está yendo a su lugar en esta métrica empleando herramientas como Perspectivas de agilidad de página.

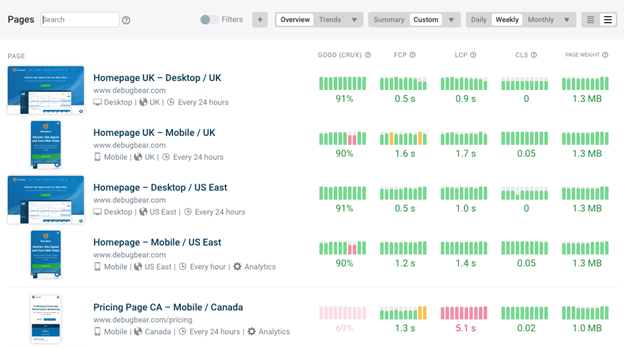
Supervise todo el tiempo el desempeño de su ubicación
Las pruebas de agilidad de un solo lugar tienen la posibilidad de detectar inconvenientes de desempeño en su ubicación, pero no hacen más fácil el rastreo de los desenlaces de las pruebas y la confirmación de que las optimizaciones marchan.
DebugBear monitorea de forma continua su cibersitio para contrastar y avisarle en el momento en que hay un inconveniente. La herramienta asimismo posibilita enseñar el encontronazo de su trabajo a los clientes del servicio y comunicar los desenlaces de las pruebas con su equipo.
Pruebe DebugBear con una prueba gratis de 14 días.

Fuente: searchenginewatch.com
Hashtags: #Siete #consejos #para #mejorar #agilidad #página


Comentarios recientes