JavaScript (JS) es increíblemente habitual en el planeta del comercio on line pues asiste para hacer una experiencia fácil y también deducible para los usuarios.
Tomemos, por servirnos de un ejemplo, la carga de productos en páginas de categorías o la actualización activa de modelos en su lugar usando JS.
Más allá de que esta es una enorme novedad para los sitios de comercio on line, JavaScript expone ciertos retos para los expertos de SEO.
Google plus trabaja todo el tiempo para prosperar su motor de búsqueda y una gran parte de sus sacrificios se ocupan de asegurar que sus rastreadores logren entrar al contenido de JavaScript.
No obstante, cerciorarse de que Google plus rastree los sitios JS sin inconvenientes no es sencillo.
En esta publicación, compartiré todo cuanto precisa entender sobre JS SEO para comercio on-line y de qué forma puede prosperar su desempeño orgánico.
¡Comencemos!
De qué forma marcha JavaScript para sitios de comercio on line
Al hacer un lugar de comercio on line, los programadores utilizan HTML para el contenido y la organización, CSS para el diseño y JavaScript para interaccionar con los servidores de back-end.
JavaScript juega tres permisos esenciales en los sitios de comercio online.
1. Añadir interactividad a una página
La meta de añadir interactividad es dejar que los individuos vean los cambios en función de sus acciones, como moverse o llenar formularios.
Por servirnos de un ejemplo: la imagen de un producto cambia en el momento en que el cliente pasa sobre él. O, al pasar el mouse, la imagen da un giro 360 grados, lo que deja al cliente tener una mejor vista del producto.
Todo lo mencionado optimización la experiencia del usuario (UX) y asiste para los usuarios a elegir sus compras.
JavaScript añade esa interactividad a los websites, lo que deja a los expertos en marketing atraer visitantes y acrecentar las ventas.
2. Conéctese a servidores back-end
JavaScript deja una mejor integración de back-end usando JavaScript asíncrono (AJAX) y Lenguaje de marcado extensible (XML).
Deja que las apps web manden y recobren datos del servidor de manera asíncrona al aceptar la UX.
En otras expresiones, el desarrollo no interfiere con la visualización o el accionar de la página.
En caso contrario, si los visitantes desean cargar otra página, tienen que aguardar a que el servidor responda con una exclusiva página. O sea molesto y puede lograr que los usuarios abandonen el lugar.
Entonces, JavaScript deja relaciones activas compatibles con el backend, como actualizar un producto y verlo actualizado en el carro, inmediatamente.
Además, da la oportunidad de arrastrar y dejar caer elementos en una web.
3. Rastreo y análisis web
JavaScript da un rastreo en el mismo instante de las visitas a la página y mapas de calor que le indican hasta qué punto la gente leen su contenido.
Por poner un ejemplo, puede mencionarle dónde se encuentra el mouse o exactamente en qué logró click (rastreo de clicks).
Es así como JS contribuye a seguir el accionar y la interacción del usuario en las páginas.
¿De qué manera procesan JS los robots de investigación?
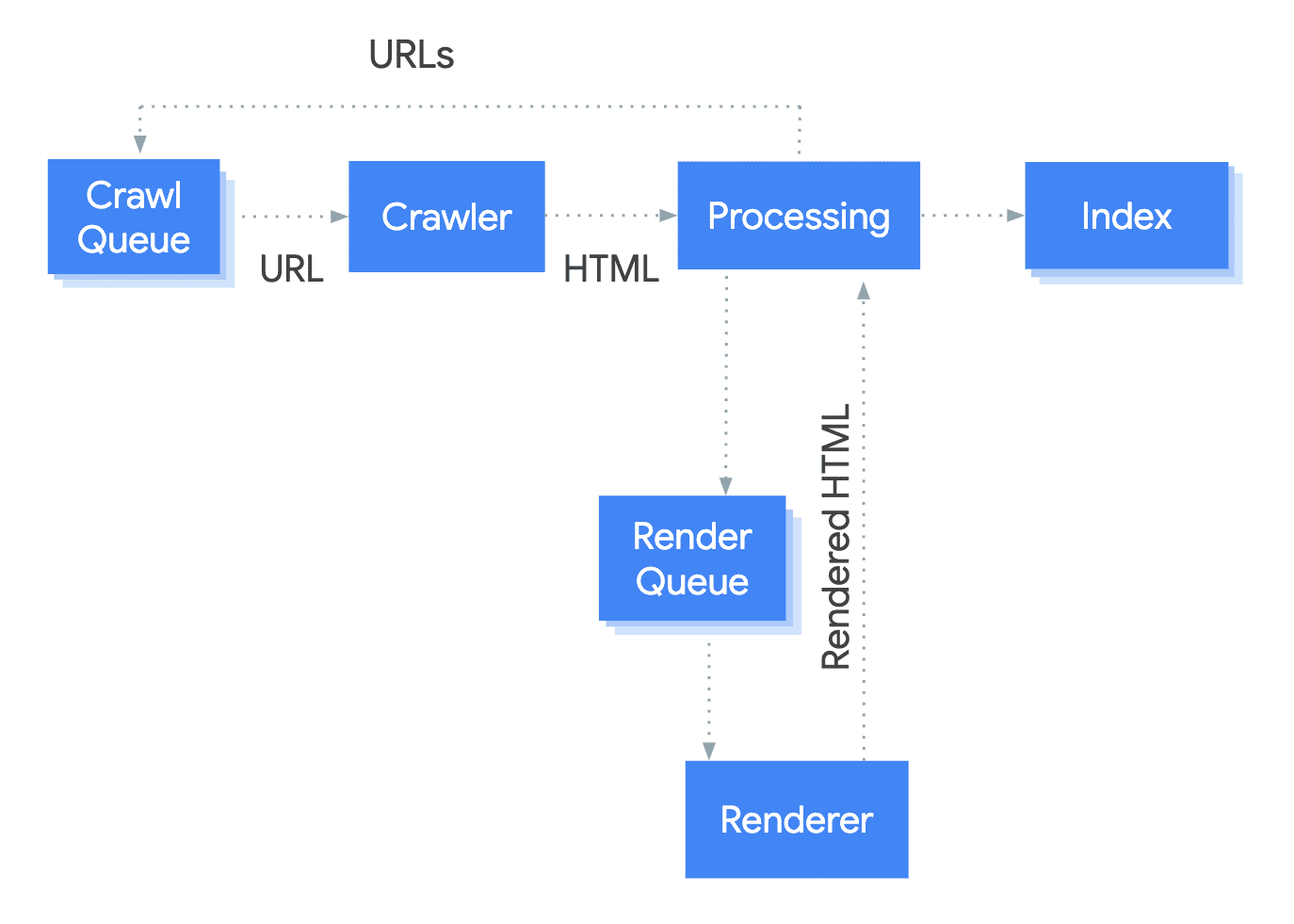
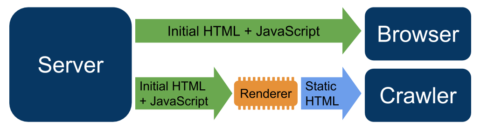
Google plus trata JS en tres etapasa comprender: rastreo, representación y también indexación.
 Imagen de Google plus Search Central, septiembre de 2022
Imagen de Google plus Search Central, septiembre de 2022Como puede ver en esta imagen, los bots de Google plus ponen en cola las páginas para rastrearlas y renderizarlas. En esta etapa, los bots rastrean páginas para valorar contenido nuevo.
En el momento en que se consigue una dirección de Internet de la cola de rastreo a través de el envío de una petición HTTP, primero compruebe el fichero robots.txt para poder ver si permitió que Google plus rastree la página.
Si está contraindicado, los bots lo ignorarán y no mandarán una petición HTTP.
En la segunda etapa, los ficheros de renderizado, HTML, CSS y JavaScript se procesan y convierten en un formato que Google plus puede indexar de forma fácil.
En el paso final, la indexación, el contenido renderizado se añade al índice de Google plus, lo que le deja manifestarse en los SERP.
Retos recurrentes de SEO de JavaScript con sitios de comercio on line
El rastreo de JavaScript es considerablemente más complejo que los sitios HTML habituales.
El desarrollo es mucho más veloz en la situacion de este último.
Echa una ojeada a esta comparación rápida.
| Escaneo clásico de sitios HTML | Escaneo de JavaScript | ||
| 1 | Los bots descargan el fichero HTML | 1 | Los bots descargan el fichero HTML |
| 2 | Extraen links para añadir a su cola de escaneo | 2 | No hallan ningún link en el código fuente por el hecho de que unicamente se inyectan una vez que se ejecuta JS |
| 3 | Descargan los ficheros CSS | 3 | Los bots descargan ficheros CSS y JS |
| 4 | Mandan los elementos descargados a Caffeine, el indexador de Google plus | 4 | Los bots usan el Servicio de representación web de Google plus (WRS) para investigar y realizar JS |
| 5 | ¡Aquí andas! Las páginas están indexadas | 5 | WRS recobra datos de la banco de información y API ajenas |
| 6 | El contenido está indexado. | ||
| 7 | Los bots al final tienen la posibilidad de conocer nuevos links y agregarlos a su cola de rastreo |
En consecuencia, con los sitios de comercio on line ricos en JS, Google plus tiene adversidades para indexar contenido o conocer links antes que se muestre la página.
Ciertamente, en una seminario web sobre de qué manera migrar un portal de internet a JavaScriptSofia Vatulyak, una renombrada especialista en JS SEO, compartió,
“Si bien JavaScript da múltiples funcionalidades útiles y ahorra elementos del servidor web, no todos y cada uno de los buscadores tienen la posibilidad de procesarlo. Google plus precisa tiempo para enseñar y también indexar páginas JS. Por consiguiente, llevar a cabo JS mientras que se acepta SEO es un desafío».
Estos son los primordiales retos de JS SEO que el comercio on line debe tomar en consideración.
Presupuesto de escaneo con limite
Los sitios de comercio on-line de forma frecuente tienen un volumen colosal (¡y creciente!) de páginas que están mal organizadas.
Estos sitios tienen requisitos de presupuesto superiores para el rastreo y, en la situacion de los websites de JS, el desarrollo de rastreo es largo.
Además de esto, el contenido anticuado, como las páginas huérfanas y zombis, puede ocasionar una enorme pérdida de su presupuesto de rastreo.
Presupuesto de renderizado con limite
Como se mentó previamente, para poder ver el contenido cargado por JS en el navegador, los robots de búsqueda tienen que procesarlo. Pero la renderización a enorme escala necesita tiempo y elementos informáticos.
En otras expresiones, como un presupuesto de rastreo, cada lugar tiene un presupuesto de renderizado. Si se gasta ese presupuesto, el bot va a desaparecer, retrasando el hallazgo de contenido y consumiendo elementos auxiliares.
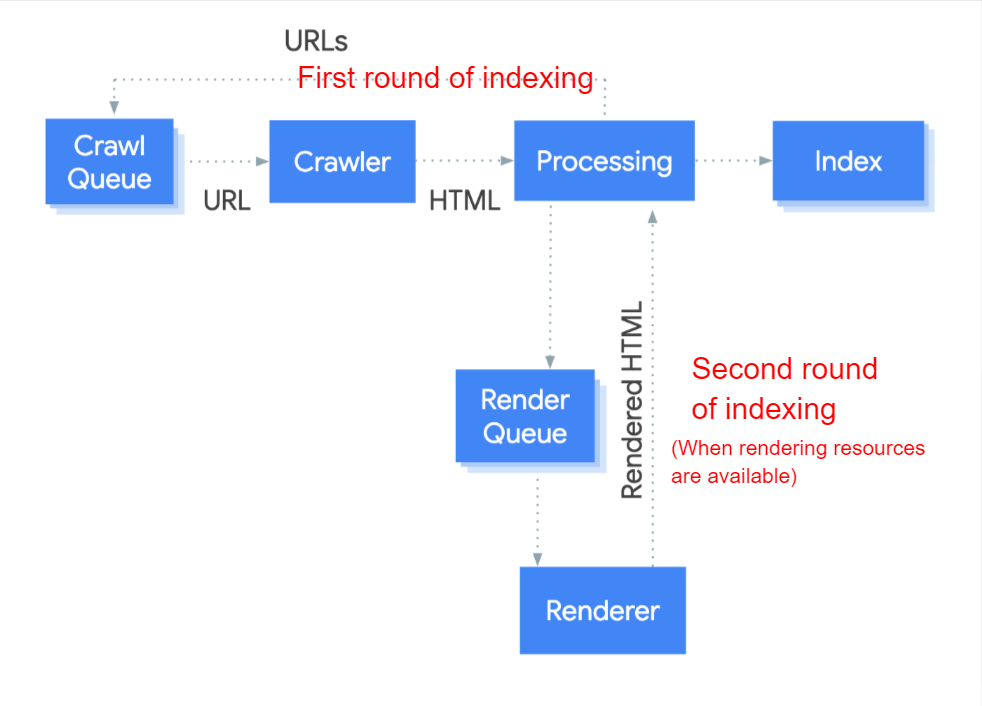
Google plus muestra contenido JS en la segunda ronda de indexación.
Es esencial enseñar su contenido en HTML, admitiendo que Google plus acceda a él.
 Imagen de Google plus Search Central, septiembre de 2022
Imagen de Google plus Search Central, septiembre de 2022Ir examinar el producto en su página y busque una parte del contenido. Si no puede localizarlo allí, los buscadores web van a tener adversidades para entrar a él.
La solución de inconvenientes para websites de JavaScript es bien difícil
La mayor parte de los websites de JS combaten inconvenientes de escaneo y restauración.
Por servirnos de un ejemplo, el contenido de JS limita la aptitud de un bot para andar entre páginas. Esto perjudica su indexabilidad.
De igual forma, los bots no tienen la posibilidad de entender el contexto del contenido de una página JS, lo que limita su aptitud para clasificar la página para determinadas keywords.
Estos inconvenientes complican que los agentes de comercio on-line determinen el estado de representación de sus webs.
Si es de esta manera, utilizar un rastreador adelantado o un analizador de registros puede asistir.
Herramientas como Analizador de ficheros de registro de SemrushEstadísticas de comienzo de sesión de Google plus Search Console deslizando y también JetOctopusentre otras muchas cosas, proporciona una solución completa de administración de registros, lo que deja a los administradores de páginas web entender mejor de qué forma interaccionan los robots de búsqueda con las páginas.
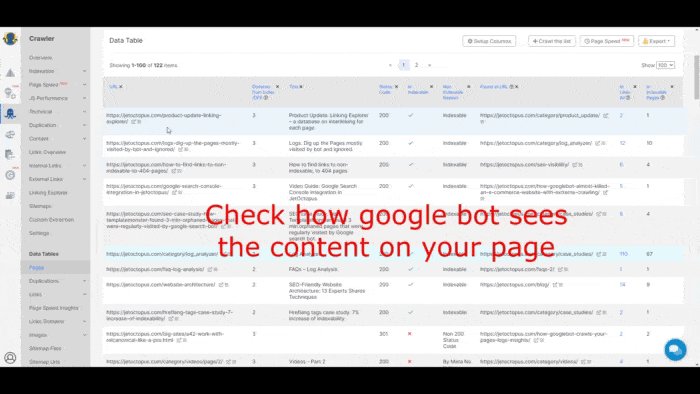
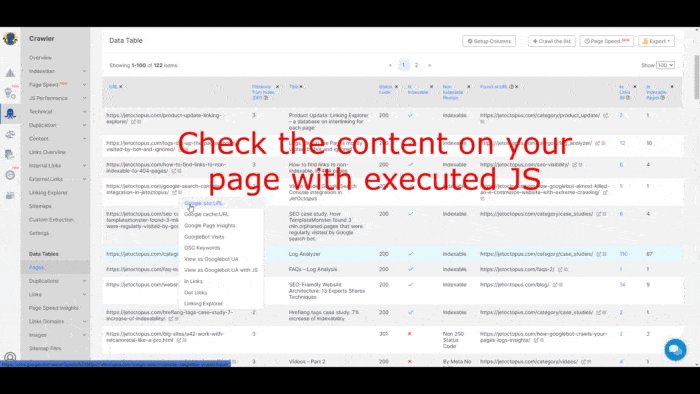
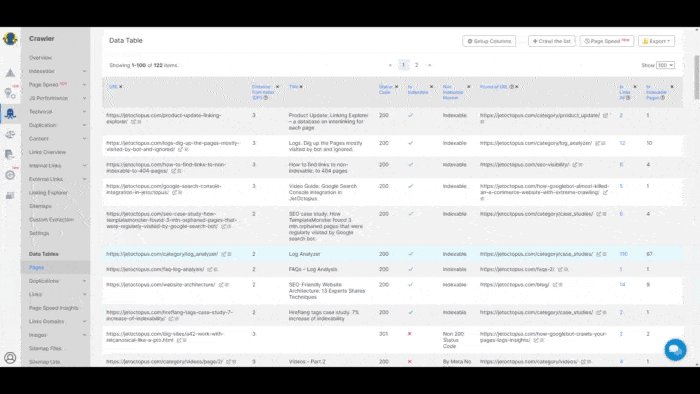
JetOctopus, por poner un ejemplo, tiene habilidades de renderizado JS.
Mire este GIF que exhibe de qué manera la herramienta ve las páginas JS como un bot de Google plus.
 Atrapa de pantalla de JetOctopus, septiembre de 2022
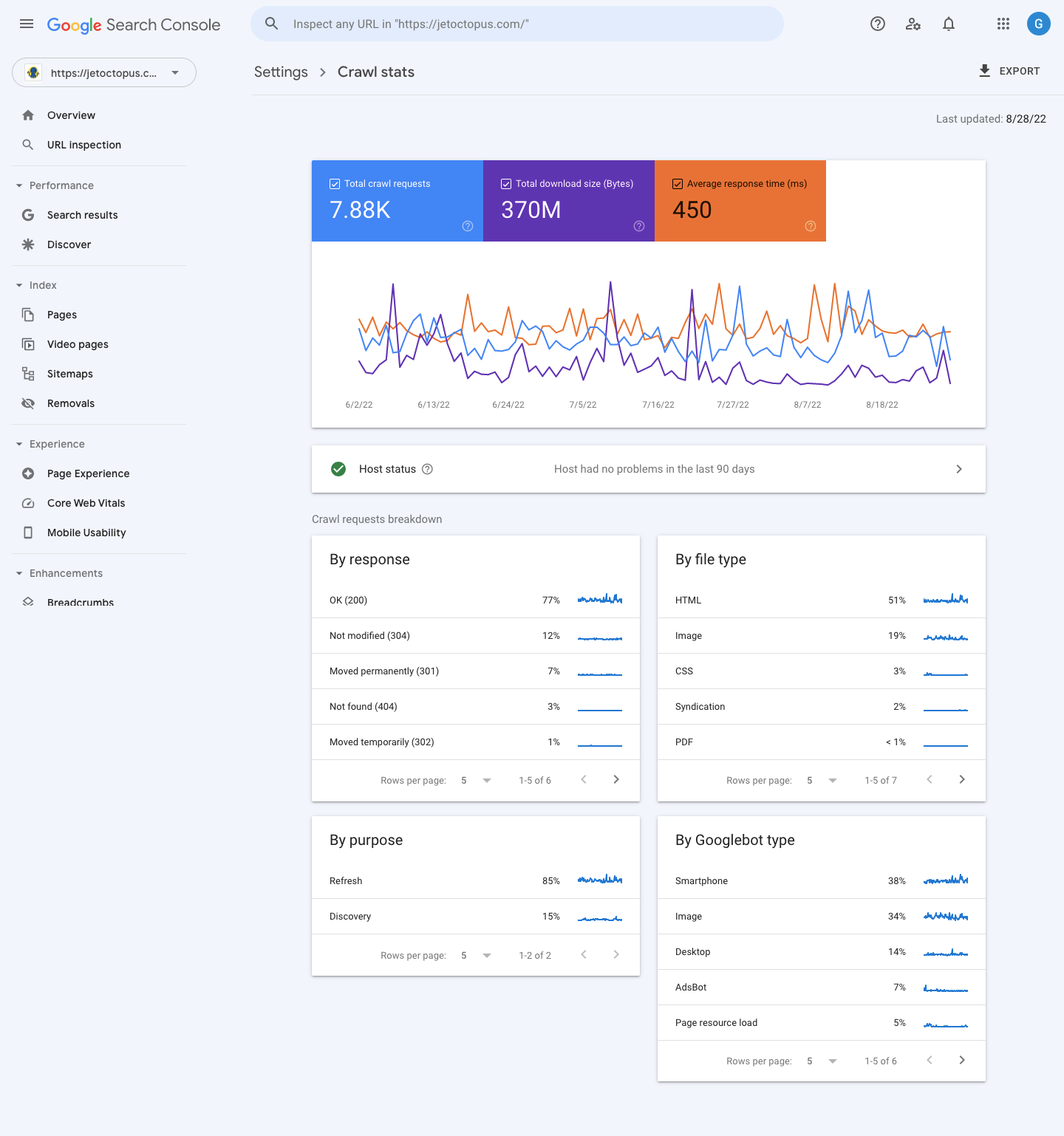
Atrapa de pantalla de JetOctopus, septiembre de 2022Del mismo modo, Estadísticas de rastreo de Google plus Search Console da una descripción general útil del desempeño de rastreo de su ubicación.
 Atrapa de pantalla de las estadísticas de rastreo de Google plus Search Console, septiembre de 2022
Atrapa de pantalla de las estadísticas de rastreo de Google plus Search Console, septiembre de 2022Las estadísticas de escaneo se clasifican en:
- Kilobytes descargados al día exhibe la proporción de kilobytes descargados por los bots toda vez que visitan el sitio.
- Páginas escaneadas todos y cada uno de los días exhibe el número de páginas rastreadas por bots al día (bajo, medio o prominente).
- Tiempo preciso para bajar una página le señala el tiempo que tardaron los bots en efectuar una petición HTTP para el rastreo. El menor tiempo significa rastreo y también indexación mucho más veloces.
Representación del lado del cliente predeterminado
Los sitios de comercio on-line conformados en marcos JS como React, Angular o Vue están configurados para la representación del lado del cliente (CSR) de manera ya establecida.
Con esta configuración, los bots no van a poder ver lo que hay en la página, lo que provocará inconvenientes de renderización y también indexación.
Ficheros JS enormes y no optimizados
El código JS impide la carga rápida de elementos críticos del portal web. Esto perjudica de manera negativa a UX y SEO.
Las mejores tácticas de optimización para sitios de comercio online de JavaScript
1. Verifique si JavaScript tiene inconvenientes de SEO
Aquí hay tres pruebas veloces para realizar en distintas plantillas de página de su cibersitio, a entender, la página de comienzo, las páginas de lista de modelos o categorías, las páginas de artículos, las páginas de blog y las páginas auxiliares.
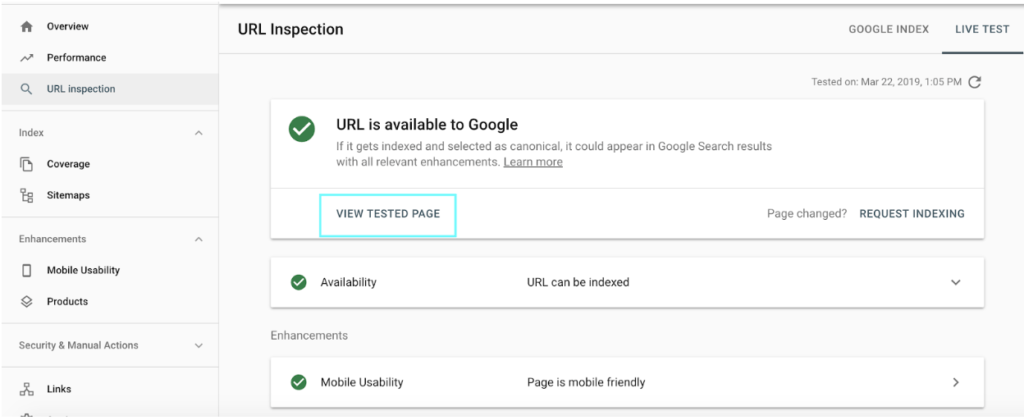
Herramienta de comprobación de dirección de Internet
conocer Comprobar el informe de dirección de Internet en la consola de búsqueda de Google plus.
 Atrapa de pantalla de Google plus Search Console, septiembre de 2022
Atrapa de pantalla de Google plus Search Console, septiembre de 2022Introduzca la dirección de Internet que quiere evaluar.
 Atrapa de pantalla de Google plus Search Console, septiembre de 2022
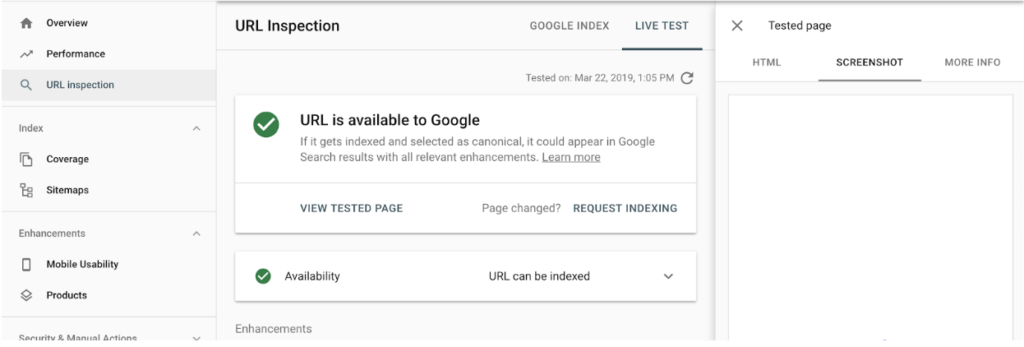
Atrapa de pantalla de Google plus Search Console, septiembre de 2022Entonces presione Ver la página de encabezado y vaya a la atrapa de pantalla de la página. Si ve esta sección en blanco (como en esta atrapa de pantalla), Google plus tiene inconvenientes para enseñar esta página.
 Atrapa de pantalla de Google plus Search Console, septiembre de 2022
Atrapa de pantalla de Google plus Search Console, septiembre de 2022Repita estos pasos para todas y cada una de las plantillas de página de comercio on-line importantes incluídas previamente.
Haz una búsqueda en Google plus
Efectuar una búsqueda en el lugar lo va a ayudar a saber si la dirección de Internet está en el índice de Google plus.
Primero, compruebe las etiquetas que no son de índice y las etiquetas preceptivas. Quiere cerciorarse de que los cánones sean autorreferenciales y que no haya etiquetas de índice en la página.
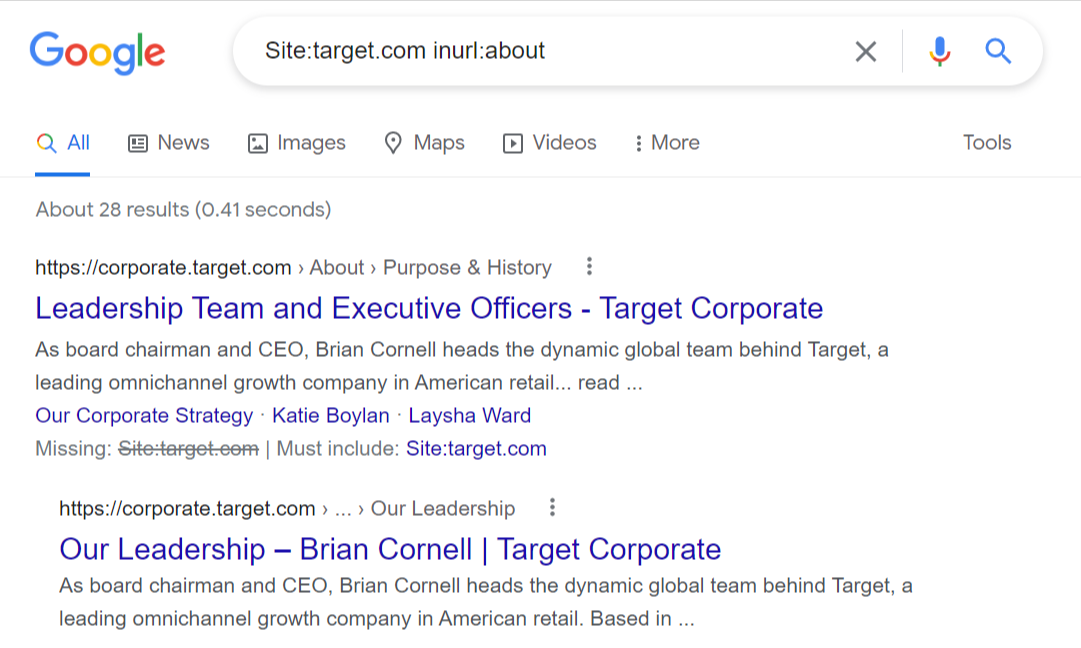
Entonces vaya a la búsqueda de Google plus y también ingrese – Ubicación: sudominio.com inurl: su url
 Atrapa de pantalla de la investigación [Site:target.com inurl:]Google plus, septiembre de 2022
Atrapa de pantalla de la investigación [Site:target.com inurl:]Google plus, septiembre de 2022Esta atrapa de pantalla exhibe la página «Sobre nosotros» de Objetivo archivada por Google plus.
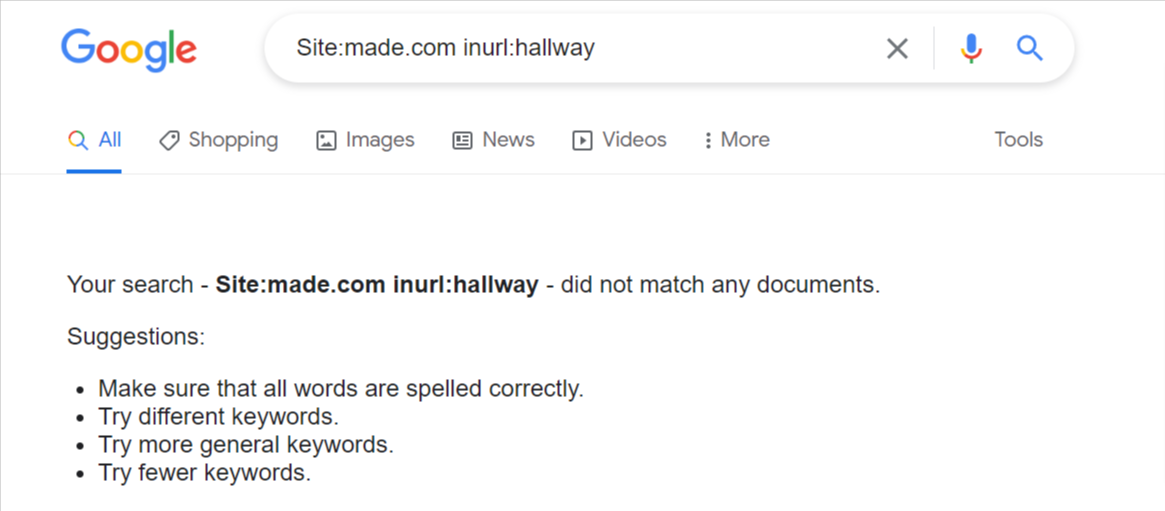
Si hay un inconveniente con el JS de su lugar, no va a ver este resultado u conseguirá un resultado afín a este, pero Google plus no va a tener ninguna metainformación ni nada entendible.
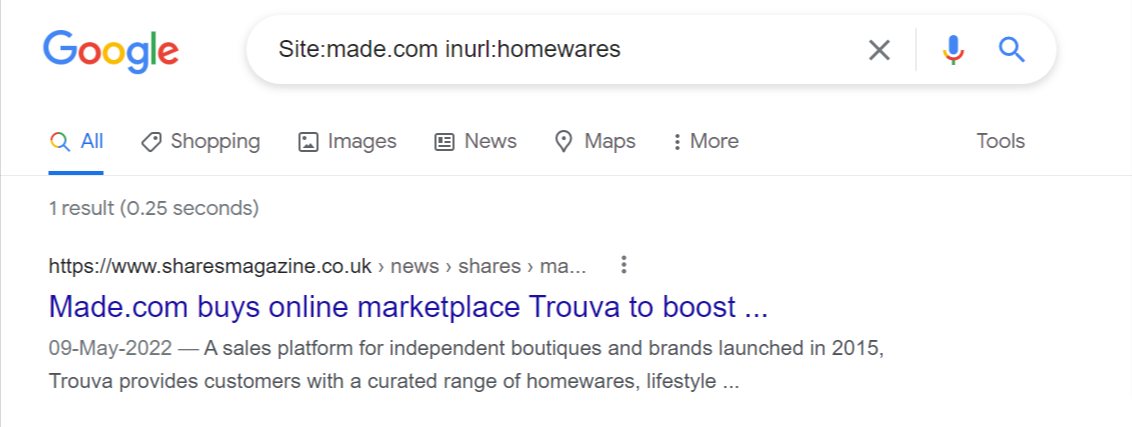
 Atrapa de pantalla de la investigación [Site:made.com inurl:hallway]Google plus, septiembre de 2022
Atrapa de pantalla de la investigación [Site:made.com inurl:hallway]Google plus, septiembre de 2022 Atrapa de pantalla de la investigación [Site:made.com inurl:homewares]Google plus, septiembre de 2022
Atrapa de pantalla de la investigación [Site:made.com inurl:homewares]Google plus, septiembre de 2022Proceder a Búsqueda de contenido
En ocasiones, Google plus puede indexar páginas, pero el contenido es ilegible. Esta prueba final lo va a ayudar a valorar si Google plus puede leer su contenido.
Recopile un sinnúmero de contenido de las plantillas de página y también ingréselo en Google plus para poder ver los desenlaces.
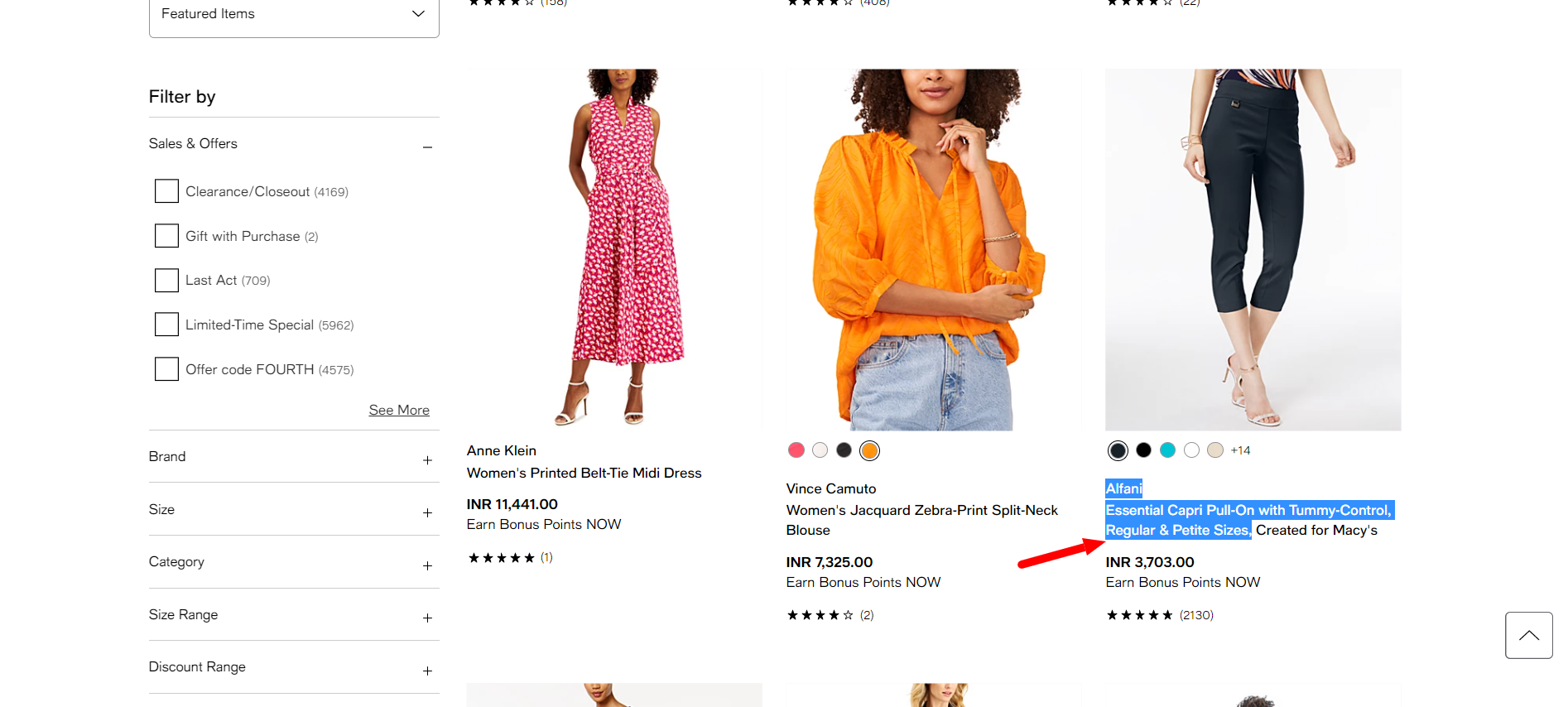
Tomemos algo de contenido de Macy’s.

Atrapa de pantalla de Macy’s, septiembre de 2022
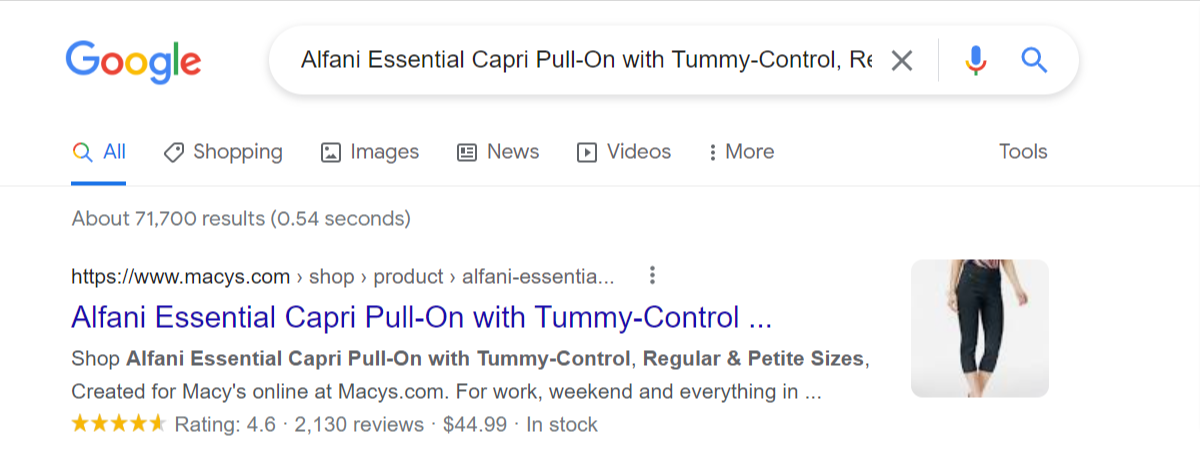
 Atrapa de pantalla de la investigación [alfani essential capri pull-on with tummy control]Google plus, septiembre de 2022
Atrapa de pantalla de la investigación [alfani essential capri pull-on with tummy control]Google plus, septiembre de 2022¡No hay inconveniente aquí!
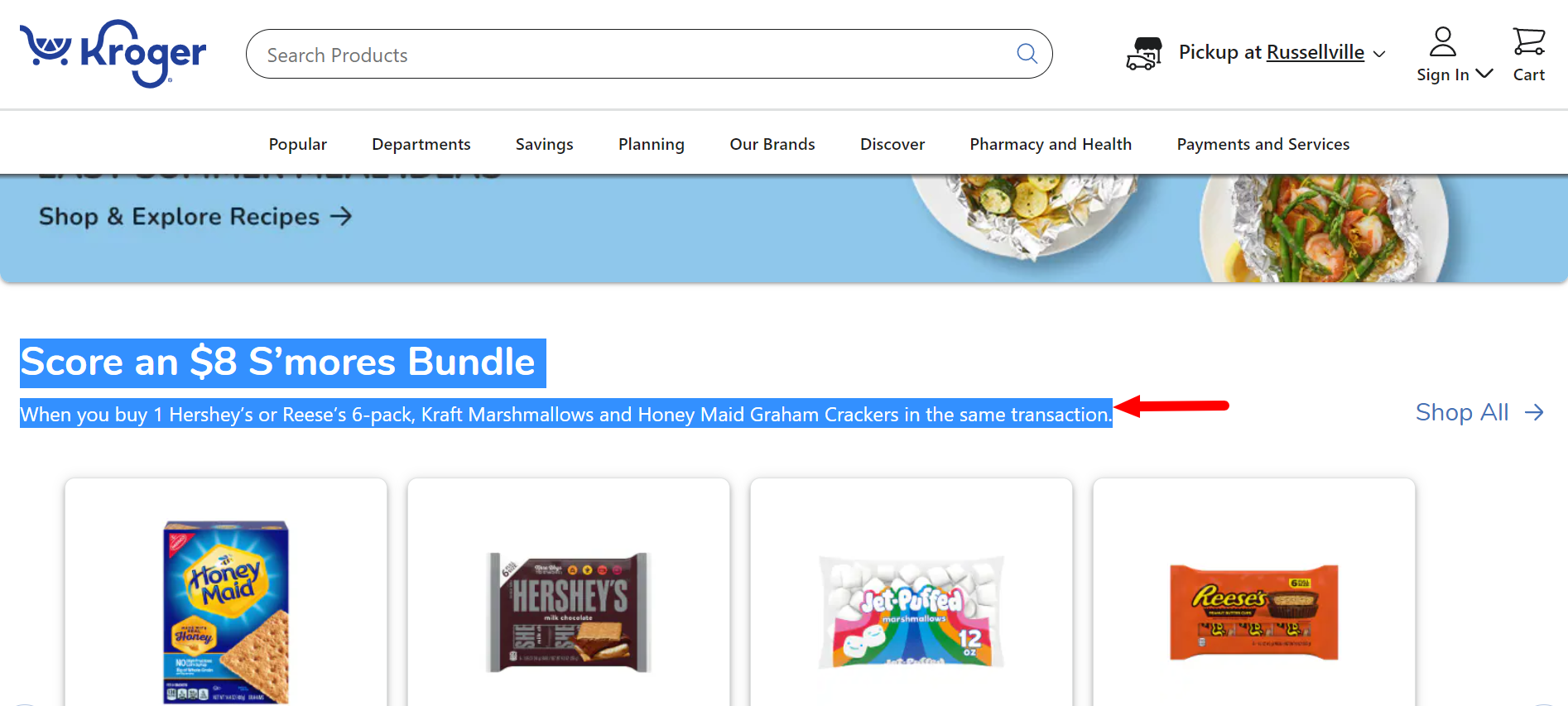
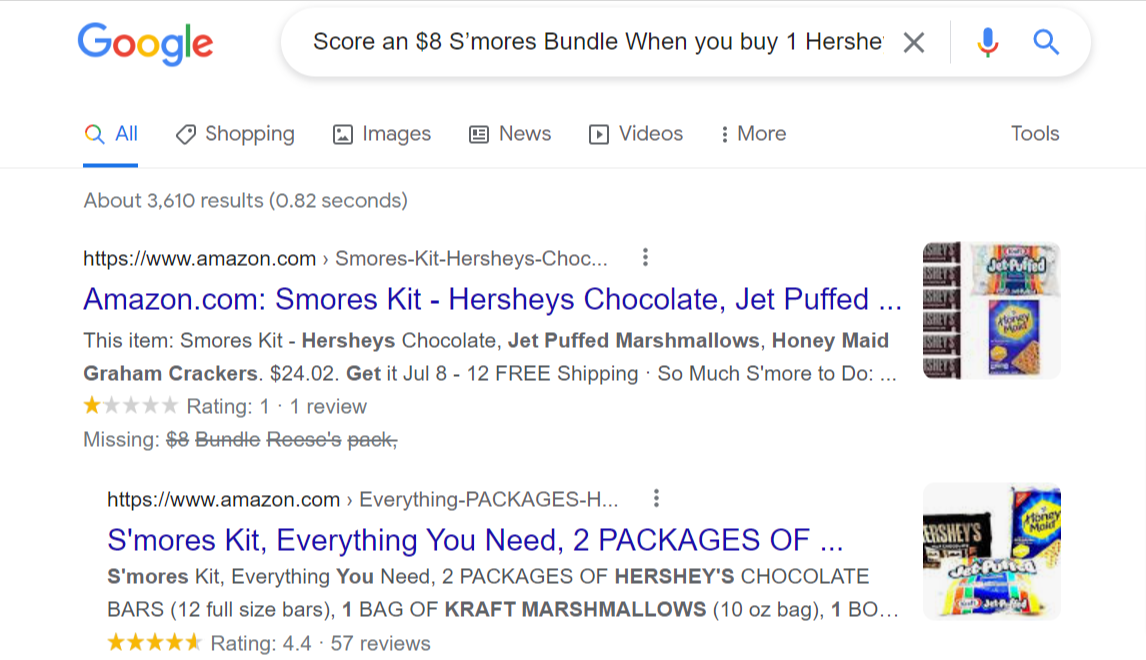
Pero mira lo que pasa con este contenido en Kroger. ¡Es una pesadilla!
 Atrapa de pantalla de Kruger, septiembre de 2022
Atrapa de pantalla de Kruger, septiembre de 2022 Atrapa de pantalla de la investigación [score an $8 s’mores bunder when you buy 1 Hershey]Google plus, septiembre de 2022
Atrapa de pantalla de la investigación [score an $8 s’mores bunder when you buy 1 Hershey]Google plus, septiembre de 2022Más allá de que detectar los inconvenientes de SEO de JavaScript es mucho más complejo que eso, estas tres pruebas lo asistirán a valorar de manera rápida si su JavaScript de comercio on line tiene inconvenientes de SEO.
Prosiga estas pruebas con una verificación descriptiva del lugar JS usando un rastreador SEO que puede asistirlo a detectar si su ubicación ha fallado en la ejecución de JS y si un código no marcha adecuadamente.
Por servirnos de un ejemplo, múltiples rastreadores de SEO tienen una lista de peculiaridades que tienen la posibilidad de asistirlo a entender esto en aspecto:
- El informe «Desempeño de JavaScript» da una lista de todos y cada uno de los fallos.
- El gráfico de «acontecimientos de desempeño del navegador» exhibe la sincronización de los acontecimientos del ciclo vital al cargar páginas JS. Te contribuye a detectar los elementos de la página que se cargan mucho más de manera lenta.
- El informe de «distribución del tiempo de carga» exhibe qué páginas son veloces o lentas. Si clickea en estas columnas de datos, puede reforzar en páginas lentas.
2. Llevar a cabo renderizado dinámico
La manera en que su lugar representa el código perjudica la manera en que Google plus indexará su contenido JS. Por consiguiente, precisa comprender de qué forma sucede la representación de JavaScript.
Representación del lado del servidor
En esto, la página renderizada (la página se finaliza en el servidor) se manda al rastreador o navegador (cliente). El rastreo y la indexación son afines a las páginas HTML.
Pero llevar a cabo la representación del servidor (SSR) tiende a ser un desafío para los programadores y puede acrecentar la carga del servidor.
Además de esto, el tiempo hasta el primer byte (TTFB) es retardado pues el servidor trata las páginas sobre la marcha.
Una cosa que los programadores tienen que rememorar al llevar a cabo SSR es abstenerse de emplear funcionalidades que operen de forma directa en el DOM.
Del lado del cliente desempeñar
Aquí, el cliente exhibe JavaScript usando el DOM. Esto hace mucho más inconvenientes de cálculo en el momento en que los robots de búsqueda procuran seguir, representar y también indexar contenido.
Una aceptable opción alternativa a SSR y CSR es la representación activa que cambia entre el contenido del lado del cliente y el contenido del servidor para agentes de usuario concretos.
Deja a los programadores dar contenido del portal web a los individuos que entran a él usando el código JS generado en el navegador.
No obstante, solo muestra una versión estática para robots. Google plus acepta de manera oficial la implementación de la representación activa.
 Imagen de Google plus Search Central, septiembre de 2022
Imagen de Google plus Search Central, septiembre de 2022Para llevar a cabo el renderizado dinámico, puede utilizar herramientas como Prerender.io o Titiritero.
Tienen la posibilidad de asistirlo a dar una versión HTML estática de su ubicación Javascript a los rastreadores sin un encontronazo negativo en CX.
El renderizado dinámico es una increíble solución para los sitios de comercio online que comunmente tienen un sinnúmero de contenido que cambia con cierta frecuencia o se apoya en comunicar en las comunidades (que poseen widgets o muros de comunidades integrados).
3. Dirija adecuadamente las dirección de Internet
Los marcos de JavaScript emplean un enrutador para mapear dirección de Internet limpias. En consecuencia, es fundamental actualizar las dirección de Internet de su página al actualizar su contenido.
Por servirnos de un ejemplo, los marcos JS como Angular y Vue desarrollan dirección de Internet con un hash (#) como www.example.com/#/about-us
Los robots de Google plus ignoran estas dirección de Internet a lo largo del desarrollo de indexación. En consecuencia, no se aconseja emplear #.
En su rincón, utilice direcciones dirección de Internet estáticas como http://www.example.com/about-us
4. Prosigue el protocolo de conexión de adentro
Los links internos asisten a Google plus a seguir su lugar de forma eficaz y a destacar las páginas esenciales.
Una mala composición de links puede ser mala para el SEO, en especial para los sitios con varios JS.
Un inconveniente común que encontré es en el momento en que los sitios de comercio online utilizan JS para links que Google plus no puede seguir, como links de click o botón.
Revisalo:
Si quiere que los robots de Google plus descubran y prosigan sus links, asegúrese de que sean HTML sin formato.
Google plus sugiere Interconecte las páginas usando etiquetas de anclaje HTML con atributos href y pida a los administradores de páginas web que eviten los controladores de acontecimientos JS.
5. Utiliza la paginación
El diseño es fundamental para los websites de comercio online ricos en JS con una cantidad enorme de artículos que los minoristas con frecuencia escogen repartir en múltiples páginas para una mayor vivencia de usuario.
Dejar que los clientes se desplacen sin frenos puede ser útil para la UX, pero no es siempre coincidente con SEO. Esto se origina por que los bots no interaccionan con esas páginas y no tienen la posibilidad de desatar acontecimientos para cargar mucho más contenido.
Ocasionalmente, Google plus alcanzará un límite (dejará de moverse) y va a desaparecer. En consecuencia, la mayoría de su contenido se ignora, lo que resulta en una clasificación deficiente.
Cerciórate de utilizar link para dejar que Google plus vea el diseño de la segunda página.
Por poner un ejemplo, emplea esto:
6. Imágenes de carga lenta
Si bien Google plus acepta la carga lenta, no desplaza el contenido en el momento en que se ingresa a una página.
Cambie el tamaño de la ventana de la página virtual, estirándola a lo largo del desarrollo de escaneo. Y gracias a que el descubridor de acontecimientos de «movimiento» no está habilitado, este contenido no se expone.
Por consiguiente, si tiene imágenes bajo el pliegue, como la mayor parte de los sitios de comercio online, es fundamental labor vaga estos, lo que deja a Google plus ver su contenido.
7. Dejar que los bots rastreen JS
Puede parecer evidente, pero más de una vez he visto sitios de comercio on-line que bloquean de manera accidental el rastreo de ficheros JavaScript (.js).
Esto ocasionará inconvenientes de JS SEO en tanto que los bots no van a poder procesar y también indexar el código.
Compruebe el fichero robots.txt para poder ver si los ficheros JS están libres y libres para escanear.
8. Mira tu código JS
Al final, asegúrese de comprobar su código JavaScript para optimizarlo para los buscadores.
Use herramientas como Google plus Dueño de un sitio Tools, Google chrome Dev Tools y Ahrefs, y un rastreador de SEO como JetOctopus para efectuar una auditoría JS SEO triunfadora.
Consola de búsqueda de Google plus
esta interfaz puede asistirlo a mejorar su ubicación y monitorear su desempeño orgánico. Use GSC para monitorear la actividad de Googlebot y WRS.
Para los websites de JS, GSC exhibe inconvenientes de representación. Comunica fallos de escaneo y emite alertas para elementos JS faltantes que fueron bloqueados para el escaneo.
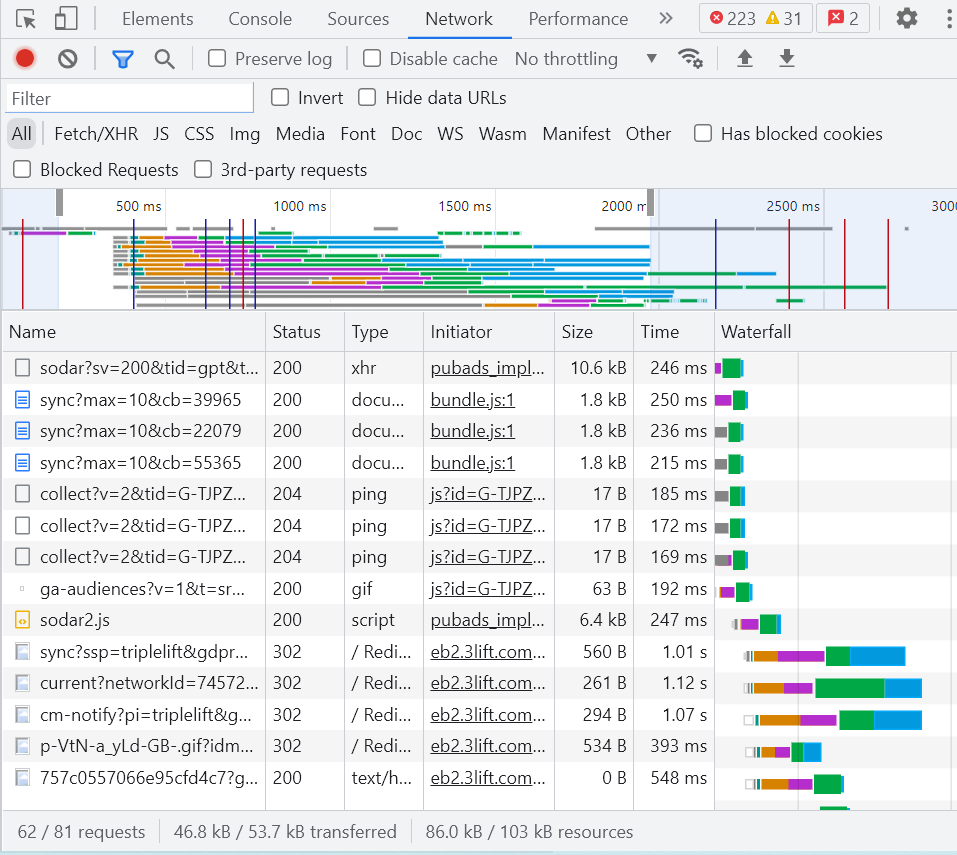
Herramientas de avance de Google chrome
Estas herramientas para programadores web están integrados en Google chrome para hacer más simple su empleo.
La interfaz le deja examinar el HTML renderizado (o DOM) y la actividad de red de sus páginas.
Desde la pestañita Red, puede detectar de manera fácil los elementos JS y CSS cargados antes del DOM.
 Atrapa de pantalla de Google chrome Dev Tools, septiembre de 2022
Atrapa de pantalla de Google chrome Dev Tools, septiembre de 2022Ahrefs
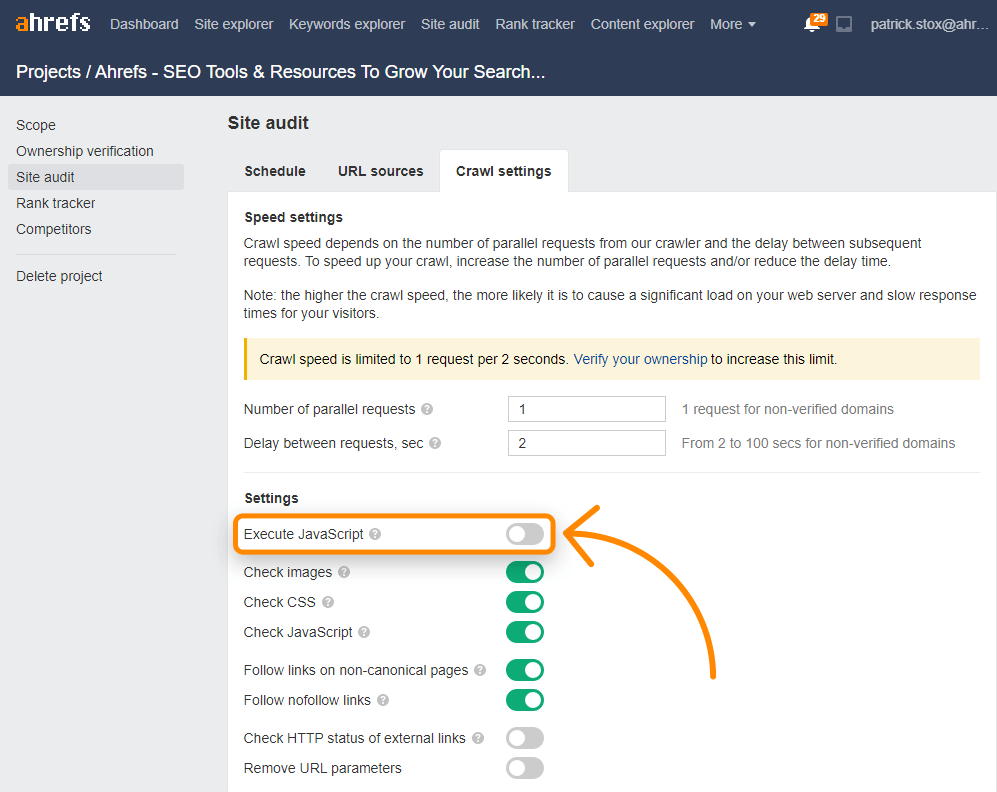
Ahrefs le deja regentar de forma eficaz la creación de vínculos de retroceso, las auditorías de contenido, la investigación de keywords y mucho más. Puede representar páginas a enorme escala y le deja supervisar las redirecciones de JavaScript.
Asimismo puede activar JS en los escaneos de Site Audit para desbloquear mucho más información.
 Atrapa de pantalla de Ahrefs, septiembre de 2022
Atrapa de pantalla de Ahrefs, septiembre de 2022La barra de herramientas de Ahrefs funciona con JavaScript y exhibe una comparación del HTML con las ediciones renderizadas de las etiquetas.
Analizador de registros y rastreador SEO JetOctopus
JetOctopus es un rastreador de SEO y un analizador de registros que le deja contrastar de manera fácil los inconvenientes recurrentes de SEO en el comercio on line.
Ya que puede ver y enseñar JS como un bot de Google plus, el comercio on line puede solucionar inconvenientes de SEO de JavaScript a enorme escala.
Su pestañita JS Performance da información completa sobre la ejecución de JavaScript: First Paint, First Contentful Paint y carga de página.
Asimismo divide el tiempo que transporta llenar todas y cada una de las peticiones de JavaScript con fallos de JS que necesitan atención instantánea.
La integración de GSC con JetOctopus puede asistirlo a conocer todas y cada una de las activas de desempeño de su lugar.
La herramienta Ryte UX
Ryte es otra herramienta que puede escanear y también examinar sus páginas javascript. Mostrará las páginas y comprobará si hay fallos, lo que lo va a ayudar a arreglar inconvenientes y contrastar la facilidad de uso de sus páginas activas.
seoclaridad
seoclaridad es una interfaz de negocios rica en funcionalidades. Exactamente la misma las otras herramientas, tiene renderizado dinámico, lo que le deja supervisar de qué forma marcha javascript en su portal web.
En resumen
Los sitios de comercio online son ejemplos reales de contenido dinámico inyectado con JS.
Por consiguiente, los programadores de comercio online aprecian la manera en que JS les deja hacer páginas de comercio on-line enormemente interactivas.
Por otra parte, varios expertos de SEO se preocupan a JS por el hecho de que vivieron una caída en el tráfico orgánico una vez que su ubicación empezó a depender de la representación del lado del cliente.
Más allá de que los dos llevan razón, lo cierto es que los websites basados en JS asimismo tienen la posibilidad de marchar bien en las SERP.
Prosiga los consejos compartidos en esta guía para arrimarse al empleo de JavaScript de la forma mucho más eficaz viable mientras que sostiene la clasificación SERP de su lugar.
Mucho más elementos:
Imagen señalada: Visual Generation / Shutterstock
Fuente: searchenginejournal
Hashtags: #Qué #precisa #entender

Comentarios recientes