Con tantas herramientas y apps libres para nuestra industria, es realmente difícil conocerlas todas y cada una.
Hay cuestiones sobre qué hacen, cuánto cuestan, para qué valen y tantas otras cuestiones que nos asaltan en el momento en que procuramos una herramienta que nos asista a solucionar inconvenientes.
El día de hoy, observaremos GTmetrix, la herramienta de prueba de agilidad.
Observaremos los usos, de qué forma emplear la herramienta y qué llevar a cabo con el resultado.
¿Qué es GTmetrix?
gtmetrix es una herramienta fundamentada en la página web que da análisis de agilidad del portal web.
Examinará el tiempo de carga, el tamaño y las peticiones de un lugar, entonces producirá una puntuación con sugerencias para prosperar.
Esta herramienta puede ser usada por dueños de websites, ingenieros, expertos de SEO y otros para medir el desempeño de su página web y buscar margen de optimización.
 Atrapa de pantalla de gtmetrix.com, febrero de 2023
Atrapa de pantalla de gtmetrix.com, febrero de 2023De qué manera utilizar GTmetrix
La herramienta GTmetrix existe en un portal de internet al que se puede entrar on-line.
No requiere una cuenta para empezar, pero precisará una si quiere poder cambiar su localización y género de navegador.
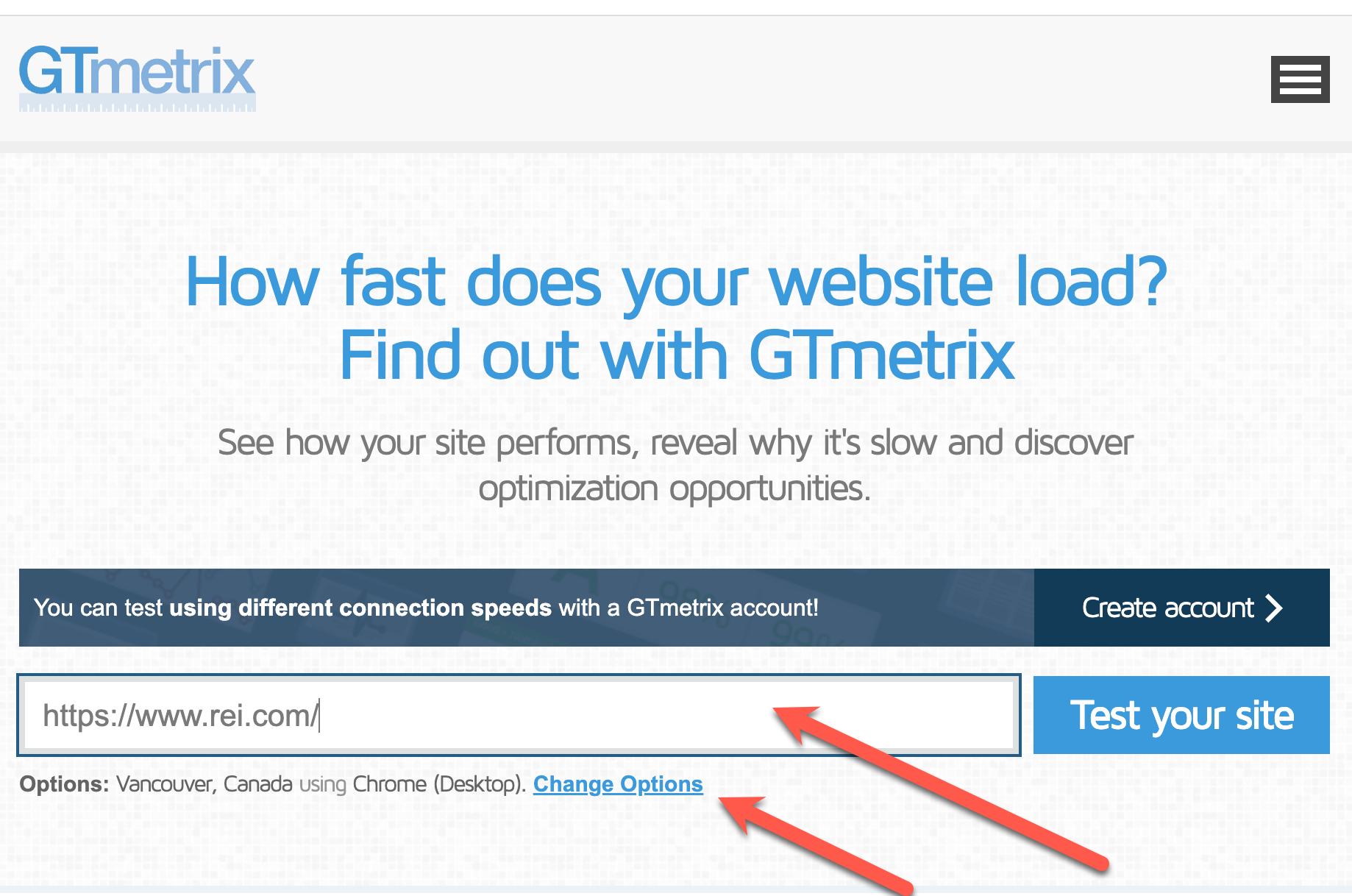
Para emplear GTmetrix, vincule la dirección de Internet al lugar.
 Atrapa de pantalla de gtmetrix.com, febrero de 2023
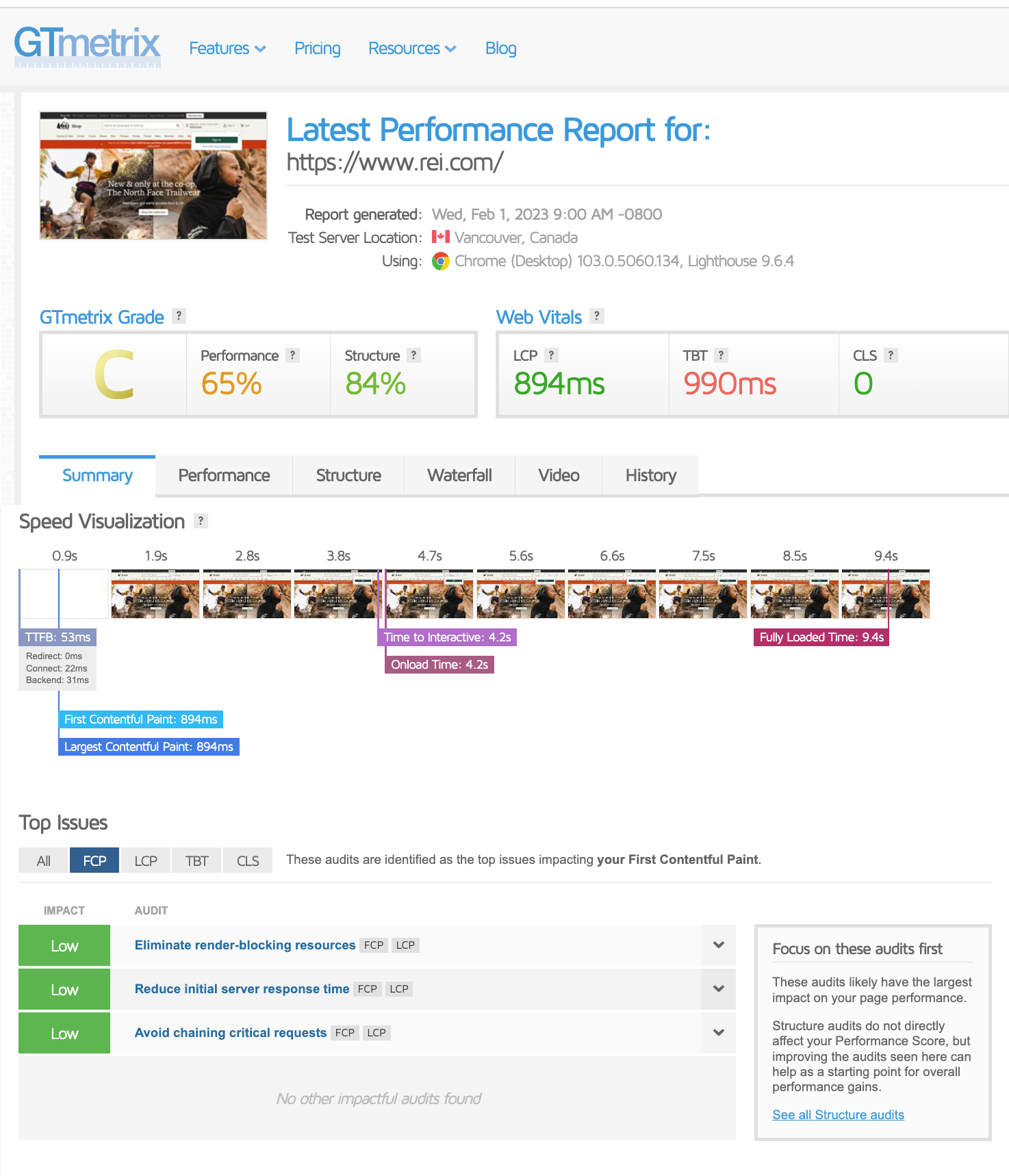
Atrapa de pantalla de gtmetrix.com, febrero de 2023Cuando el informe esté terminado, puede comprobar los valores proporcionados (mucho más adelante vamos a entrar en mucho más datos sobre lo que significan).
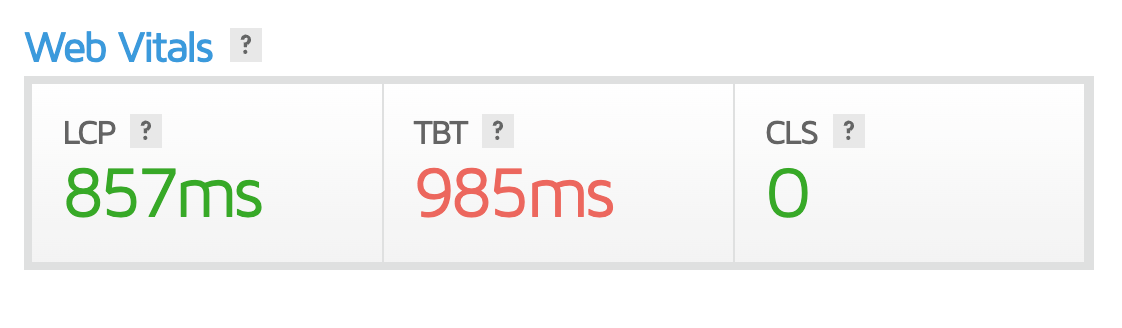
Conseguirá una descripción general de GTmetrix Grade, Web Vitals y un comprendio que exhibe las visualizaciones de agilidad.
Speed View es una increíble forma de ver de qué forma se ve su lugar mientras que se carga, en capas con métricas sobrepuestas.
En la parte de abajo, los inconvenientes primordiales se anotan y se dividen por temas totales: Primera pintura con contenido (FCP), Pintura con contenido mucho más grande (LCP), Tiempo total de bloqueo (TBT) y Cambio de diseño acumulativo (CLS).
Asimismo da el nivel de encontronazo, que es útil para detallar preferencias.
Más allá de que estos son los primeros libres tras la prueba, GTmetrix sugiere centrarse en controles concretos que están en la pestañita Composición.
 Atrapa de pantalla de gtmetrix.com, febrero de 2023
Atrapa de pantalla de gtmetrix.com, febrero de 2023Echemos una ojeada a todas las distintas pestañitas en GTmetrix y de qué forma son útiles.
Pestañita de desempeño
La pestañita Desempeño da información sobre múltiples métricas fundamentadas en el desempeño, dentro cosas como FCP, índice de agilidad, CLS y otras métricas concretas del navegador.
Pestañita Composición
Esta es la sección con la que GTmetrix recomienda que comiences. Esta sección muestra las distintas auditorías de la herramienta y el encontronazo de los elementos.
Hay información descriptiva en todas y cada una de estas auditorías que exhibe lo que debe corregirse.
Una gran parte de esta información es técnica, y si precisa una mejor entendimiento, GTmetrix da un botón «estudiar de qué manera prosperar esto» que lo transporta a un wiki que enseña con mucho más aspecto de qué forma este inconveniente perjudica el desempeño, de qué forma marcha y de qué forma evitarlo.
O sea lo que es verdaderamente útil: da el nivel de experiencia preciso para efectuar estas optimizaciones.
 Atrapa de pantalla de gtmetrix.com, febrero de 2023
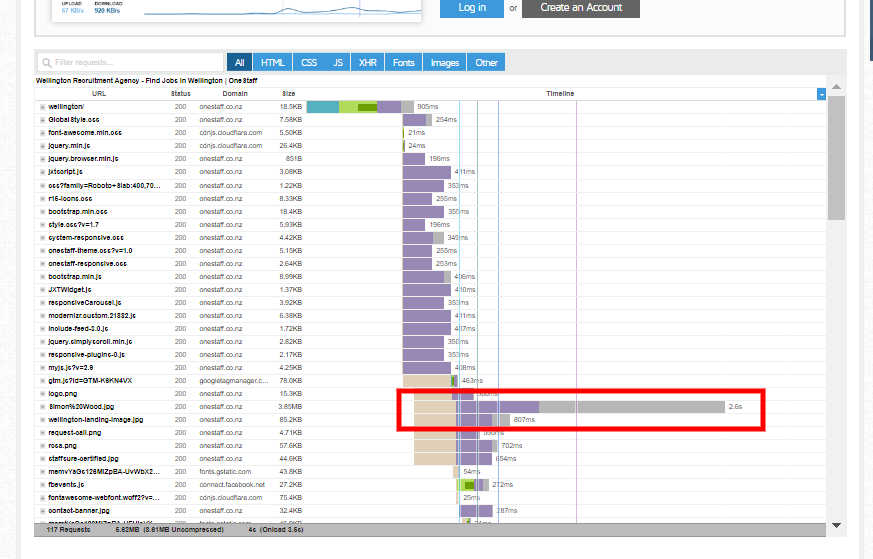
Atrapa de pantalla de gtmetrix.com, febrero de 2023Pestañita Cascada
Esta tarjeta ilustra un diagrama de cascada y los datos de cada acción en un enfoque de cascada.
Aquí, debe prestar atención a los elementos que tardan bastante en cargarse.
 Atrapa de pantalla de gtmetrix.com, febrero de 2023
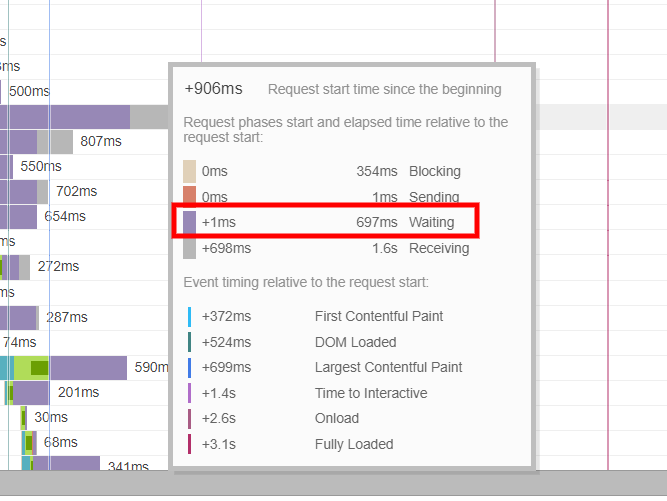
Atrapa de pantalla de gtmetrix.com, febrero de 2023Puede pasar el cursor sobre la fila de activos y ver un desglose detallado de por qué razón el activo tarda bastante en cargarse.
 Atrapa de pantalla de gtmetrix.com, febrero de 2023
Atrapa de pantalla de gtmetrix.com, febrero de 2023En este caso, observamos que el servidor tardó unos 700 milésimas de segundo en contestar, lo que podría señalar inconvenientes del servidor que se tienen la posibilidad de solucionar a través de la utilización de CDN para los elementos.
Tarjeta de vídeo
Esta pestañita proporciona la opción de grabar un vídeo de la carga de una página y utilizarlo para detectar múltiples inconvenientes con la página.
Precisará una cuenta para utilizar esta herramienta.
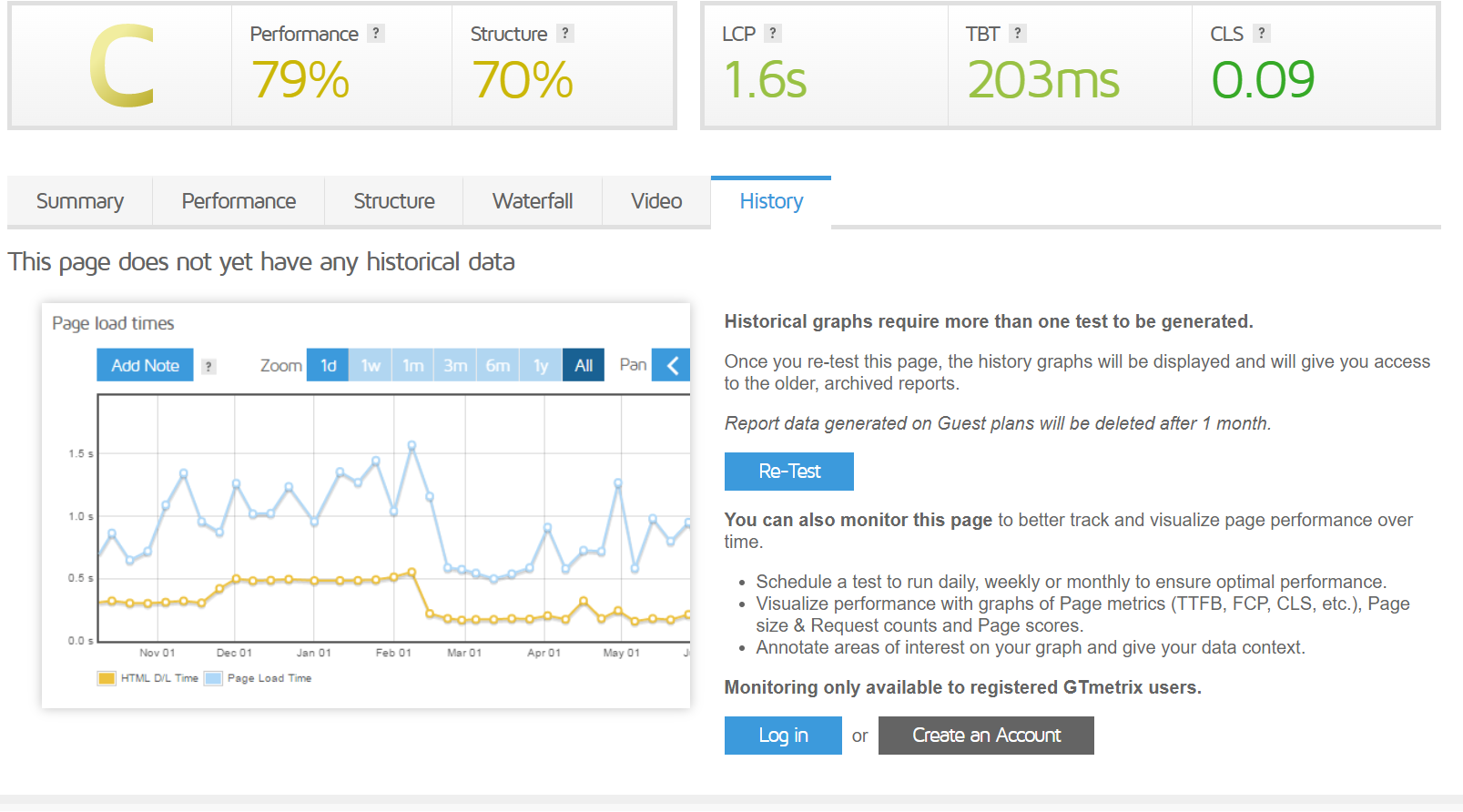
Pestañita de historial
Aquí puede ver gráficos que detallan los cambios en todo el tiempo en las métricas de su página, como el tamaño de la página, el tiempo de participación y las puntuaciones.
Esta es una increíble forma de medir su avance en todo el tiempo.
 Atrapa de pantalla de gtmetrix.com, febrero de 2023
Atrapa de pantalla de gtmetrix.com, febrero de 2023¿Qué es lo que significa la medición de GTmetrix?
Como se discutió previamente, GTmetrix crea una puntuación general, pero lo que mide asimismo es primordial.
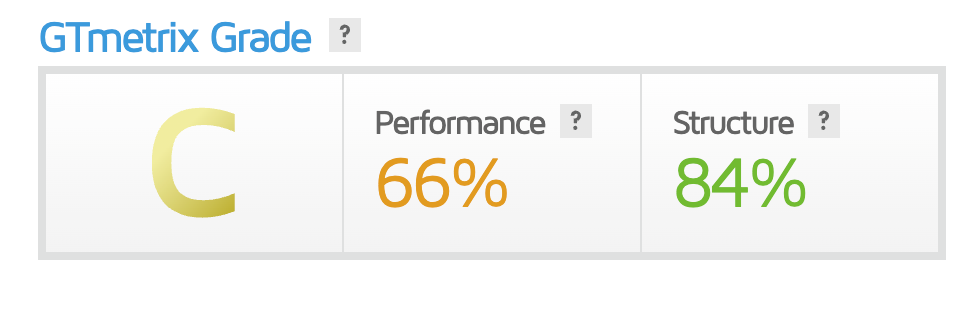
Descripción general de la clase GTmetrix
Nivel GTmetrix
Este es el valor que lo asiste para entender el desempeño general de su ubicación.
La calificación se establece teniendo en cuenta los tiempos de carga de los individuos y el diseño arquitectónico del lugar.
Probablemente un portal de internet de carga rápida que está bien desarrollado para el desempeño reciba una puntuación mucho más alta, al tiempo que un ubicación retardado con tiempos de carga mucho más largos o un diseño arquitectónico deficiente puede recibir una puntuación mucho más baja.
Puntuación de desempeño
La puntuación de desempeño, como se señala en el sitio de GTmetrix, se puede cotejar con una puntuación de desempeño de Lighthouse.
Esta es información de utilidad para todo el mundo que quiera entender la métrica y su relación con otras medidas de desempeño.
Composición
La evaluación del marco combina la evaluación de auditorías adaptadas de GTmetrix con la evaluación de Lighthouse.
La puntuación representa qué tan bien el lugar está desarrollado para marchar.
 Atrapa de pantalla de gtmetrix.com, febrero de 2023
Atrapa de pantalla de gtmetrix.com, febrero de 2023red escencial
Esta sección resalta las métricas usadas por Google plus para saber si un portal de internet da lo que llama una «experiencia interesante».
Pintura de contenido terminado mucho más grande (LCP)
LCP hace referencia al tiempo que tarda el elemento mucho más importante en cargarse en la página de su página web donde el usuario puede verlo.
Una aceptable experiencia de usuario sería de 1,2 segundos o menos.
Tiempo total de bloque (TBT)
TBT es una métrica de Lighthouse construída para medir la contestación de carga de su página web a la entrada del usuario.
Se quiere medir la proporción de tiempo que el usuario no pudo interaccionar.
Esto reemplazó el First Input Delay (FID) empleado en PageSpeed Insights.
Cambio de fachada acumulativo (CLS)
CLS es el valor que mide el movimiento inesperado de los elementos de la página a lo largo de la carga de la página.
Este valor asimismo se emplea en Web Vitals de Google plus.
Esto tiene como propósito valorar la seguridad de una página.
 Atrapa de pantalla de gtmterix.com, febrero de 2023
Atrapa de pantalla de gtmterix.com, febrero de 2023Conclusión
GTmetrix da información y entendimientos importantes para prosperar el desempeño de su portal web.
Actúa como una herramienta integral para valorar la salud de su lugar y conocer los causantes que afectan la visibilidad de su motor de búsqueda.
Con GTmetrix, puede tomar medidas proactivas para mejorar y prosperar su presencia online.
Otros elementos:
Imagen señalada: Mil millones de fotografías/Shutterstock
Fuente: searchenginejournal
Hashtags: #De qué manera #utilizar #herramienta #prueba #agilidad

Comentarios recientes