¿Está planificando emplear Elementor para hacer su ubicación de WordPress? En nuestra revisión práctica de Elementor, lo asistiremos a elegir si es la herramienta correcta para su ubicación.
De la misma otros desarolladores de páginas, Elementor le ofrece una plataforma de trabajo visual de arrastrar y dejar caer para diseñar su ubicación de WordPress, sin precisar código o entendimientos especialistas.
Pero Elementor es considerablemente más solo un complemento para hacer páginas. Esta es gran parte de por qué razón se convirtió en el complemento de creación de WordPress mucho más habitual.
Está lleno de funcionalidades destacadas como un generador de temas, un generador de ventanas emergentes, un generador de WooCommerce, soporte de contenido dinámico y mucho más. En este momento aun proponen su solución de cibersitio alojado en la nube que maneja el hospedaje por usted, a fin de que logre concentrarse en crear su página web sin preocuparse por los datos especialistas.
📚 En nuestra revisión, cubriremos todo para saber si Elementor es conveniente para usted. O sea todo cuanto revisaré:
Hay bastante que contemplar, ¡conque vamos!
🤔 Revisión de Elementor: ¿para quién es Elementor?

Antes de reforzar en esta revisión de Elementor, deseo empezar comentando sobre los modelos de personas que tienen la posibilidad de favorecerse mucho más de Elementor.
Una de las razones por las cuales pienso que Elementor tuvo tanto éxito es que da algo para todos:
- Clientes eventuales – Consiga control total sobre el diseño de su portal web sin precisar entendimientos especialistas. Puede emplear una plataforma de trabajo visual de arrastrar y dejar caer para todo, y existen muchas plantillas para emplear como punto de inicio.
- Marketing – Elementor incluye una función dedicada para hacer páginas de destino separadas. Asimismo consigue ocupación como un widget de formulario (con sumes que tienen dentro Zapier) y un generador de ventanas emergentes maleable. Es una increíble forma de hacer y reiterar páginas de destino sin la necesidad de depender de un creador.
- Freelancers/agencias que crean websites para clientes del servicio – Elementor le deja apresurar sus flujos de trabajo y proveer mejores websites a sus clientes del servicio. El generador de temas y el soporte de contenido dinámico asimismo le dejan hacer sitios de contenido customizados y tiendas WooCommerce según sea preciso.
Esto no significa que sean por el momento no personas que tienen la posibilidad de favorecerse de Elementor. Solo trato de enseñar que Elementor puede ser útil para bastantes tipos distintas de individuos.
⚙️ De qué manera marcha el diseño de Elementor
Antes de examinar ciertas peculiaridades visibles de Elementor, deseo brindarle una descripción general rápida de de qué forma marcha el diseño de Elementor.
No voy a pasar un buen tiempo aquí pues puedes comprender todo instalando la versión gratis de Elementor y jugando (que sugiero de forma encarecida llevar a cabo), pero pienso que es útil entablar la ocupación básica antes de proseguir.
Presentación de el diseño
Elementor da una plataforma de trabajo visual de arrastrar y dejar caer. De este modo es precisamente como se ve: va a ver precisamente de qué forma se ve su diseño conforme lo crea, y puede cambiar las cosas arrastrando y soltando. Para el artículo, puede sencillamente clickear y redactar en la página como cualquier editor de artículo. Para otras configuraciones, conseguirá una barra del costado.
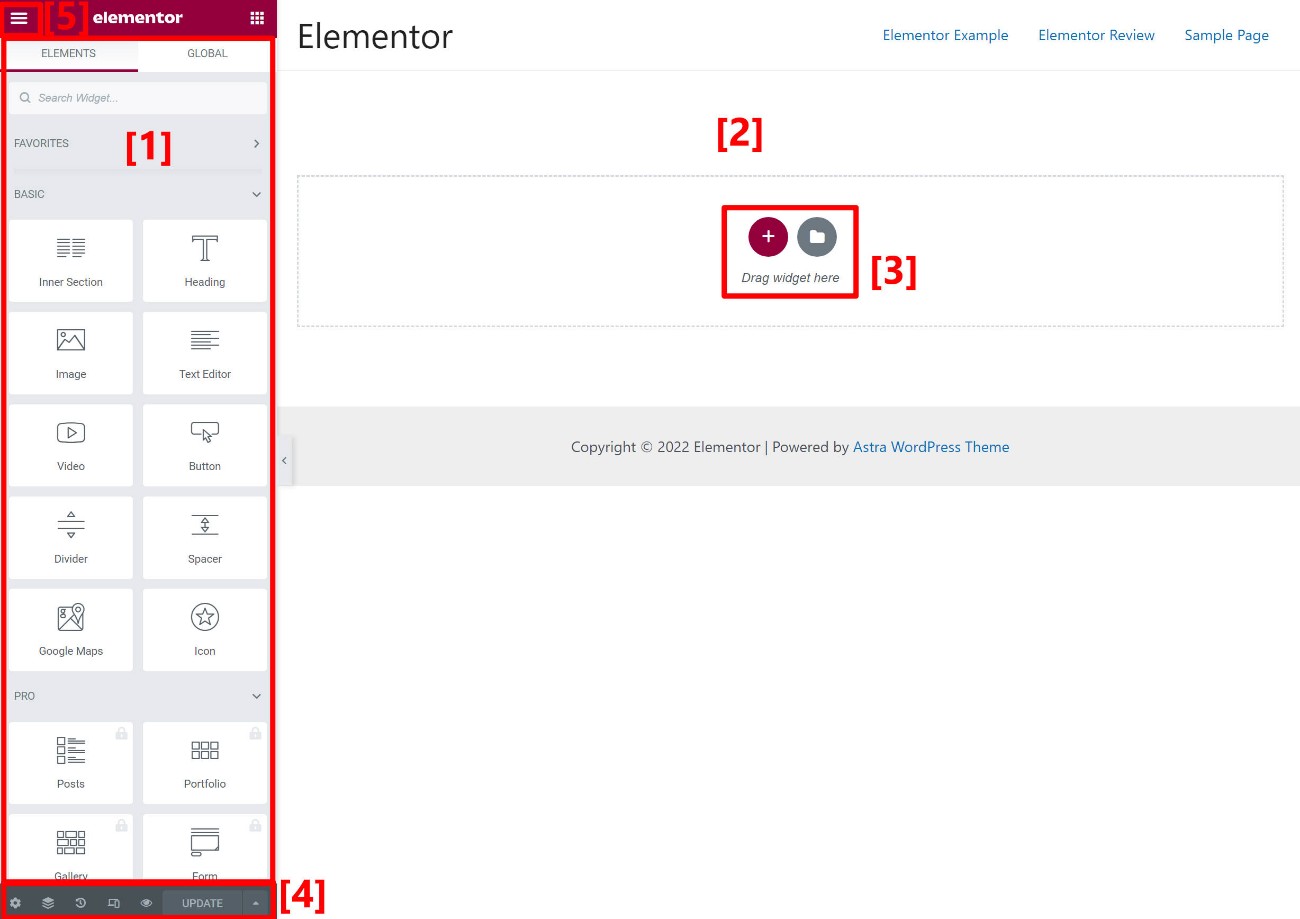
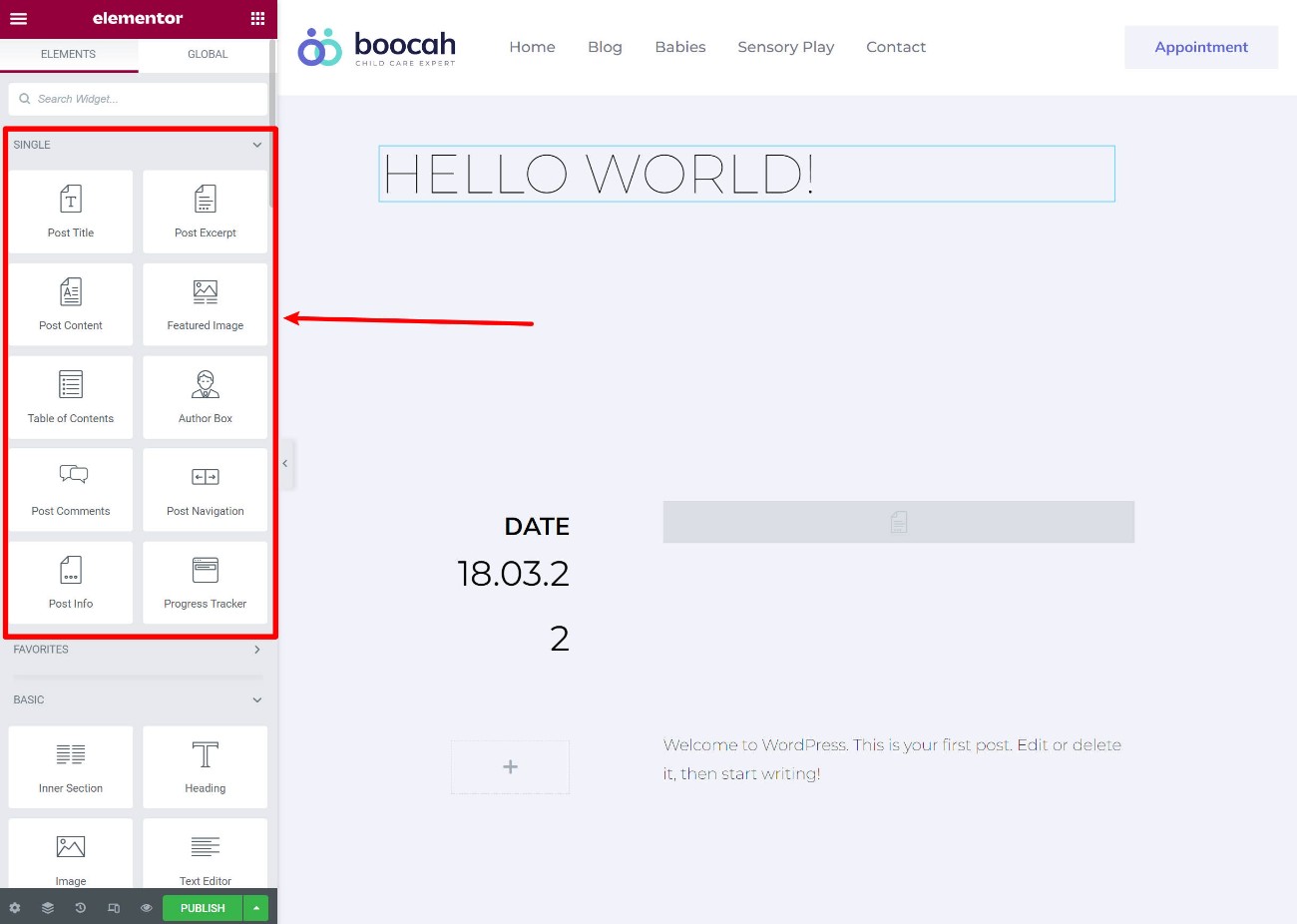
Es así como se ve el diseño de apertura de Elementor:
- Esta barra del costado es donde puede añadir nuevos widgets o cambiar la configuración de una sección, columna o widget.
- Esta es la perspectiva visual de su diseño (y el resto de su lugar). No hay nada aquí ahora mismo. Vas a ver un mejor ejemplo en un segundo..
- Esto le deja añadir una exclusiva sección (fila) o insertar una plantilla.
- Estas opciones le dejan deshacer/rehacer, cambiar los métodos de edición receptiva y mucho más.
- Esto le deja entrar a ciertas configuraciones a nivel de página.

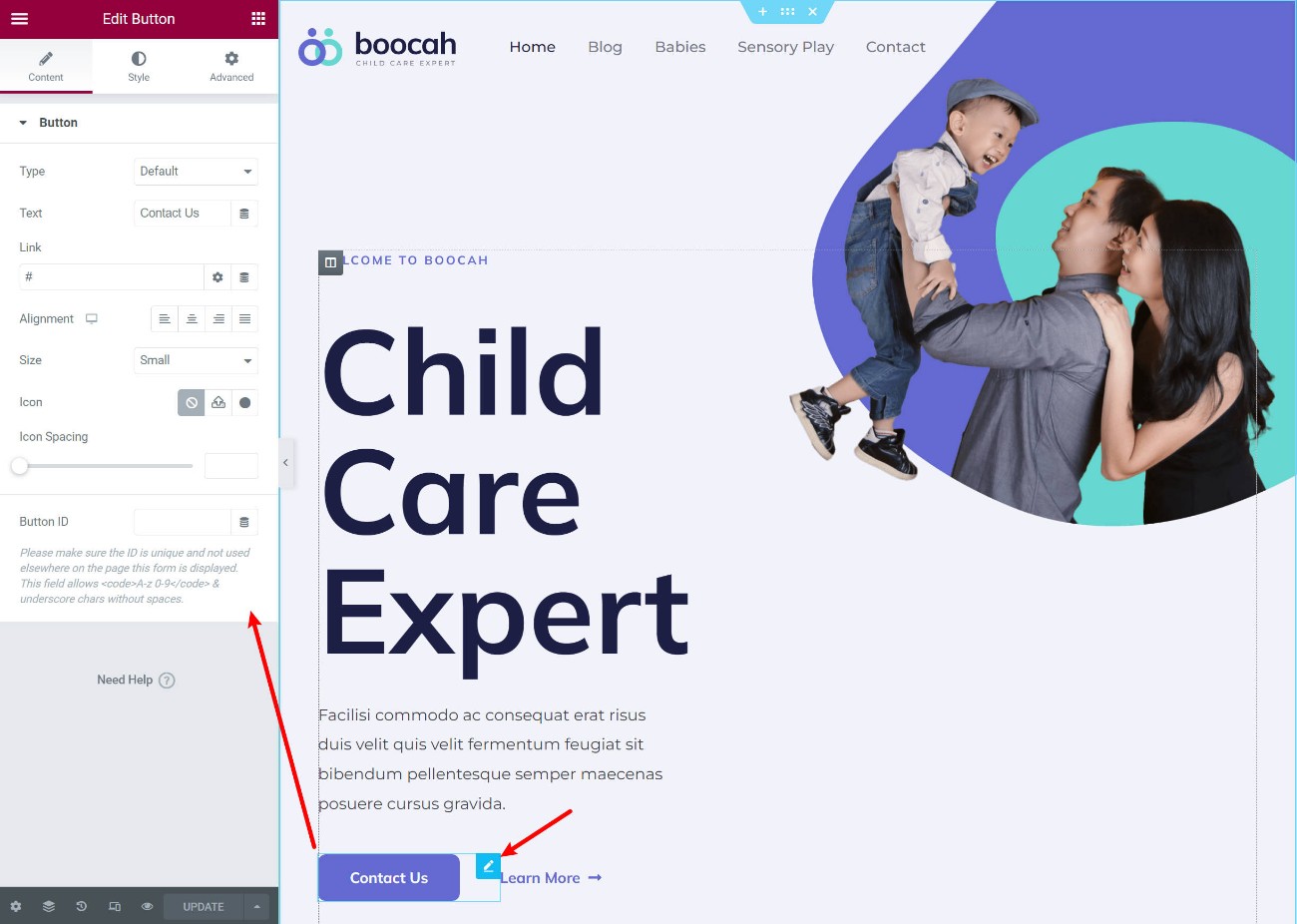
Es de este modo como se ve al abrir la configuración de un widget en un diseño terminado:

Si quiere una perspectiva de fullscreen, puede encender un interruptor para esconder de forma rápida la barra del costado.
Otras alternativas de plataforma de trabajo útiles
Algo que me agradan de Elementor es que incluye muchas novedades en el diseño para asistirlo a trabajar de forma mucho más eficaz.
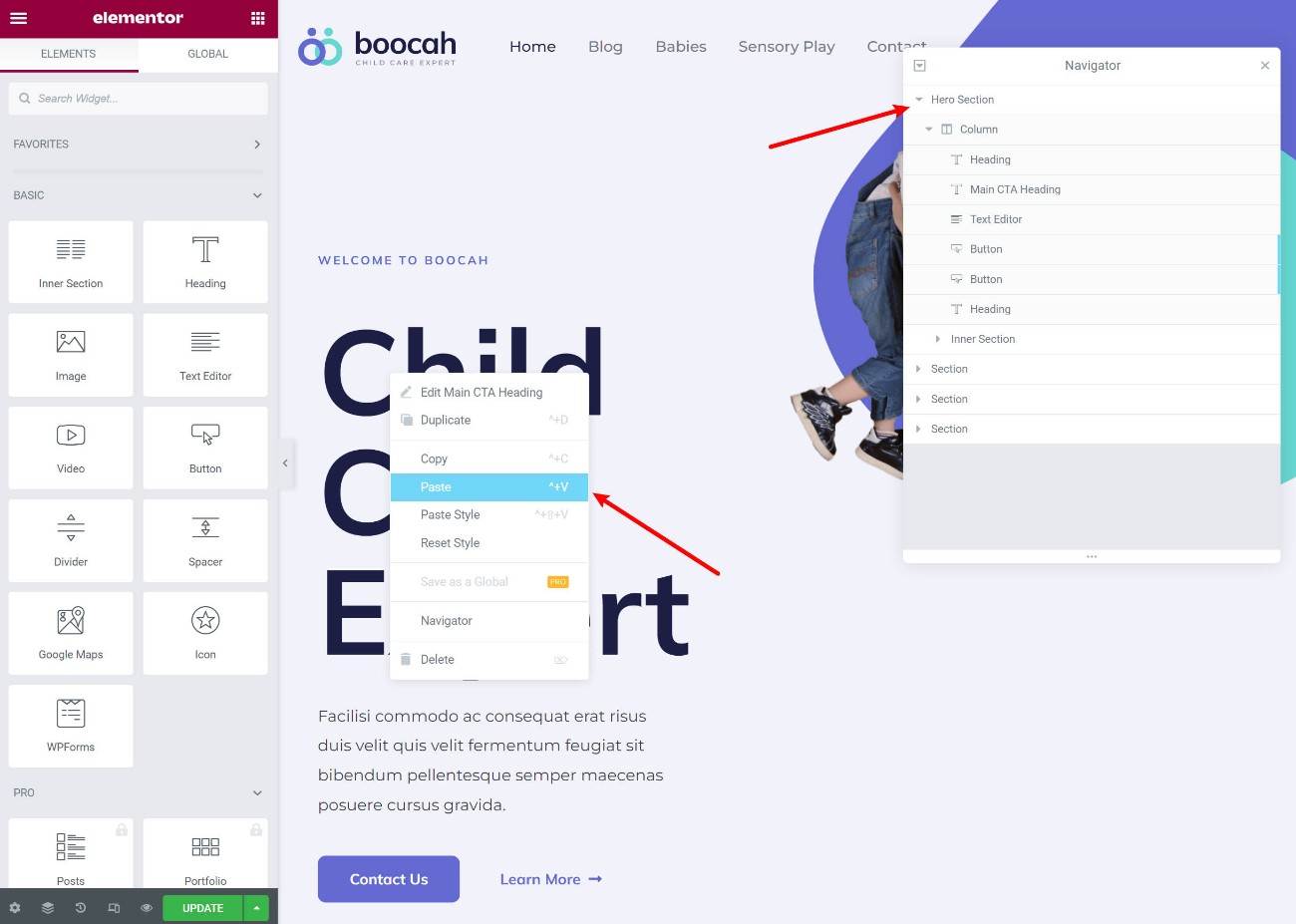
Primero, consigue soporte con el botón derecho del ratón que le deja duplicar de forma fácil cosas, copiar/pegar contenido o aun solo configuraciones y mucho más.
Asimismo puede abrir el modo perfecto de navegador para poder ver una vista de prominente nivel de su emprendimiento, incluyendo la aptitud de añadir nombres de sección para asistirlo a sostenerse ordenado:

Para saltar entre distintas plantillas o áreas de configuración, consigue una increíble herramienta «Buscador» que le deja hallar y entrar a prácticamente cualquier cosa en su ubicación.
Generalmente, pienso que el diseño de Elementor posibilita el trabajo eficaz y la creación de proyectos customizados sin código.
🔥 Revela siete funcionalidades clave en Elementor
En este momento que sabe de qué manera marcha el diseño de Elementor por norma general, deseo reforzar en ciertas peculiaridades mucho más esenciales de Elementor.
Todas y cada una estas funcionalidades se fundamentan en exactamente la misma plataforma de trabajo visual de arrastrar y dejar caer. Entonces, así sea que esté diseñando una publicación de blog, una ventana nuevo o una plantilla de tema, empleará exactamente la misma plataforma de trabajo básica.
1. Diseño receptivo
Todos y cada uno de los diseños que crea con Elementor argumentan de forma ya establecida, lo que quiere decir que se adaptarán de forma automática a distintas gadgets, como PCs de escritorio, tabletas y teléfonos móviles inteligentes.
No obstante, posiblemente tenga ocasiones en las que quiera amoldar su diseño dependiendo del dispositivo de un usuario. Por poner un ejemplo, posiblemente quiera cambiar el tamaño del artículo u esconder una imagen para los visitantes móviles inteligentes.
Para conseguir esto, Elementor hace unas cosas:
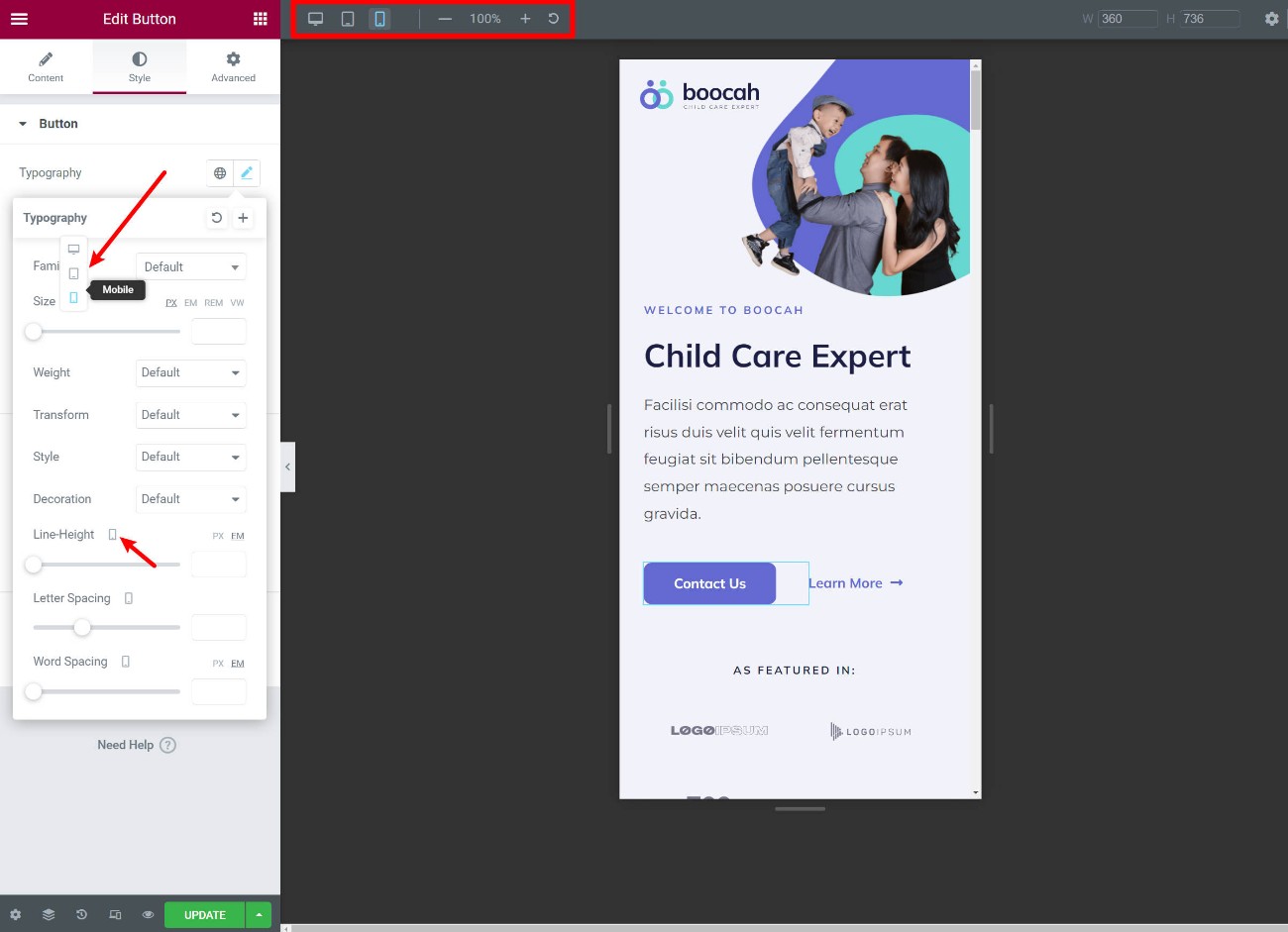
- Puede activar la perspectiva receptiva en el editor.
- Muchas configuraciones tienen dentro un ícono de control receptivo que le deja cambiar esa configuración para gadgets concretos en vez de para todos y cada uno de los visitantes.
- Hay una alternativa en Adelantado para esconder contenido para algunos gadgets.

Desde 2022, Elementor le deja determinar sus puntos de interrupción customizados si es requisito.
2. Toneladas de opciones de diseño y estilo
Otro aspecto destacable de Elementor es que te ofrece muchas opciones de diseño – en especial con Elementor Pro.
Consigue mucho más opciones de diseño incorporadas que la mayor parte de los otros constructores, y Divi Builder pertence a los pocos constructores que puede igualar la elasticidad de diseño de Elementor.
Puede supervisar los colores, la tipografía, el apartado y mucho más. Con Elementor Pro, asimismo tiene ingreso a posicionamiento personalizado, efectos de movimiento interesantes y otras alternativas para hacer diseños únicos.
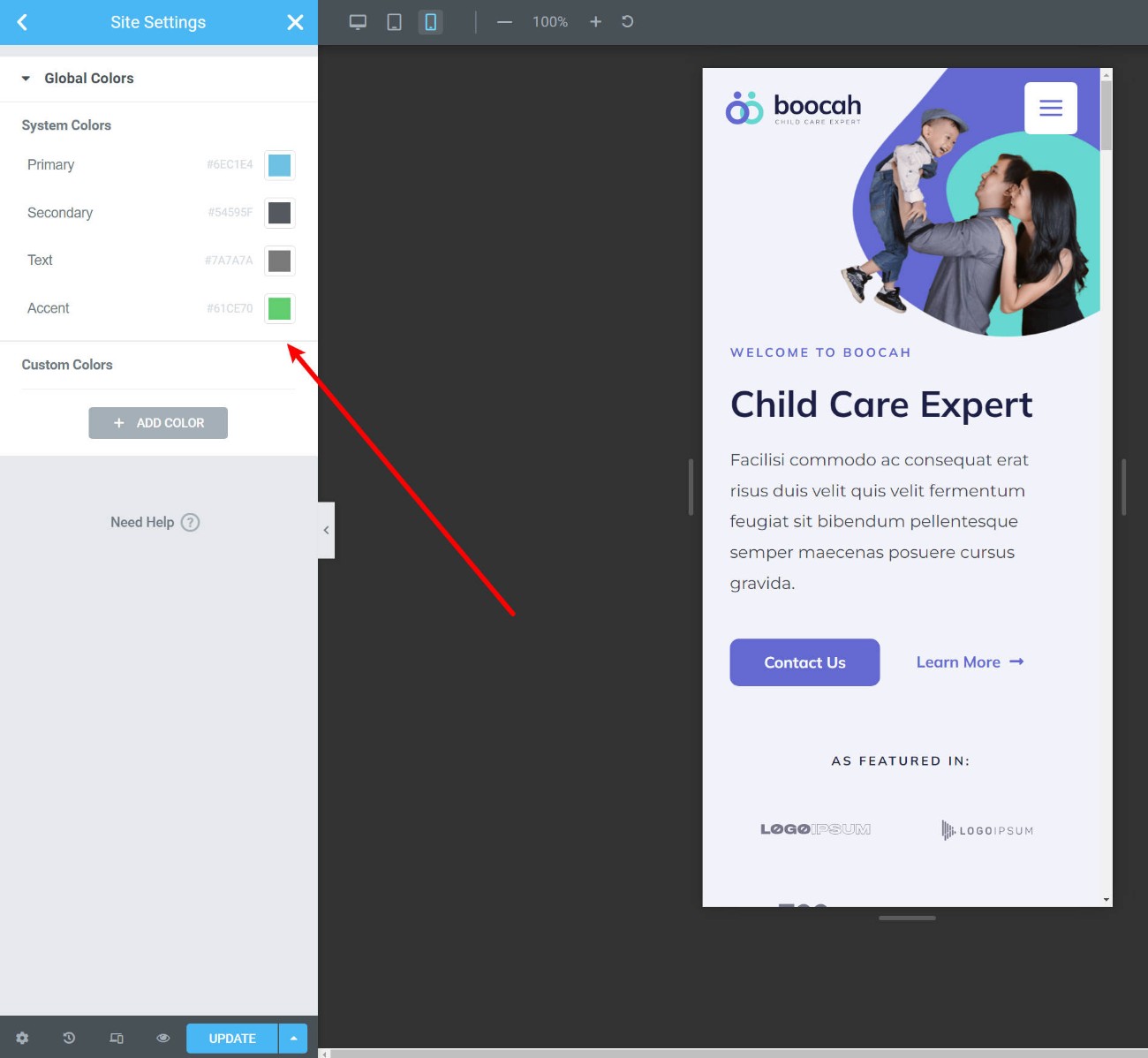
3. Colores y tipografía globales
Otra característica útil en Elementor es colores globales. Estos le dejan determinar colores y tipografía «por defecto» a nivel del lugar. Sus diseños usarán de manera automática estas opciones para ganar tiempo.
Pero aquí está la parte verdaderamente útil:
Si actualiza la configuración global de su lugar, esos cambios se aplicarán de manera automática a todos y cada uno de los diseños en los que empleó la versión ya establecida, lo que le evitará tener que actualizar de forma manual cada diseño.
Si está familiarizado con CSS, puede considerarlos como cambiantes CSS.

Como es natural, siempre y en todo momento puede anular estos valores por defecto en el momento en que sea preciso para no quedarse atascado.
4. Constructor de formularios + Integraciones
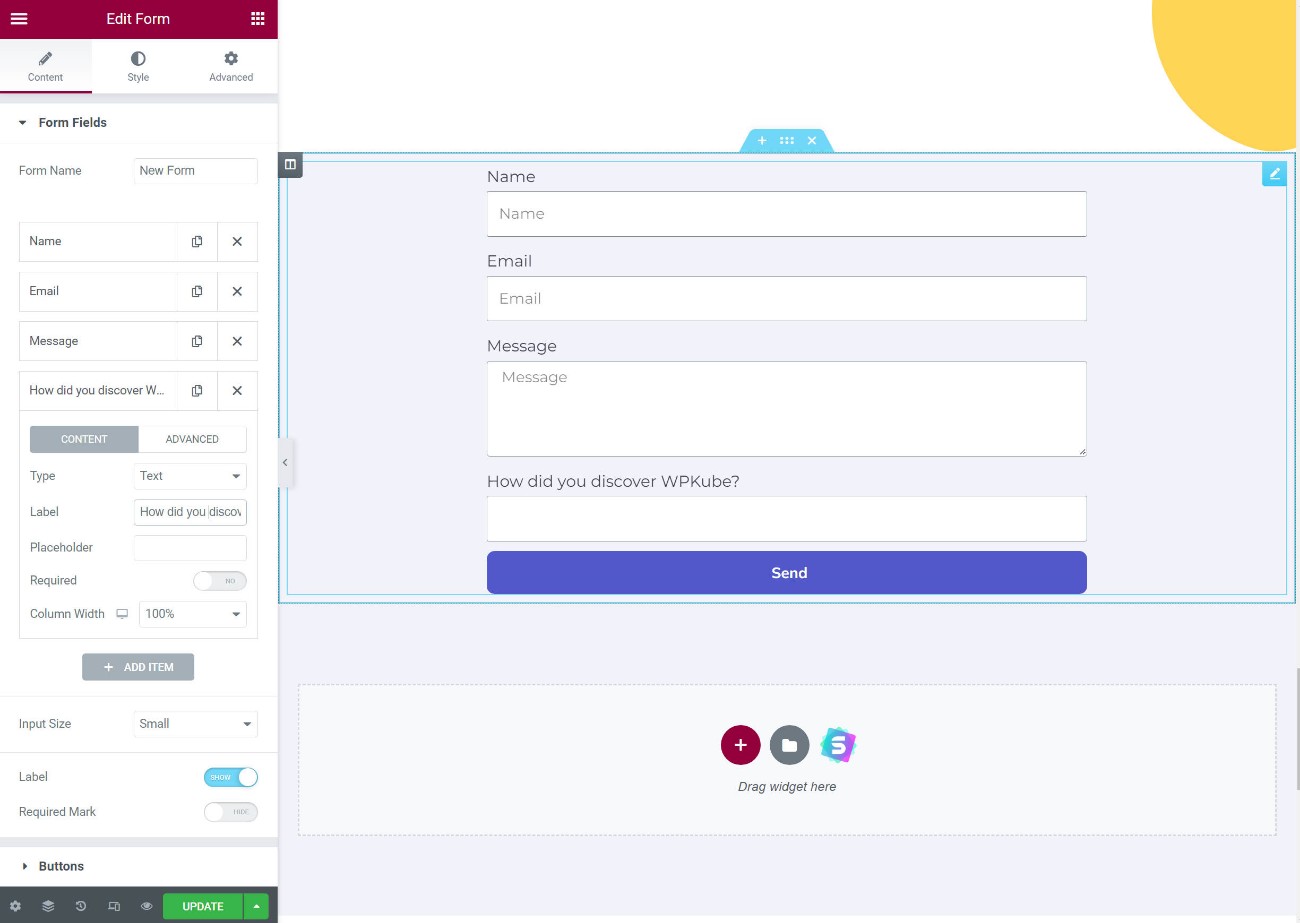
Con Elementor Pro, tiene ingreso al formulario de widget, que es fundamentalmente un generador de formularios que puede emplear desde Elementor.
Puede hacer formularios customizados con todos y cada uno de los campos precisos. Asimismo puede modificar acciones siguientes al envío, como mandar un correo o ver un mensaje de confirmación. O puede integrar sus formularios con servicios populares de marketing por mail y CRM, tal como con Zapier.
En la mayoría una parte de la multitud, esto suprime completamente la necesidad de emplear un complemento de formularios de WordPress separadamente. Marcha realmente bien para formularios de contacto, formularios de generación de prospectos, etcétera.

No obstante, si precisa formularios mucho más avanzados con lógica condicional, cálculos, etcétera., precisará un complemento de formulario separado. Por suerte, varios complementos de módulos proponen widgets de Elementor aplicados (o puede conseguir extensiones de otros que lo hagan, mucho más sobre eso mucho más adelante).
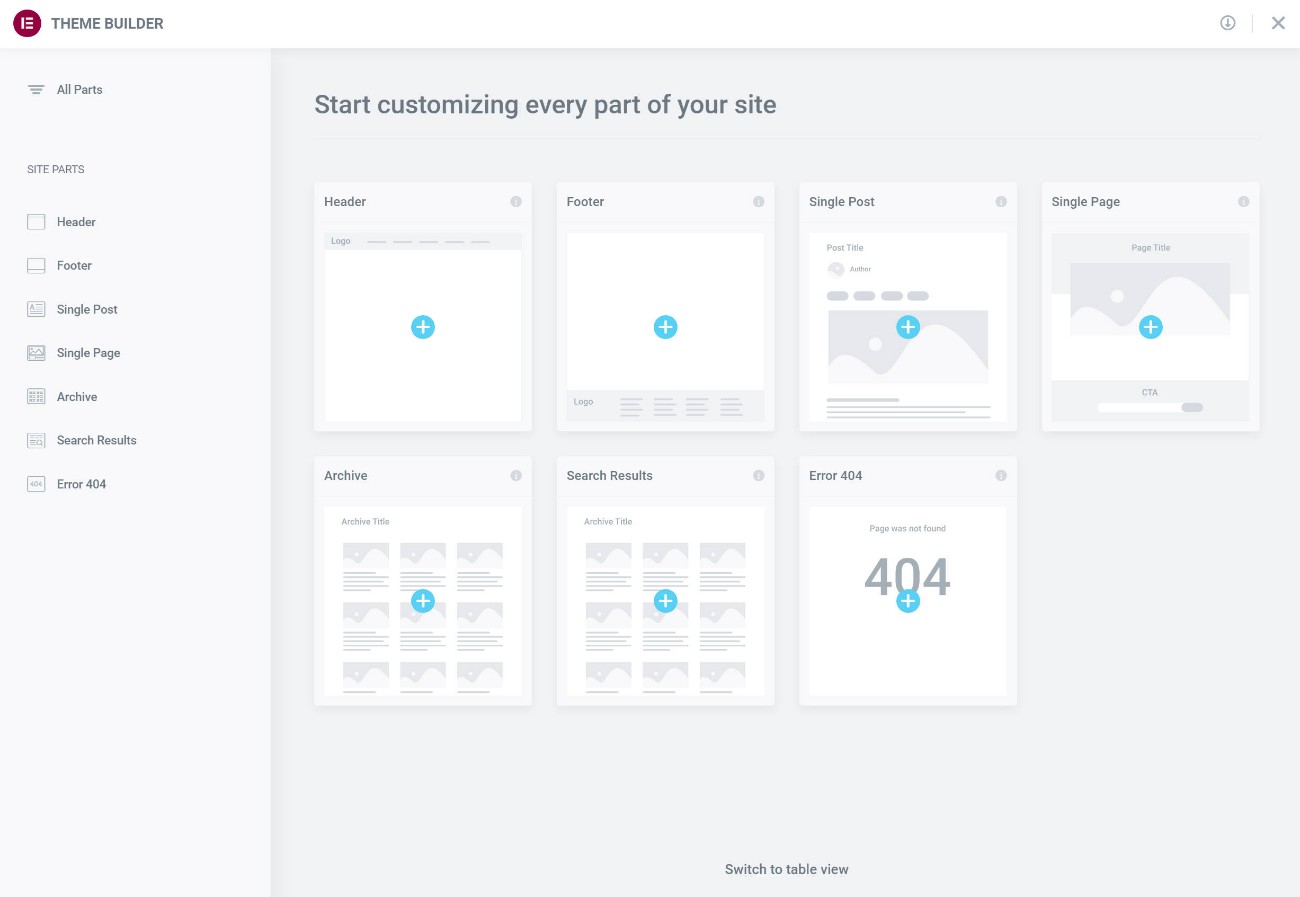
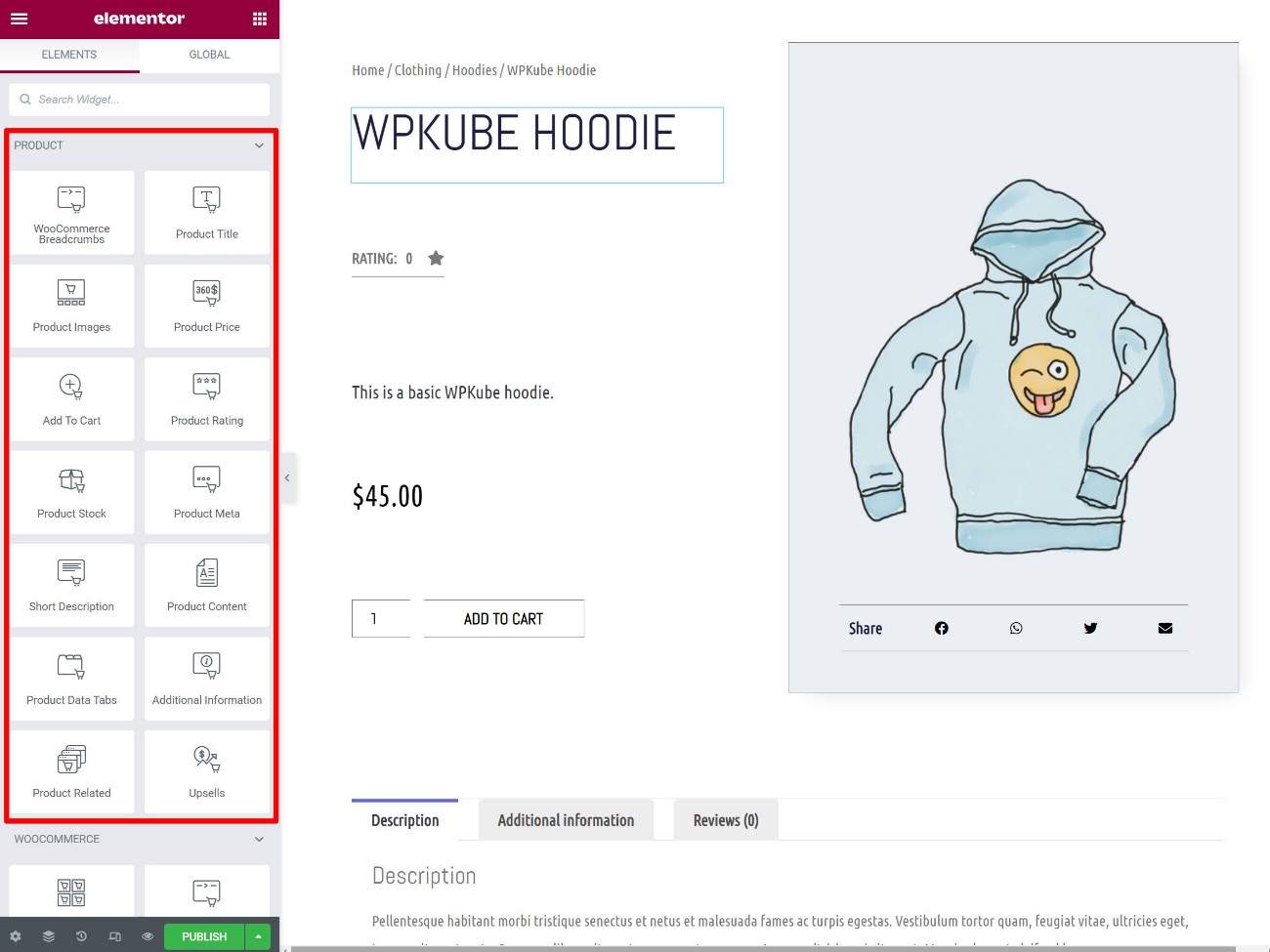
5. Constructor de temas
Con el generador regular de Elementor, puede hacer un diseño único para solo una publicación o página. Pero con Elementor Theme Builder, puede hacer sus plantillas de temas reales, dentro las próximas:
- BÓVEDA
- Sótano
- Dividir (plantilla que representa solo una publicación o página de blog)
- Fichero (la plantilla que cuenta las publicaciones de tu blog)
Fundamentalmente, esto sustituye completamente la necesidad de seleccionar un tema por el hecho de que tú puedes diseñar cada una parte de tu tema usando el diseño visual de Elementor.

Por poner un ejemplo, puede diseñar la plantilla que todas y cada una de las publicaciones de blog utilizan de manera automática. Podría decir «ponga el título de la publicación allí», «ponga la imagen señalada allí», «ponga la biografía del creador allí», etcétera.
En el momento en que publica una publicación, de manera automática insertará todo el contenido del editor originario de WordPress en su diseño.
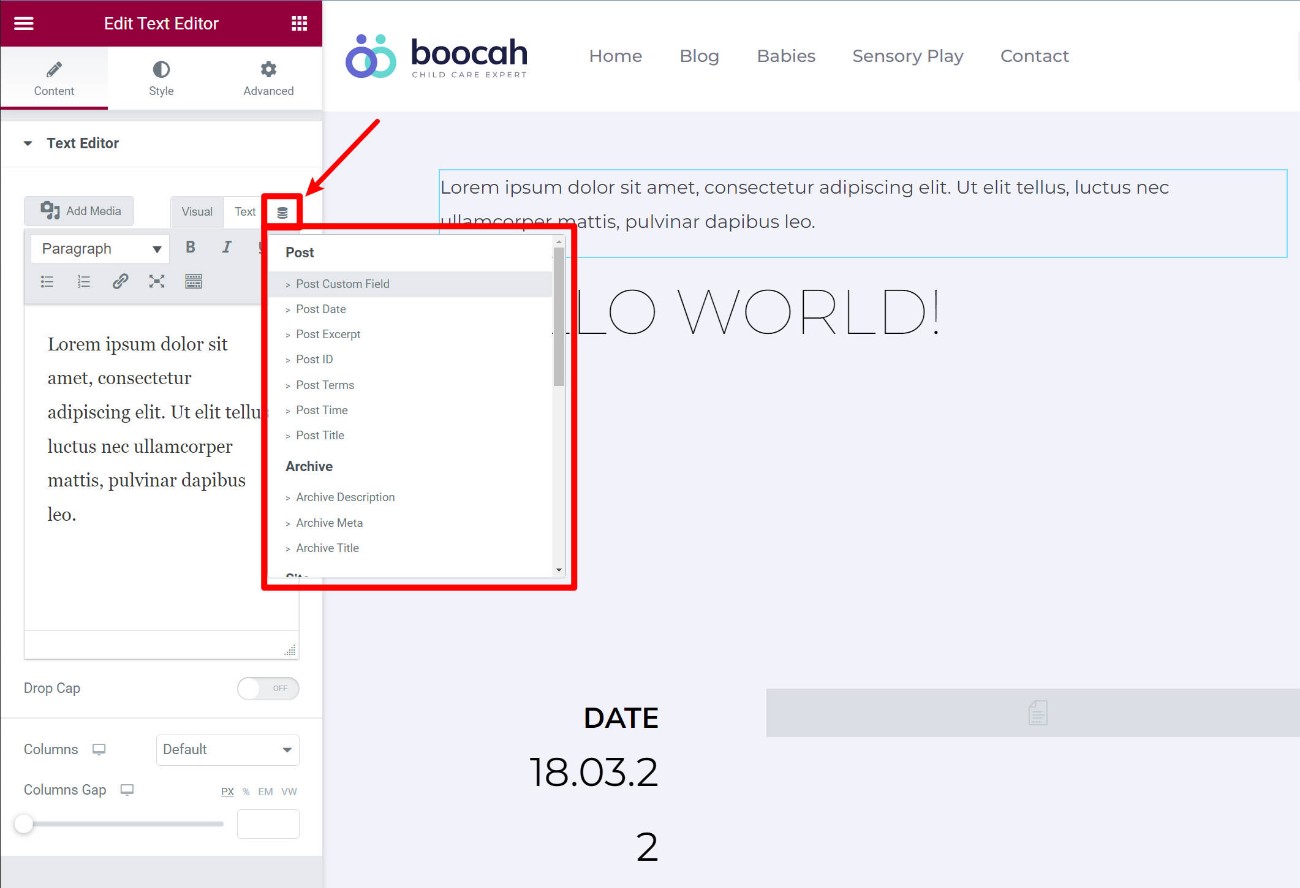
Para llevar a cabo esto, va a recibir widgets destacables para hacer temas activos:

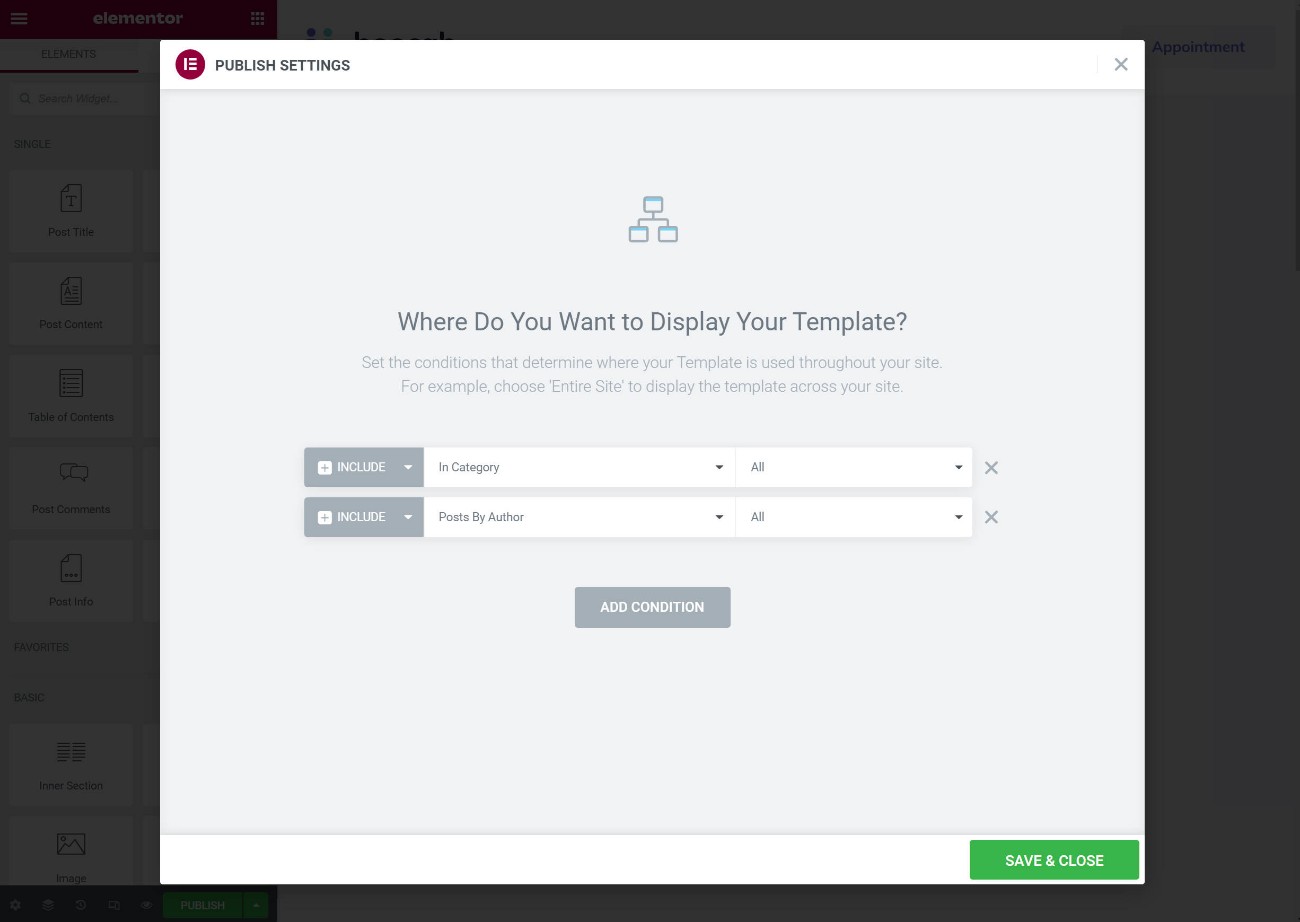
Asimismo puede emplear reglas condicionales para utilizar distintas plantillas a distintas contenidos. Por servirnos de un ejemplo, puede emplear una plantilla para publicaciones en la categoría «Comentarios» y otra plantilla para publicaciones en la categoría «Novedades».

Si crea sitios con contenido personalizado, Elementor Theme Builder asimismo le deja insertar dinámicamente contenido en sus proyectos desde campos customizados u otros datos de WordPress. Esto incluye integraciones para campos customizados avanzados (ACF), pods, kits de herramientas y mucho más.
O sea un tanto mucho más complejo, pero desbloquea muchas opciones para trabajar con datos. Puede hacer directorios, listas de sitios y mucho más usando el poder de los campos customizados y los modelos de publicaciones adaptadas:

Si emplea el generador de temas, Elementor asimismo da su tema oficial de Elementor Hello para otorgar un cuadro en blanco para su diseño.
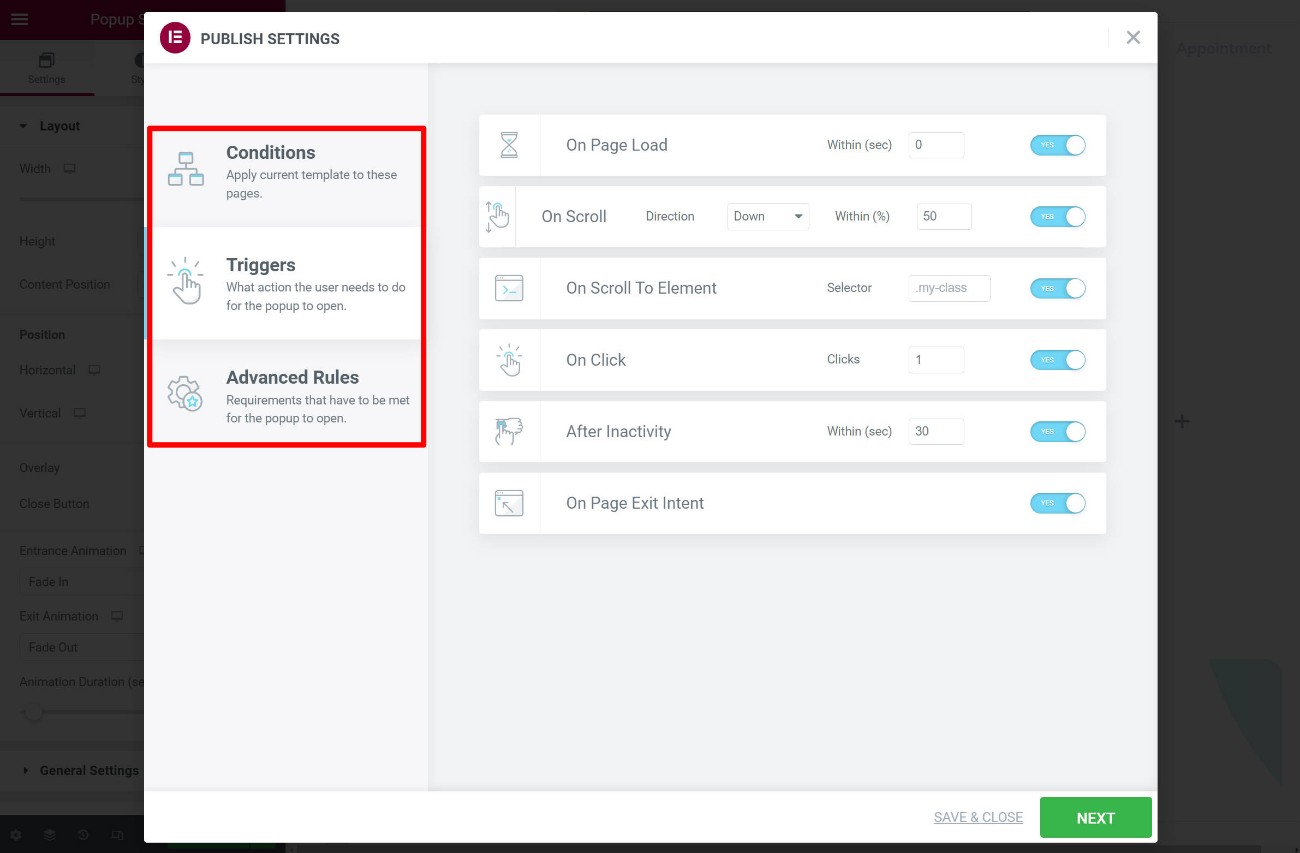
6. Generador de ventanas emergentes
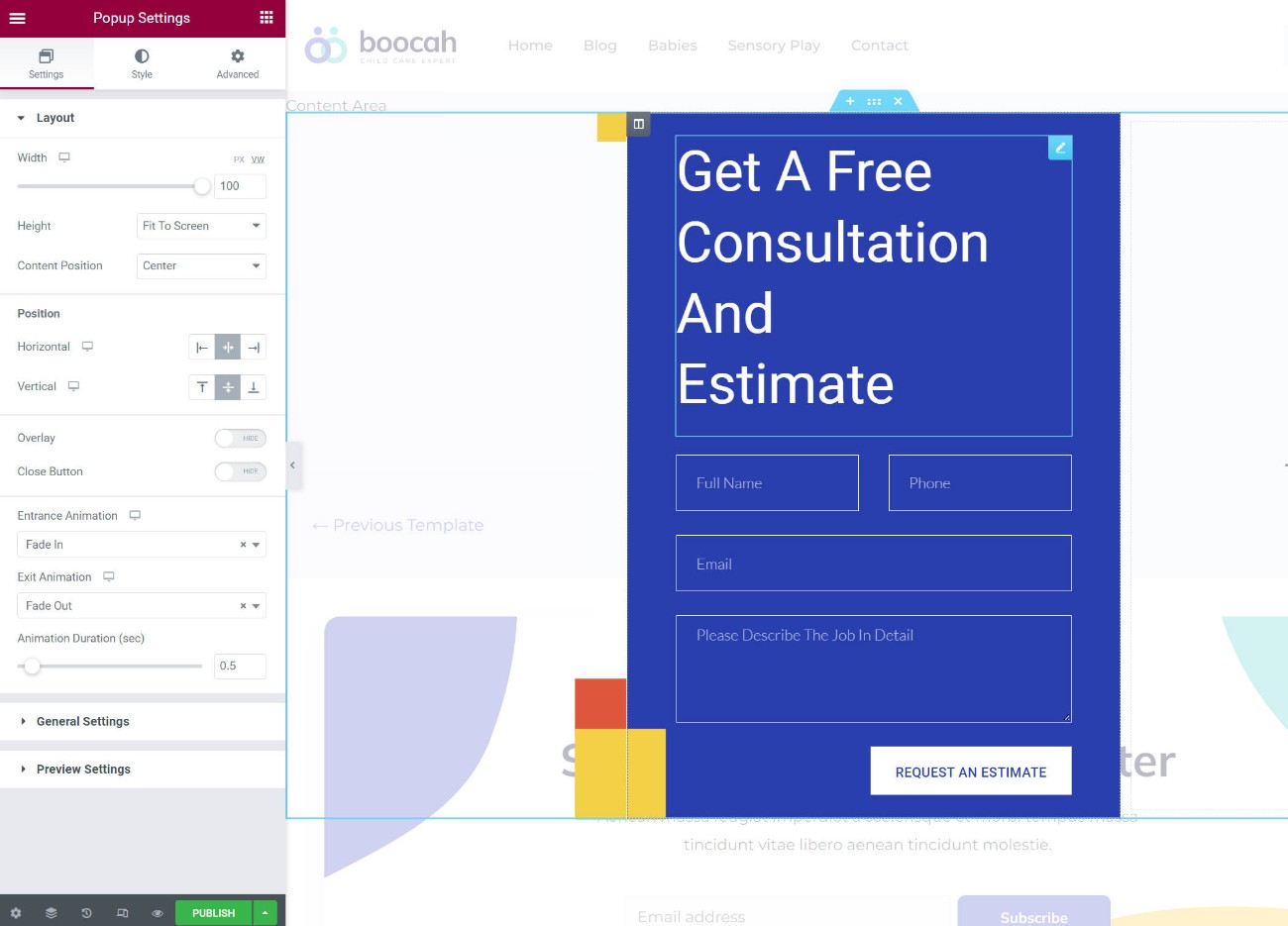
Elementor Popup Builder le deja hacer sus ventanas emergentes adaptadas usando el diseño de Elementor (y todos y cada uno de los widgets de Elementor).
Ya que puede insertar cualquier widget o contenido en la ventana nuevo, puede utilizar estas ventanas emergentes para prácticamente todo, desde subscripciones de correo hasta avisos, formularios de contacto, formularios de comienzo de sesión y mucho más.
Tiene control total sobre el cuadro nuevo, lo que le deja hacer diversos tipos de ventanas emergentes, dentro las próximas:
- Ventana nuevo de caja de luz
- Barra de notificación
- escurrirse dentro
- Relleno de fullscreen

Entre las especificaciones mucho más capaces es que asimismo consigues muchas reglas destacadas de orientación y enfoque.

Para la mayor parte de la gente, Elementor Popup Builder puede sustituir completamente la necesidad de emplear un complemento nuevo separado o un complemento de generación de prospectos.
Las únicas especificaciones que tienen la posibilidad de faltar a ciertos expertos en marketing son la carencia de análisis integrados y pruebas A / B. No obstante, aún puede configurarlo con Google plus Analytics y Google plus Optimize si es requisito; es solo algo de trabajo agregada.
7. Generador WooCommerce
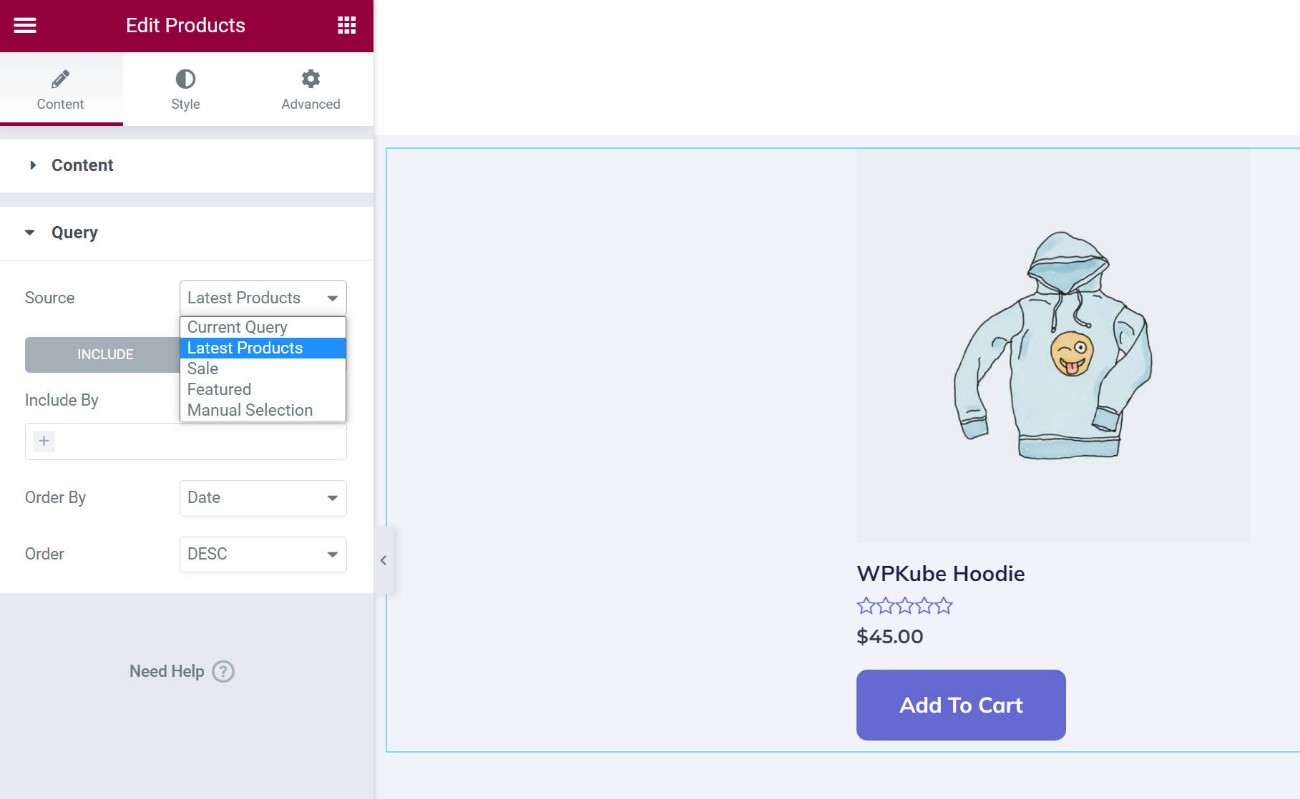
Si crea una tienda WooCommerce, Elementor Pro da soporte terminado para WooCommerce para dejarle diseñar su tienda usando el diseño de Elementor.
Primero, consigue toneladas de widgets de WooCommerce que puede utilizar para engastar el contenido de su tienda en diseños únicos. Por servirnos de un ejemplo, puede emplear el widget Artículos para enseñar uno o mucho más modelos:

Asimismo puede utilizar Theme Builder para diseñar plantillas para su tienda WooCommerce. Por servirnos de un ejemplo, puede hacer plantillas de página de modelos y tiendas particulares:

Asimismo consigue reglas de visualización condicional, que tienen la posibilidad de ser realmente útiles, puesto que puede hacer distintas plantillas para diversos tipos de artículos:
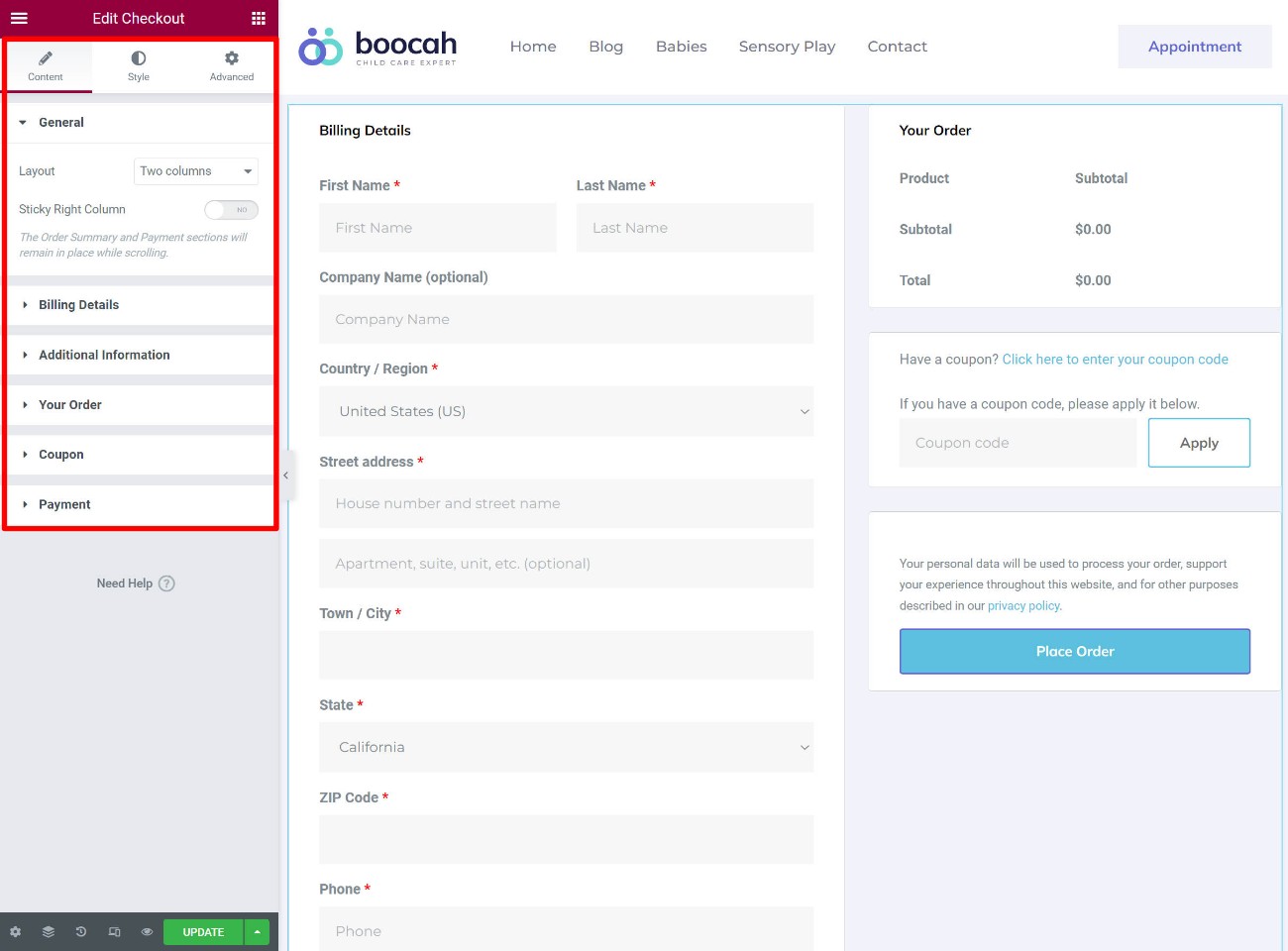
A inicios de 2022, Elementor Pro asimismo añadió sus widgets aplicados para el carro de WooCommerce, el pago y las páginas de mi cuenta.
Estos widgets le brindan muchas opciones para ajustar totalmente todas y cada una esas páginas primordiales, lo que soluciona lo que previamente era una desventaja de emplear Elementor para una tienda WooCommerce:

Esencialmente, desde 2022, Elementor Pro le deja diseñar cada una parte de su tienda usando el diseño de Elementor.
Si quiere ver mucho más, consulte nuestro tutorial de WooCommerce con Elementor.
🏎️ Revisión de desempeño y agilidad de Elementor
La contrapartida de todas y cada una de las especificaciones de Elementor es que Elementor Llevar a cabo añadir peso a la página. No hay forma de evitarlo. Es mucho más pesado que el editor originario de WordPress y asimismo es un tanto mucho más pesado que varios de los autores de páginas mucho más ligeros como Beaver Builder.
Por servirnos de un ejemplo, aquí hay una prueba rápida donde creé un diseño fácil con los tres constructores. Aquí está el peso de la página completa (introduciendo mi tema).
| PRODUCTOR | Tamaño de página | Peticiones HTTP |
| Elementor (con ensayos de agilidad) | 170 KB | 21 |
| Editor de bloques originario (Gutenberg) | 40 KB | 7 |
| constructor de castores | 84 KB | 12 |
Pero asimismo hay buenas novedades, de ahí que pienso que esta discusión precisa visión.
Primeramente, el equipo de Elementor sabe que el desempeño es esencial, con lo que hicieron (y prosiguen realizando) un óptimo trabajo para achicar el encontronazo de Elementor. Por poner un ejemplo, simplifique el árbol DOM de Elementor y asimismo experimente con la carga activa de elementos a fin de que Elementor solo cargue los elementos mínimos precisos para cada página.
Seguidamente, lo esencial a comprender aquí es que terminantemente puedes hacer sitios de carga rápida con Elementor.
Si prosigue las mejores prácticas de desempeño de WordPress (quizás utilizando un complemento como WP Rocket), estoy 100% seguro de que aún puede hacer sitios con Elementor que superen a Core Web Vitals. Lo sé pues lo hice yo mismo.
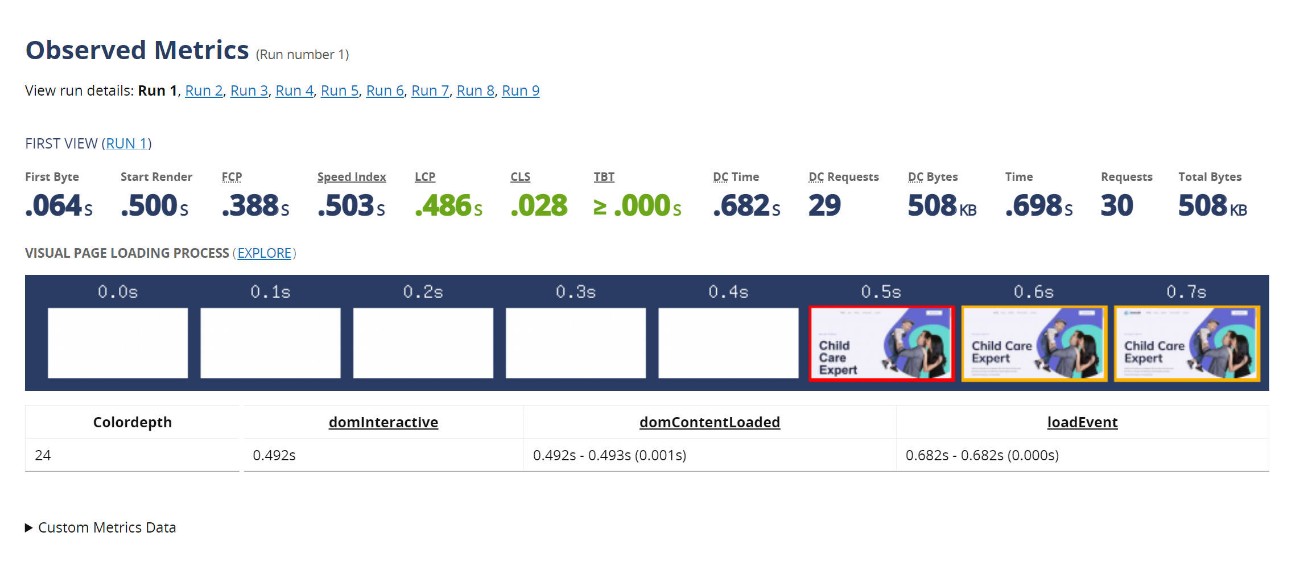
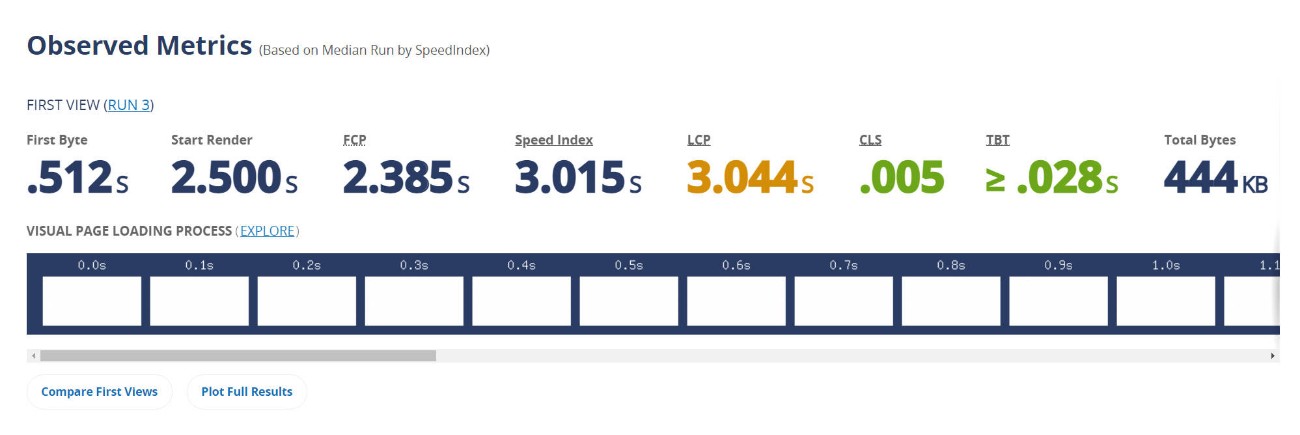
Por servirnos de un ejemplo, creé un ubicación de demostración terminado utilizando entre las plantillas de Elementor de Astra y lo optimicé para el desempeño. Aquí está el resultado medio de WebPageTest:

El tiempo de pintura terminado mucho más prominente de menos de 0,5 segundos para un lugar de Elementor, no está mal, ¿verdad?
Esencialmente, al paso que el desempeño no es un beneficio aun Elementor no es algo que haya de ser un puzzles. Si prosigue estas mejores prácticas, aún puede hacer sitios de carga rápida mientras que diviértete con todas y cada una esas geniales funcionalidades de Elementor.
Revisión del cibersitio de Elementor Cloud: deje que Elementor maneje el hosting por usted
Hasta la actualidad, me he centrado prácticamente de forma exclusiva en Elementor como complemento para WordPress. O sea, instale el complemento Elementor en su ubicación de WordPress que existe y después empieze a crear usando todas y cada una estas geniales funcionalidades precedentes.
Pero, ¿qué ocurre si aún no tienes un ubicación de WordPress? o si tu tener ¿Ha publicado un lugar de WordPress pero se siente totalmente abrumado con la ejecución y el cuidado?
Para estas ocasiones, puede estar entusiasmado en el sitio de Elementor Cloud, que es una oferta bastante única en lo relativo a los autores de WordPress.
Resumiendo, el sitio de Elementor Cloud da Todos debe pasar de la nada a un ubicación de WordPress que ande donde puede empezar a crear utilizando Elementor.
Esto es, se hace cargo de hacer y alojar un ubicación de WordPress para ti. Asimismo preinstala todas y cada una de las herramientas de Elementor a fin de que logre empezar inmediatamente. para crear.
Piense en ello tal y como si «WordPress + Elementor» y «Squarespace» tuviesen un bebé. Es una solución todo en uno que incluye hospedaje y todo lo demás por un precio fijo.
Por norma general, me impresionó lo simple que es arrancar el ubicación de Elementor Cloud. Aquí hay una revisión rápida de Elementor Cloud sobre de qué manera marcha y marcha…
Configuración y empleo
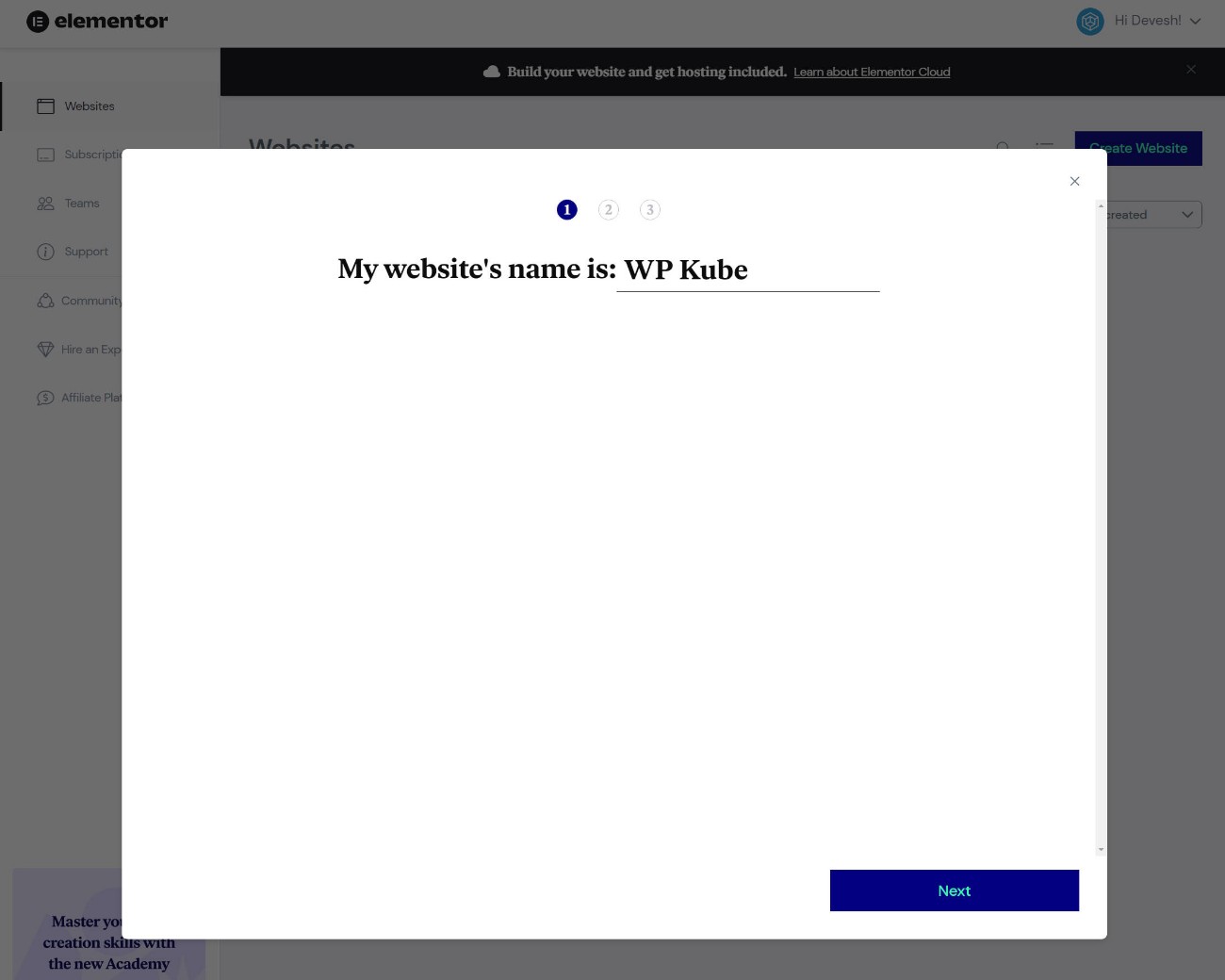
En el momento en que se registra, el sitio de Elementor Cloud tiene un asistente fácil para modificar su lugar de WordPress:

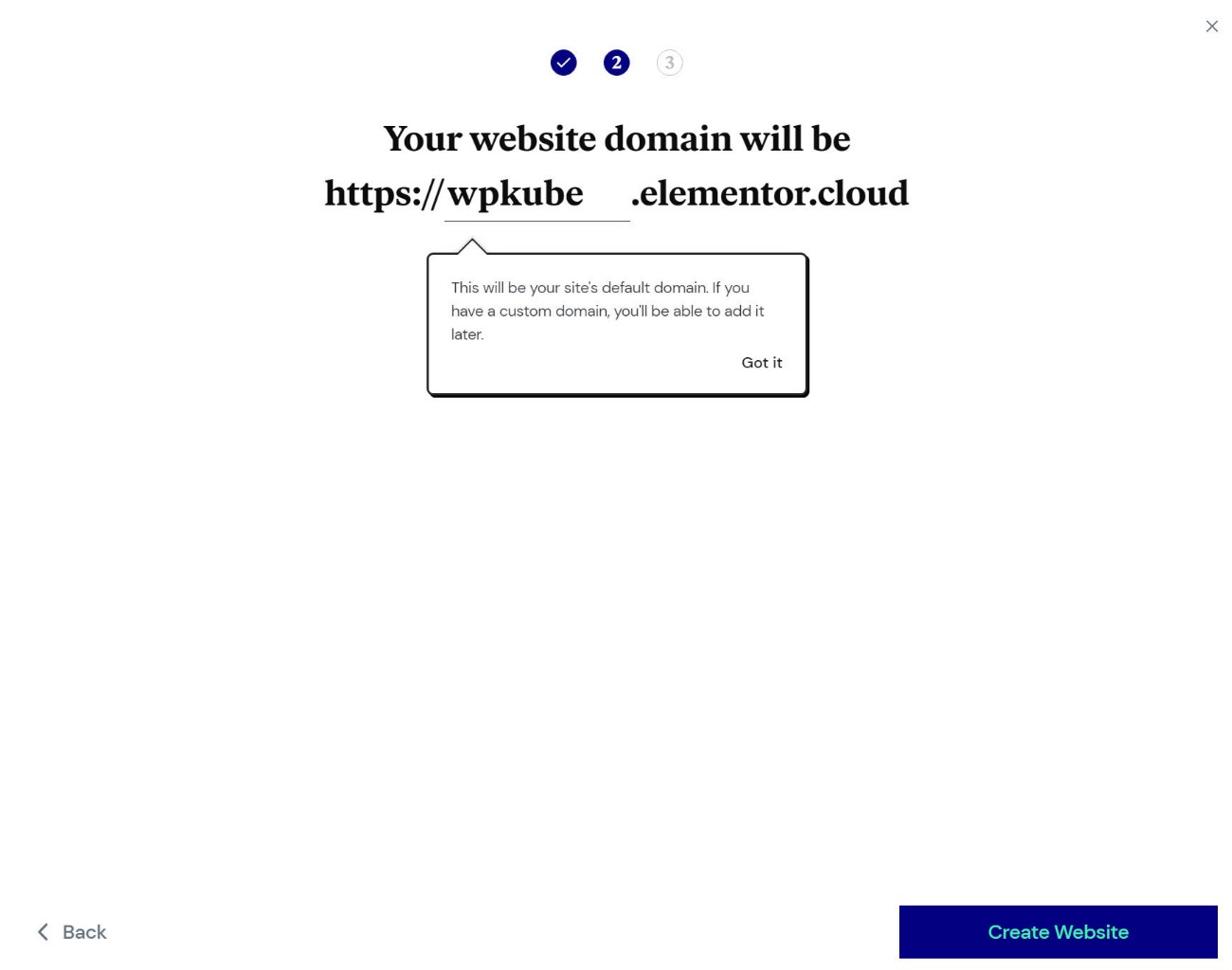
Asimismo puede escoger el dominio temporal para su lugar (asimismo puede añadir su dominio personalizado, como es natural):

¡Y o sea todo! En este momento tiene un ubicación de WordPress en desempeño. Como una parte de la instalación, Elementor preinstala el tema Hello y los complementos Elementor + Elementor Pro:

Su lugar marcha como cualquier otra instalación de WordPress autohospedada donde puede disponer algún otro complemento y tema que quiera.
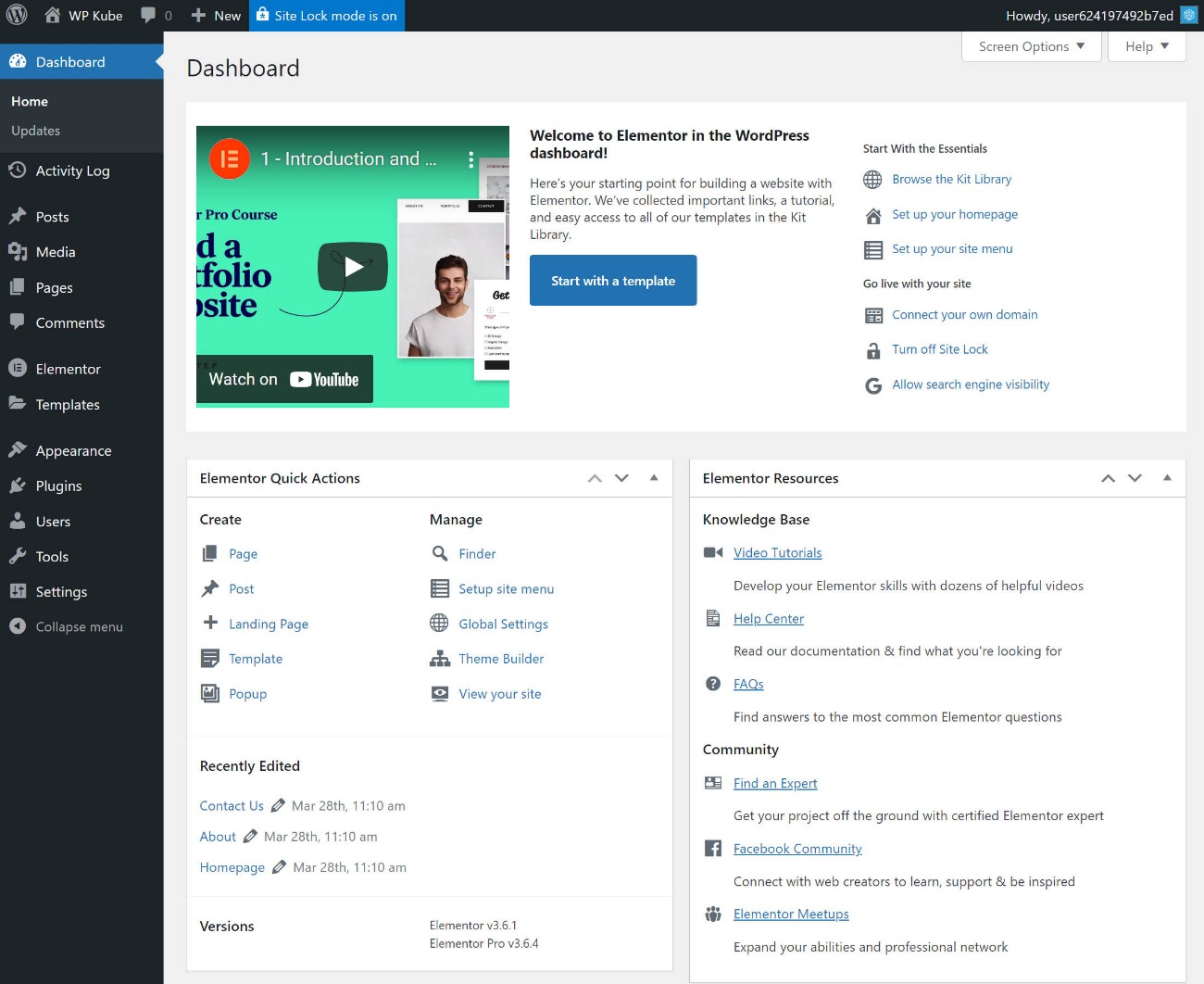
Asimismo va a tener ingreso al panel de control regular de WordPress, solo con ciertos elementos agregados por Elementor:

Si quiere importar entre los kits de lugar terminado de Elementor, puede llevarlo a cabo con solo unos pocos clicks.
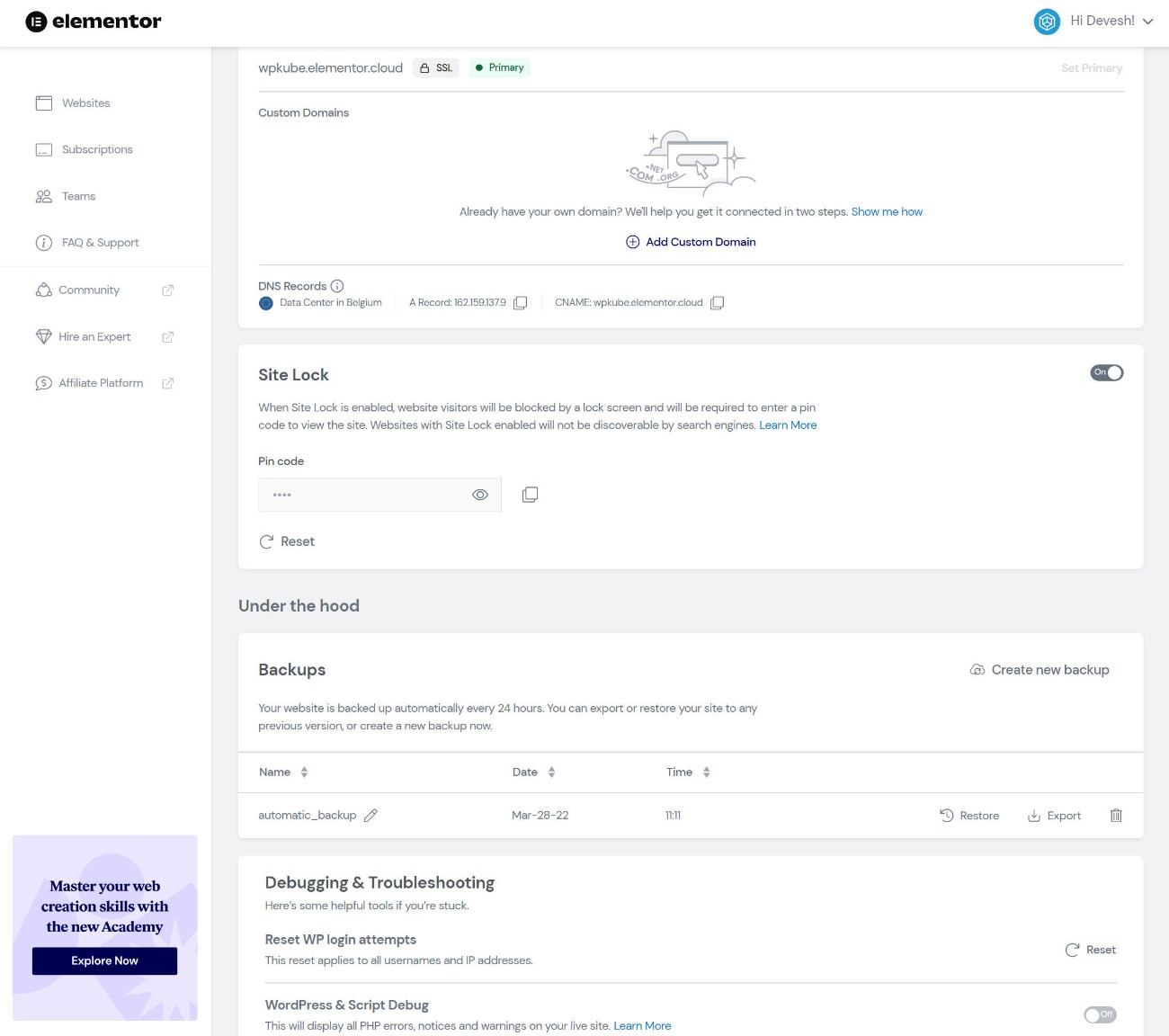
Asimismo va a tener otras alternativas en el tablero de Elementor. Por servirnos de un ejemplo, puede regentar las backups de su cibersitio (introduciendo bajar o volver a poner), añada protección de comienzo de sesión, añada su nombre de dominio personalizado y mucho más:

Prueba de desempeño del página web en la nube de Elementor
El sitio de Elementor Cloud marcha con Google plus Cloud, con lo que debería sugerir un desempeño sólido.
Para valorar esto, importé entre los kits del lugar de Elementor y efectué ciertas pruebas de desempeño. Asimismo agregué WP Rocket pues Elementor no posee una solución de almacenaje en caché incorporada y deseo que la prueba sea verdadera en comparación con lo que puede aguardar de un ubicación del «planeta real». No obstante, para sostener las cosas bien, solo empleé las funcionalidades predeterminadas en WP Rocket, no configuré ninguna configuración agregada.
Estos son los desenlaces de WebPageTest:

Para ser sincero, el desempeño no es comparable con lo que vería en un host de WordPress premium administrado como Kinsta o WP Engine.
No obstante, en el momento en que considera el valor que paga por el sitio de Elementor Cloud, en torno a $ 4 por mes (tras estimar el valor de Elementor Pro) – es bien difícil quejarse. Singularmente en el momento en que aún consigue funcionalidades de valor añadido como backups del día a día automáticas.
Un tiempo LCP de cerca de 3 segundos para un portal de internet construido absolutamente con Elementor no es Asombroso, pero es completamente posible para portafolios sencillos, sitios de folletos y weblogs. Más esencial aún, todavía es suficientemente bueno para la experiencia general del usuario y el SEO (si bien idealmente le agradaría hallar una forma de conseguir menos de 2.5 segundos, quizás mejorando aún mucho más su ubicación con WP Rocket).
Para un ubicación serio del que consigue capital reales, invertiría en un hosting de mejor desempeño como Kinsta o WP Engine (que va a costar considerablemente más). Pero para un lugar fácil, pienso que Elementor Cloud Site todavía da un enorme valor si se considera lo económico que es.
Extensiones de Elementor de otros: un planeta totalmente nuevo de ocupación
Hasta este punto en nuestra revisión de Elementor, me he centrado únicamente en las peculiaridades y promociones «primordiales» de Elementor. O sea, artículos que vienen de forma directa del equipo de Elementor.
No obstante, de las mejores cosas de Elementor es que no está con limite a emplear solo herramientas de avance. En cambio, el equipo de Elementor creó Elementor abiertamente con muchas API a fin de que otros programadores logren desarrollar Elementor.
Hay 2 geniales formas en que esto lo asistencia y provoca que Elementor sea mucho más útil:
- Los programadores de otros tienen la posibilidad de codificar extensiones particularmente para Elementor. En la mayoría de los casos, añaden nuevos widgets, plantillas, opciones de diseño, funcionalidades, etcétera.
- Los programadores tienen la posibilidad de añadir compatibilidad con Elementor a su complemento, aun si su complemento no se creó particularmente para Elementor. Por poner un ejemplo, un complemento de donación podría hacer un widget particular de Elementor para añadir un formulario de donación a su diseño. O, un complemento de suscripción podría añadir una exclusiva opción a Elementor que le deje limitar el ingreso a una sección o widget.
Y aquí está el aspecto clave para comprender:
Merced a el reconocimiento de Elementor, Elementor tiene, con bastante, el mayor mercado de extensiones y la mayor proporción de integraciones.
Generalmente, pienso que esta es una fortaleza en pos de Elementor sobre otros desarrolladores solo por el hecho de que desbloquea tanta elasticidad y herramienta.
💰 Precio de Elementor
Entonces, repasemos todo cuanto precisa entender sobre los costes de Elementor.
Versión gratis
Para iniciar, Elementor tiene una versión gratis en WordPress.org. En lo que se refiere a los complementos de colección gratis, pienso que Elementor es de las mejores opciones que hallará.
El complemento primordial no solo da mucho más funcionalidades que la mayor parte de las otras herramientas gratis, sino asimismo puede explotar la cantidad considerable de complementos gratis de otros de Elementor.
No obstante, si quiere entrar a las mejores funcionalidades, le aconsejamos obtener Elementor Pro.
Precio de Elementor Pro
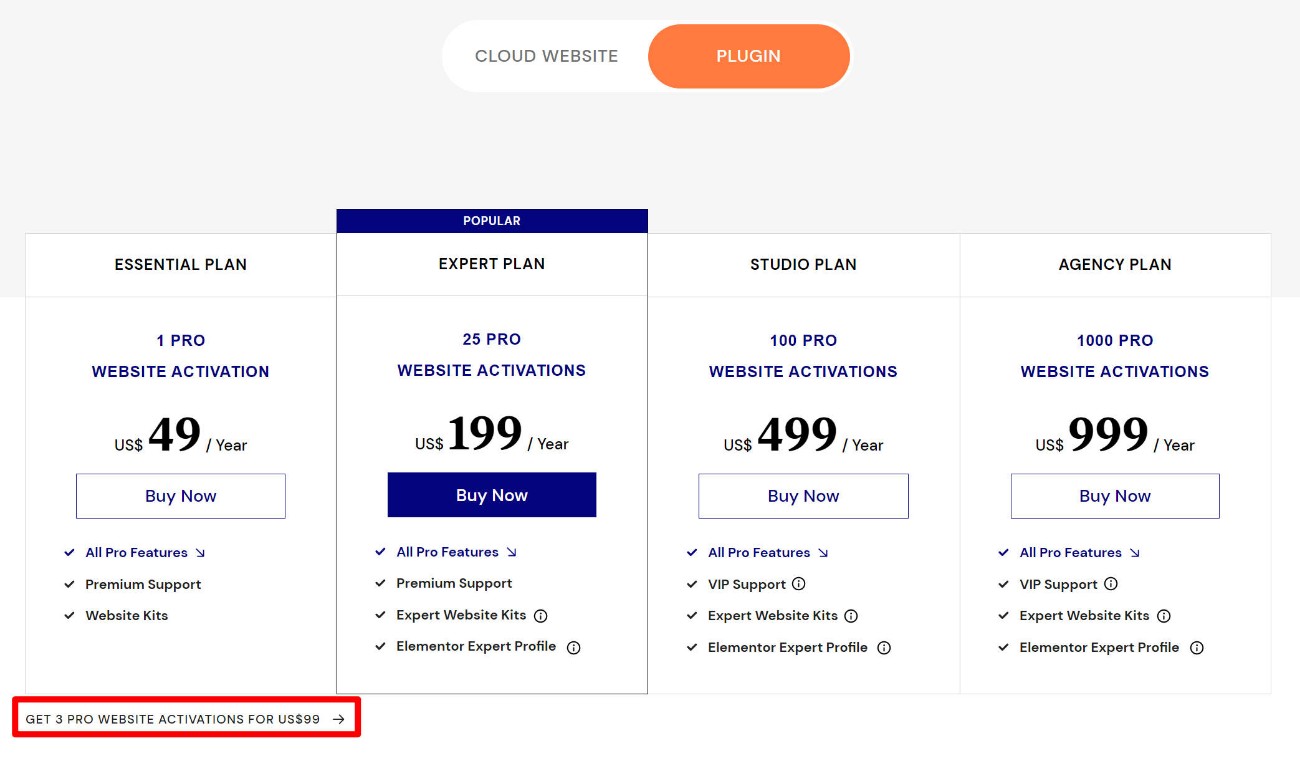
Estos son los costos de Elementor Pro: tenga presente que asimismo hay una licencia de tres sitios de $ 99 que no está en la tabla de costes primordial:

Tratándose de los costos de Elementor Pro, Elementor tiene una activa un tanto atrayente:
- Si solo precisa un constructor para un solo lugar o para un número con limite de sitios, Elementor Pro pertence a los constructores mucho más económicos que hallará.
- Si quiere hacer mucho más de 25 sitios con Elementor Pro, este se encuentra dentro de los desarolladores mucho más costosos.
Ya que Elementor Pro unicamente se regresa verdaderamente caro en el momento en que crea mucho más de 25 sitios, es algo que verdaderamente solo afectará a los trabajadores independientes o agencias que crean sitios para clientes del servicio.
Las agencias serias no deberían tener inconvenientes con los costes debido al valor que da Elementor. No obstante, en el caso de que seas un trabajador sin dependencia con un presupuesto configurado, hay elecciones más asequibles a Elementor.
Costes del cibersitio de Elementor Cloud
Otra alternativa para utilizar Elementor es abonar por el servicio del cibersitio de Elementor Cloud.
De nuevo, este sistema le ofrece ingreso a todas y cada una de las funcionalidades de Elementor Pro Y incluye hosting para tu portal web
Si piensa que este sistema favorecerá a su lugar (como se mentó previamente), la iniciativa de valor es bastante buena:
El sitio de Elementor Cloud cuesta solo $ 99 al año para un portal de internet, que incluye el valor de Elementor Pro Features.

Esto quiere decir que esencialmente está pagando solo $ 50 por la una parte de hosting de la ecuación, que es menos de $ 5 por mes para alojar su ubicación en la infraestructura de Google plus Cloud.
Mientras que te mantengas en los límites (100.000 visitantes por mes), pienso que esta es la mejor oferta, en especial para personas sin entendimientos especialistas.
👍👎 Inconvenientes y ventajas de Elementor
En el final de nuestra revisión de Elementor, recapitulemos varios de los pros y los contras de emplear Elementor.
👍 Pro
- Primordiales peculiaridades – Elementor tiene de las mejores listas de peculiaridades de cualquier constructor: constructor de temas, constructor de ventanas emergentes, widget de formulario, constructor de WooCommerce, etcétera.
- Las más utilizadas opciones de diseño de su clase – Elementor asimismo da las más utilizadas opciones de diseño de su clase con toneladas de opciones para diseño receptivo, separado, animaciones, etcétera.
- Plataforma de trabajo rápida y útil – más allá de que las opciones de plataforma de trabajo son subjetivas, pienso que Elementor tiene de las mejores interfaces que hay. Asimismo consigues muchas herramientas útiles, como compatibilidad con click derecho, modo navegador, modo buscador, etcétera.
- Colosal mercado de extensiones de otros – esto posibilita añadir nuevos widgets, peculiaridades, opciones de diseño, etcétera
- Fuerte soporte para WooCommerce – Elementor Pro da un increíble soporte para WooCommerce. Los nuevos widgets Cart y Checkout asimismo le brindan control total sobre las páginas de conversión de su tienda.
- Enorme versión gratis – el mucho más poderoso de todos y cada uno de los constructores gratis que he utilizado.
- Página web de la nube de Elementor – esta es una enorme solución para la gente que no desean lidiar con la molestia de hospedar. Pienso que es en especial útil para individuos no profesionales, pero alguno puede aprovecharlo.
- Costes económicos para muchos sitios. – si precisa un constructor para un solo ubicación (o aun hasta ~ 25 sitios), Elementor Pro pertence a los constructores mucho más económicos que hallará.
- Colosal red social – El reconocimiento de Elementor posibilita la búsqueda de asistencia en YouTube, conjuntos de Fb, etcétera. Esto se aúna al soporte oficial que consigue de Elementor.
👎 Versus:
- Sin licencias sin límites y costos altos para bastantes sitios – si es una agencia o un profesional sin dependencia, posiblemente no le agraden los altos costos y dado que no hay una licencia de ubicación sin límites como Divi o Beaver Builder (si bien la licencia de 1.000 sitios es exactamente la misma sin límites para la mayor parte de la multitud).
- Sin opción para toda la vida o descuento de renovación – De la misma forma, posiblemente a ciertos no les agrade que no haya una alternativa de pago para toda la vida como la que consigue con Divi, Oxygen, Brizy y otros constructores. Tampoco hay una rebaja de renovación como el que consigues con Beaver Builder.
- Consideraciones de desempeño – terminantemente puede hacer sitios de carga rápida con Elementor, pero Elementor puede dañar el desempeño de su lugar si no posee precaución. Solo asegúrese de llevar a cabo las mejores prácticas de desempeño. El equipo de Elementor asimismo hace un óptimo trabajo para prosperar su desempeño.
🆚 Rivalidad Elementor VS
Si piensa en Elementor, probablemente asimismo piense en otros autores de páginas populares como Beaver Builder y Divi Builder.
En esta sección, resumiré de forma rápida lo que pienso que son las primordiales virtudes y desventajas de Elementor sobre estos otros desarolladores de páginas.
Elementor contra Beaver Builder
Lea nuestra publicación de comparación Elementor vs Beaver Builder para conseguir una vista completa, pero aquí hay un comprendio veloz.
Virtudes de Elementor:
- Mucho más opciones de diseño
- Generador nuevo
- Mejor soporte para WooCommerce
- Mejor soporte para contenido dinámico – si bien Beaver Builder acepta contenido dinámico, quiero la manera en que Elementor Pro lo maneja.
- Realice click derecho en los medios – esta es una característica de plataforma de trabajo realmente útil que Beaver Builder no proporciona.
- Widget de manera más óptima
- Otros muchos modelos – Los modelos son un área muy enclenque en Beaver Builder.
- Edificio temático incorporado – Beaver Builder le deja obtener un complemento separadamente para hacer temas, al tiempo que Elementor lo incluye en Pro.
- Mercado de extensión de otros mucho más grande
- La versión gratis mucho más vigorosa
- Mucho más económico para un solo lugar
Provecho de Beaver Builder:
- Mucho más simple – desde la perspectiva del desempeño, Beaver Builder es bastante rápido (para un constructor de páginas).
- Priorizar la seguridad – es bastante extraño ver a los individuos de Beaver Builder quejarse de fallos tras una actualización (si bien la compensación es un período de avance considerablemente más retardado).
- Sitios ilimitados (mucho más económicos) – Todos y cada uno de los proyectos aceptan sitios ilimitados, lo que lo realiza considerablemente más económico si crea varios sitios.
- 40% de descuento en la renovación – aun si no hay una alternativa para toda la vida, consigues un enorme descuento para la renovación.
👉 Nuestra revisión completa de Beaver Builder
Elementor contra Divi Builder
Aquí están mis pensamientos sobre Elementor vs Divi Builder:
Virtudes de Elementor:
- Mejor plataforma de trabajo – más allá de que o sea subjetivo, yo personal Quiero considerablemente más el diseño de Elementor a Divi.
- Mejor soporte para WooCommerce
- Generador nuevo
- Mejor soporte para contenido dinámico – si bien Divi acepta contenido dinámico, quiero la manera en que Elementor Pro lo maneja.
- Widget de manera más óptima
- Mercado de extensión de otros mucho más grande
- Versión gratis – Divi no posee uno.
- Mucho más económico para un solo lugar
Virtudes de Divi Builder:
- Mucho más modelos
- Test A/B que viene dentro – esto puede ser útil para la comercialización.
- Modo de composición alámbrica – esto deja la modificación del backend.
- Mucho más económico para bastantes sitios – La licencia de ubicación sin límites de Divi Builder es mucho más económica si crea mucho más de 3 sitios.
- Opción de licencia para toda la vida
👉 Nuestra revisión completa de Divi Builder
🙋 Cuestiones usuales sobre la revisión de Elementor
Para acabar nuestra revisión de Elementor, repasemos ciertas cuestiones usuales que logre tener.
¿Merece la pena el hosting de Elementor?
Eso es dependiente. Desde un criterio capital, pienso que el lugar de Elementor Cloud proporciona un valor increíble. No obstante, ha de saber que no le ofrece tanto ingreso/control como el hospedaje clásico.
En dependencia de sus pretensiones, esto puede ser bueno o malo. Para personas sin entendimientos especialistas o personas que no desean meditar en hospedaje, pienso que el sitio de Elementor Cloud es una enorme iniciativa.
Para los individuos avanzados que quieren herramientas como WP-CLI, trabajos cron, ingreso a la banco de información, etcétera., aconsejaría emplear un hospedaje «real». Aquí están nuestras elijas para el más destacable hosting de WordPress.
¿Elementor está ralentizando tu ubicación?
Como cualquier constructor de páginas, Elementor añade algo de peso al empleo del editor originario de WordPress. No obstante, aún puede hacer sitios de carga rápida con Elementor siempre y cuando lo use de forma capaz y también implemente las mejores prácticas de desempeño de WordPress.
¿Es Elementor bueno para principiantes?
Sí, Elementor es una enorme opción para principiantes pues puedes ajustar todo arrastrando y soltando en vez de tener que comprender el código.
¿Elementor funciona con SEO?
Sí, Elementor funciona con SEO como todos editor de WordPress. Solo asegúrese de estar empleando un complemento SEO de WordPress. Tanto Yoast SEO como Rank Math proponen integraciones dedicadas de Elementor, pero cualquier complemento de SEO debería marchar sin inconvenientes.
¿Cuál es el más destacable tema para emplear con Elementor?
Si tiene planeado utilizar las funcionalidades de creación de temas en Elementor Pro, debe utilizar el tema gratis Elementor Hello. En caso contrario, sugiero combinarlo con temas como GeneratePress (nuestra revisión), Kadence (nuestra revisión) o Astra (nuestra revisión).
🏁 Medites finales sobre Elementor
Generalmente, pienso que Elementor es el más destacable complemento de creación de WordPress la mayor parte de la multitud.
Eso no quiere decir que sea mejor para cada individuo. Pero si tuviese que llevar a cabo una recomendación ya establecida para los clientes de WordPress, sería Elementor.
Cubrimos estas causas previamente, pero permítanme sintetizar velozmente lo que pienso que son las causas mucho más contundentes para seleccionar Elementor:
- Lleno de especificaciones – Elementor Pro tiene todo cuanto precisa para hacer websites terminados y efectivos, incluyendo la creación de temas, ventanas emergentes, formularios, integraciones y mucho más.
- Las más utilizadas opciones de diseño. – Elementor encabeza el juego tratándose de brindarle toneladas de opciones de diseño para hacer el diseño exacto que quiere.
- Valor increíble – la versión gratis es muy capaz y Elementor Pro es la opción mucho más económica si crea un solo lugar (o ciertos sitios). La novedosa opción de portal web en la nube asimismo da una increíble relación calidad precio, singularmente para personas sin entendimientos especialistas que no desean lidiar con el hosting.
- Colosal red social – como Elementor es el constructor mucho más habitual, tiene una enorme red social y varios estudio. Asimismo existen muchas extensiones y también integraciones de otros.
Hay causas por las que podría estar mucho más feliz con otro constructor, que traté de destacar previamente. Precisamente no es que Elementor sea por el momento no buen complemento para hacer. Por servirnos de un ejemplo, hemos sentido que los programadores web tienden a elegir opciones como Beaver Builder u Oxygen.
Pero nuevamente, por mayoría entre los clientes de WordPress, sugiero Elementor por el hecho de que hace de todo además de esto Bastante bien.
Si ahora tiene un lugar de WordPress, puede procurar disponer la versión gratis y después actualizar a Elementor Pro para conseguir mucho más funcionalidades.
Y si aún no ha publicado su lugar (o sentirse abrumado con la administración de su cibersitio), con lo que sugiero estimar el servicio del cibersitio de Elementor Cloud. No solo provoca que todo sea súper simple, sino asimismo tiene una increíble relación calidad precio, puesto que solo paga $ 99 al año para alojar su ubicación y entrar a todas y cada una de las funcionalidades de Elementor Pro.
Proceder a Elementor
¿Todavía tiene cuestiones sobre Elementor o nuestra revisión de Elementor? Dinos en los comentarios.
Fuente: wpkube
Hashtags: #Una #mirada #franca #completa #tiene #para #sugerir

Comentarios recientes