¿Qué sería de la web con las imágenes? En solo unas pocas décadas, Internet ha pasado de ser una impresora de matriz de puntos digital a un servidor de medios dinámico, que incluye imágenes, videos, animaciones y más. Sin embargo, cuando se trata de fotos digitales, puede haber confusión entre JPEG y PNG, especialmente cuando se usan ambos.
Si miraste una imagen JPEG a su lado pero como PNG, probablemente no verías ninguna diferencia. Esto es ideal porque ambos formatos de imagen tienen como objetivo reproducir la mejor imagen posible para la web. Sin embargo, existen varios casos de uso y técnicas de optimización a los que debe prestar atención.
En este artículo, compararemos JPEG con PNG y le diremos cuándo debe usar cada formato de imagen. En primer lugar, te mostramos cada tipo de archivo.
La diferencia entre JPEG y PNG
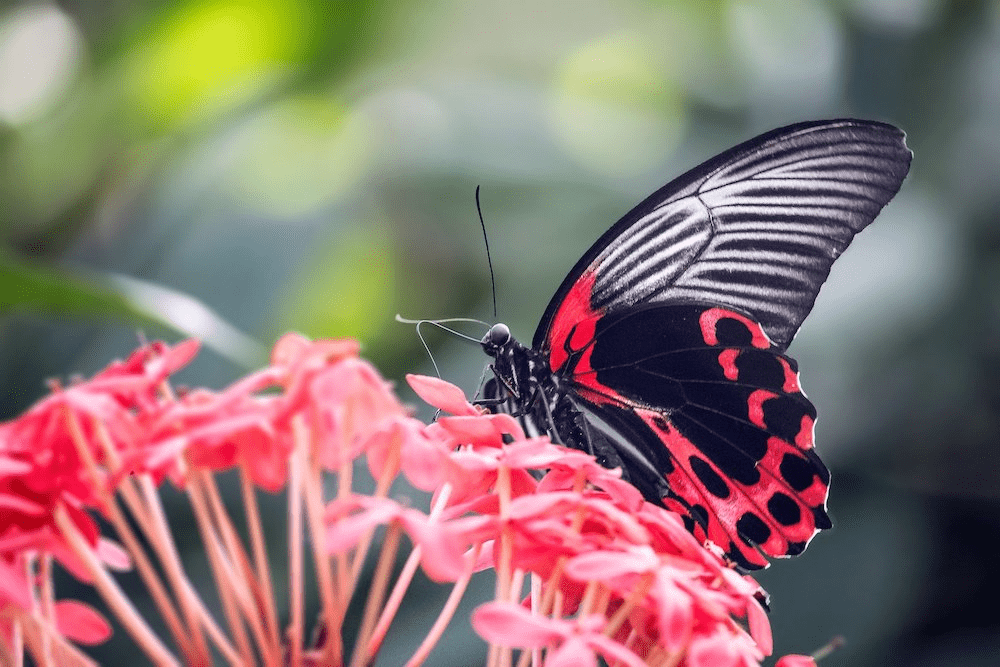
En la superficie (literalmente), no hay diferencia entre JPEG y PNG. En otras palabras, si ponemos dos imágenes y le pedimos que elija cuál es JPEG y cuál PNG, la mayoría de las veces no podría saberlo. Por ejemplo, tome la siguiente imagen:

¿Puedes decidir si esta mariposa mormona escarlata es una imagen JPEG o PNG? Obviamente, sin un marco de referencia, no se puede hacer una comparación:

Hay claras diferencias, aunque en este caso no supondrá una gran diferencia. Mientras intenta decidir (sin echar un vistazo a las herramientas de desarrollo de su navegador), aquí hay algunos detalles técnicos que podemos compartir:
- los Grupo conjunto de expertos en fotografía (JPEG) el formato de archivo proporciona una compresión con pérdida de imágenes digitales. Esto significa que la calidad de la imagen es visible si el equilibrio entre ella y el tamaño del archivo varía demasiado. Los archivos JPEG son archivos «planos». En otras palabras, no puedo ver la transparencia en un archivo. Aunque puede ajustar el nivel de compresión, incluso con la mejor configuración, un archivo JPEG será un archivo de 8 bits, lo que afecta el rango dinámico. Además, un JPEG a menudo incluye un perfil de color, que le dice a los monitores cómo mostrar los colores en su interior.
- A diferencia de, Gráficos de red portátiles (PNG) las imágenes son archivos listos para la web. Es un formato más dinámico que JPEG, con la capacidad de producir archivos de 24 bits. También es un formato «sin pérdidas», lo que significa que puede duplicarlo sin degradar la calidad de la imagen. Sin embargo, la compresión no se puede ajustar para archivos PNG y no hay perfil de color. A pesar de esto, un PNG es perfecto para la web, según sus especificaciones técnicas.
Parece claro: los PNG se ajustan a la web y los JPEG no. Bueno, esa no es toda la historia. Cada tipo de archivo es ideal para determinadas aplicaciones. Los discutiremos más tarde.
JPEG vs PNG: ¿cuándo debería usarlos todos?
La web obtiene los mejores resultados tanto con JPEG como con PNG. De hecho, se traga la golondrina de una manera hermosa, sin demasiadas cruces. Como sonido útil, aquí es cuando debe usar JPEG vs PNG:
Si desea ver una foto, use JPEG. Para cualquier otro archivo, especialmente gráficos digitales, use PNG.
Sin embargo, este consejo no es válido para todas las situaciones (aunque es relevante para casi todos los casos). Por ejemplo, si combina diseños digitales con imágenes de archivo, tanto JPEG como PNG serán técnicamente incorrectos. Más adelante, tendrá más conocimientos para tomar la decisión correcta, incluso si hay otros consejos que ofrecer.
Por ejemplo, si está pensando en copiar imágenes, utilice un formato de archivo que no sea JPEG. Esto se debe a que los formatos de compresión con pérdida solo reconstruyen una versión aproximada del archivo. En cambio, PNG es una reproducción 1: 1 porque proporciona una compresión sin pérdidas.
Además, si desea cambiar el tamaño de la imagen después de guardarla, use JPEG, ya que maneja bien el cambio de tamaño. Los NPC utilizan una estructura de codificación diferente, que se degrada cuando cambia el tamaño (u otros atributos técnicos).
Otros formatos de imagen que debes conocer
Por supuesto, JPEG vs PNG no es la única comparación de formato de archivo de imagen a considerar. Hay muchos otros tipos de archivos que compiten por la atención y tienen otros casos de uso:
- Formato de interfaz gráfica (GIF). Si publica un meme o un video de reacción animado en Twitter, es un GIF. De hecho, PNG ha intentado reemplazar los archivos GIF en sus especificaciones originales y ambos proporcionan niveles de transparencia.
- Formato de archivo de imagen con etiquetas (TIFF). Esta formato de archivo basado en ráster es ideal para imprimir gracias a su compatibilidad con espacios de color CMYK.
- Formato de imagen sin procesar (RAW). Solo usarás esto si eres fotografoy es exclusivamente para la habitación que está utilizando. Aunque puede ver archivos RAW en su computadora, necesita un software dedicado para verlos. Los tamaños de los archivos son astronómicos porque los datos están completos. Los formatos RAW, de hecho, no son imágenes, sino datos que, una vez codificados, representan la imagen.
- Archivo de imagen de alta eficiencia (HEIF). Este es formato de archivo principal de dispositivos iOS. Ofrece mejor compresión y tamaño de archivo que JPEG y puede manejar muchos formatos de medios diferentes.
Si bien cada uno de estos archivos de imagen se usará en la web (con la excepción de los archivos RAW en términos de visualización), JPEG vs PNG aún domina. Ambos tienen casos de uso específicos para los que los pros y los contras están bien equilibrados.
Cómo preparar imágenes para subirlas (3 formas)
A pesar de que JPEG vs PNG es igual en términos de calidad de visualización final, debe manejar cada formato de manera diferente para obtener los mejores resultados. Hay tres áreas en las que puede influir en el tamaño del archivo, la calidad y la preparación general de sus imágenes:
Como era de esperar, aquí hay un buen equilibrio. Comencemos con el tamaño de tu imagen.
1. Establece tu talla
El tamaño de una imagen es más importante para el usuario final que en cualquier otro lugar de la cadena. Esto se debe a que el navegador tiene que cargar la imagen y un archivo grande erosiona la experiencia del usuario (UX). Sin embargo, esta no es la única consideración. Por supuesto, la calidad es la clave. Si decide crear una imagen pequeña, afectará la calidad de la imagen final (más para JPEG que para PNG).
La respuesta es alcanzar el punto óptimo en ciertas áreas, comenzando por el tamaño de su imagen. Como regla general, desea que sus imágenes sean lo suficientemente grandes para transmitir los detalles que necesita. Hay un punto de exageración en algún lugar que es diferente según la plataforma de destino y la imagen en sí.

Sensor de corte moderno y fotograma completo cámaras digitales puede producir imágenes con dimensiones predeterminadas de alrededor de 6,000px x 3,000px (aunque existen grandes diferencias entre las cámaras). En cambio, las imágenes con un «borde largo» de alrededor de 2000 píxeles son comunes en las redes sociales. Tenga en cuenta que esto es para verlo en la ventana de vista completa de un dispositivo.
Para las imágenes de blogs, esta regla general de 2000 píxeles podría llegar a los 1000 píxeles. Esto también tiene en cuenta las imágenes de alta definición o «Retina». A menudo necesitan el doble de tamaño para mostrarse con mayor claridad en pantallas de alta definición. De hecho, la resolución es un buen lugar para ir.
2. Configure la resolución correcta
Uno de los elementos básicos de las pantallas digitales son los píxeles. Estos pequeños puntos forman toda la pantalla, incluso si los píxeles no tienen un tamaño uniforme. Por este motivo, también debemos tener en cuenta la resolución a la hora de preparar nuestras imágenes JPEG y PNG.
Usamos píxeles por pulgada (PPI) para analizar cuántos píxeles pueden caber en una pantalla. También puedes expresarlo en centímetros o en forma de «puntos». Este último es para formatos de impresión físicosy los círculos de diseño gráfico suelen utilizar DPI. Como tal, escuchará que se usa indistintamente, aunque PPI es el término correcto.
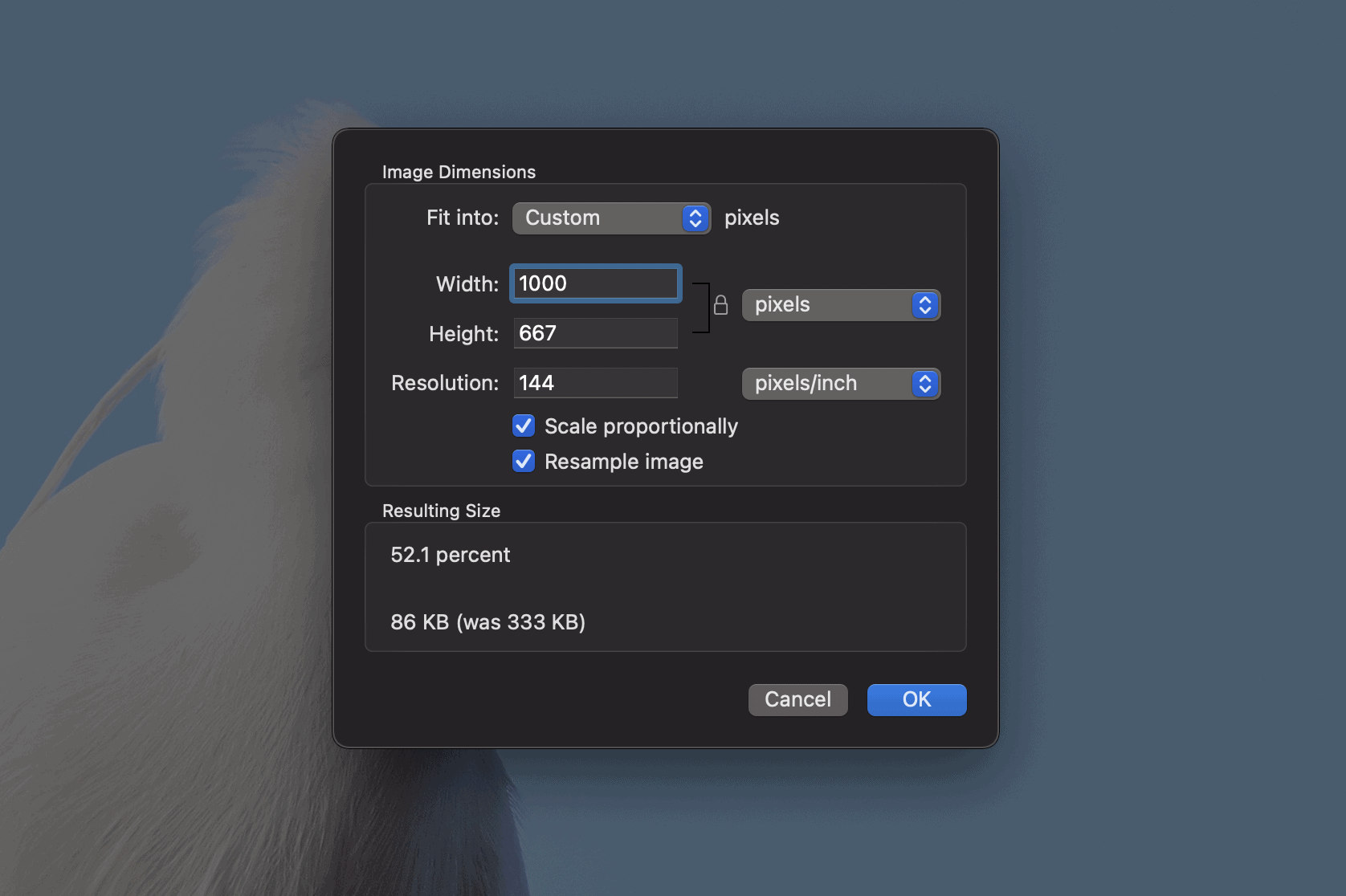
Aunque la especificación de imagen PNG utiliza 72 PPI como la resolución de diseño óptima, no tendrá en cuenta las pantallas modernas de alta definición. Aunque puede duplicar el tamaño de una imagen para que sea más clara para todos pantallas, puede hacer lo mismo con la resolución. Por ejemplo, tome esta captura de pantalla de escritorio de macOS Big Sur:

Es un PNG, con 1000 píxeles en el lado largo (arriba y abajo en este caso). Sin embargo, usa 144 PPI, aunque hay una carga «mágica» que convierte la resolución a 72 PPI cuando se carga a WordPress.
Tanto las imágenes PNG como las JPEG pueden usar PPI mucho más altos: las resoluciones listas para imprimir son de alrededor de 300 DPI / PPI. Además, muchas imágenes en sitios de fotografías de archivo como Pixabay se descargará usando 300 PPI:

Por lo tanto, al reducirlo, sus imágenes estarán mejor preparadas para la web y sus diversas vistas.
3. Optimiza tus imágenes usando compresión
No necesitamos decirle mucho sobre la optimización de imágenes. Es un tema que puede encontrar en otra parte del blog, y casi cualquier usuario de WordPress sabrá cómo optimizar imágenes antes o durante el proceso de carga.
El concepto general es que se aplica una compresión adicional a las imágenes, a menudo con pérdida. Esta Hacer afecta la calidad de la imagen y es visible si realiza cambios drásticos en el tamaño y la resolución antes de aplicar una compresión de alta pérdida.

Estos artefactos deben ser mínimos para presentar bien las imágenes. Por esta razón, hay muchas herramientas disponibles para hacer el trabajo. El más accesible es TinyPNG, aunque también comprime archivos JPEG:

Sin embargo, la compresión aplicada es delicada para algunas imágenes, lo que puede no reducir suficientemente el tamaño del archivo. Un servicio como ShortPixel tiene un formato de compresión con pérdida agresivo disponible, mientras que la compresión de Glossy hace un trabajo admirable en comparación con TinyPNG.

La idea aquí es que necesita equilibrar el nivel de compresión tanto con el tamaño del archivo como con todos los demás elementos de la imagen. En la siguiente sección, discutiremos el mejor enfoque a seguir.
JPEG vs PNG: cómo aprovechar al máximo cada formato
A pesar de las diferencias en los formatos de archivo, la naturaleza de la navegación web significa que la preparación de imágenes se puede reducir a lo siguiente:
- Utilice tamaños entre 1000 y 2048 píxeles en el lado largo.
- Establezca una resolución de 144 PPI para todas sus imágenes para asegurarse de que sean claras y nítidas en todas las pantallas.
- Aplique una compresión sutil optimizando la imagen para reducir el tamaño del archivo. A fin de cuentas, la mayoría de las imágenes tendrán un tamaño de entre 100 y 200 kb.
Hay otros aquí, basados en ciertos formatos de archivo:
- Para los archivos PNG, reducir el tamaño puede reducir excesivamente la calidad de la imagen. La idea aquí es mantener la resolución lo más alta posible para mitigar estos factores.
- Los archivos JPEG no son resistentes a las copias porque cada duplicación está más degradada que la anterior. Si puede verificar de dónde provino el JPEG (por ejemplo, si tomó la foto), cree un JPEG a partir de un archivo TIFF o RAW para preservar la calidad de la imagen.
- En nuestra experiencia, los archivos JPEG no admiten la compresión tan bien como otros formatos de archivo. Esto significa que es importante preparar y optimizar dichas imágenes antes de que alcancen la etapa de compresión.
A estas alturas, debe tener un conocimiento sólido de JPEG y PNG, cuándo usarlos y cómo preparar sus archivos; y si aún quieres saber qué imagen JPEG era desde el principio del artículo, ¡esta es la primera!
conclusión
Parece que las imágenes se están ejecutando en la web. Por esta razón, tenemos varios formatos de archivo que nos ayudan a ofrecer la calidad adecuada con un tamaño de archivo respetable para la aplicación. JPEG vs PNG es una comparación común, porque no está claro en qué son buenos y hay dos formatos de imagen populares.
En resumen, los archivos JPEG son para fotos y los PNG para gráficos. Para preparar sus archivos, la principal preocupación debe ser mantener alta la calidad de la imagen, en lugar del tamaño del archivo. Sin embargo, si bien los ajustes de resolución dan los mayores cambios, esto tiene el mayor impacto en la calidad de la imagen. El truco consiste en equilibrar el tamaño, la resolución y la compresión para obtener la imagen final lista para la web.
¿Estás preparando imágenes para la web, como señalé aquí, o estás haciendo algo diferente? ¡Cuéntanos en la sección de comentarios a continuación!
Credito de imagen: minka2507, cristianas.
Fuente: wpkube

Comentarios recientes