Tras un buen tiempo, he estado explorando un nuevo complemento de Block Editor y exploraré mucho más en las próximas 2 o 3 semanas, pero en este bloque, cubriremos todo Spectra Blocks de principio a fin.
¿Por qué razón espectro? Fundamento y también introducción ????
Sé que tiene la posibilidad de tener cuestiones como que hay 15-20 complementos de Block Editor, entonces, ¿por qué razón Spectra? O sea, al comienzo parecerá que prácticamente todos los editores de avance de temas populares de WordPress publicaron sus bloques, con lo que el equipo de Astra asimismo se unió al ejército. Pero ah… ese no es la situacion aquí.
Spectra es un complemento de Block Editor de exactamente los mismos programadores o compañía que creó el tema Astra, y en mi pensamiento y especulación, esto se realizó para otorgar un óptimo renacimiento para el futuro Astra.
Sí, escuchaste bien, Astra moría tras la llegada de los temas basados
No digo que el Astra no tenga buenas informaciones, pero en el momento en que ves la revisión, etcétera. Vas a encontrar personas a las que les agradó el Astra pues tiene informaciones bastante buenas sin poner en una situación comprometedora la agilidad. Pero estos nuevos temas basados
De manera lenta, el Astra no se ha utilizado tanto como hace 2 años, Pero este blog no es sobre Astra, ¿verdad? Hablamos de Spectra, conque prosigamos adelante.
Publicaron este complemento Block Editor para brindarle a su audiencia un mejor bulto donde tienen Theme + Editor y, como creador, me agrada bastante esta combinación por el hecho de que en el momento en que trabaja en el diseño de un portal de internet y halla un fallo o inconveniente, solo precisa entrar en contacto 1 equipo en vez de 2 y tienen la posibilidad de solucionar el inconveniente con bastante velocidad por el hecho de que los dos son sus modelos.
En este momento charlemos de Spectra Blocks Block, ummm, se está repitiendo, pero eso es lo que deseo decir.
Bloques proporcionados por Spectra Blocks o WP Specra
Esta será una lista desquiciada pues tienen ciertos bloques fundamentales y buenos, tal como ciertos no tan esenciales o bloques basura que no sé por qué razón los hicieron.
seguramente se toman seriamente todas y cada una de las peticiones de funcionalidades. ????.
Aquí hay una corto lista de todos y cada uno de los bloques incluidos en Spectra y los cubriré en subsecciones detalladas a fin de que consigas tener una idea más clara de cada uno de ellos, te voy a explicar qué controles vas a tener con todos esos bloques y cuáles son. las opciones de diseñar un portal de internet desde ellos.
Entonces hay 33 bloques ahora mismo, la versión de hoy es 4.0 y pienso que quitarán uno pocos de ellos pues verdaderamente carece de sentido tenerlos. Por servirnos de un ejemplo, tienen botones de llamada a la acción y de marketing como bloques que se tienen la posibilidad de hacer de forma fácil desde bloques de construcción fundamentales como contenedores y botones.
En este momento charlemos de qué mucho más tienen en Spectra.
Descripción general del panel de Spectra
En el momento en que instala Spectra Blocks en WordPress, va a ver una sección en la configuración donde puede supervisar las opciones globales de Spectra como
- Es viable activar/deshabilitar bloques particulares
- Esta es una gran idea y útil para mejorar el desempeño, asimismo disminuye la sobrecarga del editor de bloques de WordPress.
- Opciones del editor
- Puede supervisar la configuración del editor global, como el ancho del contenido ya establecido, el espacio entre los elementos del contenedor para el relleno del contenedor, el apartado del editor de bloques, etcétera. Puede preguntar las imágenes adjuntas ahora.
- Generación de activos (cosa de desempeño otra vez)
- Opción Plantillas Encender Inhabilitar
- Versión beta y control
- Modo de desempeño
- Configuración de bloques (API Recaptcha por el momento)
- Formulario próximamente
- Me agrada pues puede modificar cualquier página como una página futura en su lugar con solo unos pocos clicks.
Entonces, antes de ingresar en todas y cada una de las cerraduras particulares y sus controles, permítanme contarles sobre el valor de Spectra y mi opinión sincera sobre Spectra. Conque no precisan leer todo el blog, sí, me preocupo por ustedes ????.
Costos espectro
En la actualidad, Spectra solo está libre de manera gratuita y no hay un plan profesional, pero debería haber una versión Premium de Spectra que va a tener funcionalidades mucho más destacadas, en especial bloques activos y compatibilidad para hacer Temaplet de género de publicación personalizado, etcétera.
Mis pensamientos sobre Spectra
De ahora en adelante, si está empleando el tema Astra y desea tener un editor de bloques en su lugar, o si está empleando Elementor y desea cambiar al Editor de bloques, Spectra Blocks puede ser la opción, pero tenga presente que no puede hacer modelos activos o modelos muy complejos en este momento.
Es mucho más conveniente para bloggers, websites de negocios que solo precisan unas escasas páginas o una fácil tienda Exommerce.
Si tiene un portal de internet de aspecto muy elegante en Elementor o Divi, o si tiene un portal de internet con un género de publicación personalizado y campos customizados, aléjese de él, puesto que no funciona con estas cosas por el momento.
artículos expertos
Producto de venta libre
Bueno, en el caso de que seas un blogger o alguien que desea examinar mucho más, prosigamos adelante con los bloques particulares.
Descripción general y revisión de bloques Spectra particulares
Antes de empezar, esta publicación está redactada basado en Spectra Blocks 4.0, que es la última versión de hoy. Procuraré sostenerla actualizada, pero si me falta algo, asegúrese de hacérmelo entender mediante comentarios o correo.
1. Bloque contenedor espectro
El bloque Spectra Container acepta diseños flexibles terminados, lo que posibilita el diseño de cualquier clase de sección y emplea las características flexibles para cambiar la manera en que se alineará el contenido en el contenedor.
Tienes prácticamente todos los comandos de contenedor como
- Longitud
- Altura mínima
- Altura igual (asiste para hacer cuadrículas)
- Opción de etiqueta de contenedor HTML
- div, sección, encabezado, pie de página, producto, aparte, primordial, resumen, navegación, links, figura (Francamente, no sé verdaderamente para qué valen ciertos de ellos)
- Características flexibles como dirección, alineación, justificación de contenido y ajuste de línea
- Puede modificar el tono de fondo, el degradado, la imagen y el vídeo
- Asimismo hay borde, sombra de cuadro, divisores de manera y separado (relleno y márgenes).
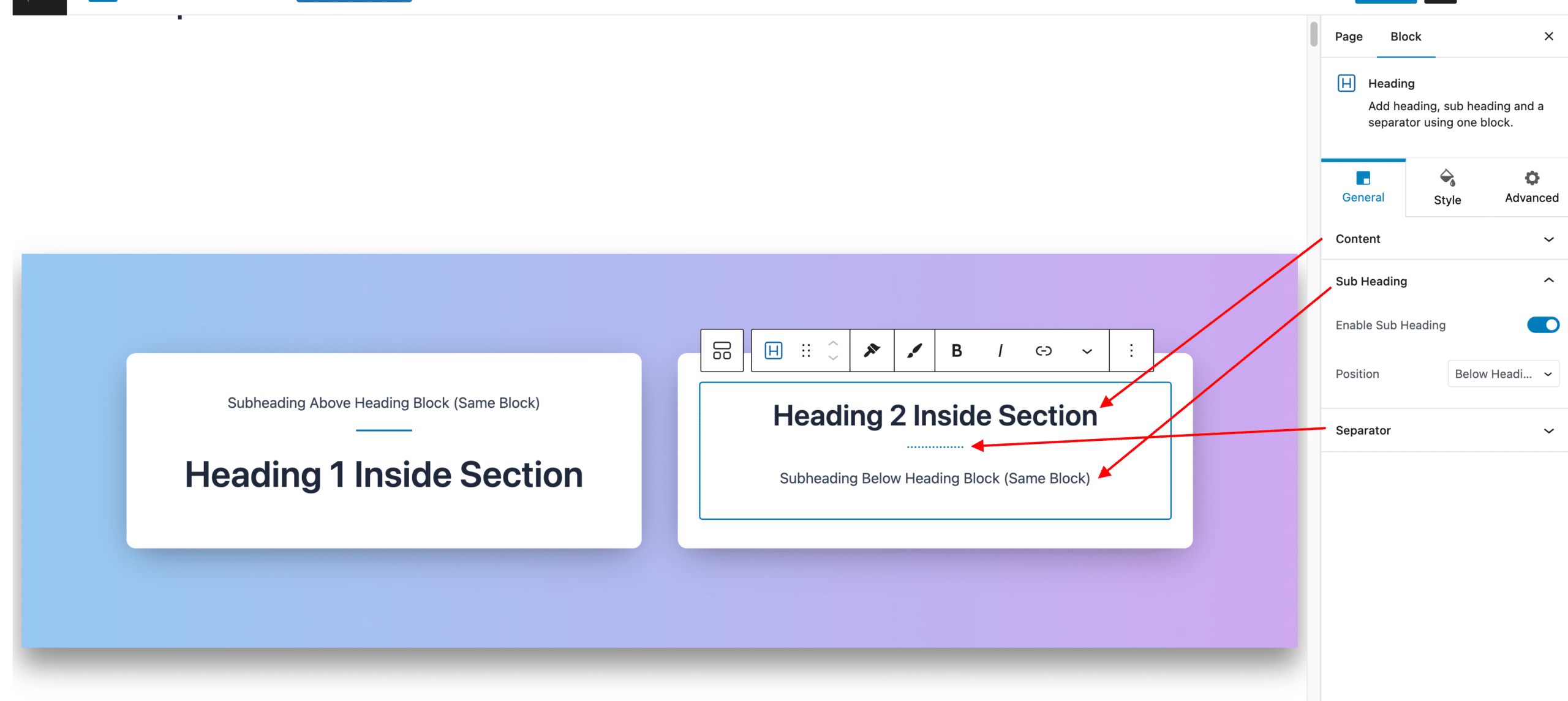
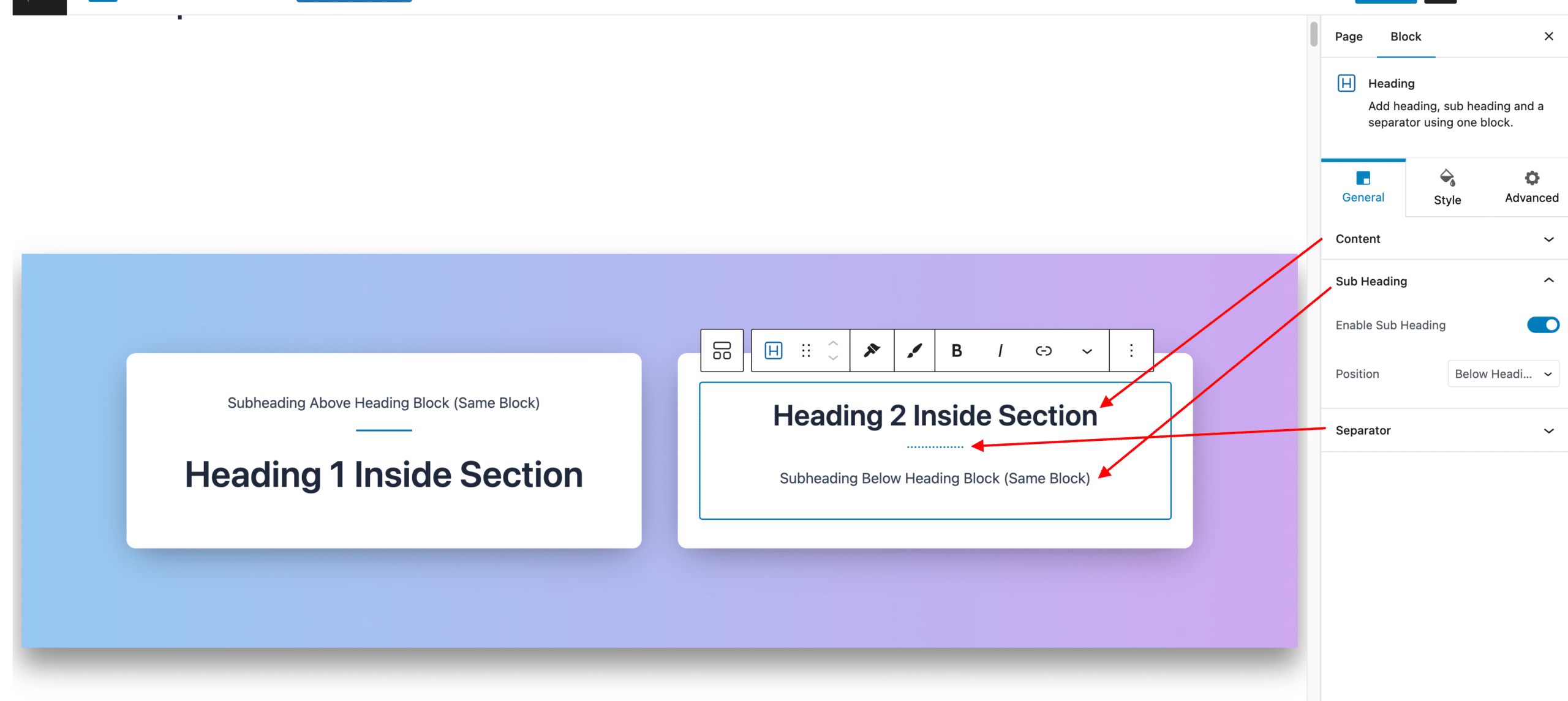
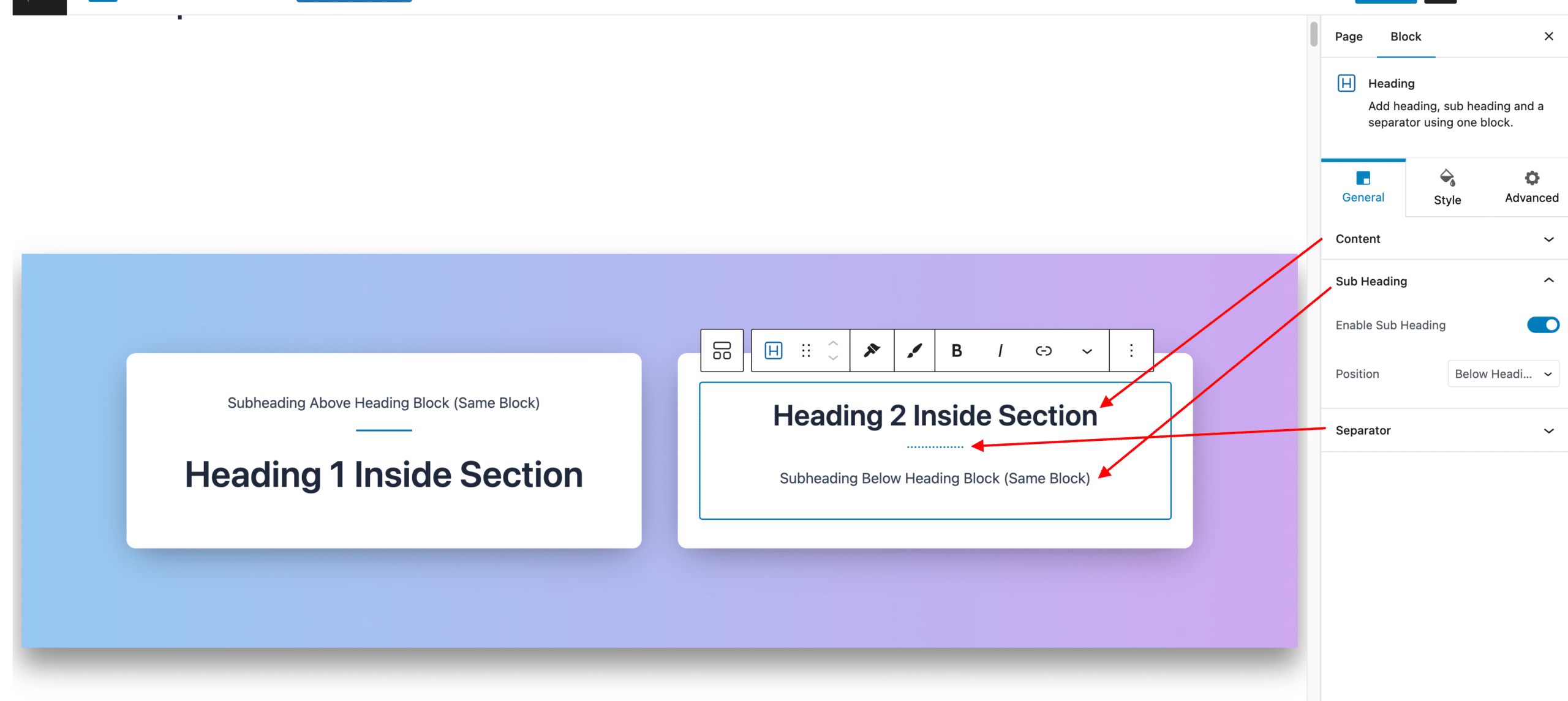
2. Bloque de ojiva Spectra
Me agrada bastante de qué forma han planeado en el título, otros bloques solo tienen un área de artículo única para los títulos sin elementos auxiliares, pero han incluido subtítulos y un divisor con sus controles en el bloque de título para diseñar ciertas partes buenas.
Tienes control sobre la etiqueta del título, el color del título, el subtítulo, el separador, etcétera.



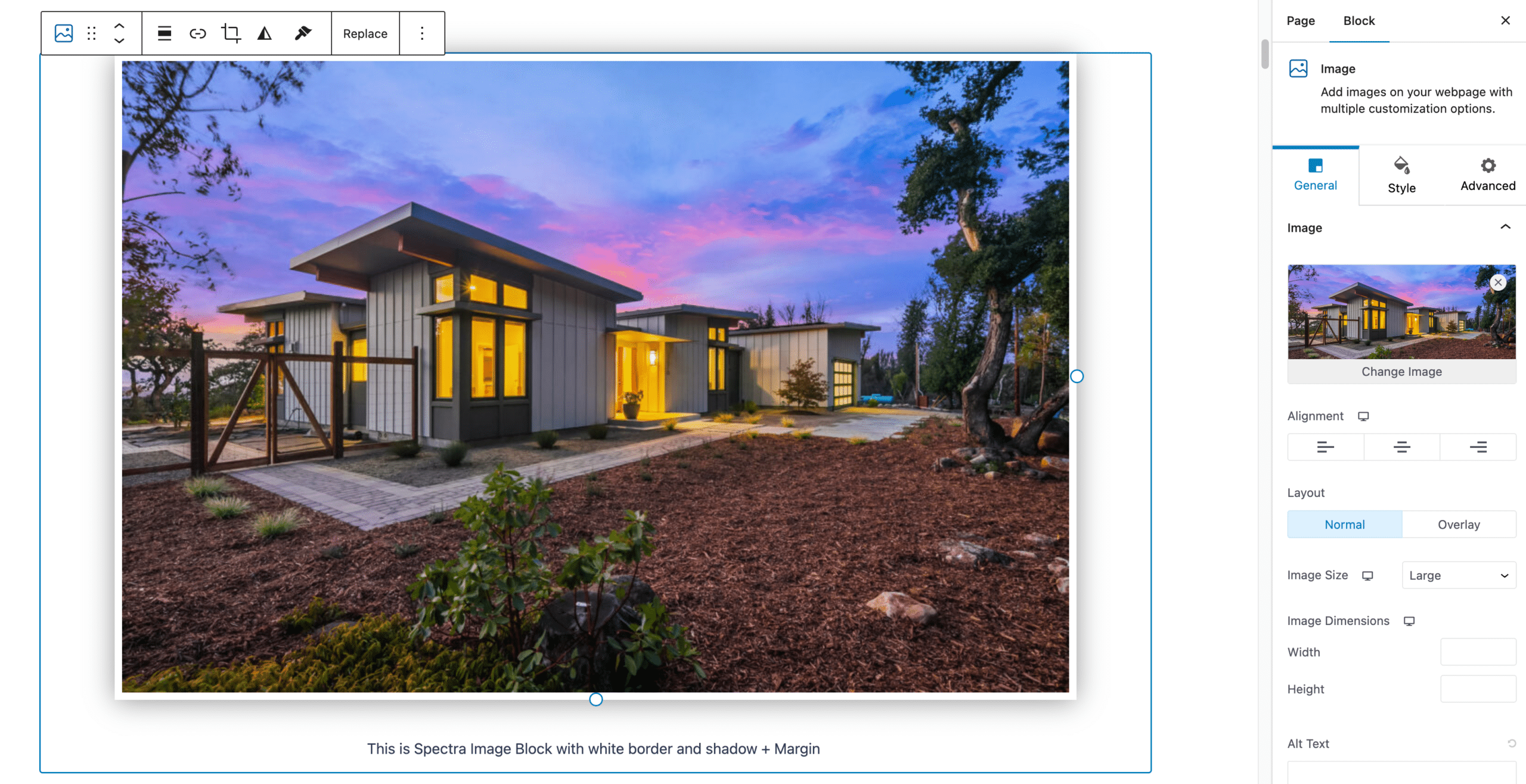
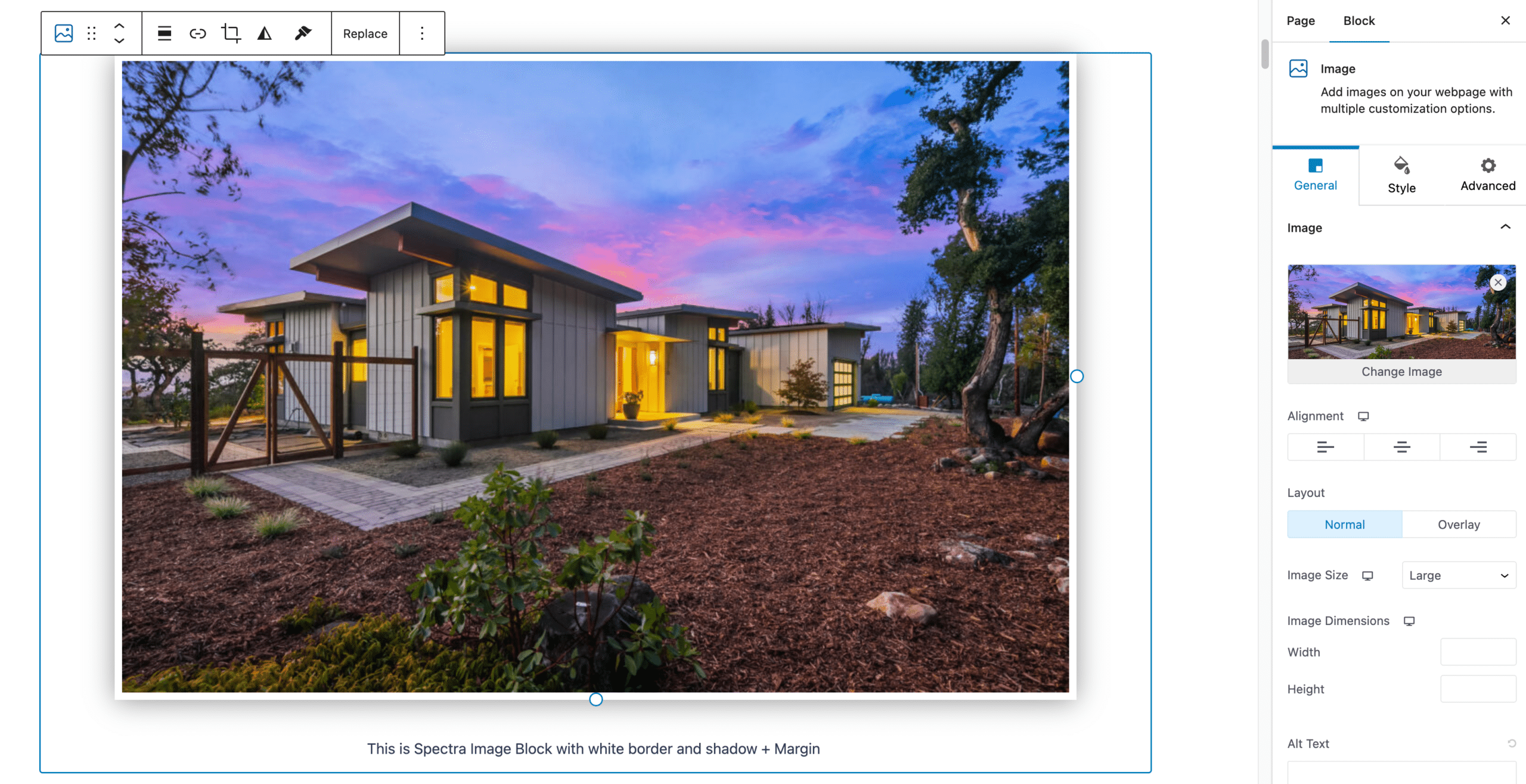
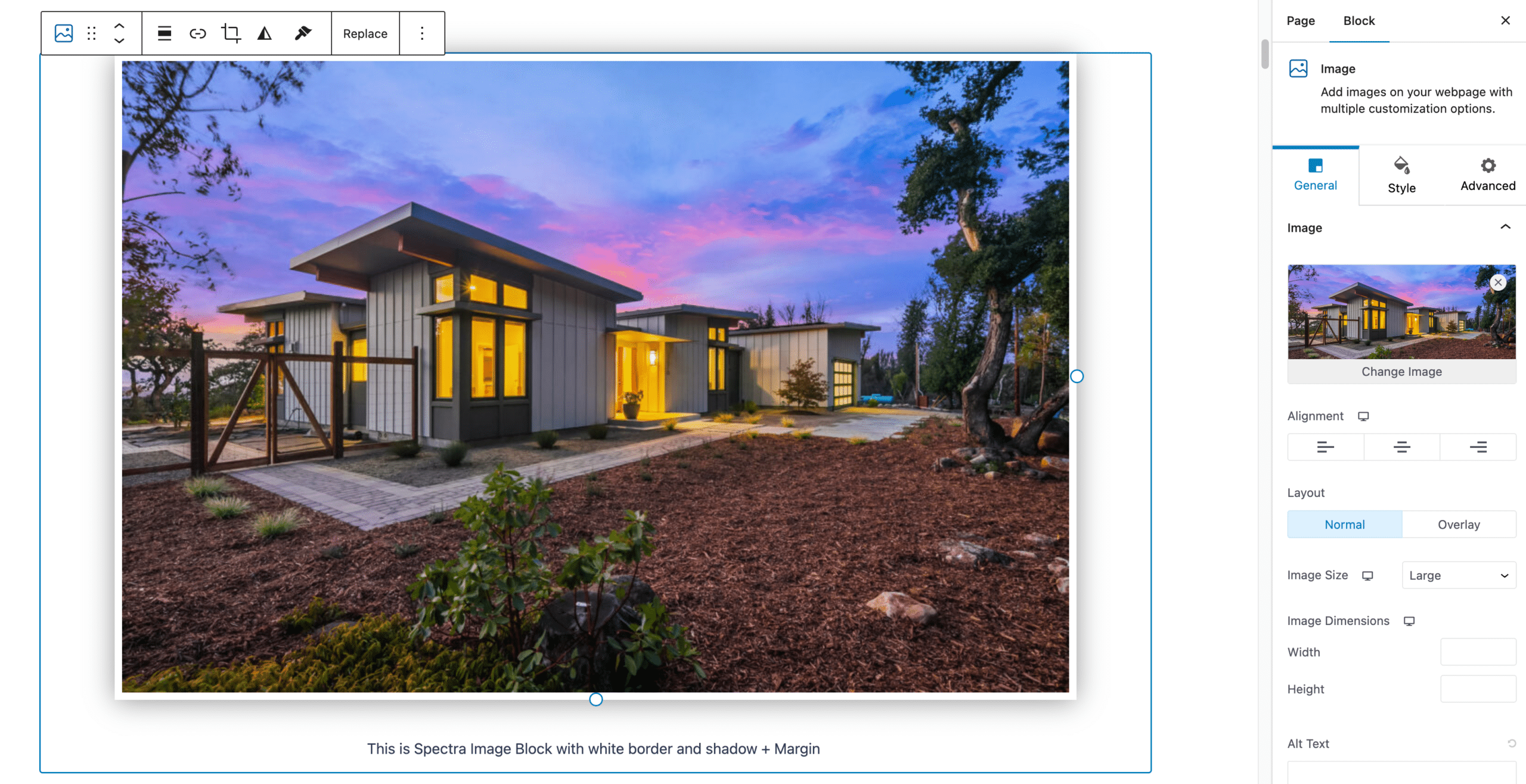
3. Bloque de imagen
Spectra Image Blocks es de los mejores bloques en su bulto, tiene configuraciones de imagen destacadas como
- Alineación
- Dimensiones
- Género de coincidencia de objeto
- Efecto de movimiento
- Cobertura Título y subtítulo,
- Verdaderamente aprecio que fusionaron esto con su bloque de encabezado, en contraste a Kadence, donde tienen un bloque separado para superposiciones de imágenes.
- Enmascaramiento de imagen
- Verdaderamente me agrada este por el hecho de que puede hacer ediciones de blob de sus imágenes enmascarándolas, tiene múltiples géneros de blob y otras máscaras.



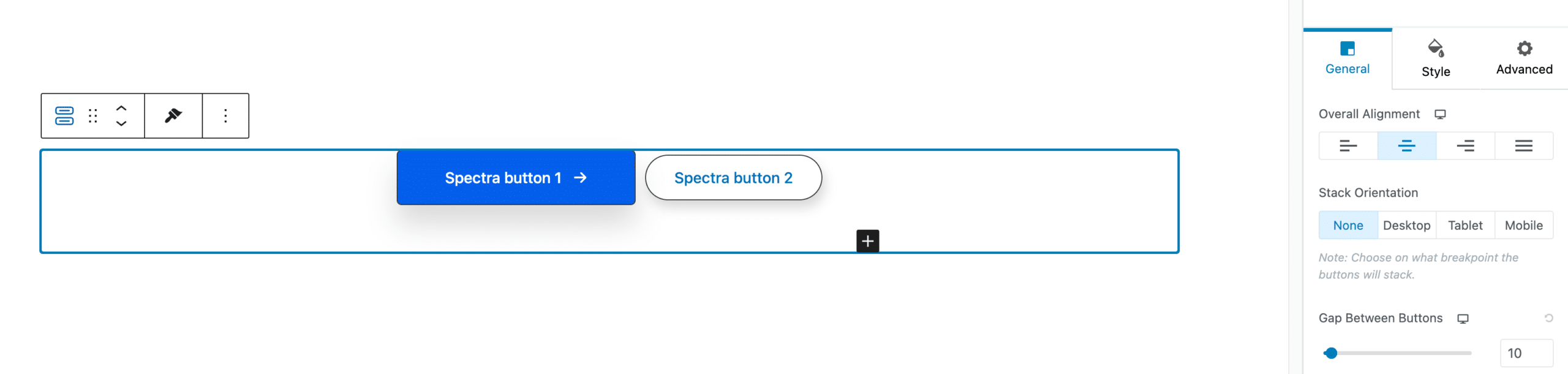
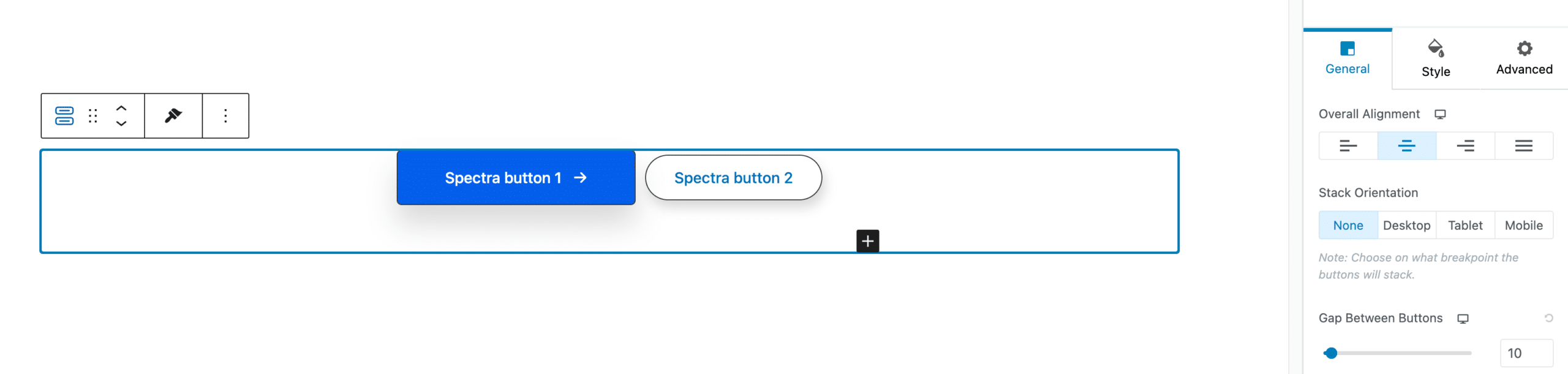
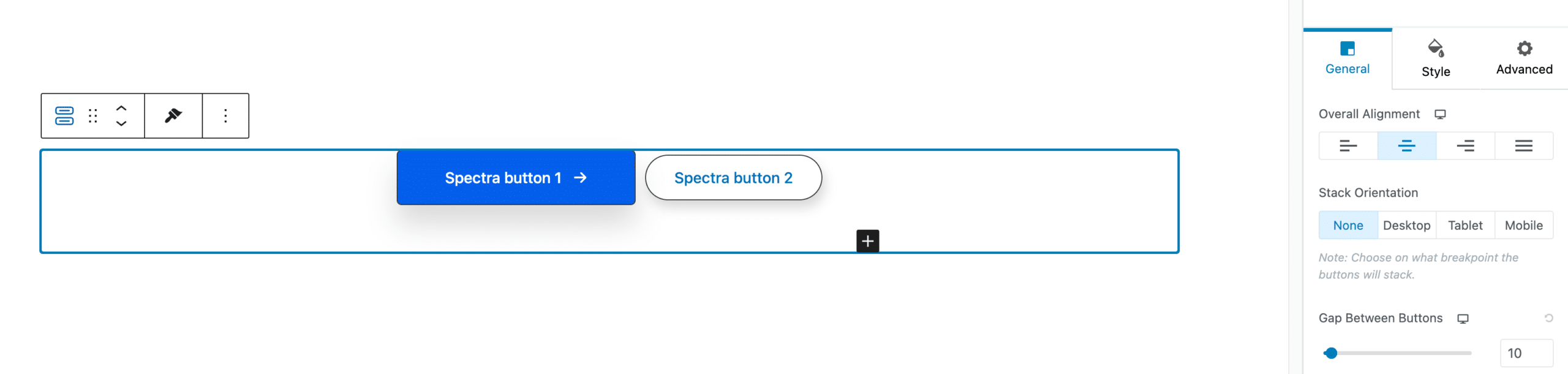
4. Botones
De nuevo, un óptimo bloque para tener en Spectra lo contribuye a diseñar ciertos buenos diseños de botones con todo cuanto precisa para ajustar, como Alineación, Espacio y Apilamiento en gadgets mucho más pequeños, Icono para añadir, Borde, Fondo, Radio del borde, etcétera.



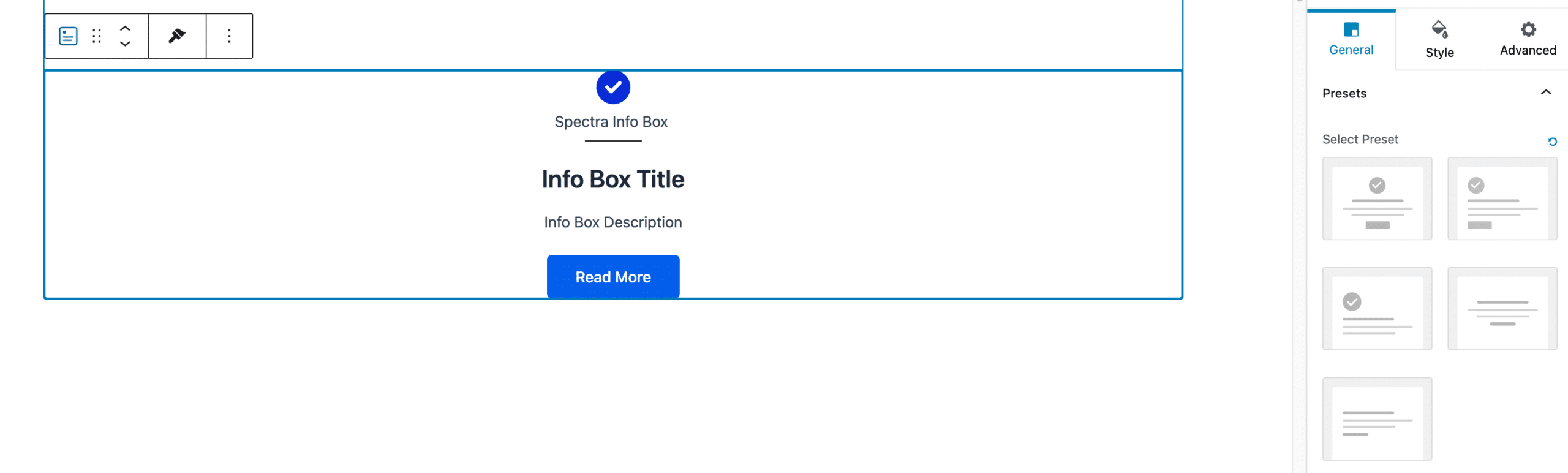
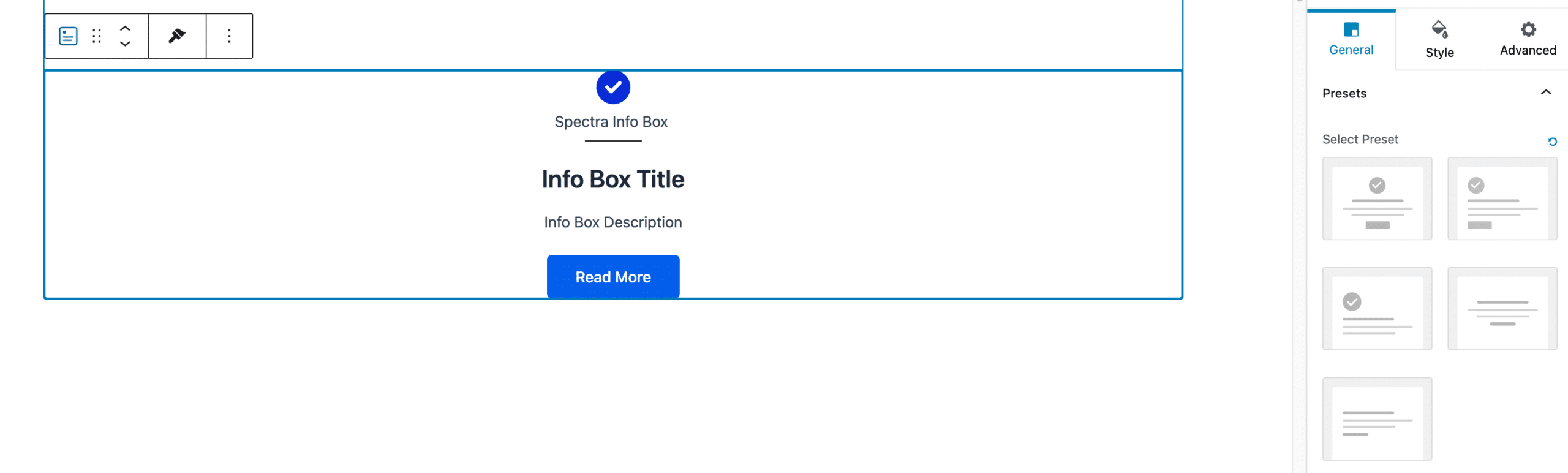
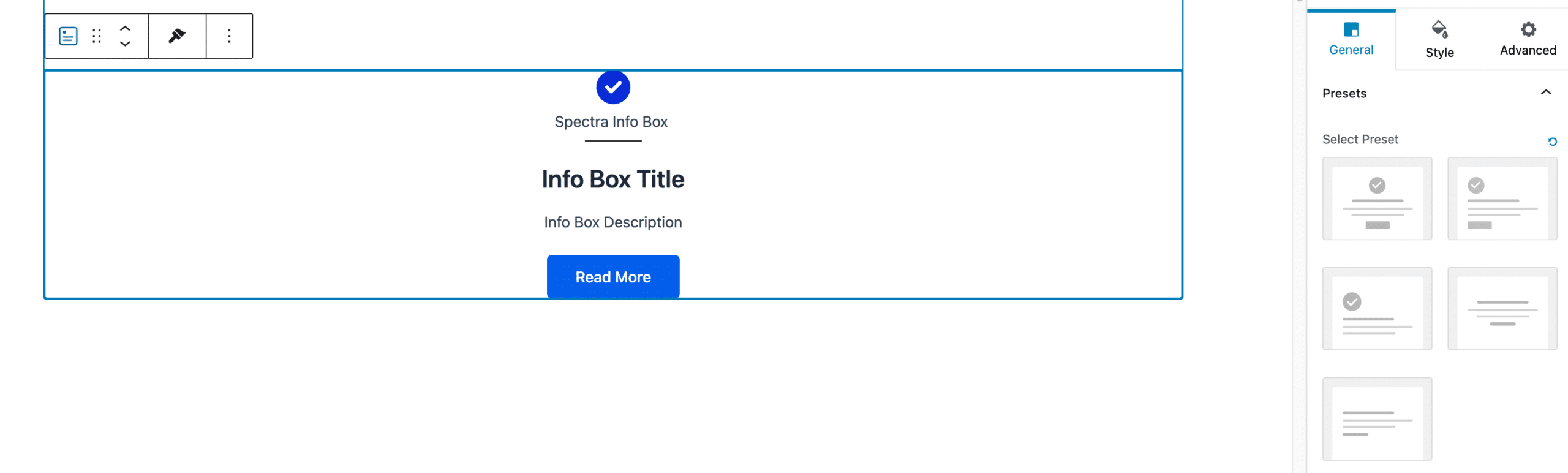
5. Cuadro de información
Los mosaicos de información son elementos de diseño fundamentales para toda clase de websites en las tendencias recientes, así sea que quiera representar las peculiaridades de su producto o enseñar las habilidades de su servicio y mucho más.
Spectra infobox Tiene 6 elementos, icono, subtexto, separador, título, descripción y botón. Puede supervisar prácticamente todas las unas partes de estos elementos, como el color y el tamaño, inhabilitar elementos particulares, apartado, etcétera.



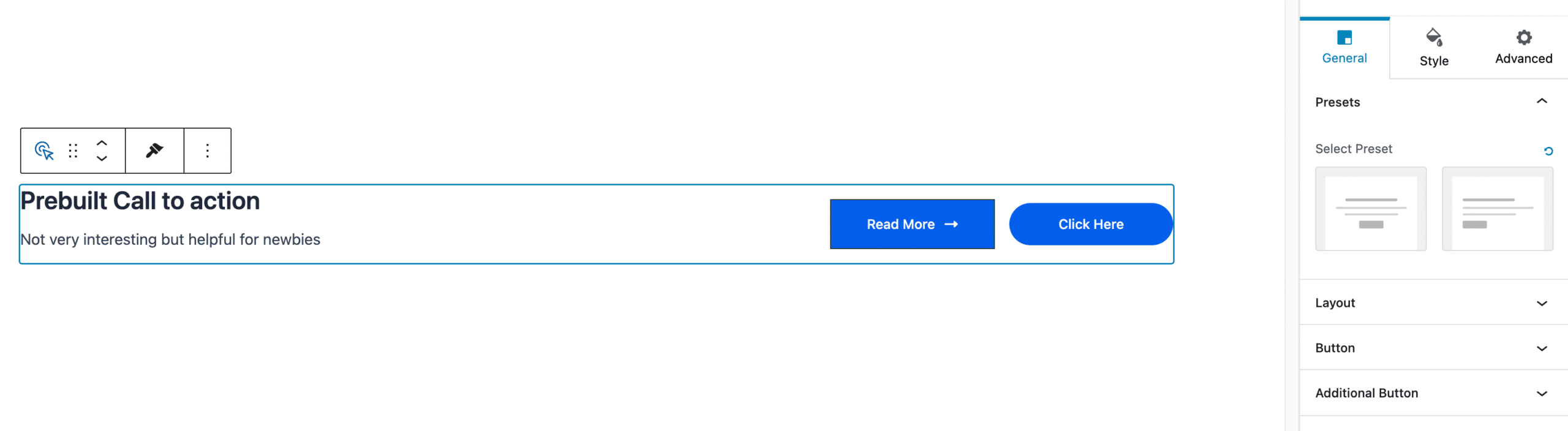
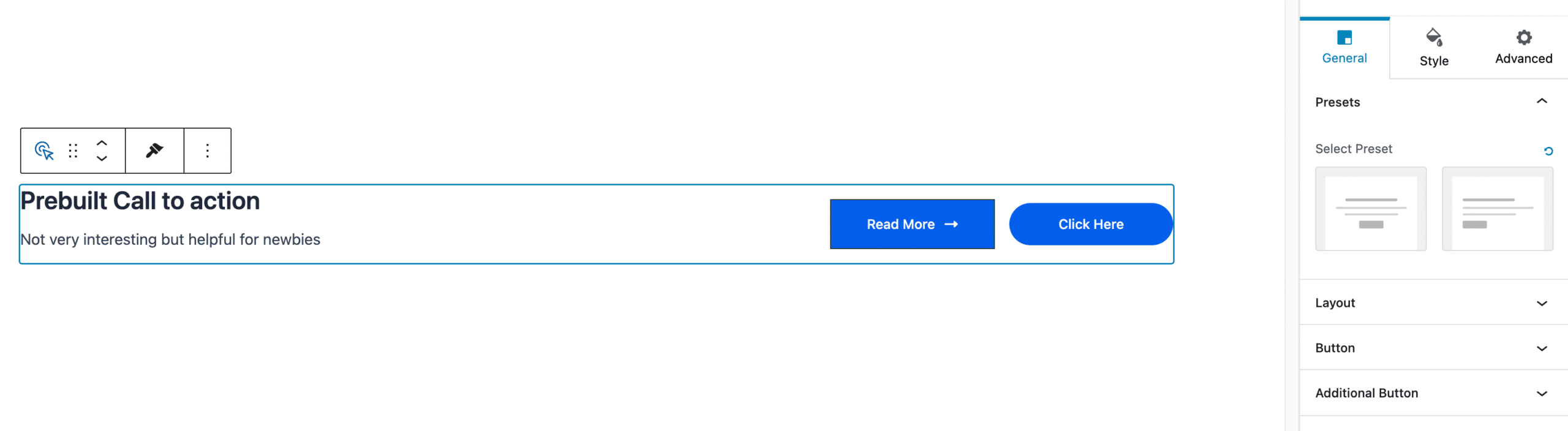
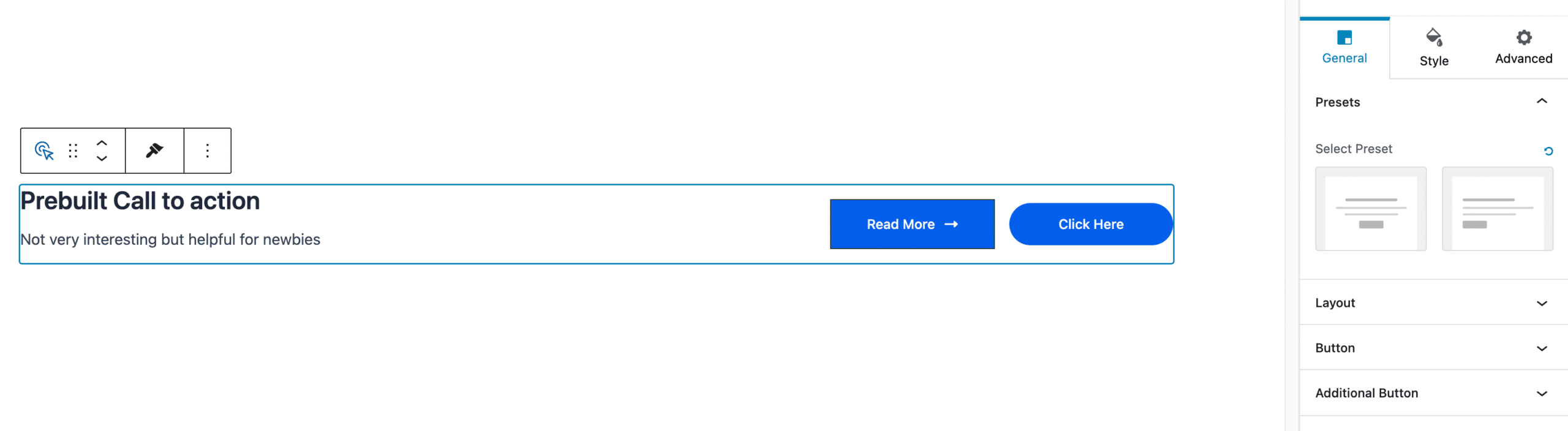
6. Bloque de llamada a la acción de Specters
Francamente, no sé por qué razón existe este bloque, puedes crearlo con un fácil bloque de contenedor, parágrafo y botón. Conque lo consideraría no tan esencial y poco creativo.



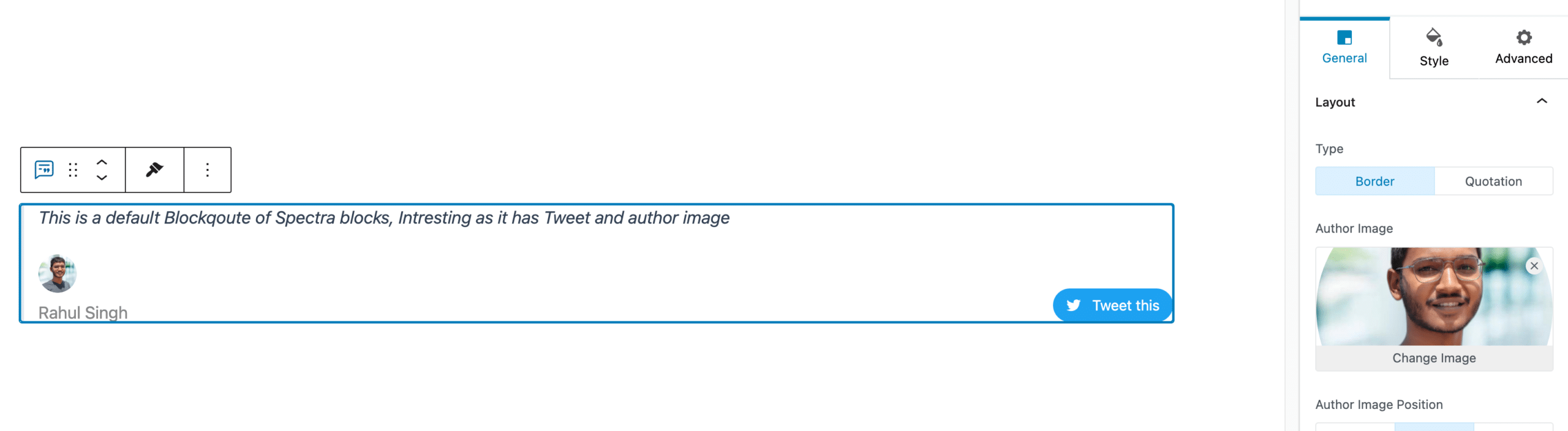
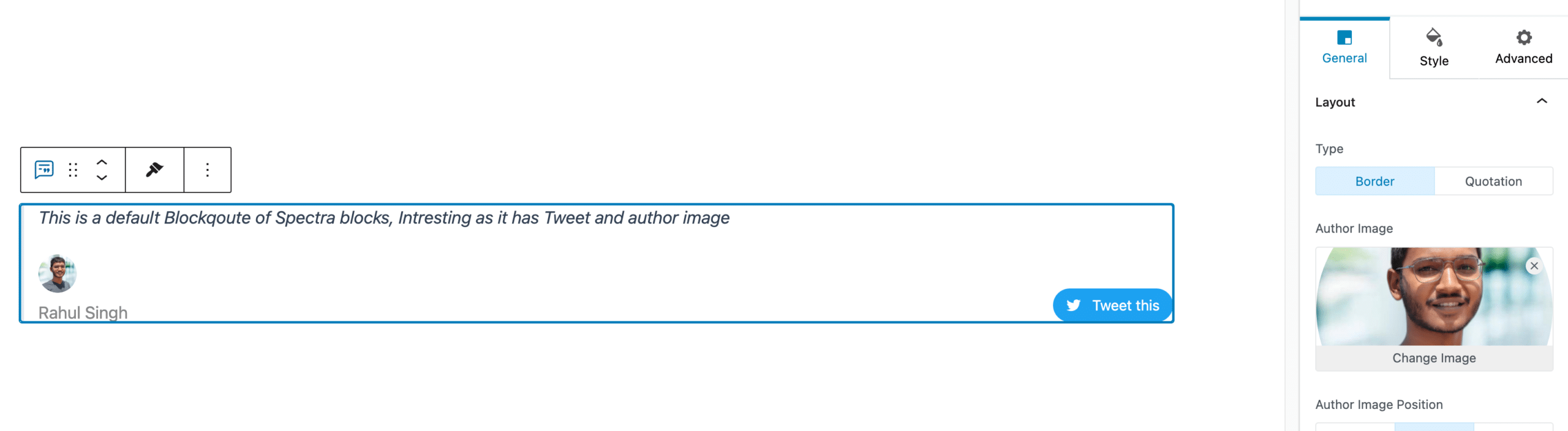
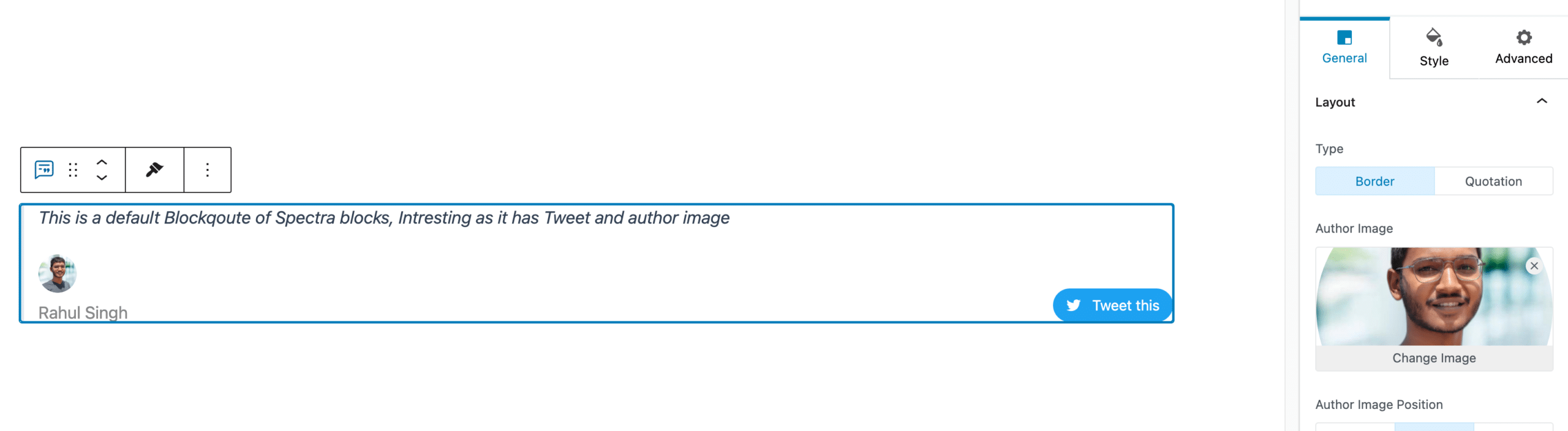
7. Cita masiva
Diría que este es un bloque creativo y útil fácil. Le deja hacer cotizaciones masivas de manera creativa añadiendo la imagen y el botón de mensaje de Twitter. En lo personal, me agradó.



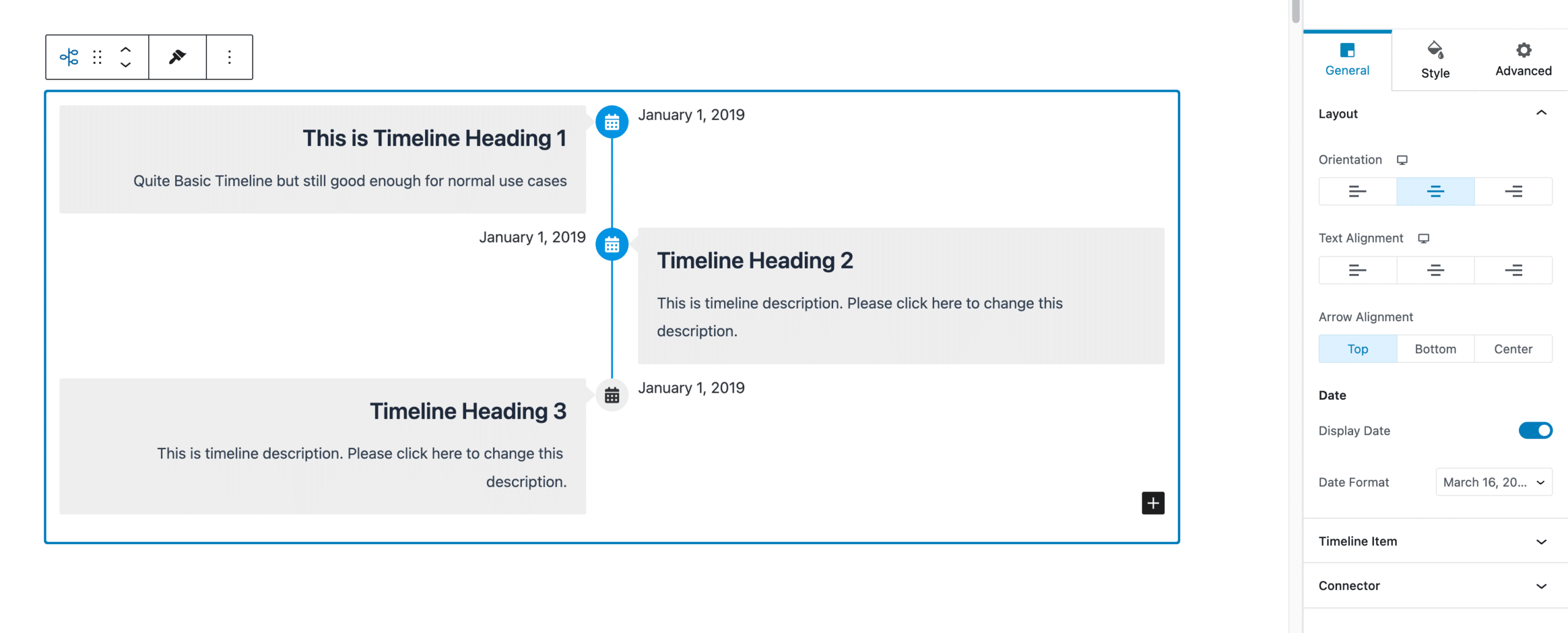
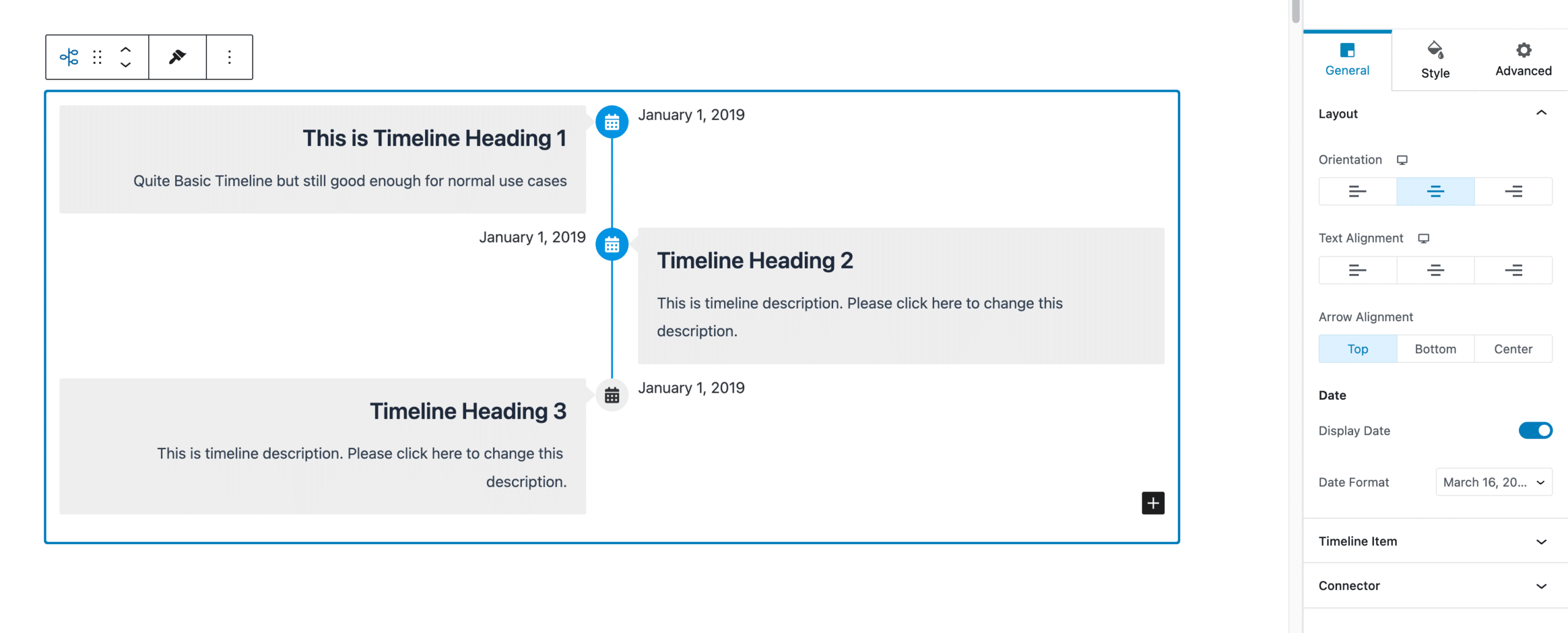
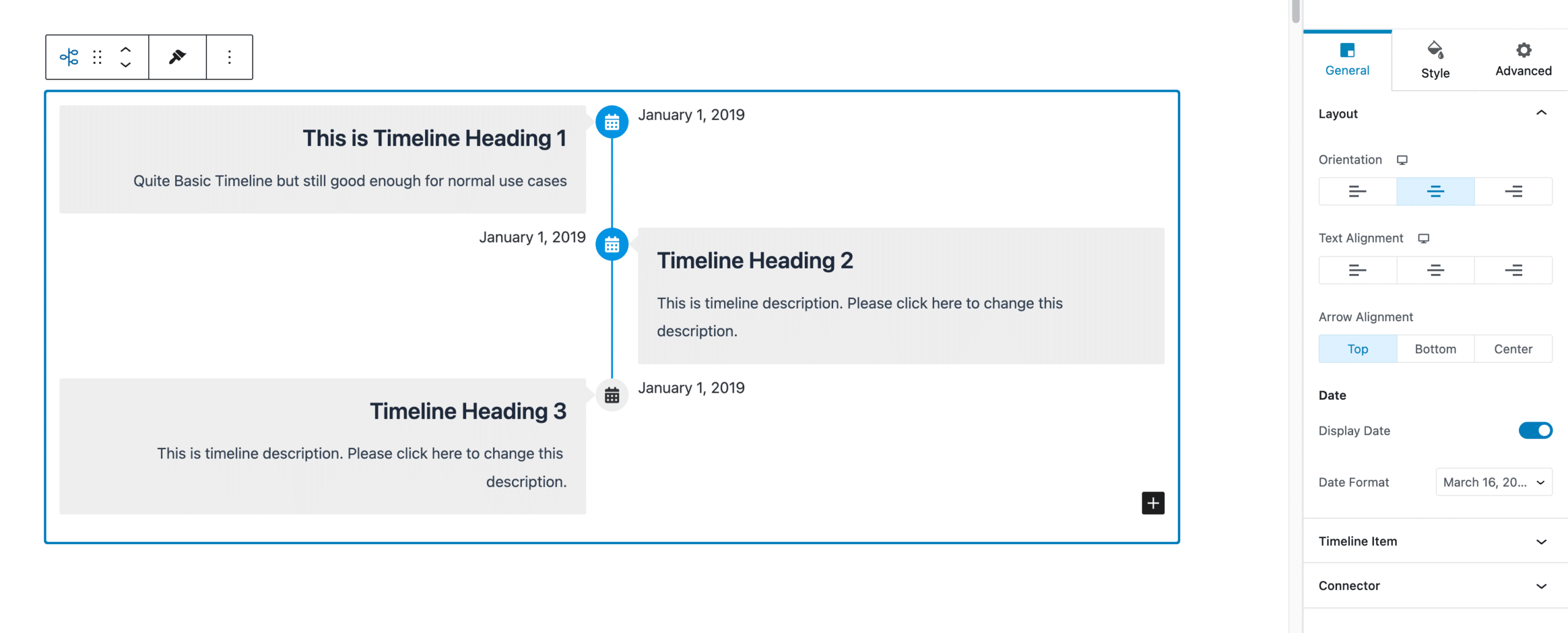
8. Historial de contenido
En el momento en que empleo Kadence Blocks, este es un bloque que en ocasiones extraño, aquí en Spectra no afirmaré que es muy maleable, pero sí tiene especificaciones bastante buenas, puedes alinear el contenido y los iconos y cambiar su color.



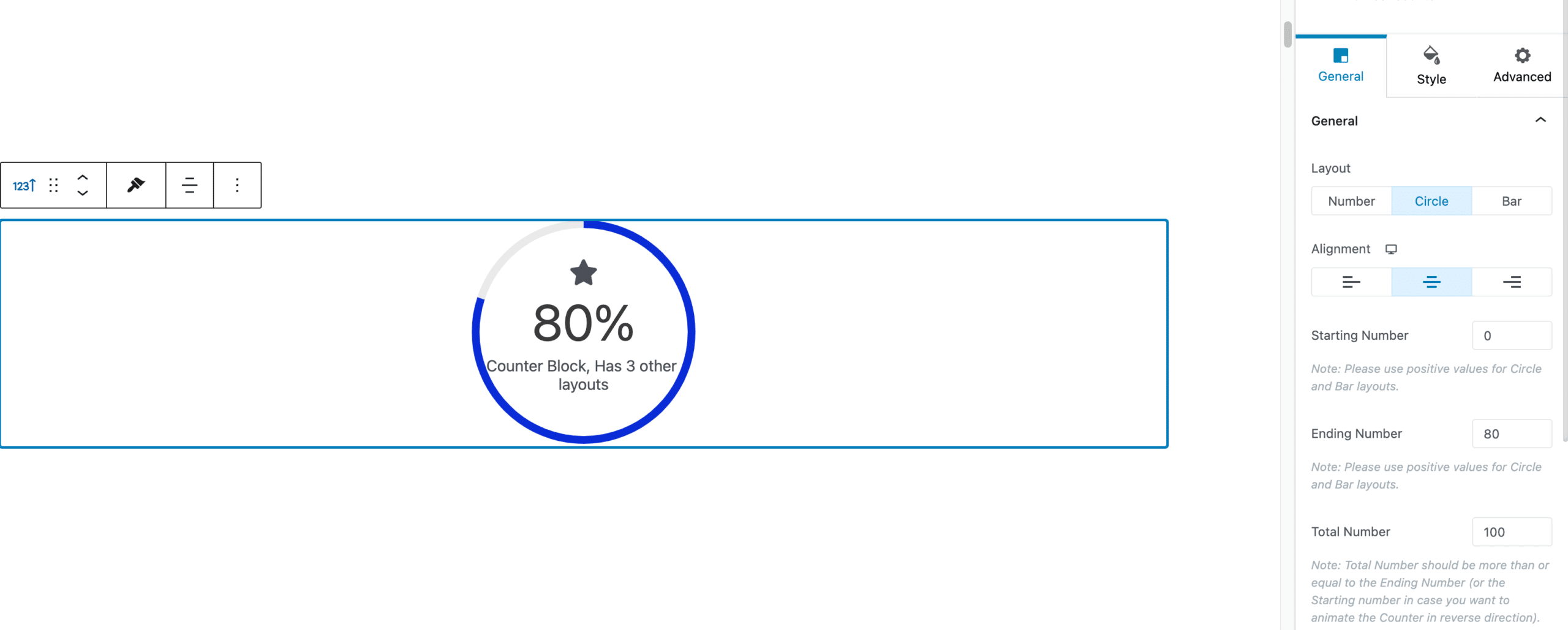
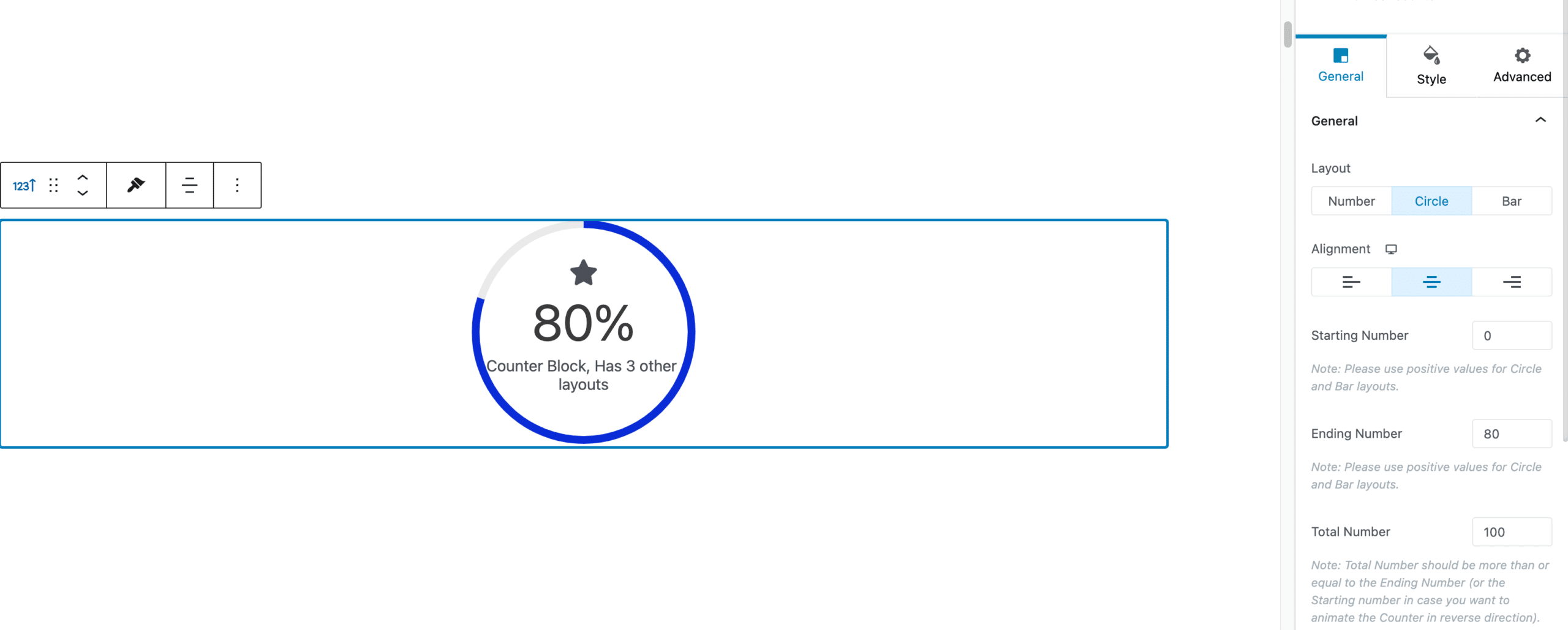
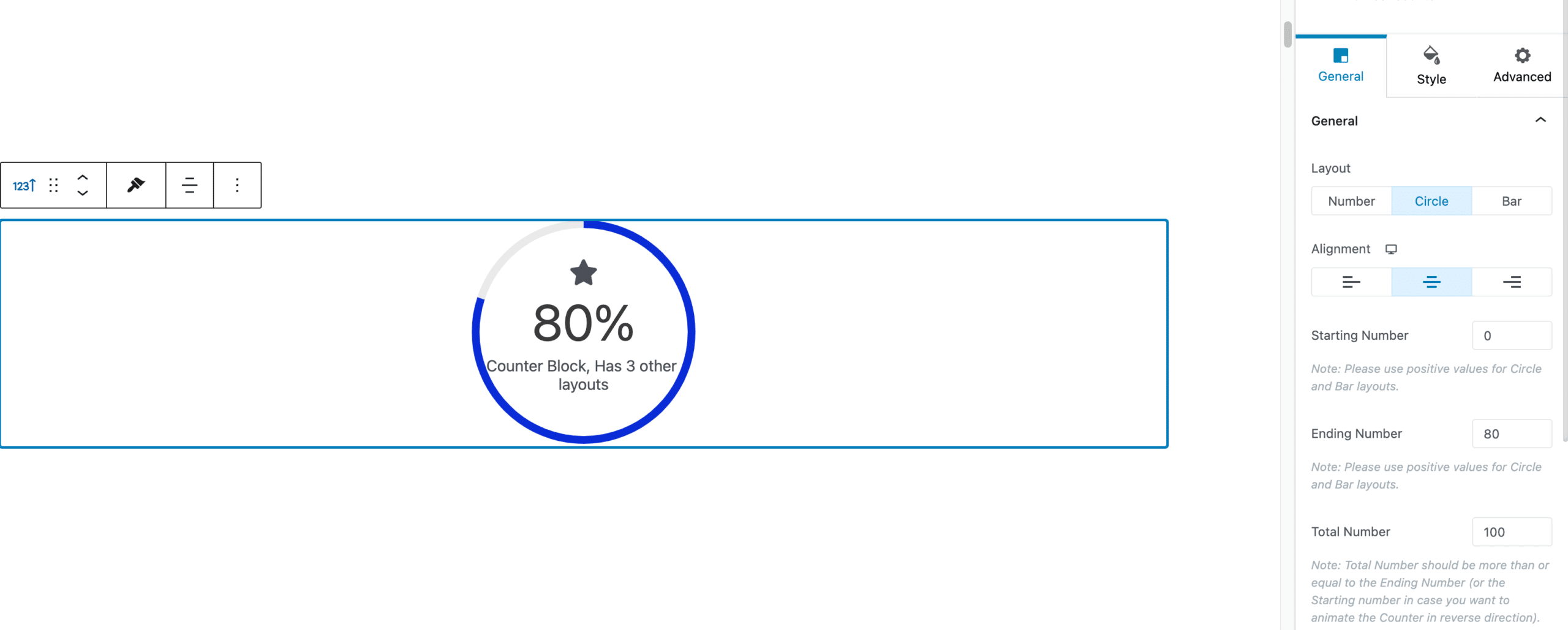
9. Contador o barra de avance
En mucho más bloques, quisiera que Kadence logre tener, este asimismo es un factor de diseño muy vital para el sitio de aspecto moderno donde les exhibe lo bueno que es o su servicio o función.
En Spectra Counter Block, puede escoger si llevarlo a cabo circular o solo un número o una barra de avance horizontal. Puede alinearlo, cambiar el color o las barras, añadir prefijos y sufijos al número, o acrecentar o reducir la agilidad del contador. Esencialmente, controles terminados y un bloque bien desarrollado.
Otro buen bloque en Spectra



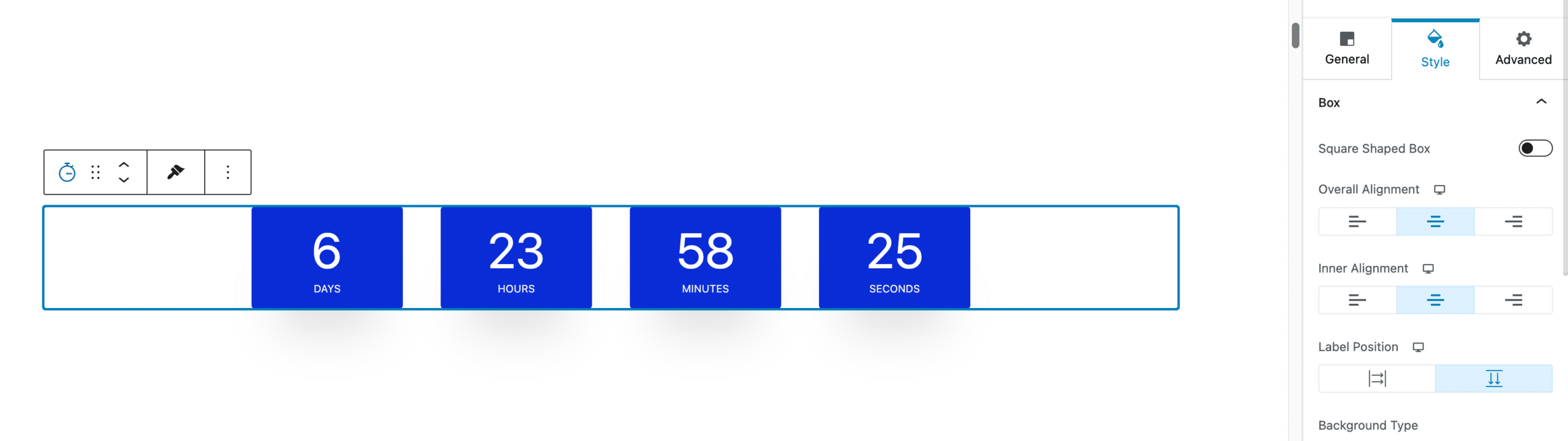
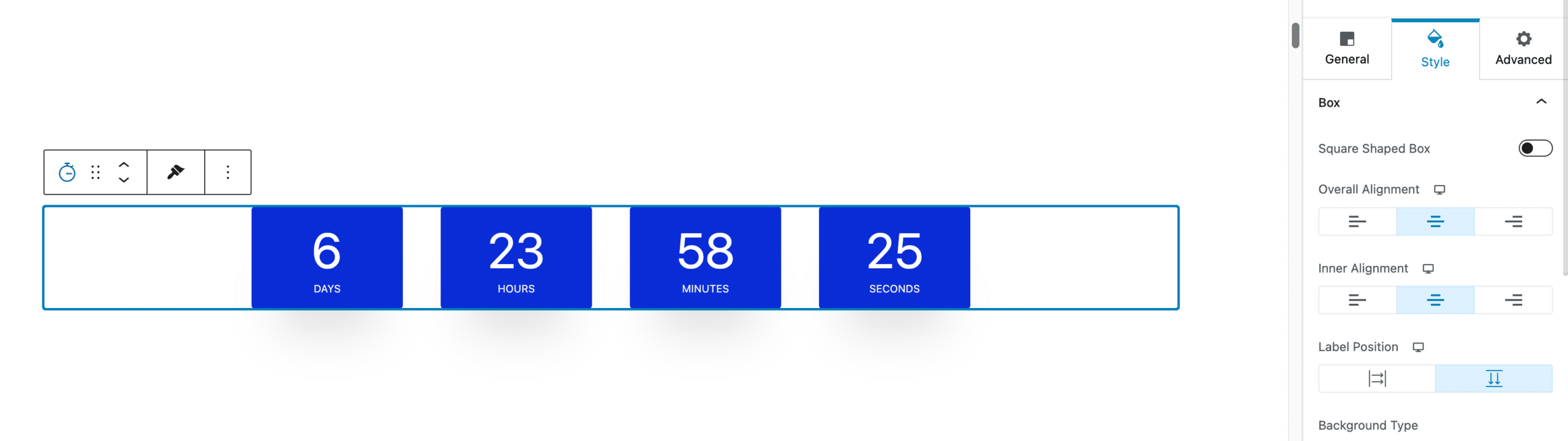
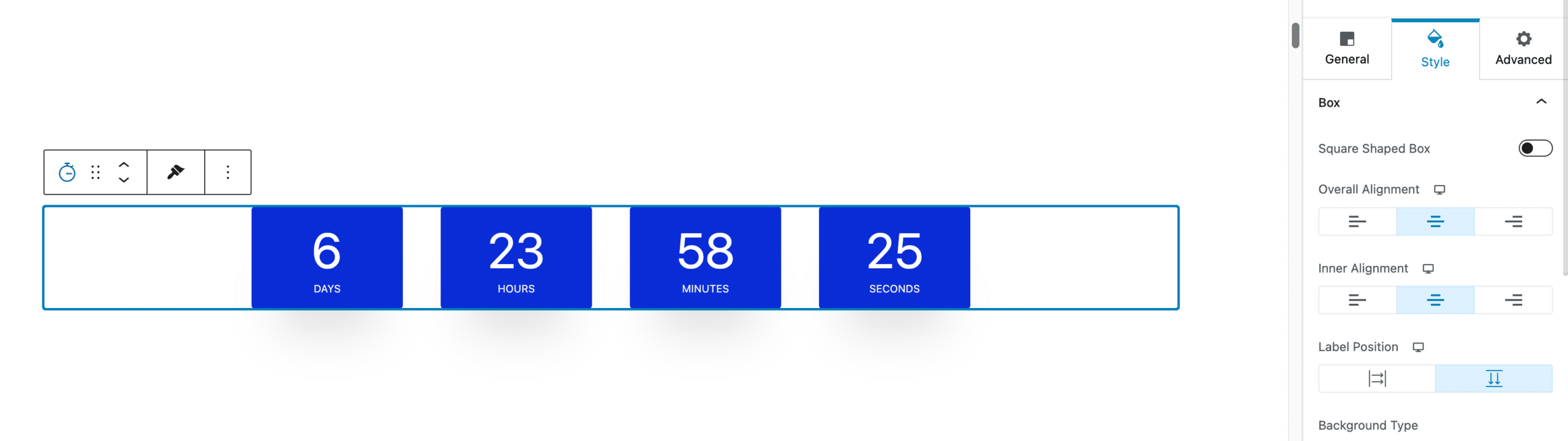
10. Bloqueo de cuenta recesiva
La mejor una parte de Spectra Countdown es que viene con ciertos cambios preestablecidos de buen diseño para escoger y asimismo le da la máxima elasticidad para ajustar todos y cada uno de los elementos, así sea tamaño, color, separado o alineación.



Fuente: Bloggertutor
Comentarios recientes