¿Está planificando utilizar el tema Blocksy para hacer su ubicación de WordPress? En nuestra revisión práctica del tema Blocksy, lo asistiremos a elegir si este tema multipropósito es conveniente para su ubicación. Si es de este modo, asimismo vamos a compartir nuestro código de descuento único de Blocksy, que le dará un 10 % de descuento en su compra.
En bloques es un tema multipropósito ligero que puede utilizar para hacer verdaderamente cualquier género de cibersitio, desde weblogs hasta websites comerciales, carteras, tiendas de comercio online y mucho más.
Por norma general, pienso que merece un espacio en la lista de las más utilizadas opciones que usan este enfoque rápido y multifuncional.
Está repleto de opciones de personalización bien diseñadas para asistirlo a ajustar de manera fácil su tema. Para individuos mucho más avanzados, asimismo proporciona poderosos herramientas para diseños customizados, contenido condicional y mucho más. Y para las tiendas WooCommerce, consigues muchas funcionalidades destacadas.
Existen algunos problemas. Por servirnos de un ejemplo, si bien sus sitios de demostración se ven pasmantes, la cantidad es bastante limitada en comparación con temas afines.
Pero por norma general, Blocksy es un enorme tema y finalmente no te decepcionará utilizarlo para tus sitios.
Para asistirlo a entender por qué razón digo esto, aquí está todo cuanto cubriremos en nuestra revisión de Blocksy:

⚙️ Explorando seis especificaciones clave en Blocksy: de qué manera utilizarlo
Para ofrecer nuestro comienzo En bloques revisión, echemos una ojeada a ciertas peculiaridades mucho más esenciales y de qué manera es emplear Blocksy.
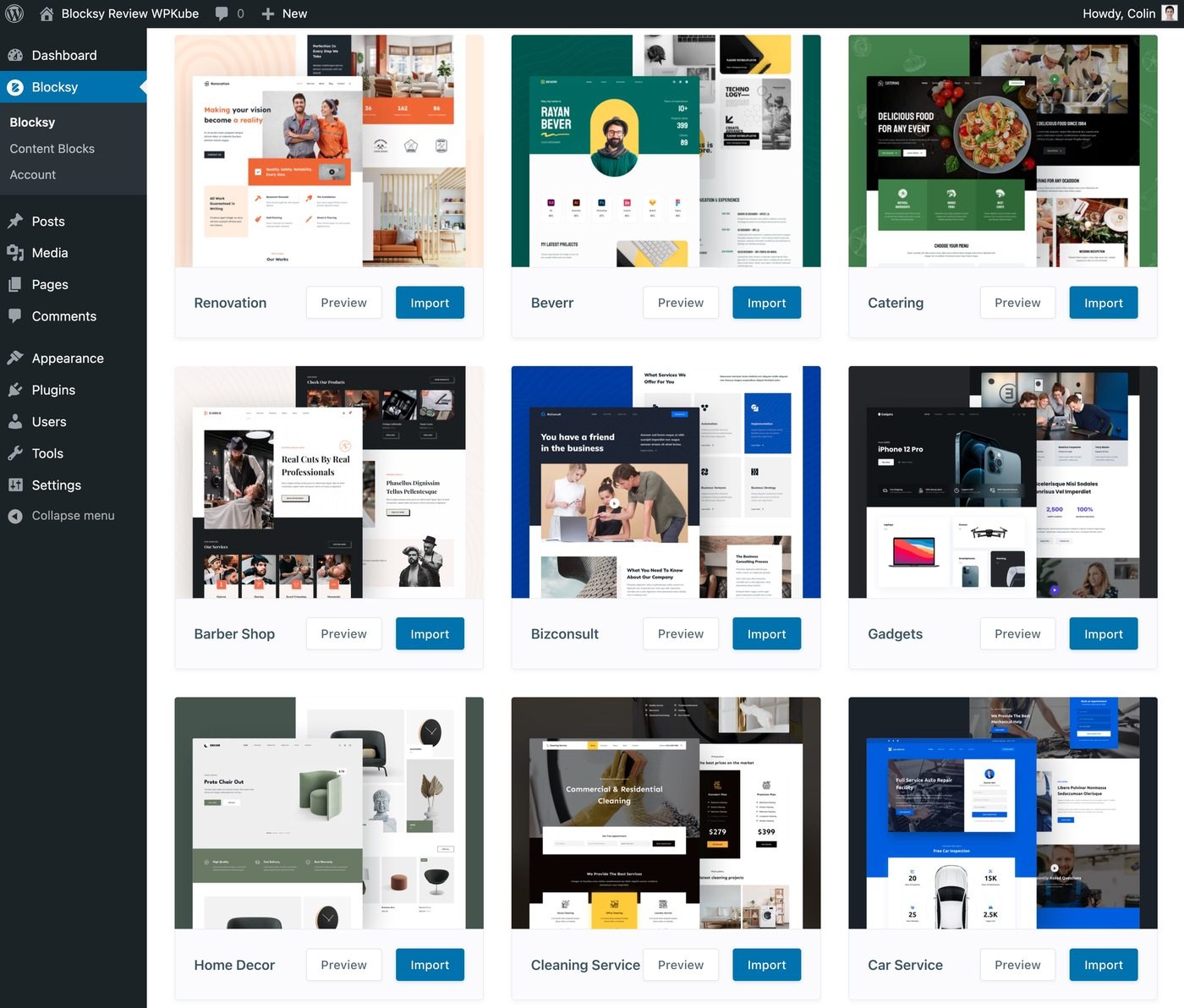
1. Mucho más de 25 sitios de demostración importables
Para empezar con Blocksy, puede diseñar su lugar desde el princípio o importar entre los mucho más de 25 sitios de demostración prediseñados de Blocksy.
Más allá de que tener solo 25 sitios de demostración es un tanto con limite en comparación con otros temas que dan mucho más de 100 sitios, todos y cada uno de los sitios de demostración se ven espectaculares.
Esencialmente, mientras que Cantidad puede quedarse atrás en otros temas, calidad es de primera categoría y está a la par o sobre todos y cada uno de los otros temas que hemos inspeccionado. Ha podido explora la compilación completa aquí:

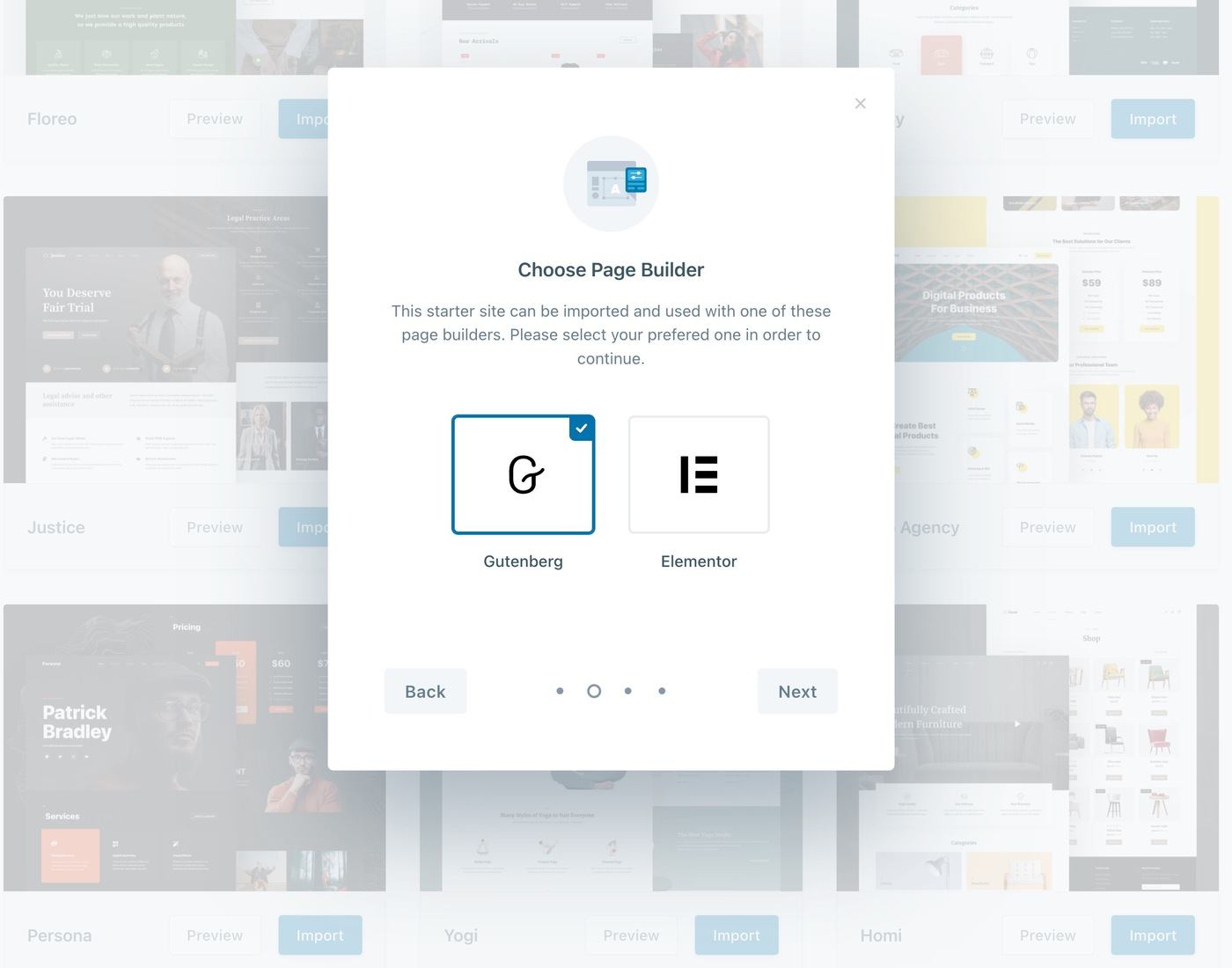
Ciertos sitios de demostración están construidos con Los dos Elementor y Gutenberg (y ciertos apoyan a Brizy), al tiempo que otros solo aceptan Gutenberg.
Al importar un lugar de demostración, puede decantarse por importar solo la configuración de personalización o aun el contenido de demostración. Si acepta múltiples constructores, asimismo puede escoger su constructor preferido.
Por norma general, el desarrollo de importación de demostración tiene un asistente muy divertido que incluye la configuración de un subtema para usted:

Y de esta manera es, puedes tener tu ubicación como demostración en menos de un minuto.
2. Opciones de personalización muy detalladas
Para contrastar el diseño general de su lugar, empleará el personalizador originario en el mismo instante adjuntado con muchas opciones incorporadas.
Puede usar estas opciones para supervisar el diseño, los colores, la tipografía, los encabezados, los pies de página, etcétera. de su blog.
En la mayoría de los casos, consigues un tonelada de opciones, conque no puedo enseñarte todo. Pero echemos una ojeada a ciertas áreas mucho más esenciales…
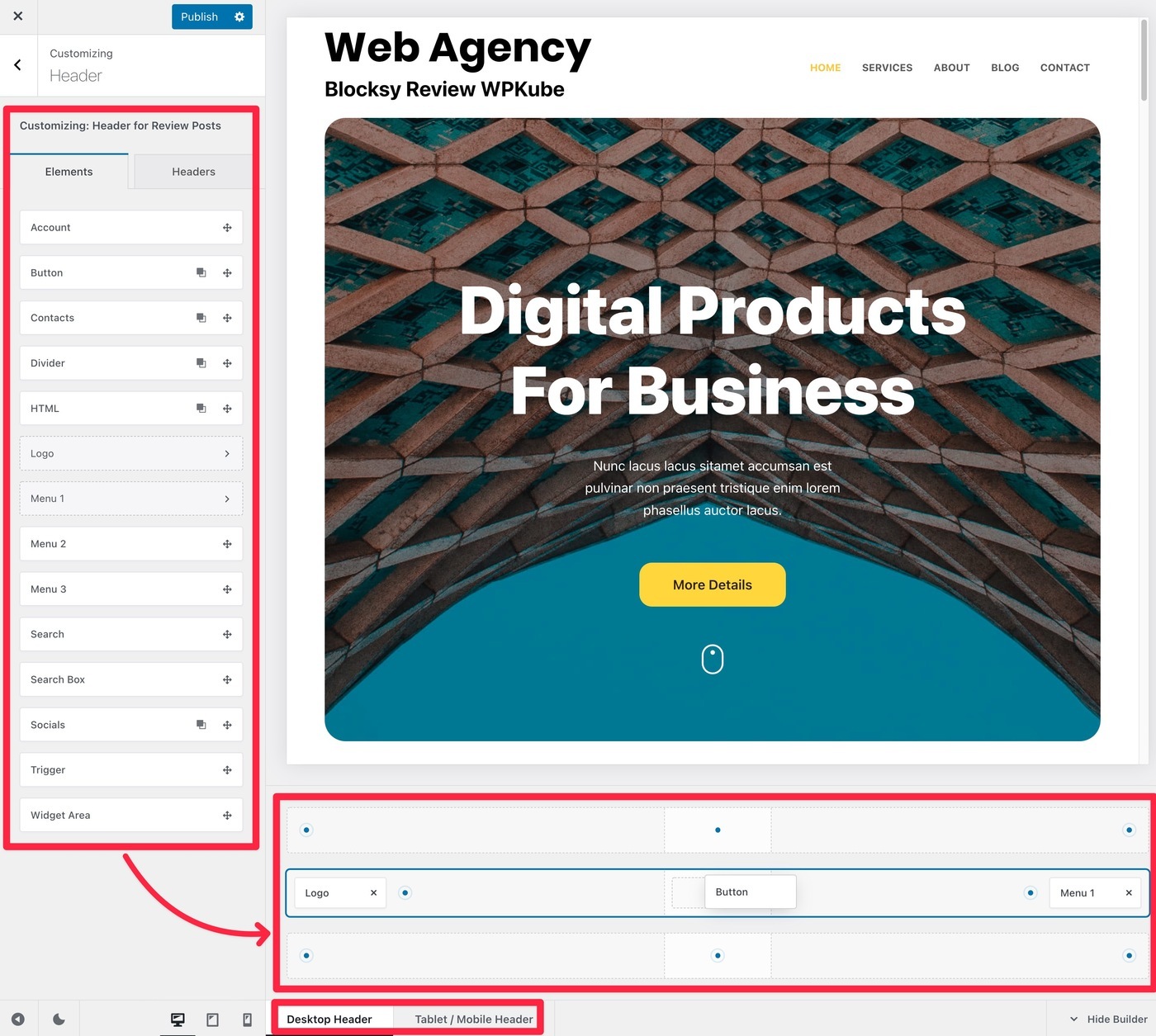
Generador de encabezado y pie de página
Para supervisar el encabezado y el pie de página, Blocksy le da un generador de arrastrar y dejar caer en el Personalizador.
Puede emplear varios elementos distintas para añadir contenido a la cuadrícula de encabezado. Asimismo puede emplear las opciones ahora para ajustar su encabezado para distintas gadgets de usuario:

Asimismo va a tener opciones auxiliares para ajustar el encabezado general, tal como líneas particulares y elementos de encabezado.
diseño del blog
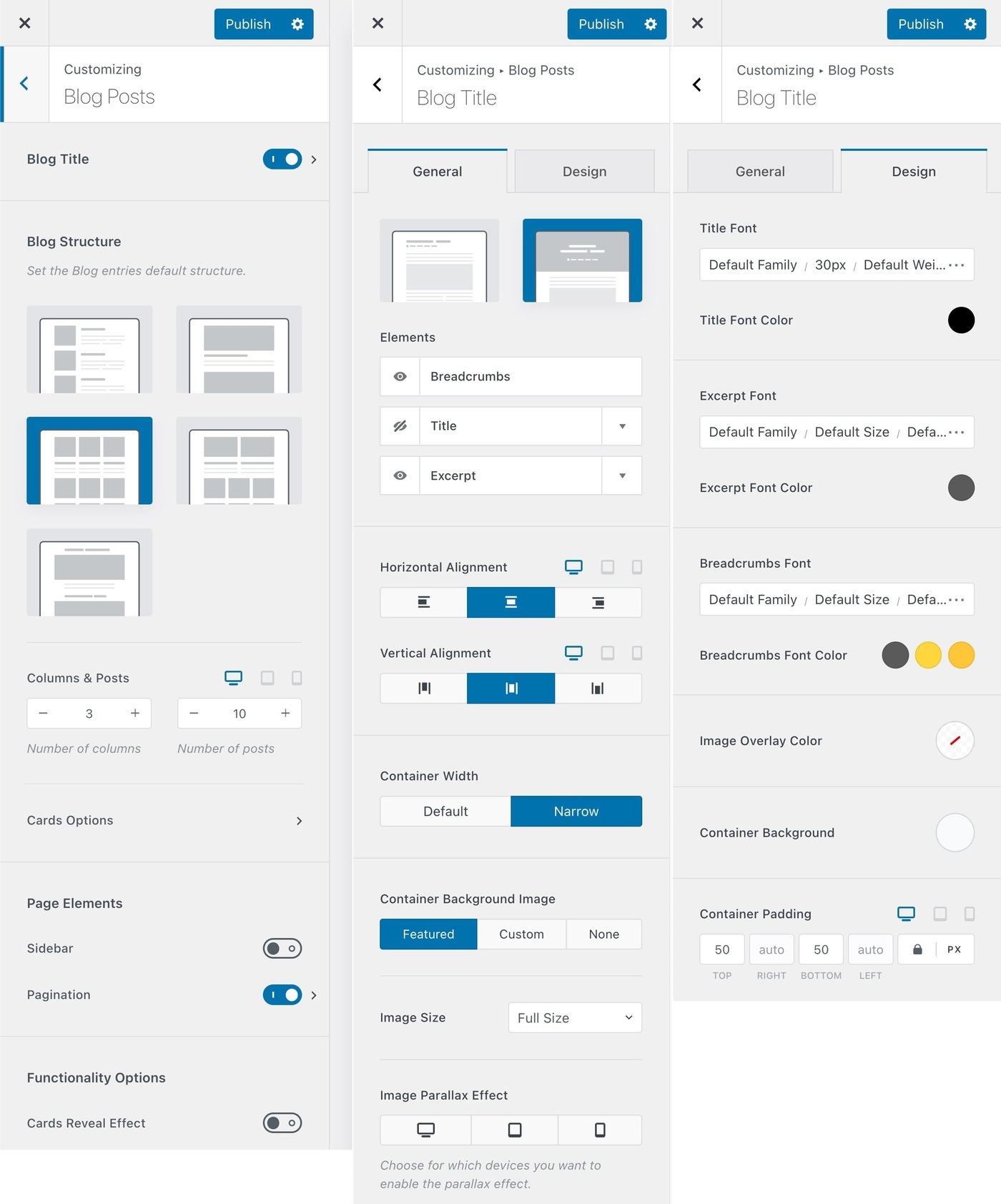
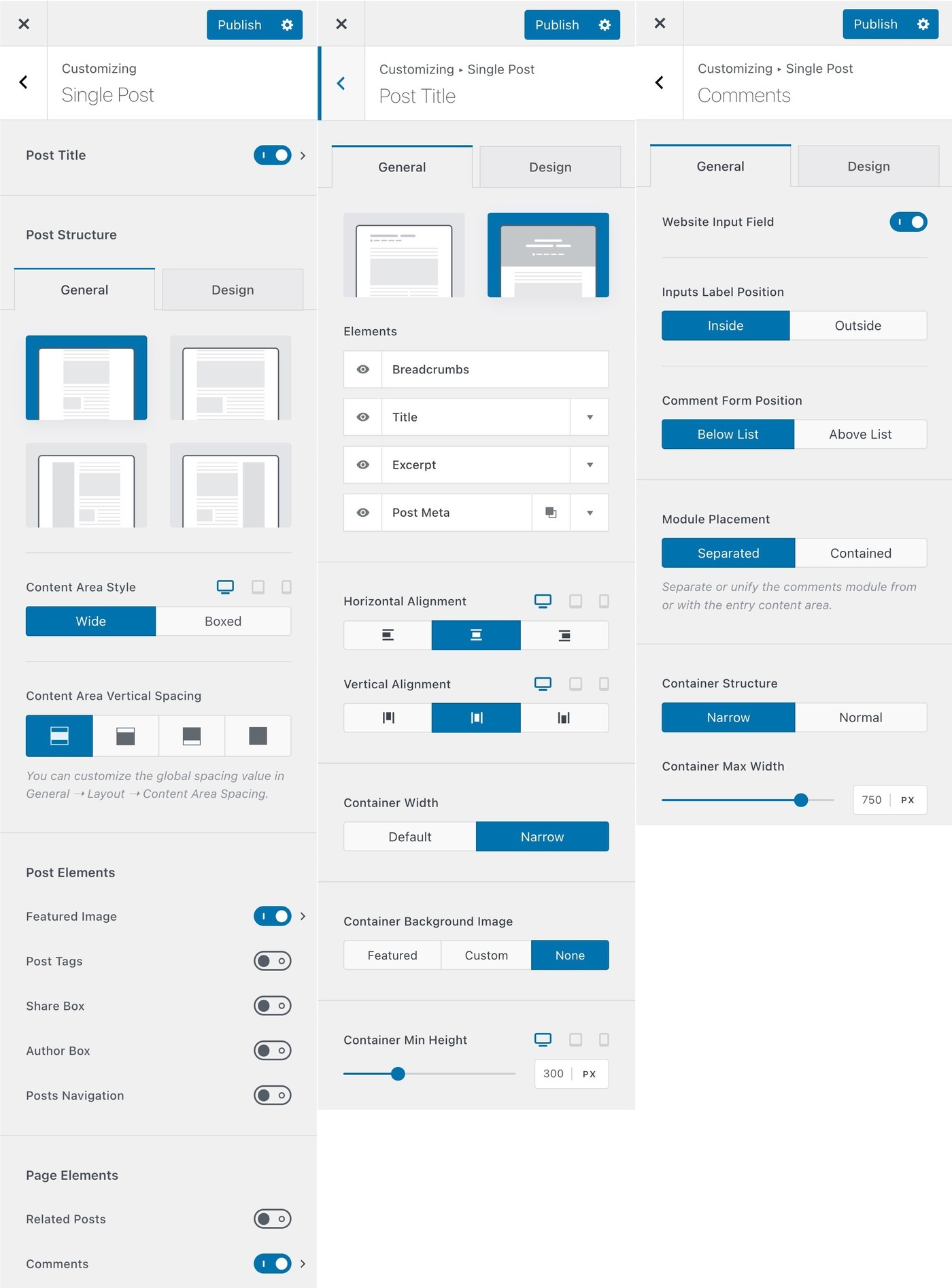
Tiene muchas opciones para supervisar el aspecto de las publicaciones de blog particulares y las páginas del archivo de su blog.
Opciones del archivo de blog:

Opciones de blog únicas:

Blocksy asimismo tiene ciertos toques agradables, como proveer opciones dedicadas para ajustar partes de comentarios, páginas de creador y páginas de categorías.
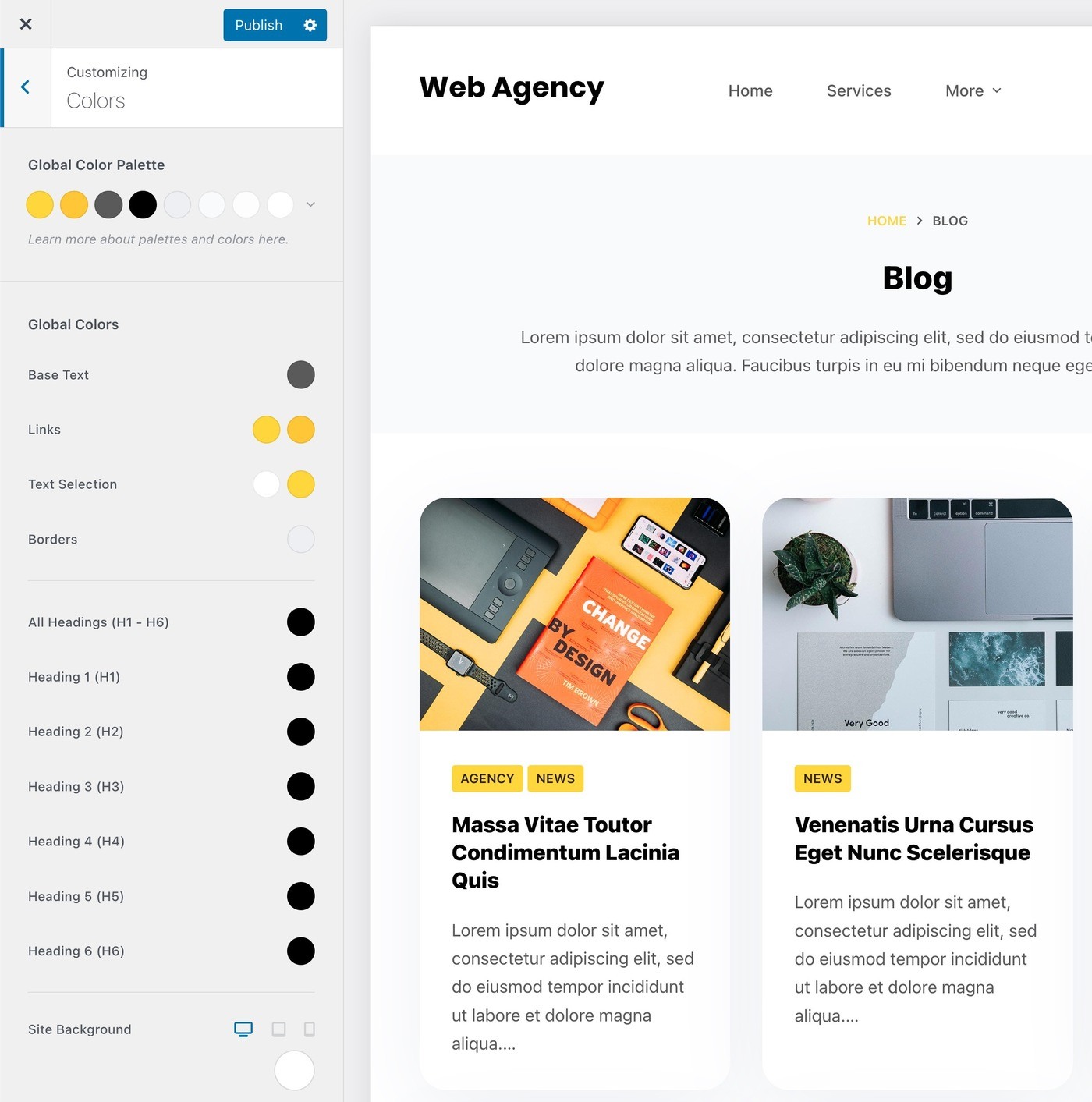
colores
Se puede modificar una paleta de colores global unificada para sostener la congruencia. Si es requisito, puede cambiar colores particulares en el momento en que trabaje en algunas unas partes de su lugar.

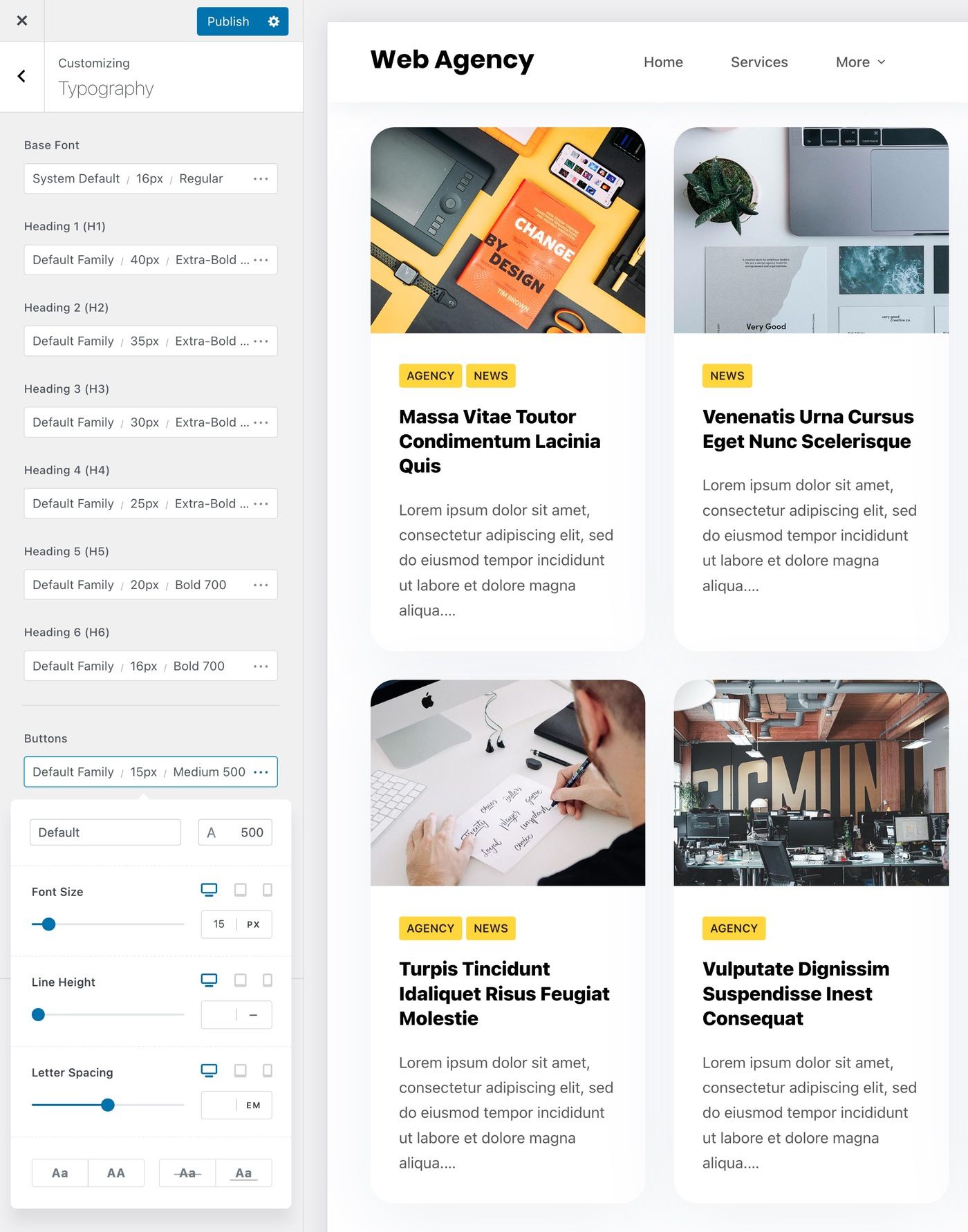
PRENSA
Para supervisar la tipografía, Blocksy tiene un óptimo sistema que te deja modificar la tipografía para diversos tipos de artículo:

Asimismo va a tener opciones tipográficas en otras áreas, como opciones dedicadas para el título de la publicación, el fragmento y otros datos. Viste ciertos de ellos en las screenshots en el fichero del blog de arriba.
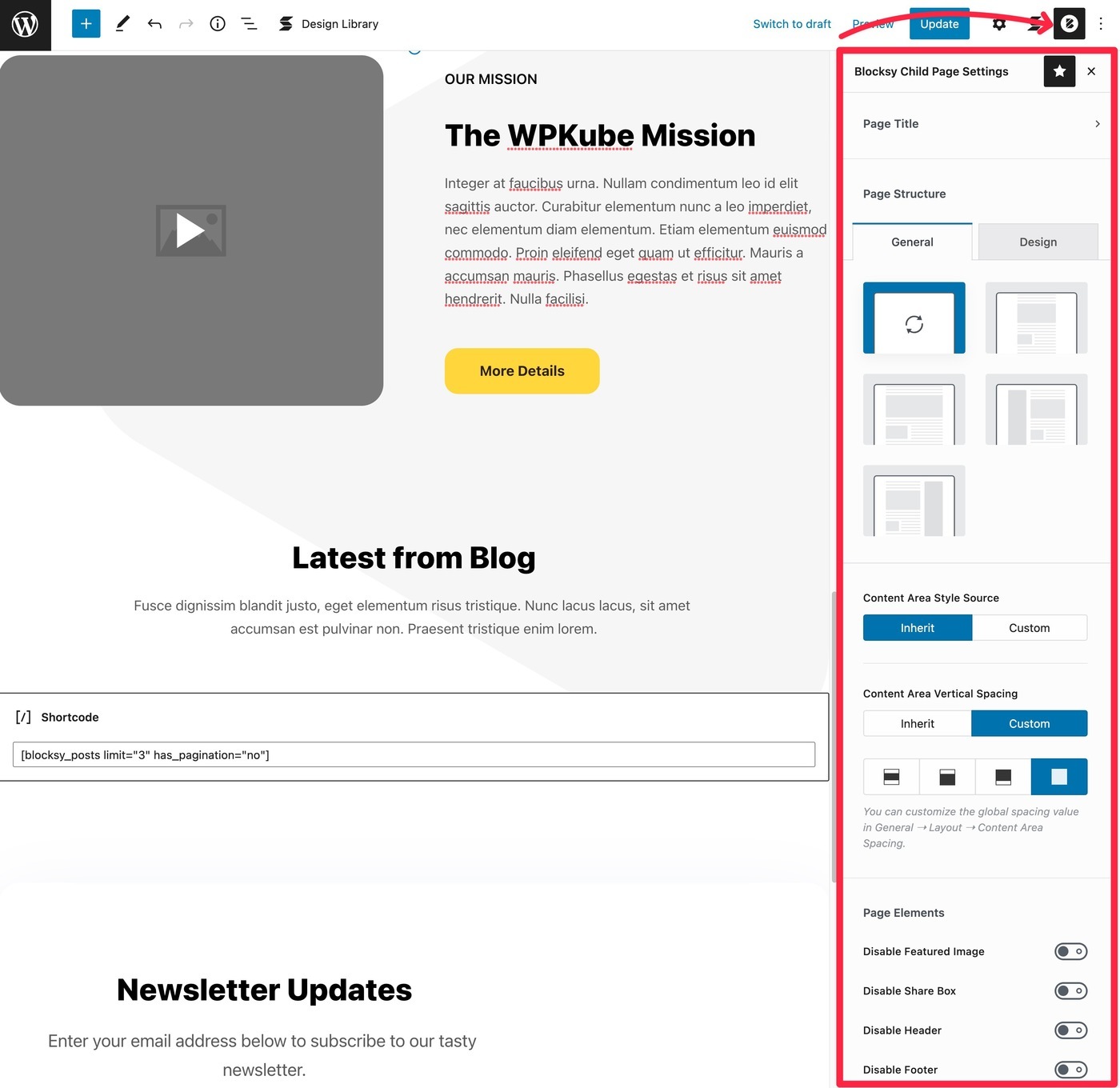
3. Controles a nivel de página
Aparte de las opciones de personalización, Blocksy asimismo da controles explicados a nivel de página que le dejan supervisar el aspecto de sus publicaciones/páginas particulares.
Esto le ofrece control total sobre el área de dibujo, lo que es increíble tanto para utilizar el editor de bloques para complementarse con los complementos del generador de páginas.
O sea lo que puede realizar:
- Esconder el título de la página.
- Escoja distintas diseños de página.
- Ajusta el tono de fondo.
- Ajuste la distancia.
- Esconda otros elementos de la página (imagen señalada, cuadro para comunicar, encabezado o pie de página).
Aquí puedes observar todos y cada uno de los comandos de Blocksy a nivel de página:

4. Encabezados, pies de página y barras laterales condicionales (Pro)
Con la versión gratis de Blocksy, puedes ajustar totalmente el encabezado, el pie de página y la barra del costado… pero solo puedes tener una versión de cada elemento para tu lugar.
No obstante, con Blocksy Pro, puede hacer múltiples plantillas y utilizar reglas condicionales para mostrarlas todas y cada una. Esto le deja mejorar estos elementos para distintas unas partes de su ubicación.
Por servirnos de un ejemplo, puede hacer un encabezado personalizado para un tipo concreto de publicación o para publicaciones de blog en una categoría concreta. De forma alternativa, puede hacer distintas encabezados para clientes anónimos versus individuos registrados o aun clientes con distintas permisos, lo que es singularmente útil para sitios de membresía, tiendas online y tutoriales on line.
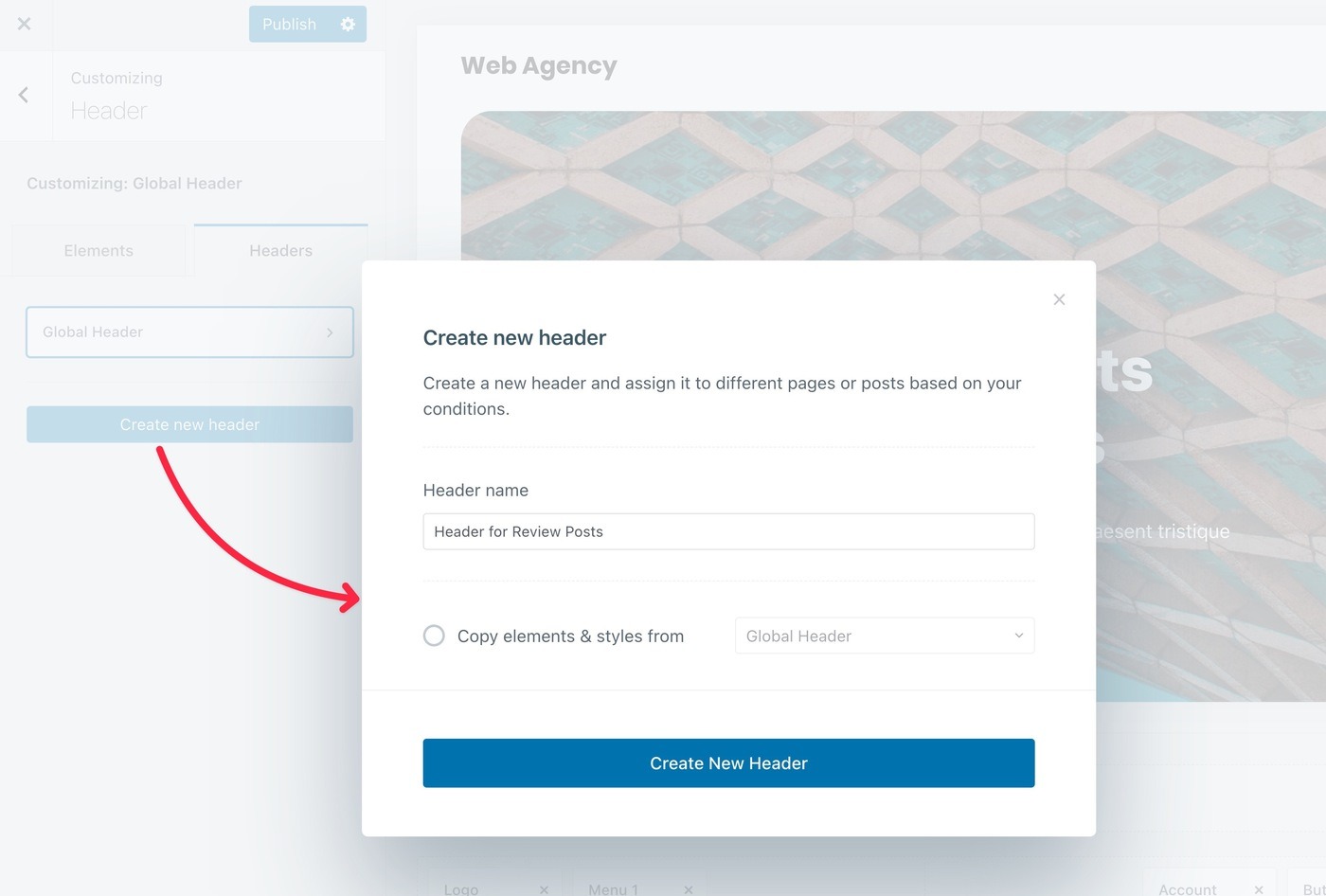
Por poner un ejemplo, con los encabezados, va a tener la opción de añadir un nuevo encabezado en el generador de encabezados:

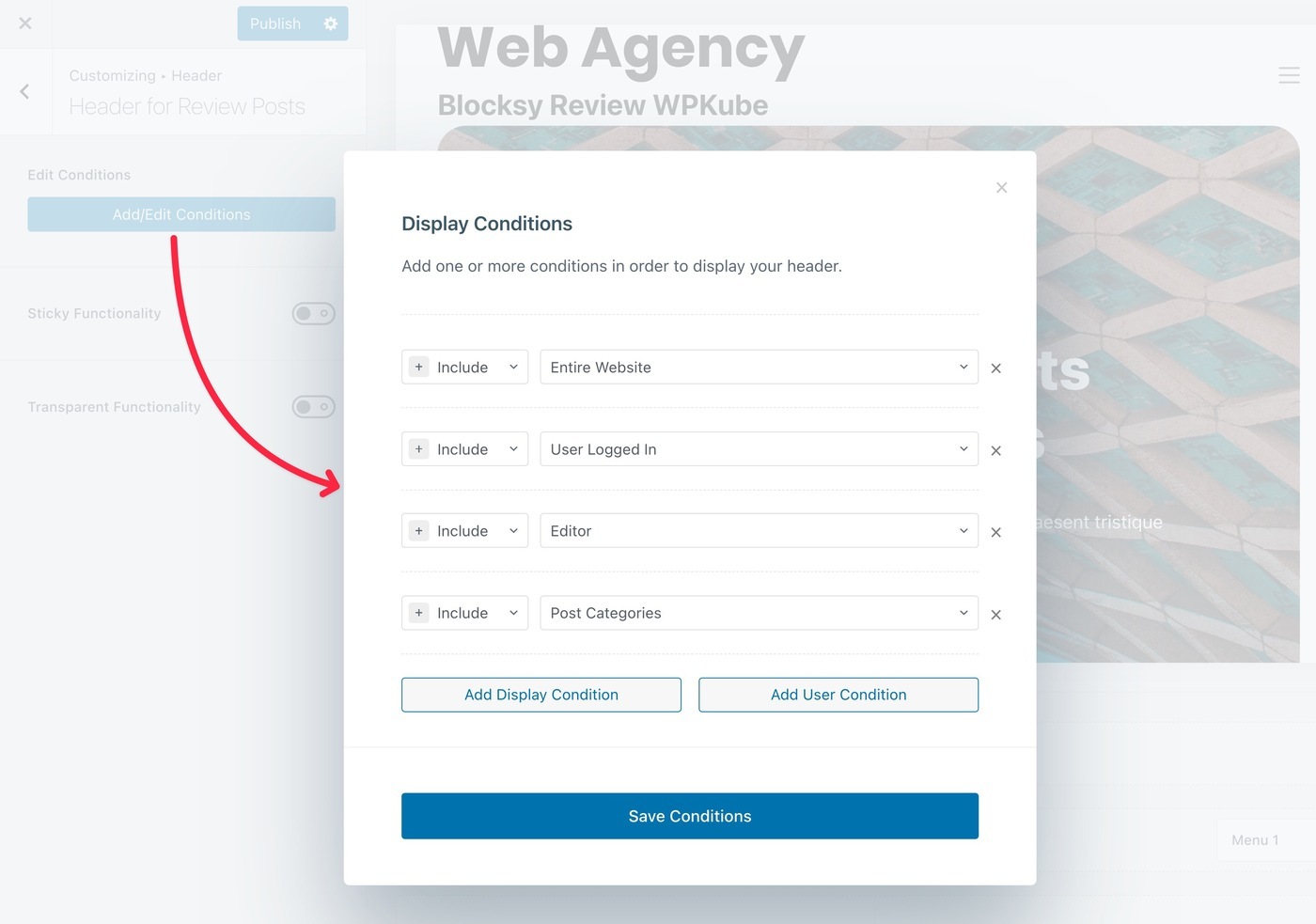
Entonces puede diseñar ese encabezado mientras que crea el encabezado global. La única adición es que puede modificar reglas condicionales para ese encabezado para supervisar cuándo utilizarlo:

¡Bastante útil!
5. Diseño personalizado / Ganchos AKA Bloques de contenido (Pro)
Los bloques de contenido de Blocksy son una característica mucho más avanzada que lo asiste para ajustar su ubicación.
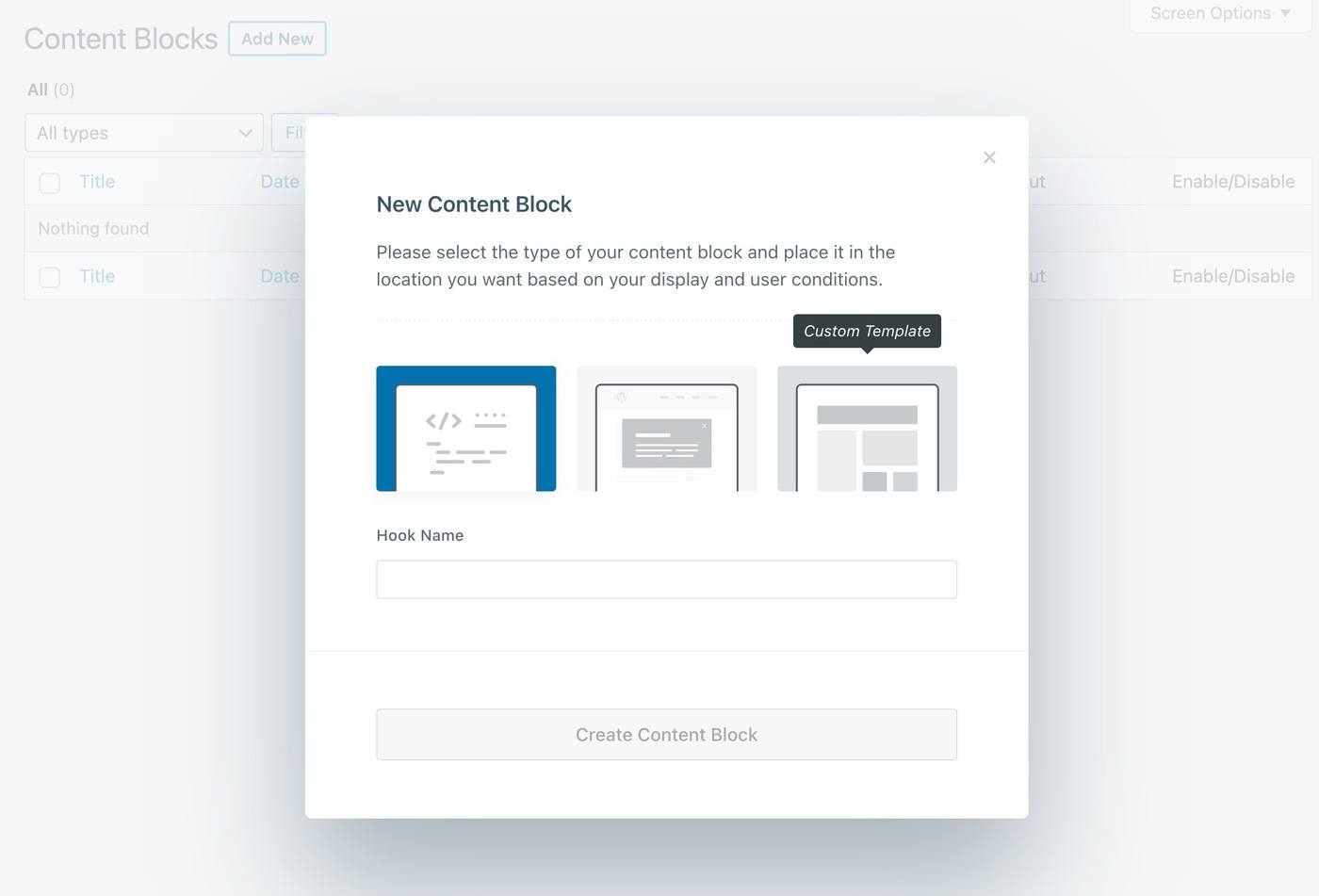
Con Content Blocks, puede hacer tres géneros de diseños customizados:
- Contenido personalizado que inyectas en múltiples puntos de tu tema utilizando ganchos.
- Ventanas emergentes que puede ver en su página web.
- Plantillas de temas customizadoscomo diseñar una plantilla de publicación adaptada.

En el caso de que seas un usuario casual, no puedes tocarlos. Pero para los individuos mucho más avanzados, lo asisten a ir alén de las opciones de personalización sin la necesidad de depender de un código personalizado o complementos de otros.
Aquí hay unos ejemplos …
Contenido personalizado
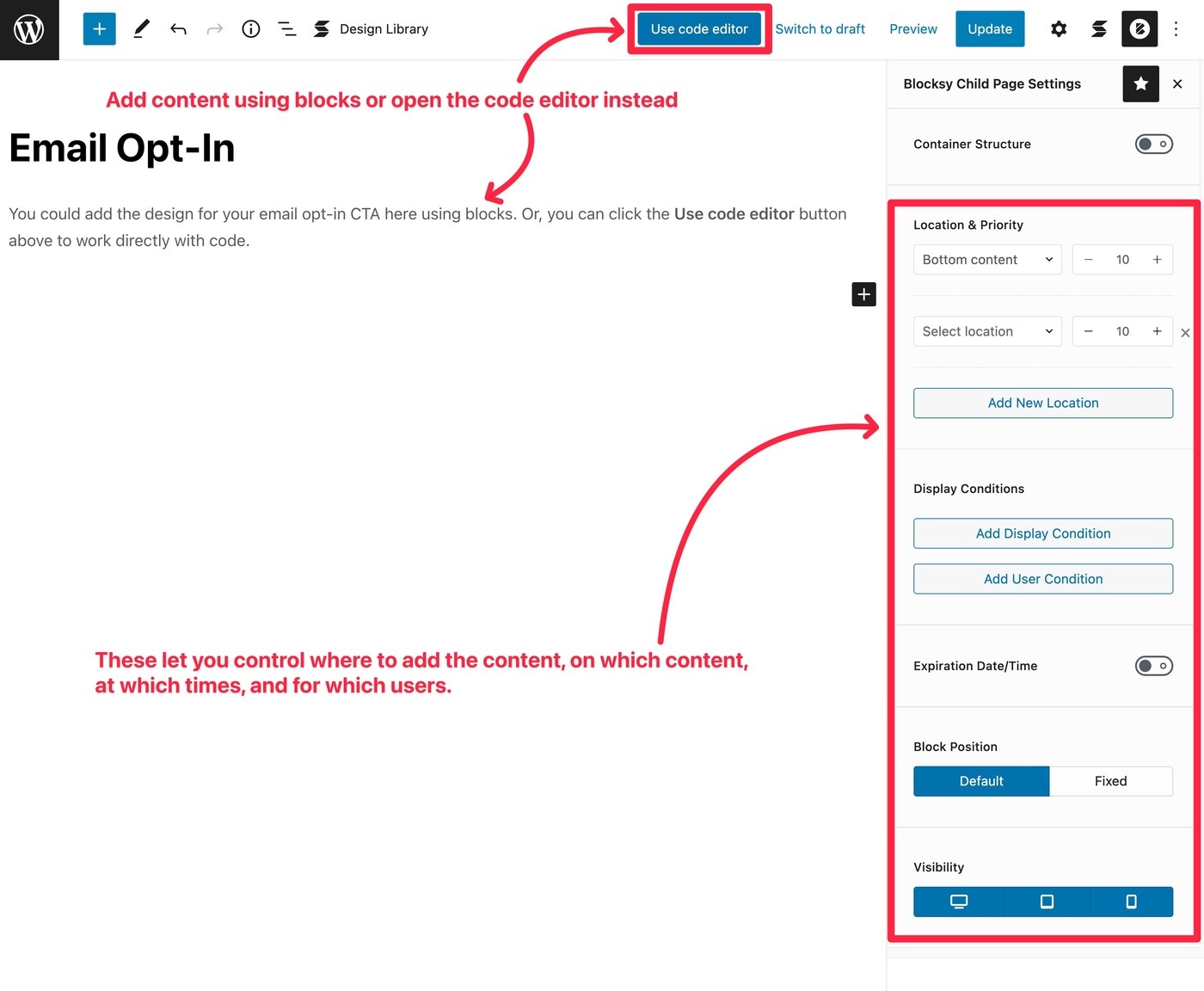
Primero, pongamos que quiere añadir un formulario de suscripción por e-mail en el final de las publicaciones de su blog. Puede llevarlo a cabo creando un bloque de contenido personalizado y usando las varias situaciones de gancho para poner el diseño en cualquier sitio de su portal web.
Para contrastar el contenido real, puede emplear el editor de bloques o un editor de código:

Asimismo puedes utilizar las condiciones de visualización para supervisar quién ve el bloque:
- Enseñar solo para cierto contenido. Por poner un ejemplo, publicaciones de blog de una categoría concreta.
- Enseñar solo a ciertos clientes. Por poner un ejemplo, puede esconder el formulario de suscripción de correo para los clientes que han iniciado sesión ingreso.
- Programarlo a fin de que se ejecute en instantes concretos.
- Esconder en determinados gadgets.
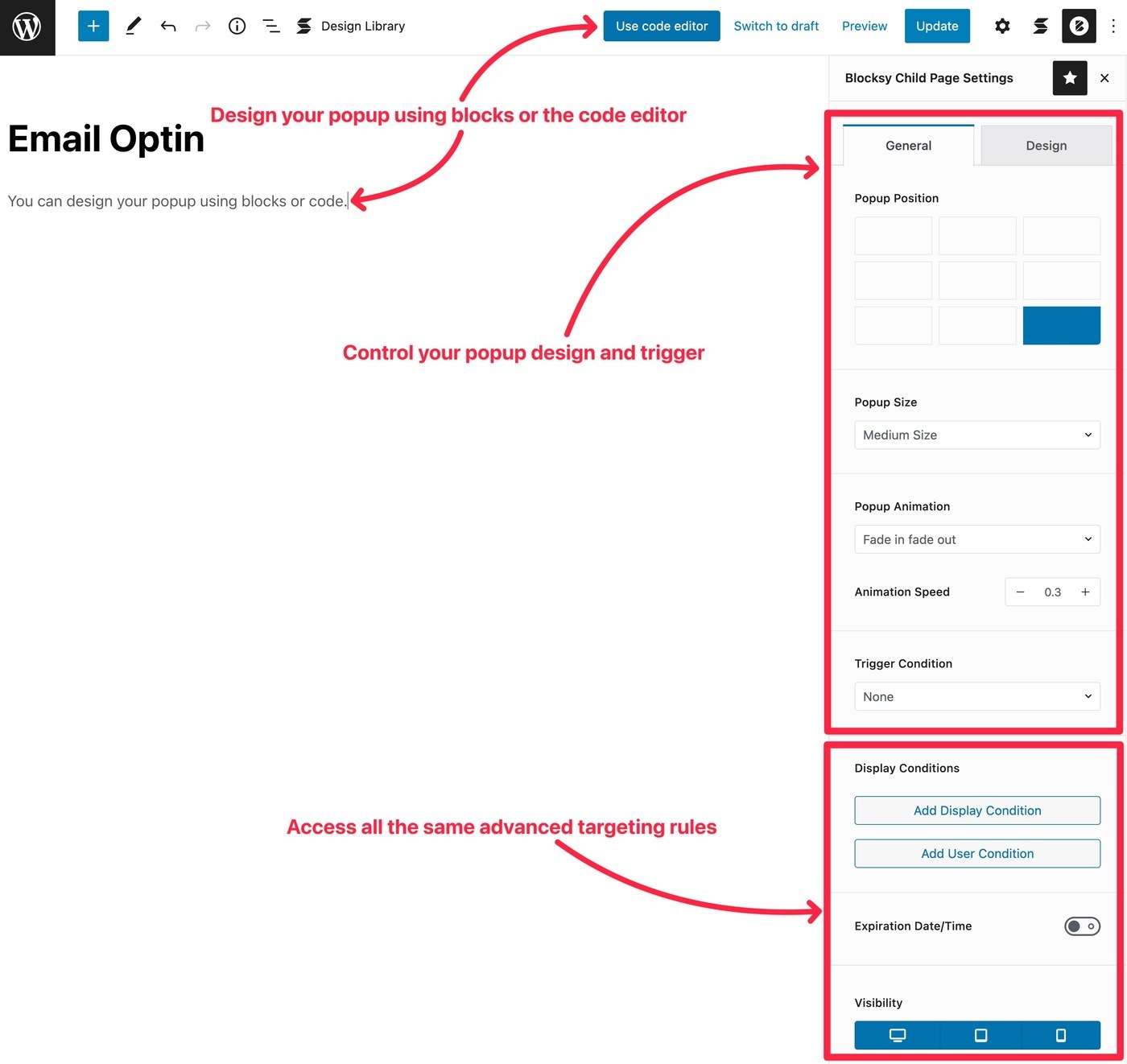
Ventanas emergentes
Con el bloqueo de contenido nuevo, tiene prácticamente todas exactamente las mismas opciones.
La diferencia clave es que exhibe el contenido en una ventana nuevo en vez de ponerlo en su ubicación usando áreas de link.
Asimismo tiene opciones para escoger distintas áreas, tamaños y disparadores de ventanas emergentes.
Las opciones de cambiar son precisamente lo que aguardaría de un complemento nuevo dedicado, incluyendo el tiempo en la página, la hondura de movimiento e inclusive la intención de salida:

Esta es una característica única en tanto que la mayor parte de los otros temas no proponen ventanas emergentes como opciones de diseño adaptadas.. Para la mayor parte de las situaciones de empleo, esto puede remover la necesidad de emplear un complemento nuevo separado.
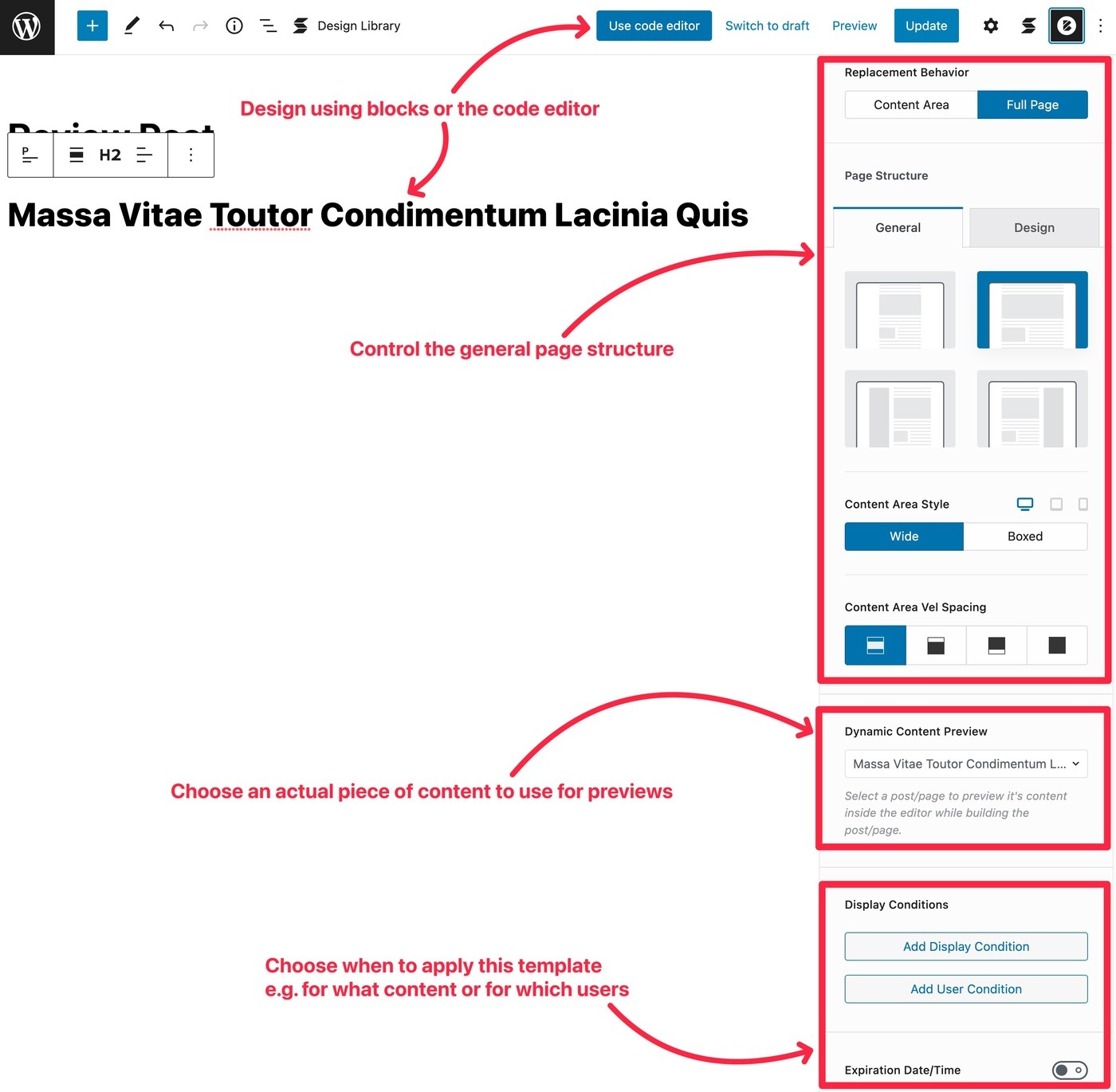
Modelo
Al final, asimismo puede utilizar bloques de contenido para hacer plantillas adaptadas para las próximas áreas de su tema:
- BÓVEDA
- Sótano
- Dividir
- Fichero
- 404 página
Por servirnos de un ejemplo, posiblemente quiera usar una plantilla de publicación diferente para las publicaciones de blog en una categoría concreta.
Con esta función (y los bloques temáticos originarios), puedes modificar de forma fácil:

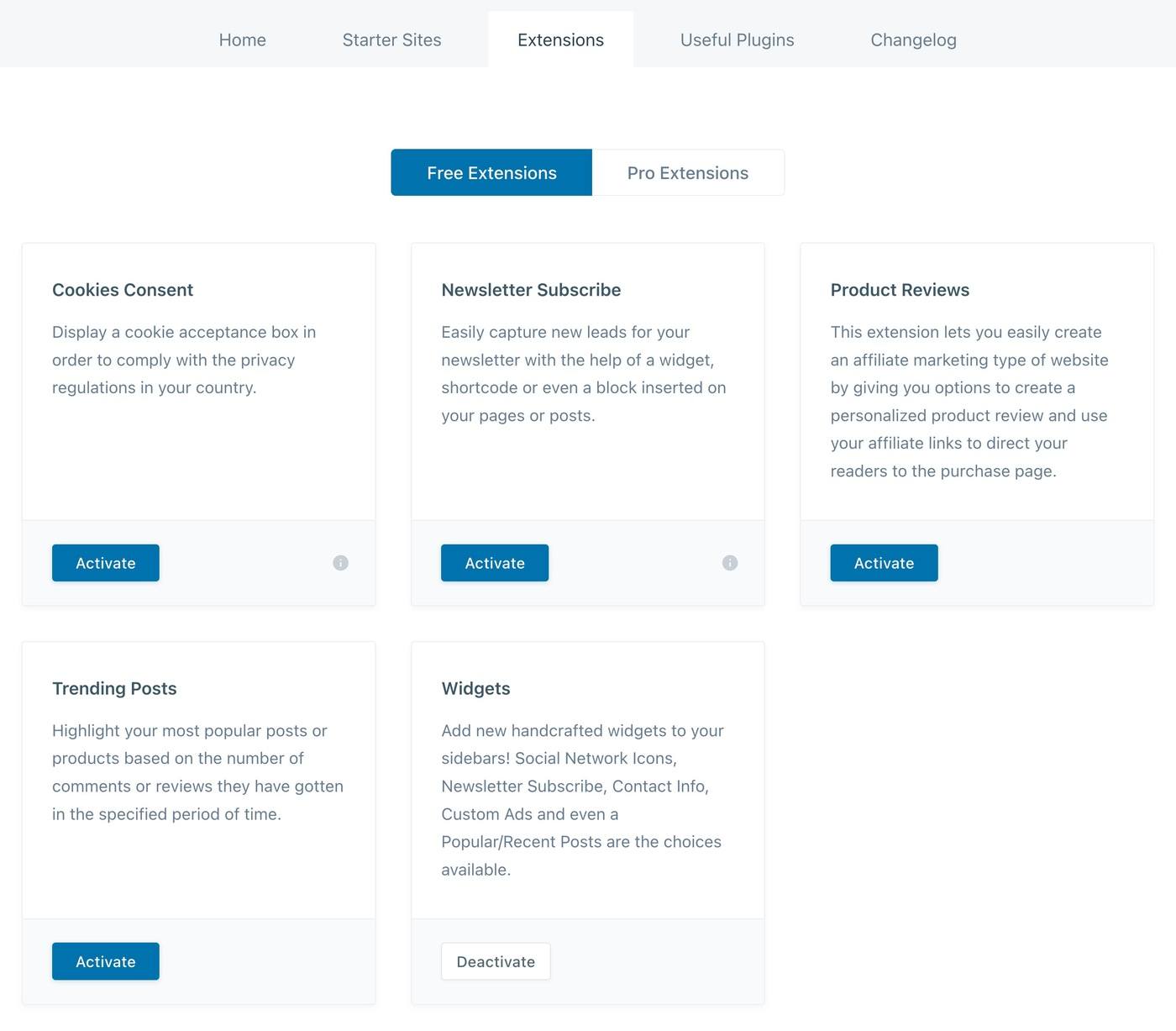
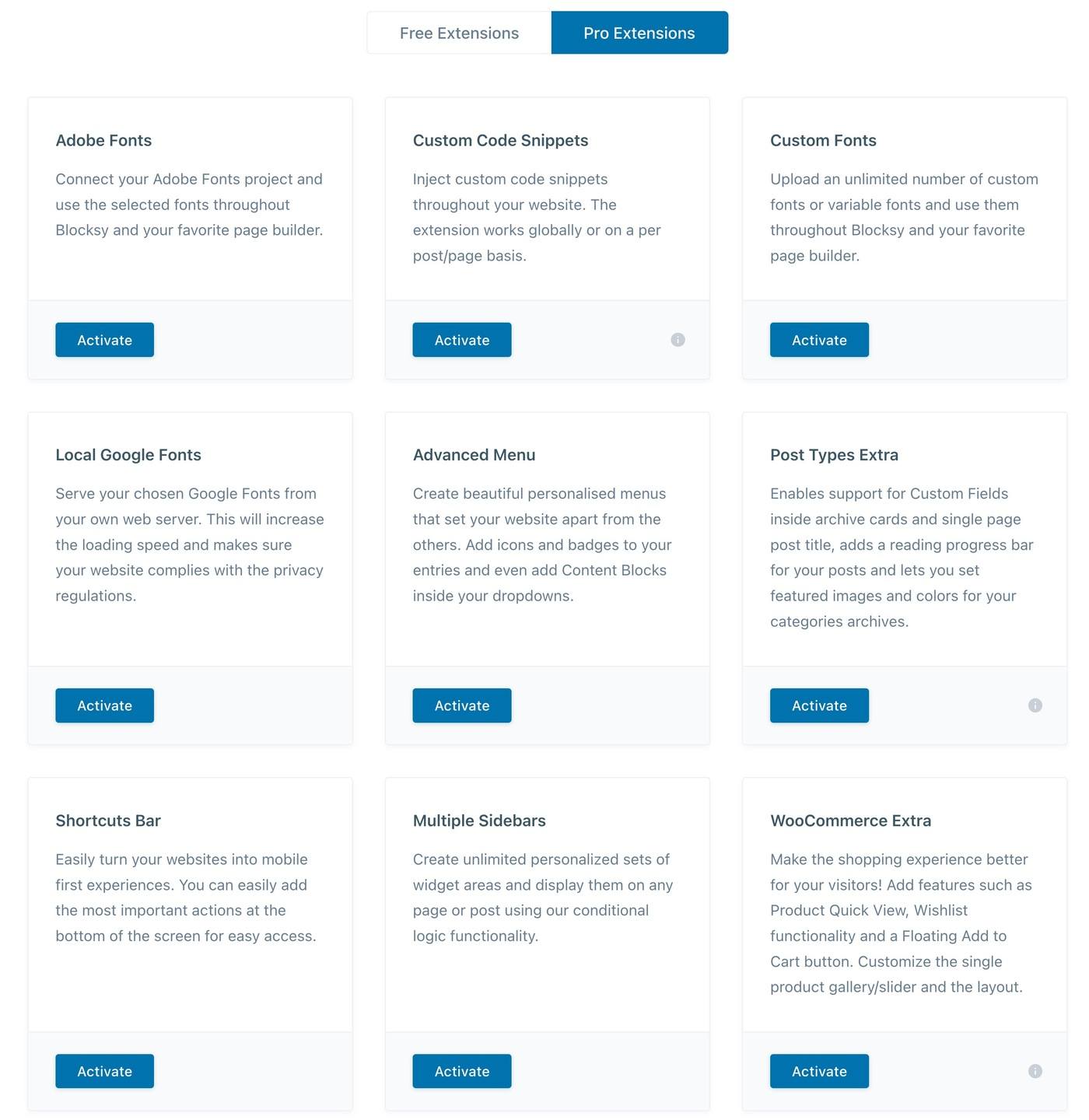
6. Muchas otras extensiones útiles
Aparte de los bloques de contenido, consigues otras extensiones únicas que no vas a encontrar en otros temas afines.
Por servirnos de un ejemplo, consiga extensiones gratis para alertas de permiso de cookies, suscripción a folletines y comentarios de artículos:

Con la opción Pro, consigues ciertas extensiones destacadas para código personalizado, menús avanzados y compatibilidad con WooCommerce mucho más avanzada:

Uno de mis preferidos personales es Géneros de publicaciones auxiliares extensión, que es realmente útil si crea sitios con contenido personalizado que tienen dentro campos customizados. Aparte de otras peculiaridades útiles (como una barra de avance de lectura), le deja integrar contenido de campos customizados en sus tarjetas del archivo o en la sección de título de publicación/página.
🏎️ Probando el desempeño del tema Blocksy en comparación con otras alternativas populares
Si quiere que su lugar de WordPress se cargue veloz, escoger un tema de carga rápida es de las mejores cosas que puede llevar a cabo.
En bloques es un tema de carga rápida. Es ligero y tiene una pila tecnológica enormemente mejorada, como cargar código solo en las páginas precisas donde se precisa, en vez de cargar todo a nivel del lugar.
No obstante, para poder ver qué tan veloz es, efectué ciertas pruebas de desempeño en los dos Blocksys Y ciertos de sus primordiales contendientes.
Todas y cada una estas pruebas son primordiales. solo tema en blanco en una exclusiva instalación. Más allá de que este no es un ámbito de todo el mundo real muy verdadera, pienso que es la manera mucho más justa de cotejar distintas temas y le da una gran idea del «peso» básico de un tema.
Estos son los pesos para múltiples temas populares:
Por norma general, puede ver que Blocksy es tan veloz como otros temas rápidos populares. Y en comparación con temas mucho más pesados como Divi o Avadíes Bastante Mucho más veloz.
💰 Precio de bloque
El tema primordial de Blocksy está libre de manera gratuita en WordPress.org.
Aun con el tema gratis solo, ahora tiene ingreso a muchas opciones de personalización y ciertos sitios de demostración importables.
Si quiere añadir mucho más peculiaridades, puede obtener BlocksyProque es un suplemento CONEXIÓN que instalas al lado del tema Blocksy.
Puede ver las diferencias de funcionalidades terminadas entre Blocksy gratis y Pro en la página de costespero aquí están ciertas sumes mucho más esenciales:
- Bloques de contenido customizados (ganchos) y diseños
- Múltiples encabezados, pies de página y barras laterales condicionales (en vez de emplear lo mismo para todo el lugar)
- Soporte de megamenú
- Funcionalidades mucho más destacadas de WooCommerce como filtros fuera del cuadro, carro móvil inteligente y mucho más
Puede obtener Blocksy Pro como una suscripción de forma anual o para toda la vida.
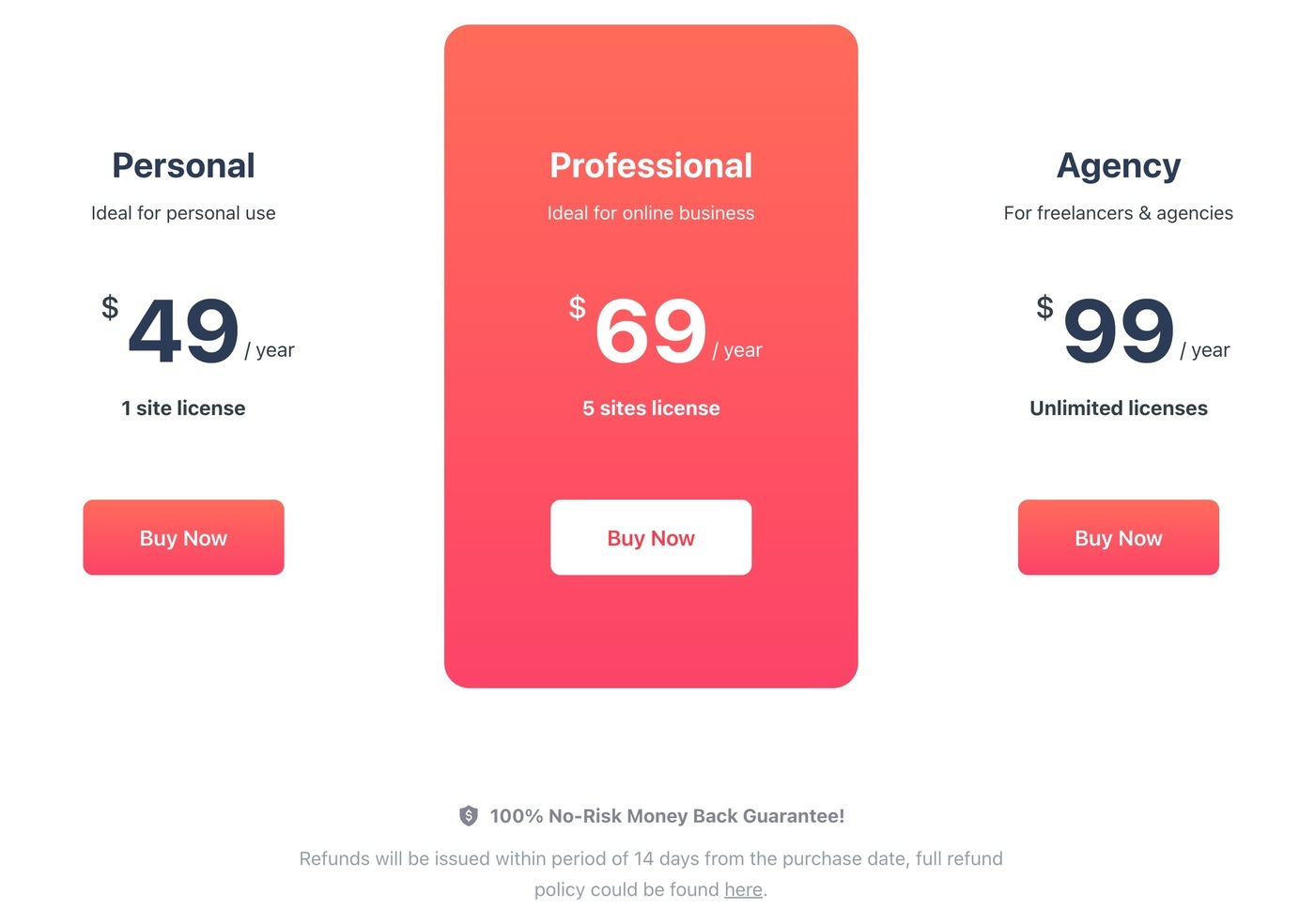
Hay tres proyectos de costes distintas: la única diferencia es la proporción de sitios en los que puede emplear el tema Blocksy:
- Personal – 1 ubicación – $ 49 al año o $ 149 por soporte y actualizaciones para toda la vida.
- Profesional – 5 sitios – $ 69 al año o $ 199 por soporte y actualizaciones para toda la vida.
- Agencia – Sitios ilimitados: $ 99 al año o $ 299 por soporte y actualizaciones para toda la vida.

Nota: Blocksy utiliza Freemius para dar licencias, con lo que los límites del lugar se aplican rigurosamente.
Ahorre dinero con nuestro cupón temático Blocksy
Todos y cada uno de los costes precedentes son lo que pagaría si fuera El no tenía Lea nuestra revisión de Blocksy. Pero en tanto que andas aquí, te alegrará comprender que hemos negociado un código de descuento único de Blocksy.
Con nuestro código de cupón Blocksy, conseguirá 10% de descuento en cualquier plan Blocksy.
Código: WPKUBE10
Estos son los costos tras utilizar nuestro código de descuento Blocksy:
- Personal – 1 lugar – $ 44.10 al año o $ 134.10 por soporte y actualizaciones para toda la vida.
- Profesional – 5 sitios – $ 62.10 al año o $ 179.10 por soporte y actualizaciones para toda la vida.
- Agencia – Sitios ilimitados: $ 89.10 al año o $ 269.10 por soporte y actualizaciones para toda la vida.
👍👎 Inconvenientes y ventajas del tema del bloque
En este momento que lo sabes todo Tema de bloqueobservemos varios de los pros y los contras de emplear Blocksy…
👍 profesional
- Desempeño veloz – El diseño ligero y la carga capaz de elementos de Blocksy lo asisten a hacer un lugar de carga rápida.
- Buenos sitios de demostración – Todos y cada uno de los sitios de demostración de Blocksy son espectaculares con un diseño limpio y moderno.
- Soporte de megamenú – Blocksy Pro da soporte que viene dentro para mega menús, que carecen de temas afines.
- Económico para empleo en un solo ubicación – a $ 49 por una licencia de forma anual para un solo ubicación, Blocksy es un tanto mucho más económico que otros temas equiparables si solo lo precisa para un lugar.
- Máscaras adaptadas (incluyendo las ventanas emergentes)) – Blocksy tiene una fuerte función de diseño personalizado para clientes avanzados. La opción nuevo asimismo es única y es algo que no hallarás en la mayor parte de los temas afines.
- Geniales peculiaridades de WooCommerce – Si crea una tienda de comercio on line, Blocksy Pro incluye muchas funcionalidades destacadas de WooCommerce, como listas de deseos de modelos, carro móvil inteligente, vista rápida, filtros fuera del cuadro y mucho más.
- Extensiones únicas – Las extensiones de Blocksy son bastante exclusivas del espacio y proponen peculiaridades realmente útiles como señales de permiso de cookies y cuadros de revisión de artículos.
- Encabezados, pies de página y barras laterales condicionales – puede utilizarlos para hacer una experiencia mejor y mucho más adaptada para sus individuos.
👎Contras
- Número con limite de sitios de demostración que se tienen la posibilidad de importar – en comparación con otros temas de este espacio, Blocksy tiene una cantidad limitada de sitios de demostración que puede importar. Blocksy solo tiene ~ 25, al tiempo que un tema como Astra tiene mucho más de 200 y otros temas afines acostumbran a tener cuando menos mucho más de 60.
- Mucho más costoso para la utilización sin limites del lugar – Más allá de que Blocksy es económico para utilizar en un solo ubicación, su licencia sin límites es un tanto mucho más costosa que los temas equiparables. Blocksy cuesta $ 99 por una licencia de forma anual sin límites, al paso que Astra y GeneratePress cuestan solo $ 59.
- Sin integración avanzada de LMS – si crea un curso on line, Blocksy no da integraciones destacadas de complementos LMS, como temas como Astra o Kadence Theme.
👊 Las mejores elecciones temáticas de Blocksy
Mientras que lo pienso En bloques es un enorme tema, asimismo existen muchas elecciones de Blocksy de calidad que emplean exactamente el mismo enfoque ligero y multipropósito.
Ahora hemos tocado ciertos de estos temas, pero vamos a juntarlos…
Si disfrutas este enfoque pero deseas estimar otros opciones, te invito a que mires estos temas:
- Astra: el tema no por defecto mucho más habitual de siempre. Tiene una enorme selección de sitios de comienzo y toneladas de personalización. Consiga mucho más información en nuestra revisión de Astra.
- GeneratePress – consigue llevar a cabo encajar Es mucho más mucho más simple que Blocksy. Asimismo tiene geniales especificaciones destacadas para diseños customizados/ganchos, e inclusive un generador de temas totalmente apoyado en bloques. Consiga mucho más información en nuestra revisión de GeneratePress.
- Tema Kadence: una alternativa mucho más novedosa con toneladas de opciones de personalización, una vigorosa herramienta de diseño personalizado y geniales sitios de demostración. Consiga mucho más información en nuestra revisión sobre el tema Kadence.
- Nieve – otra alternativa muy simple. Tiene una compilación sólida de sobra de 80 sitios de demostración y opciones de personalización flexibles.
Francamente, alguno de estos temas va a ser una increíble opción para su ubicación, incluido Blocksy.
Solo es dependiente de su presupuesto, los sitios de comienzo que mucho más le agraden y las opciones de personalización concretas que necesite (por poner un ejemplo, algún género de encabezado fuera del cuadro que completamente debe emplear).
🙋 Cuestiones usuales sobre revisiones en bloque
Para terminar nuestra reseña sobre el tema Blocksy, observemos ciertas cuestiones usuales…
Blocksy pertence a los temas de WordPress mucho más veloces con código rápido y carga de elementos mejorada mediante Webpack.
El tema primordial de Blocksy está libre de manera 100 % gratis en WordPress.org. Si quiere añadir mucho más funcionalidades al tema, puede obtener el complemento complementario Blocksy Pro.
No, Blocksy es un tema rápido de WordPress, no posee su constructor de páginas que viene dentro. No obstante, se combina bien con los populares complementos de creación de páginas y el editor originario de WordPress.
El tema del bloque marcha. Es fantastico with Elementor y los varios sitios de demostración importables de Blocky proponen ediciones de Elementor para una simple personalización.
sí tú Energía use Blocksy en WordPress.com, pero solo si paga los proyectos comerciales o de comercio on line de WordPress.com. Precisa uno de estos proyectos para lograr disponer temas y complementos customizados como Blocksy y el complemento Blocksy Pro.
🤔 Pensamientos finales: ¿Deberías emplear el tema Blocksy?
General, B.esoperdedor es un increíble tema de WordPress si le agrada el enfoque ligero y multipropósito, que es el enfoque que varios temas están adoptando ahora mismo.
Para mí, los primordiales problemas son su selección limitada de sitios de comienzo preconstruidos y el valor levemente superior al promedio para una licencia de lugar sin límites.
Estos no son en lo más mínimo interrogantes y, por otra parte, hay Bastante Amor por Blocksy.
Primero, si bien la cantidad del lugar de demostración tiene límites, calidad es increíble y todos y cada uno de los sitios de demostración se ven bien.
Seguidamente, el desempeño es increíble. Aparte del código rápido y limpio, Blocksy emplea tecnologías como Webpack para cargar solo código para las funcionalidades precisas que precisa, en vez de inflar su ubicación con código para funcionalidades que no emplea.
Al final, consigues un montón de opciones en el Personalizador originario de WordPress, incluidos toques agradables como generadores de encabezado / pie de página de arrastrar y dejar caer.
Para clientes mucho más avanzados, asimismo puede ajustar su ubicación con diseños customizados usando la función de bloques, incluido aun el diseño de plantillas de temas customizados usando el editor de bloques.
Blocksy asimismo da reglas condicionales muy poderosos para todos estos diseños customizados, lo que le deja orientar contenidos, individuos, tiempos y mucho más concretos.
Generalmente, pienso que Blocksy terminantemente merece un espacio en la parte de arriba del espacio temático de WordPress «rápido y multipropósito».
Si emplea Blocksy, asegúrese de utilizar nuestro código de descuento único de Blocksy para ahorrar un 10% en su pedido.
Realice click en el botón de abajo para entrar a Blocksy y después ingrese el código de cupón WPKUBE10.
Fuente: wpkube
Hashtags: #Pensamientos #verdaderos #código #descuento

Comentarios recientes