Nada es más aburrido y desmotivador para un usuario que ver un gran enlace «Haga clic aquí» o «Más información».
Como usuario, ya está buscando un producto o servicio que quiere comprar. Por supuesto, harán clic en los enlaces para obtener más información.
Accediendo a «Click aquí» o «Más información»
Entonces, ¿cómo motivamos a los usuarios a realizar las acciones que queremos que realicen?
Para empezar:
- Comprender los objetivos y el comportamiento del usuario.
- Establecer confianza.
- Crear reclamos accesibles, claramente etiquetados que despierten interés.
Suena tan fácil en teoría, pero en realidad la razón por la cual nuestras páginas web solo se convierten a un promedio de 2,8% ¿en los Estados Unidos?
Obviamente algo falta en nuestras páginas web. Si el 97,2% de nosotros no se convierte a una página web, probablemente estemos confundiendo a nuestros usuarios con lo que queremos hacer hasta cierto punto.
Veamos cómo podemos lograr esto.
Mientras estés aquí, ve allí ahora
El truco para optimizar las indicaciones es presentar la acción en el momento exacto en que el visitante de su sitio está más interesado en dar el siguiente paso.
Si un usuario recibe una llamada a la acción antes de cualquier información, ¿crees que hará clic en ella?
Debe haber contenido convincente antes de vincular, así como una descripción precisa de la página de destino.
Si su página de destino no es lo que esperaba un usuario, cada vez que ofrezca otra oportunidad para abandonar la página, es posible que su usuario no confíe en que puede ayudarlo a resolver su problema.
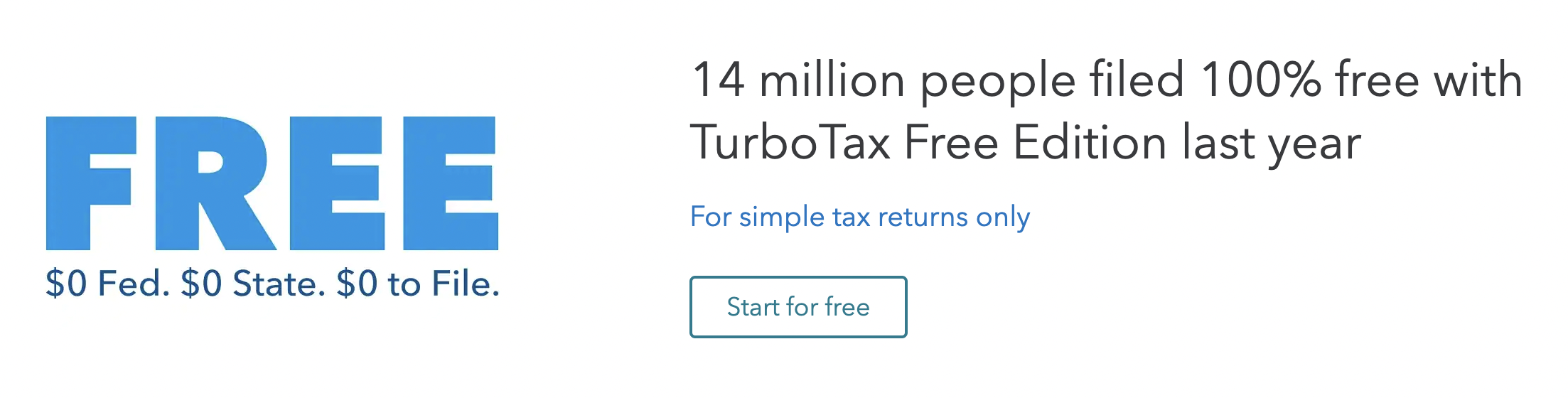
La llamada a la acción está claramente etiquetada en el siguiente ejemplo.
Aún mejor, no hace falta decir que los diseñadores entienden las preocupaciones de sus clientes sobre el dinero, la facilidad de uso, la confianza del cliente y el uso del color.
 Captura de pantalla de TurboTax.Intuit.com, junio de 2022
Captura de pantalla de TurboTax.Intuit.com, junio de 2022Enlace a la primera reunión
Cuando el visitante de su sitio web esté listo para tomar medidas, debe asegurarse de que la invitación del enlace sea útil, creíble y constructiva.
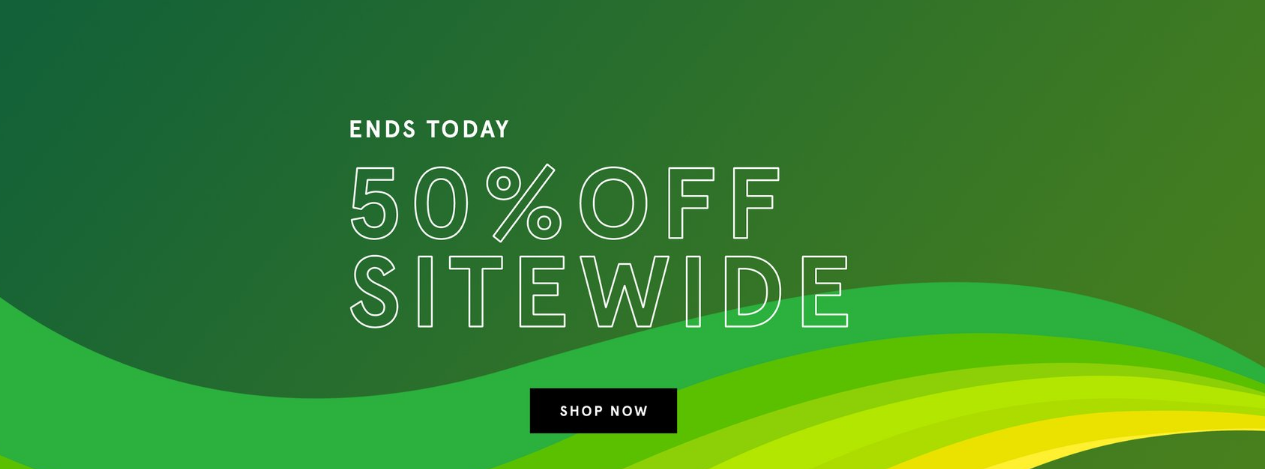
Cuando surge una nueva oferta de productos, nada debería impedir que el visitante vea inmediatamente de qué se trata.
Podemos comenzar siendo inteligentes, especialmente si queremos algo. Yo los llamo «Conexiones en la primera cita».
 Captura de pantalla del autor, junio de 2022
Captura de pantalla del autor, junio de 2022La captura de pantalla anterior es de un sitio de comercio electrónico. Lo que ves aquí es toda la mitad superior de la página de inicio.
No hay texto. No hay imágenes del producto.
Los visitantes primerizos deben saber como venden la empresa.
Con este sitio, los visitantes primerizos deben desplazarse hacia abajo, esperar a que se carguen las imágenes gigantes y escanear un texto mínimo para comprender mejor la marca y sus productos.
La parte divertida de este ejemplo de «First Date Link» es saber que esta marca en particular está haciendo algo especial o algo así todos los días.
No hay ningún incentivo para «comprar ahora» para los clientes que repiten y quienes visitan por primera vez no tienen idea de dónde los lleva el botón «comprar ahora».
Se les ha presentado este enlace que probablemente los abrumará con parálisis de elección y decisión y muy probablemente abandonará el sitio.
Intente agregar promociones específicas para sus clientes leales, o incluso clientes sin experiencia, a su estrategia de marketing.
Al crear promociones específicas segmentadas por tipo de cliente, demuestras que entiendes lo que están buscando.
La confianza, la credibilidad y la voluntad con su historia le dan sabor a la necesidad de actuar en los sitios web e incluso en la vida real.
Corbatas de espantapájaros
Si has visto la película original, «El mago de Oz», comprenderás por qué me refiero a estas exhortaciones como «vínculos aterradores».
Estas son indicaciones de acción que ofrecen muchas opciones, generalmente con etiquetas vagas y, a menudo, dirigidas al mismo destino.
En la película, cuando Dorothy viaja por Yellow Brick Road para encontrar a Oz, se encuentra con el Espantapájaros y le pide direcciones.
Dorotea: Ahora, ¿hacia dónde vamos?
espantapájaros: Perdóneme. Esta es una manera muy bonita… [pointing]
Dorotea: ¿Quien dijo esto?
[Toto barks at the Scarecrow]
Dorotea: No seas tonto, Totò. ¡Los espantapájaros no hablan!
espantapájaros: ¡De todos modos, es agradable abajo! [pointing in another direction]
Dorotea: Es gracioso. ¿No has buscado en otro lado?
espantapájaros: Por supuesto, la gente va en ambos sentidos. [pointing in both directions]. Esa es la pregunta. no puedo decidir No tengo cerebro. Solo paja.
A veces se insertan exhortaciones en el contenido de la página web en un momento en que no queremos opciones. Solo queremos ser dirigidos a esa cosa increíble que acabas de mostrarnos.
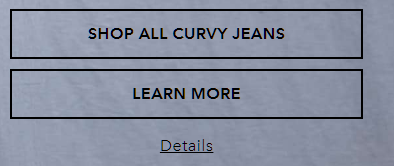
En el siguiente ejemplo, la CTA anterior es la mejor opción porque el objetivo está claramente definido y es la actividad que el usuario desea.
 Captura de pantalla del autor, junio de 2022
Captura de pantalla del autor, junio de 2022Si la empresa quiere que los clientes sepan más sobre los jeans con curvas, pueden proporcionar esta información en la página de destino que presenta opciones de clasificación cuando hacen clic para comprar todos los jeans con curvas.
El enlace más pequeño a los detalles tendría más sentido si explicara de qué se tratan los detalles.
¿Es una tabla de tallas? ¿Precios?
¿Qué nos ofrece el enlace que «Saber más» no nos ofrece?
¿Qué es lo que realmente quiere hacer el usuario aquí después de mostrar las imágenes con los jeans curvos?
La optimización de enlaces es más que una simple etiqueta
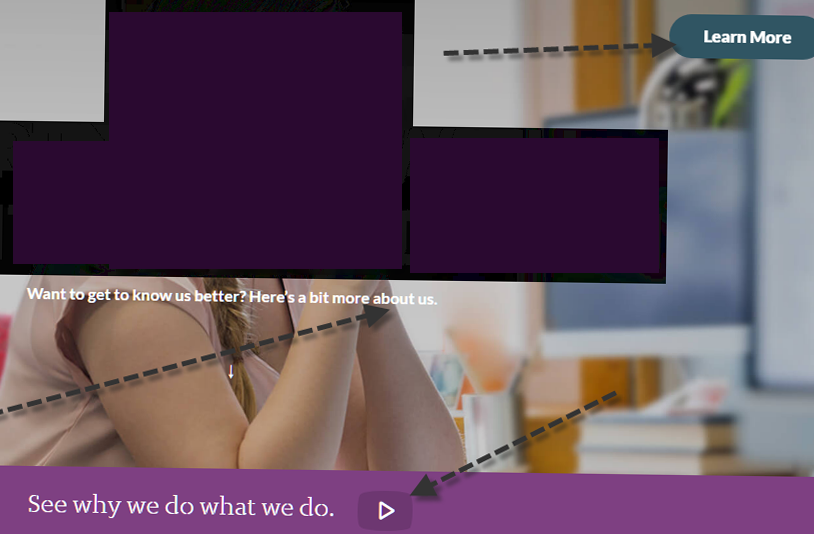
El siguiente ejemplo es una combinación de botón, frase de texto y frase de texto con un icono en el que se puede hacer clic que se superpone a una imagen de encabezado grande.
Si tuviera que seguir a alguien que usa su sitio durante una sesión en vivo, lo más probable es que lo siga con el mouse sobre el botón, el texto y el icono de texto para ver cuál irá a donde quiere ir. .
Para este ejemplo, la etiqueta del botón «Más información» no proporciona información sobre lo que aprenderemos.
Es el CTA más visible y los ojos de la persona de la imagen se dirigen al botón, lo cual es un truco del diseñador, porque los estudios demuestran que miramos para ver lo que mira la cara.
¿Cómo podemos optimizar el CTA para esta página?
Primero, elimine el botón «Más información». Lo actualizaremos.
El texto debajo de la imagen, con el tamaño de fuente pequeño, no está vinculado. Haga una pregunta, pero el usuario tiene que buscar dónde obtener la respuesta.
Además, haga una pregunta que puede no ser tan importante o interesante como la siguiente. Eliminaría toda la frase «Quieres conocernos mejor».
La historia más convincente es la razón.
El botón puede ser más grande y colocarse de acuerdo con la apariencia del modelo. La etiqueta del botón es una invitación a «Ver por qué hacemos lo que hacemos» y vincularlos a su historia.
Esto no solo limita la elección a un solo enlace para una actividad principal, sino que también es más fácil para el software de lectura de pantalla anunciar el enlace y dirigirse a los visitantes que escuchan la página.

Los enlaces etiquetados como «Más información», «Más información», «Comprar ahora», «Enviar», «Hacer clic aquí», «Descargar» y «Continuar» son comunes.
Sin embargo, es menos probable que se haga clic en estos enlaces que en un enlace más específico y atractivo.
No tenga miedo de experimentar para optimizar las indicaciones al invitar a la acción. No tenga miedo de decirle al usuario lo que quiere que haga haciendo clic en ese enlace.
De cualquier manera, guíelos en su proceso de decisión de compra.
Ahora, a veces, es posible que nos emocionemos demasiado con el texto del enlace.
 Captura de pantalla del autor, junio de 2022
Captura de pantalla del autor, junio de 2022Cada llamada a la acción es un riesgo
Recuerda que cuando ofrezcas una llamada a la acción, debe insertarse cuando hayas inspirado al lector a salir de la línea de pensamiento.
Cada llamado a la acción es un riesgo. Como mínimo, su enlace debe:
- Tienes una etiqueta clara con el destino exacto.
- Ser fácil de ver y leer.
- Sea convincente con esa persona.
- Aparece exactamente cuando es más útil.
- No tienen competencia (otros enlaces) cerca.
- Cambie a la actividad deseada que beneficiará a su usuario.
Como humanos, nuestra capacidad de atención ya es corta.
Cada vez que un llamado a la acción los presenta, es posible que haya olvidado dónde estaban.
Es importante respaldar las actividades con una arquitectura de información bien organizada y una navegación que proporcione señales para un sentido de lugar.
Los impulsos a la acción son a veces interrupciones molestas.
¿Qué información adicional increíblemente fascinante se esconde detrás de «Más información», que es tan convincente que ha interrumpido su proceso de pensamiento?
Mejor vale la pena.
Conclusión
Tenemos una pequeña ventana de tiempo para llamar la atención de un usuario.
El uso de un lenguaje genérico como «Haga clic aquí» o «Más información» no reducirá el problema. Al crear indicaciones para un usuario, intente repetir exactamente lo que desea que haga.
No publiques enlaces de CTA para tener o ocupar espacio.
Reconsidere su estrategia de vinculación, enfocándola desde la perspectiva del usuario: ¿hay más opciones de vinculación? ¿Somos ambos necesarios? ¿Son lo suficientemente claros para que un usuario tome medidas?
Además, tu contenido que genere ese impulso debe ser lo suficientemente atractivo para que ellos quieran tomar acción.
Más recursos:
Imagen mostrada: Motortion Films / Shutterstock
Imagen de la publicación n. 4 creado por el autor, junio de 2022
Fuente: searchenginejournal
Hashtags: #Mejores #alternativas #haga #clic #aquí

Comentarios recientes