Core Web Vitals (CWV) es un grupo de métricas desarrolladas por Google plus para medir la experiencia de usuario de los visitantes del cibersitio.
Dan un concepto del desempeño de una página y asisten a detectar áreas que precisan actualizaciones.
Google plus da múltiples métricas para medir el desempeño de la página, llamadas Web Vitals, que no son iguales de Core Web Vitals. Web Vitals da una vista técnica descriptiva del desempeño de las páginas.
Core Web Vitals es un subconjunto de Web Escencial que mide las relaciones de la experiencia del usuario que son recurrentes a los visitantes del ubicación, con independencia del género de ubicación que visiten.
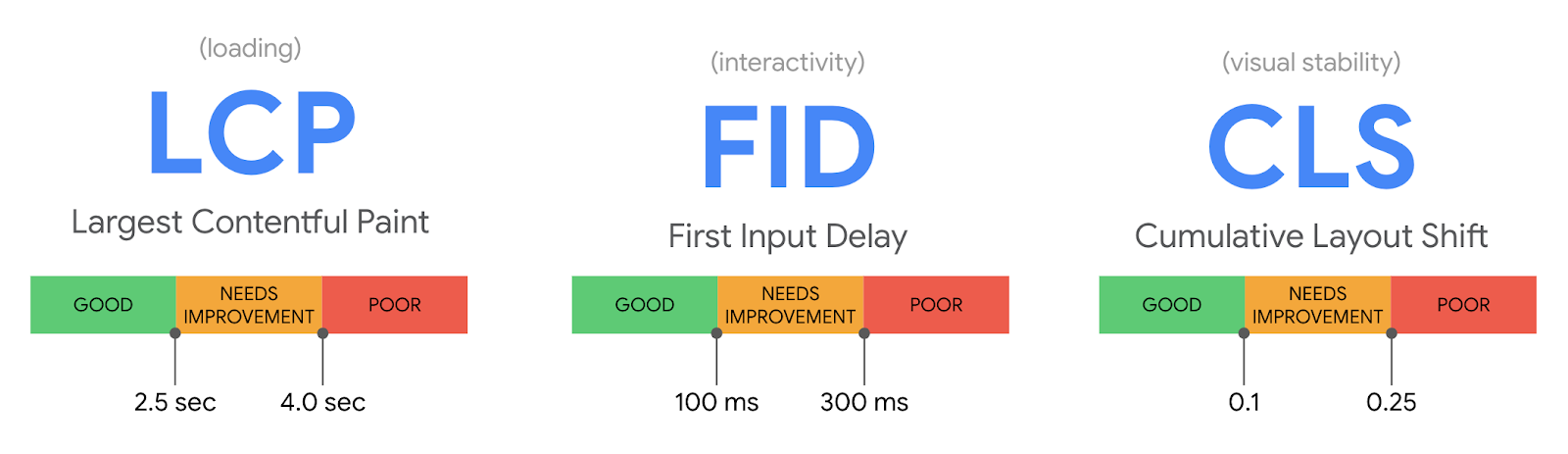
Particularmente, Google plus identifica las pretensiones básicas de experiencia del usuario como Cargando, interactividadY seguridad visual.
Todos y cada uno de los websites tienen que esforzarse por conseguir puntajes altos de Core Web Vitals.
Obediente Google plus:
Web Vitals es una idea de Google plus para otorgar una guía unificada de las señales de calidad que son escenciales para ofrecer una increíble experiencia de usuario en la página web.
Los dueños de websites no deben ser líderes del desempeño para entender la calidad de la experiencia que dan a sus individuos.
La idea Web Vitals tiene como propósito facilitar el panorama y contribuir a los sitios a centrarse en las métricas que mucho más importan, Primordiales vitales web. «
Mida la experiencia del usuario con los primordiales Web Vitals
Las próximas tres métricas miden la calidad de la experiencia de usuario de los visitantes del ubicación:
- La pintura mucho más grande llena de contenido.– Mide la agilidad de carga de la página percibida y representa el tiempo que tarda en cargar el bloque mucho más grande de contenido (artículo o imagen).
- Retardo en la primera entrada: mide la proporción de retardo desde el momento en que un visitante del página web interacciona por vez primera con la página hasta el momento en que el navegador puede contestar a la interacción
- Cambio acumulativo en el aspecto– Mide la seguridad de una web a lo largo de la descarga, ofreciendo información sobre cuánto cambia el aspecto de la página.
 Atrapa de pantalla de web.dev/vitals, agosto de 2022
Atrapa de pantalla de web.dev/vitals, agosto de 2022Google plus enseña por qué razón estas tres métricas particularmente son tan esenciales:
“Google plus piensa que Core Web Vitals es fundamental para todas y cada una de las vivencias web.
Consecuentemente, se compromete a destacar estos valores en sus instrumentos populares.”
Relacionado: Googler enseña la facilidad de uso y los componentes de clasificación de la experiencia del usuario
2 géneros de medidas vitales de correo web
Google plus proporciona 2 géneros de métricas de Core Web Vitals: datos de campo y datos de laboratorio.
Campo de datos
Los datos de campo son mediciones de Core Web Vitals tomadas de los visitantes del lugar a las páginas. Las mediciones se efectúan en los visitantes del cibersitio que usan un navegador Google chrome y que eligieron por mandar datos de experiencia de usuario anónimos a Google plus.
Se crean datos de la experiencia del usuario. Informe de experiencia de usuario de Google chrome (Quid).
No incluye datos a nivel de página hasta el momento en que alcance por lo menos 1000 visitas por mes a esa página.
Puede localizar los datos de campo compendiados como una parte del Informe de experiencia del usuario de Google chrome usando la herramienta Google plus PageSpeed Insights.
Search Console asimismo exhibe datos de campo, informados de una forma que posibilita ver las dirección de Internet agregadas en función de las tres métricas web básicas.
El tablero de Data Studio CrUX exhibe los datos de CrUX (mucho más información aquí).
Datos de laboratorio
Los datos de laboratorio se conforman de puntuaciones simuladas de Core Web Vitals.
La intención de los reportes generados desde los datos de laboratorio es recibir información de diagnóstico para prosperar las puntuaciones de agilidad de las webs.
Ya que hay una rápida variación toda vez que toman una prueba, bastante gente toman por lo menos tres pruebas y después promedian el puntaje.
Las puntuaciones de datos de laboratorio de Core Web Vitals asimismo están libres mediante la herramienta PageSpeed Insights, tal como de cualquier otra herramienta de otros que utilice la herramienta Google chrome Lighthouse.
Se manda un bot de Google chrome sin cabeza a una página para bajar y emular datos.
La herramienta Lighthouse aplica aceleración artificial para emular un dispositivo móvil inteligente bajando la web por medio de una conexión de móvil.
Es de esta forma como se simulan los datos de laboratorio construcción:
«Estos números precisos se definen en las permanentes de la baliza y se usan como el valor ya establecido de aceleración de la baliza.
Representan precisamente el 25% inferior de las conexiones 4G y el 25% superior de las conexiones 3G (en Lighthouse, esta configuración se llama hoy día «4G lenta», pero se llamó «3G rápida»).
Este ajuste preestablecido es idéntico al «Mobile 3G – Fast» de WebPageTest y, gracias a la menor latencia, es tenuemente mucho más veloz para ciertas páginas que el ajuste preestablecido «4G» de WebPageTest.
Hay 4 géneros de restricción de red simulada para esos apasionados en los datos de la restricción.
1. Ajuste simulado. O sea lo que utiliza la herramienta Lighthouse.
2. restricción aplicada. Tiene por nombre restricción a nivel de petición, pero en Google chrome Dev Tools lleva por nombre restricción obligada. Según la documentación, esta restricción no es tan precisa, con lo que el algoritmo Lighthouse la compensa.
3. Restricción del nivel de proxy. Esto no interfiere a UDP y, en consecuencia, no es lo idóneo.
4. Restricción de nivel de bulto. Esta es la manera mucho más precisa de restricción, pero asimismo puede llevarlo a cabo hay múltiples variantes entre las pruebas. tercera Evaluar la web usar este modo de restricción.
De qué manera medir métricas web básicas
Campo de datos
Como se mentó, Field Data son los valores Core Web Vitals compendiados de los visitantes del lugar.
Google plus Search Console da datos del Informe de experiencia del usuario de Google chrome (CrUX).
PageSpeed Insights asimismo da datos de campo CruUX.
Datos de laboratorio
PageSpeed Insights y Google chrome Dev Tools (bajo el panel de control) dan datos de laboratorio Core Web Vitals simulados.
Las métricas de otros que usan Google chrome Lighthouse asimismo dan datos de Core Web Vitals Lab.
Una lista parcial de herramientas de prueba de agilidad de otros gratis y en su mayor parte gratis:
Relacionado: Lleve a cabo que el SEO y la experiencia del usuario trabajen juntos
¿Qué hay de otras métricas de agilidad de página?
Pese a lo vitales que son Core Web Vitals, no son por el momento no Métricas de experiencia de usuario para investigar.
Un extenso grupo de métricas llamadas Web Vitals están libres por medio de herramientas como PageSpeed Insights.
Google plus anunció últimamente una exclusiva métrica llamada Next Paint Engagement.
Next Paint Engagement es una métrica que mide cuánto tiempo transporta interaccionar con toda la web, lo que Google plus llama latencia de interacción global.
Fuente: El blog de cromo
Mucho más elementos:
Imagen señalada: Myroslava Gerber / Shutterstock
Fuente: searchenginejournal
Hashtags: #Las #métricas #primordiales #Google plus #para #evaluación #experiencia #del #usuario

Comentarios recientes