¿Qué piensas en el momento en que visitas tu web de ventas en línea preferida para ir de compras? ¿Eres siendo consciente de lo simple que es hallar lo que es necesario para ti y echar una ojeada? Posiblemente no lo haya planeado explícitamente, pero finalmente quiere una experiencia de navegación simple, exitosa y también (idealmente) inolvidable.
Hacer este género de experiencia es el desafío del diseño de experiencia de usuario (UX) para el comercio on-line. En esta guía, lo guiaremos por medio de todo cuanto precisa entender sobre el diseño de la experiencia del usuario de comercio on line a fin de que logre hacer pasmantes vivencias de compra online para sus clientes del servicio.
¿Qué es el diseño UX para el comercio on-line?
Si en algún momento estuvo en una tienda on line que es bien difícil de andar, tiene un desarrollo de pago raro o sencillamente no se sentía bien, entonces sabe lo esencial que puede ser la experiencia del usuario.
Una aceptable experiencia de usuario de comercio on line hablamos de hacer la mayor vivencia de compra viable para los clientes, incluida el aspecto y el desempeño de su portal web y la manera en que los clientes interaccionan con él.
La experiencia del usuario (UX) y el diseño de usuario (UI) son 2 principios recurrentes en el planeta del diseño web y, de forma frecuente, se mezclan.
En el comercio on line, UX encapsula el viaje del cliente desde el instante en que desciende en su cibersitio hasta el día de hoy en que se marcha. Ciertos elementos clave del diseño de UX para el comercio online son:
- Qué simple es localizar los artículos en el sitio o en la app móvil inteligente
- Aspecto general del lugar.
- Qué simple es andar entre áreas de la web de ventas en línea
- Legibilidad del contenido de su cibersitio
- Disponibilidad de atención al usuario y también información de artículos.
- Qué simple es añadir artículos a su carro y abonar
- ¿Qué género de soporte poscompra proponen?
- El tiempo que tarda en cargar su lugar
El diseño de usuario se enfoca en una sección mucho más angosta de ciertas mismas cosas, a entender, los elementos concretos con los que interaccionan los clientes. En el comercio online, estas tienden a ser cosas como:
- Barra de búsqueda
- Menú de Navegación
- Páginas de artículos
- Cesta de compra
- Página (o páginas) de pago.
Una forma simple de sostenerlos separados en su cabeza es meditar en el diseño de usuario como los elementos concretos del lugar con los que interaccionan los visitantes, y la experiencia del usuario como la efectividad con la que estos elementos conducen a una experiencia de navegación interesante (o cuando menos indolora). la cabeza).
En otras expresiones, solo tiene la posibilidad de tener una aceptable experiencia de usuario con una aceptable plataforma de trabajo de usuario. Pero tiene la posibilidad de tener una aceptable plataforma de trabajo de usuario mientras que tiene una experiencia de usuario general que es insuperable.
¿Por qué razón el diseño UX es esencial para el comercio on line?
En resumen, UX perjudica de forma directa su tasa de conversión, la proporción de visitantes que efectúan la acción deseada (que en el comercio on-line en general significa efectuar una compra).
Piénselo así: si tiene un portal de internet bien desarrollado, va a ser mucho más simple para los individuos conseguir lo que procuran, añadir productos a su carro y llenar el desarrollo de pago. Pero si su ubicación está mal desarrollado, los clientes van a tener adversidades para llevar a cabo alguno de estas cosas, y bastante menos tomar todos y cada uno de los pasos precisos para llenar una compra.

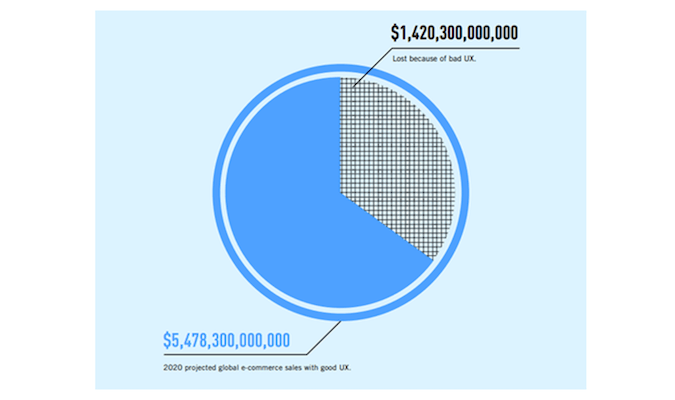
Las compañías pierden cerca del 35 % de sus ventas gracias a una mala experiencia de usuario, según una investigación de Amazon Web Services, lo que equivale a en torno a 1,42 billones de dólares americanos en todo el mercado de comercio on line.
Y no son solo las tasas de conversión las que se ven influidas de forma positiva por la calidad de la UX. Una experiencia de usuario de comercio on-line eficaz asimismo puede conducir a:
- Acrecentar la satisfacción del cliente
- Incremento de la lealtad a la marca
- Mucho más críticas positivas y marketing de boca en boca
El último punto puede ser mucho más grande de lo que piensas. 46,7% de los usuarios esos que tuvieron una mala experiencia de usuario se lo van a contar a sus amigos, al tiempo que el 44% de los clientes reporta una aceptable experiencia.
De cualquier forma, prácticamente media parta de los usuarios les van a contar a otros sobre su experiencia, pero la diferencia radica en que un conjunto charla sobre cuánto les agrada su lugar y el otro conjunto charla sobre cuánto no les agrada.
¿Cuáles son los principios de UX para el comercio on line?
Hay cinco principios clave de UX de alta definición que debe tener en consideración al hacer o prosperar su tienda on line. Examinemos todos estos en aspecto.
facilidad de uso
Esto tiene relación a la sencillez con la que los individuos consiguen sus propósitos en el momento en que emplean su página web o app móvil inteligente.
Comprende ciertos puntos clave de la experiencia de navegación y compra.
El primero es la sencillez general de empleo. ¿Tienen la posibilidad de los individuos conocer velozmente de qué forma emplear su cibersitio o app móvil inteligente? ¿Son visibles las etiquetas de navegación? ¿Es simple hallar la información que procuran? Andar, añadir productos a su carro y abonar, por denominar ciertos ejemplos, ha de ser deducible para cualquier visitante de su tienda web.
Adjuntado con eso viene la simplicidad operativa. Cualquier actividad que un visitante realice en su lugar debe ser en la menor cantidad viable de movimientos o clicks. Alejarás a los usuarios al lograr que cosas como localizar modelos o llenar el desarrollo de compra sean complejas.
Por último, ¿hay distintas formas en que los individuos tienen la posibilidad de poder exactamente el mismo propósito? Sin complicar bastante la experiencia, asiste para hacer alguna holgura en su ubicación. Un caso de muestra común y efectivo es dejar que los usuarios procuren artículos mediante la barra de búsqueda, los hallen explorando por categorías de modelos y vean modelos afines en la página de artículos de otra persona.
desempeño del lugar
Hay un aspecto de la facilidad de uso que no se habla solo de los elementos del ubicación y la navegación. La agilidad de la página, el tiempo de actividad y las páginas rotas no solo son componentes que afectan la clasificación SEO de su portal web, sino asimismo tienen la posibilidad de tener un efecto esencial en las tasas de conversión.
Un trabajo de investigación hecho por Métricas de KISS halló que el 40% de la gente abandonará un portal de internet que tarde mucho más de tres segundos en cargarse, e inclusive un retardo de un segundo en la contestación de la página puede ser en un 7% de reducción en las conversiones.
No se habla solo de la carga inicial de la página: los websites tienen que poder conducir enormes volúmenes de tráfico sin fallas y ofrecer una experiencia de usuario dinámica, aun en el momento en que hay varias cosas tras escena.
Para cerciorarse de que su lugar ande de la mejor forma, pruebe de forma regular la agilidad y el tiempo de actividad de su ubicación con herramientas como Perspectivas de agilidad de página de Google plus Y Pingdom. Si no está consiguiendo los desenlaces que espera, podría ser el instante de actualizar su plan de hosting web o cambiar su distribuidor de hosting completamente.
Estética
La estética juega un papel fundamental en la manera en que los individuos perciben su ubicación de comercio on-line o app móvil inteligente. Los individuos se forman una opinión sobre tu diseño web cerca de 50 msy esa opinión puede influir poderosamente en su resolución de mantenerse en su lugar o cambiar al de otra persona.
Una marca sólida y también imágenes congruentes con la identidad de su marca tienen la posibilidad de contribuir a infundir seguridad en los individuos y acrecentar sus opciones de conversión. Además de esto, dejan una impresión perdurable en los usuarios y los gustan a su tienda la próxima vez que procuran modelos como los suyos.

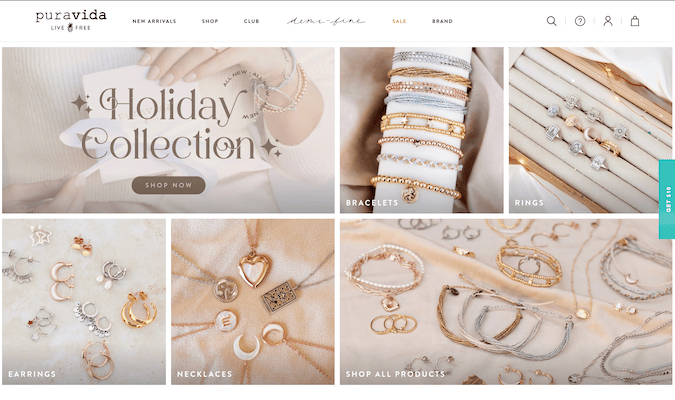
Tome el ejemplo previo de Pura Vida, una compañía de pulseras famosa por su estilo de playa SoCal-meets-Costa-Rica. La página de comienzo refleja de manera perfecta la identidad de su marca, con fotografías de sus joyas y diseños sobre fondos areniscos, realzados con toques de color aquí y allí.
Esta es una ocasión a fin de que las fabricantes no solo mejoren la experiencia del usuario, sino asimismo se diferencien de la rivalidad.
Deber
Una sección clave del deber es proveer a los individuos contenido importante y concreto que satisfaga sus pretensiones. Esto se apoya en una combinación de comprender a su público propósito para redactar una copia del cibersitio y especificaciones de modelos contundentes, tal como brinde a los individuos una manera de conseguir respuestas a sus cuestiones de manera fácil (mediante soporte en directo o chatbots y cuestiones usuales) y deje comentarios.
Sin comunicación directa, la copia de su portal web juega un papel esencial para captar sus visitantes. Quiere emplear las partes escritas de su tienda web para charlar de forma directa sobre los puntos enclenques que experimentan sus clientes del servicio y trasmitir la personalidad y los valores de su marca.
Para realizar esto de forma eficaz, precisa entender qué conmuevas están sintiendo sus clientes del servicio especiales, llevándolos a buscar uno de sus artículos, y de qué manera se van a sentir en el momento en que hallen lo que precisan de usted.
Es esencial usar un lenguaje que coincida con la identidad de su marca sin sonar estéril. Con frecuencia es útil emplear un lenguaje simple, algo de humor y trucos de escritura como aliteración para realizar unas partes de la copia mucho más recordables.
El contenido creativo y atrayente puede contribuir en buena medida a que los individuos se queden mucho más tiempo en su ubicación y retornen por mucho más.
Seguridad de los datos del cliente
La seguridad de los datos es un aspecto menos popular pero escencial de la experiencia del usuario de comercio on-line. Más allá de que posiblemente un cliente no piense en ello en ese instante, no hay solamente garantizado para eludir que regrese que preocuparse por la intimidad de sus datos (como la dirección y la información de pago) tras conocer su ubicación.
Debe tomar medidas para cerciorarse de que todos y cada uno de los datos de los clientes del servicio que recopile se almacenen con seguridad y no corran el peligro de que terceros no autorizados accedan a ellos.
Asegúrese de que su portal web use encriptación SSL y que cualquier app de otros que use cumpla con los protocolos de seguridad estándar de la industria.
Aparte de resguardar los datos de sus clientes del servicio, asimismo precisa resguardar su cibersitio de los piratas informáticos. Escanee de forma regular su portal web en pos de software malicioso y inseguridades, y también implemente cuestiones de inseguridad como la autenticación de 2 causantes para complicar el ingreso de los piratas informáticos al backend de su página web.
¿De qué manera marcha el diseño UX para ecommerce?
Entonces, con eso en cabeza, ¿de qué forma puede lograr que una experiencia de compra on line sea simple, exitosa y inolvidable para los individuos?
Concéntrese en hacer interfaces que sean simples de andar, visualmente interesantes y diseñadas pensando en el usuario.
El paso inicial en cualquier emprendimiento de diseño de UX de comercio online es la investigación del usuario. Esto supone efectuar entrevistas y investigaciones con su público propósito para conseguir mucho más información sobre sus pretensiones y puntos enclenques.
Esto se puede llevar a cabo de múltiples formas, desde mandar investigaciones a clientes del servicio precedentes o pedir comentarios mucho más explicados por correo o llamada telefónica.
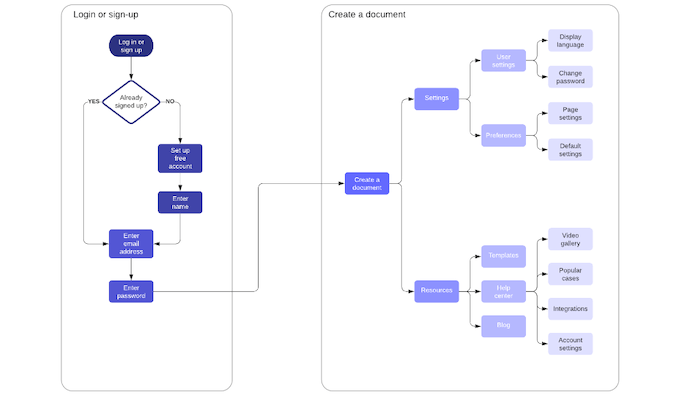
Cuando haya efectuado su investigación de clientes, el próximo paso es mapear los flujos de clientes para su lugar o app. El fluído de clientes es la ruta que toma un usuario para llenar cualquier labor de rutina en su ubicación.
Por servirnos de un ejemplo, el fluído de compra del usuario implicaría comenzar desde la página de comienzo, detectar la página del producto, añadir el producto al carro y por último llenar el desarrollo de pago.
Para mapear los flujos de clientes, puede emplear dibujos a mano o una herramienta de mapeo de clientes online como Lucidchart (que se expone ahora).

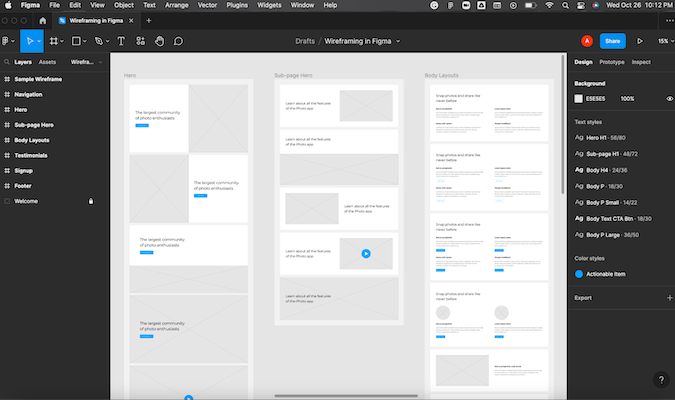
En el momento en que haya desarrollado sus flujos de usuario, puede proseguir con la creación de wireframes.
Wireframing es el desarrollo de hacer un modelo para su página web o app. Esto en general se hace empleando una herramienta de dibujo o composición alámbrica como Adobe XD o Figma.

La meta del wireframing es hacer un diseño básico para su lugar que integre todos y cada uno de los elementos fundamentales sin atascarse en los datos.
Hay tres géneros de wireframes:
- Composición alámbrica de baja lealtad son las clases mucho más sencillos, de manera frecuente conformados con lapicero y papel o una herramienta básica on line como Balsamiq.
- Composición alámbrica de lealtad media son mucho más explicados pero todavía parcialmente sencillos. Estos acostumbran a integrar mucho más información sobre el diseño, la tipografía y el color.
- Composición alámbrica de alta lealtad se ve afín al diseño final, menos los elementos de el diseño de usuario (como botones, iconos, imágenes en movimiento y elementos en los que se puede clickear).
A lo largo de la etapa de creación de esquemas, es esencial catalogar mucho más comentarios y también iterar sobre las primeras ideas antes de pasar a la creación de prototipos.
Un prototipo es una versión donde se puede clickear de su composición alámbrica que incluye todos y cada uno de los elementos y también relaciones de el diseño de usuario.

Se tienen la posibilidad de hacer maquetas funcionales de su página web usando una pluralidad de herramientas, pero ciertas opciones mucho más populares tienen dentro Adobe XD, Figma y también InVision.
En el momento en que haya construido el prototipo, es hora de probarlo con los individuos. Esto en general supone efectuar pruebas de facilidad de uso, que son tareas estructuradas que se les solicita a los clientes que completen mientras que son vistos.
Las pruebas de usuario se tienen la posibilidad de efectuar en persona o online y es la única forma de catalogar comentarios ecuánimes sobre su emprendimiento antes de pasar al avance.
En el momento en que haya efectuado las pruebas de usuario, puede regresar y efectuar cambios en el prototipo en función de los comentarios que haya recibido. Y en el momento en que esté satisfecho con el diseño, puede pasar al avance.
¿De qué manera puedo proseguir progresando mi eCommerce UX?
Si su diseño no le da los desenlaces que quiere tras pasar por el desarrollo previo, hay varias cosas que puede llevar a cabo para mejorarlo.
Primeramente, intente utilizar señales visuales visibles para asesorar a los clientes al siguiente paso en el fluído de individuos y evite utilizar bastante artículo o sobrecargar a los clientes con demasiadas opciones. Ponga señales visuales en su página de comienzo para asesorar a los visitantes a las páginas de artículos, carros y páginas de pago para eludir que abandonen los carros, y páginas de modelos para añadir productos al carro y buscar artículos afines.
En el momento en que guíe a sus individuos a través del desarrollo de compra, reducirá relevantemente la tasa de abandono del carro. Esto causa que sea increíblemente esencial hacer más ágil el desarrollo de pago.
Si tiene la posibilidad de tener la vivienda de un cliente en una página, excelente. Si precisa páginas de pago separadas para complementos, información de pago o creación de cuenta, vea de cerca cada paso del desarrollo y pregunte si es requisito que estén allí. Considere conjuntar páginas o sencillamente remover ciertas completamente si marchan mucho más como barreras para la adquisición que como algo que impulsa las conversiones.
Recuerde centrarse tanto en la experiencia móvil inteligente como en la experiencia del usuario fundamentada en la página web. en el de el día de hoy el primer planeta móvil inteligente, es más esencial que jamás. Asegúrese de que su ubicación sea receptivo y que los elementos en cualquier página se hagan ver y funcionen adecuadamente en el momento en que se ven en gadgets móviles inteligentes.
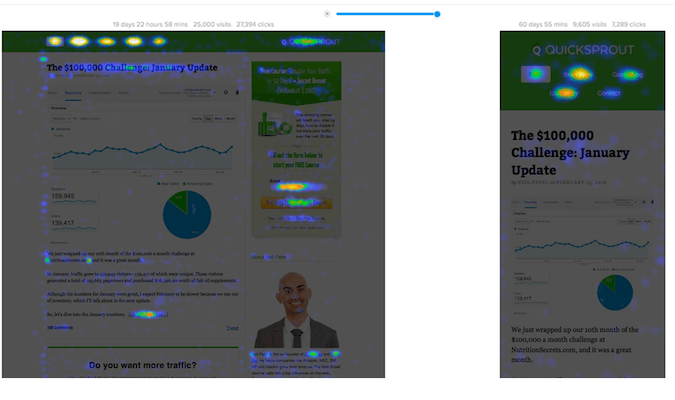
¿Precisa información mucho más descriptiva sobre dónde puede efectuar novedades? Pruebe nuestras herramientas de mapeo de calor y pruebas A/B.
Los mapas de calor le dejan ver dónde hacen click los individuos en su portal web. Esta información puede ser impresionantemente importante para prosperar el diseño UX de tu ecommerce.

Con diversos tipos de mapas de calor, puede ver hasta dónde se desplazan los individuos por su página, dónde hacen click y qué les llama la atención. Ahora, puede usar esta información para cambiar el diseño.
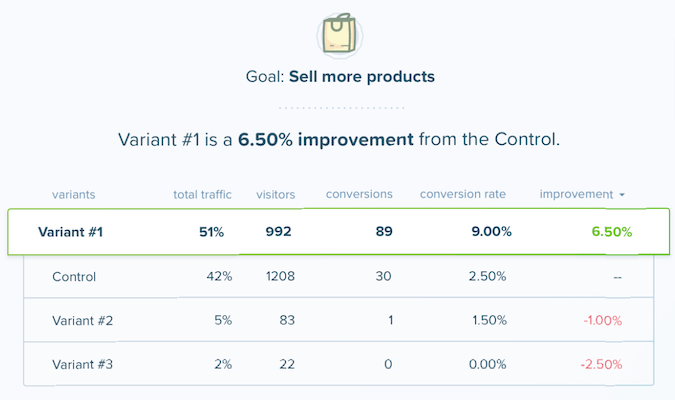
Siempre y cuando halle actualizaciones potenciales, debe probarlas antes de comprometerse completamente. Las pruebas A/B le dejan tener 2 (o mucho más) ediciones de las páginas de su cibersitio al tiempo, lo que le deja ver qué versión marcha mejor.

Puede efectuar pruebas A/B en páginas terminadas o cambios granulares como la redacción de sus botones de llamada a la acción, las imágenes en las páginas de sus artículos, el diseño de su página de pago o cualquier otra cosa.
Más que nada, prosigue repitiendo. Las opciones de los clientes del servicio tienen la posibilidad de cambiar y tienen la posibilidad de aparecer novedosas mejores prácticas. Para cerciorarse de que siempre y en todo momento da una experiencia de usuario de primer nivel en su ubicación de comercio on-line, quédese alarma y abierto a novedades enormes y pequeñas.
Fuente: crazyegg
Hashtags: #qué #trata #diseño #comercio #electrónico #guía #completa

Comentarios recientes