Ya sea que esté diseñando sitios de clientes o ejecutando su propio sitio web de WordPress, es importante saber cómo se ven y cómo funcionan en un dispositivo móvil antes de hacer públicos los cambios.
Probablemente tenga un teléfono móvil con el que pueda consultar su sitio. Pero si está trabajando en una computadora portátil o de escritorio, es vergonzoso tener que volver al teléfono.
E incluso si su sitio web se ve muy bien en su teléfono, hay muchos teléfonos y tabletas disponibles. El hecho de que crea que está bien no significa necesariamente que funcionará perfectamente en cada tamaño de pantalla, navegador y sistema operativo diferentes.
Entonces, ¿cómo obtener una vista previa de los sitios de WordPress en dispositivos móviles? En esta guía, cubriremos algunas formas sencillas de probar su sitio móvil sin salir de su computadora.
¿Por qué es tan importante probar la versión móvil de su sitio?
Los dispositivos móviles superaron a las computadoras de escritorio como el método principal de navegación web hace unos años. Contabilidad móvil 54,8% del tráfico web global en el primer trimestre de 2021, y los teléfonos celulares y tabletas han tomado 57,37% de la cuota de mercado global durante el último año.
En algunas regiones del mundo, el uso de dispositivos móviles cubre el uso de escritorio por un margen mucho mayor. Por ejemplo, en India, el teléfono móvil tiene una cuota de mercado de más del 77%.
En respuesta al creciente uso de Internet móvil, Google ha comenzado a penalizar los sitios que no brindan una buena experiencia de usuario móvil.
En los últimos años se han realizado numerosas actualizaciones de algoritmos diseñadas para mejorar la experiencia de búsqueda de los usuarios de dispositivos móviles. 2015 „Mobilegeddon«La actualización fue la más drástica, ya que Google cambió a un modelo en el primer dispositivo móvil.
Como usuario de WordPress, elegir un tema móvil receptivo es el primer paso para asegurarse de que su sitio se vea bien y funcione bien en dispositivos móviles.
Pero con el editor de bloques, los usuarios tienen más control que antes sobre el formato de páginas individuales. Por lo tanto, es importante verificar cómo se ve su sitio en un dispositivo móvil cada vez que agrega contenido nuevo, incluso si no está desarrollando temas o complementos.
Esto es especialmente importante si está utilizando un generador de páginas visual de arrastrar y soltar, como Divi o Elementor, para crear nuevos diseños de página o agregar contenido a su sitio.
Método 1: use la vista previa móvil incorporada de WordPress
Siempre ha podido obtener una vista previa de sus publicaciones y páginas de WordPress antes de publicarlas. Pero, ¿ha notado que también puede obtener una vista previa de cómo se ve su sitio en dispositivos móviles?
Hay dos lugares donde puede acceder a una vista previa móvil en WordPress:
- Del editor de publicaciones y páginas (no siempre es correcto)
- Desde el personalizador de WordPress
Vista previa de artículos de WordPress / editor de páginas
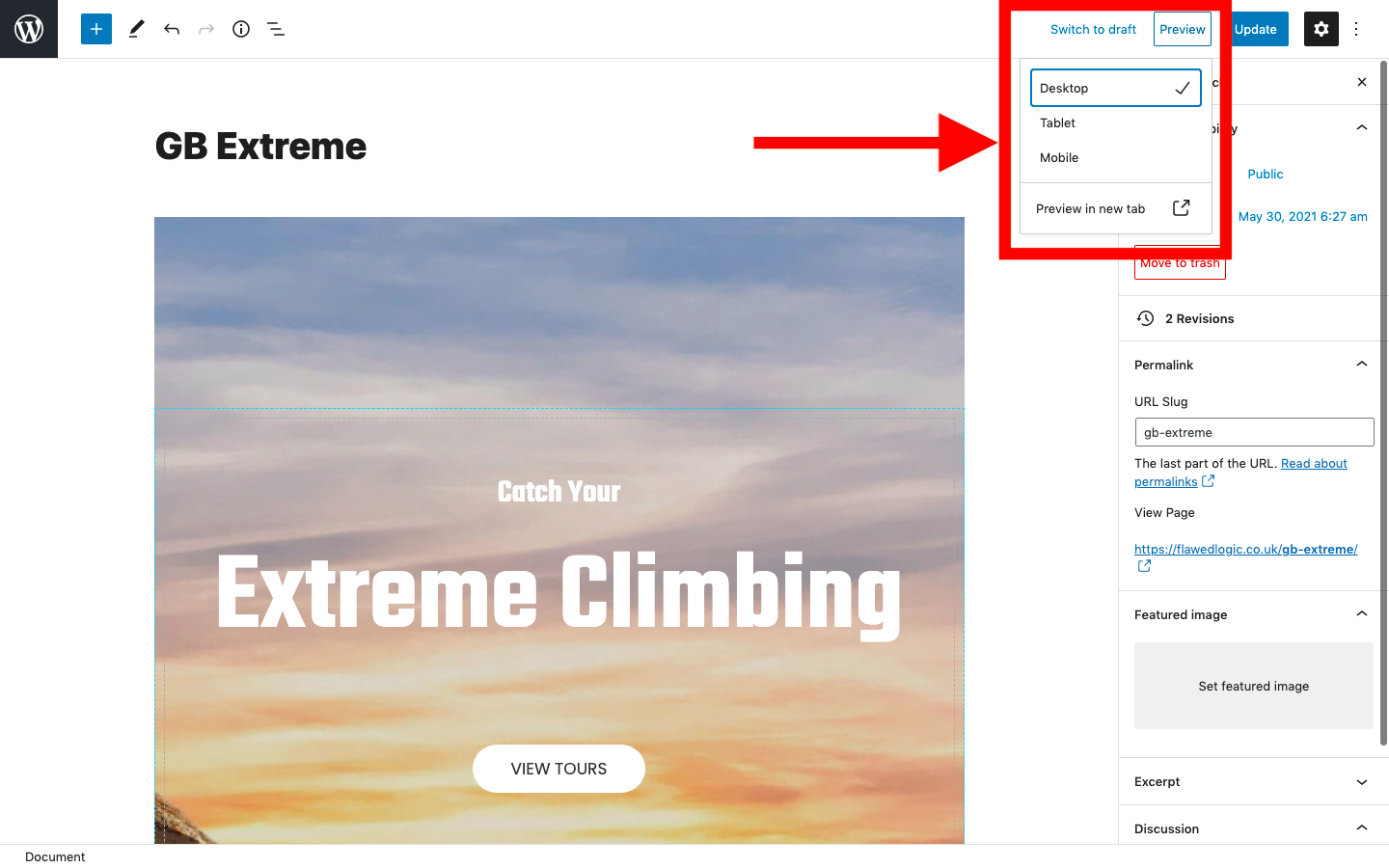
Primero, echemos un vistazo a cómo funciona la vista previa móvil en el editor de publicaciones y páginas. Haga clic en el botón «Vista previa» junto al botón «Publicar» o «Actualizar».

En el menú desplegable que aparece, seleccione «Tableta» o «Móvil» antes de hacer clic.
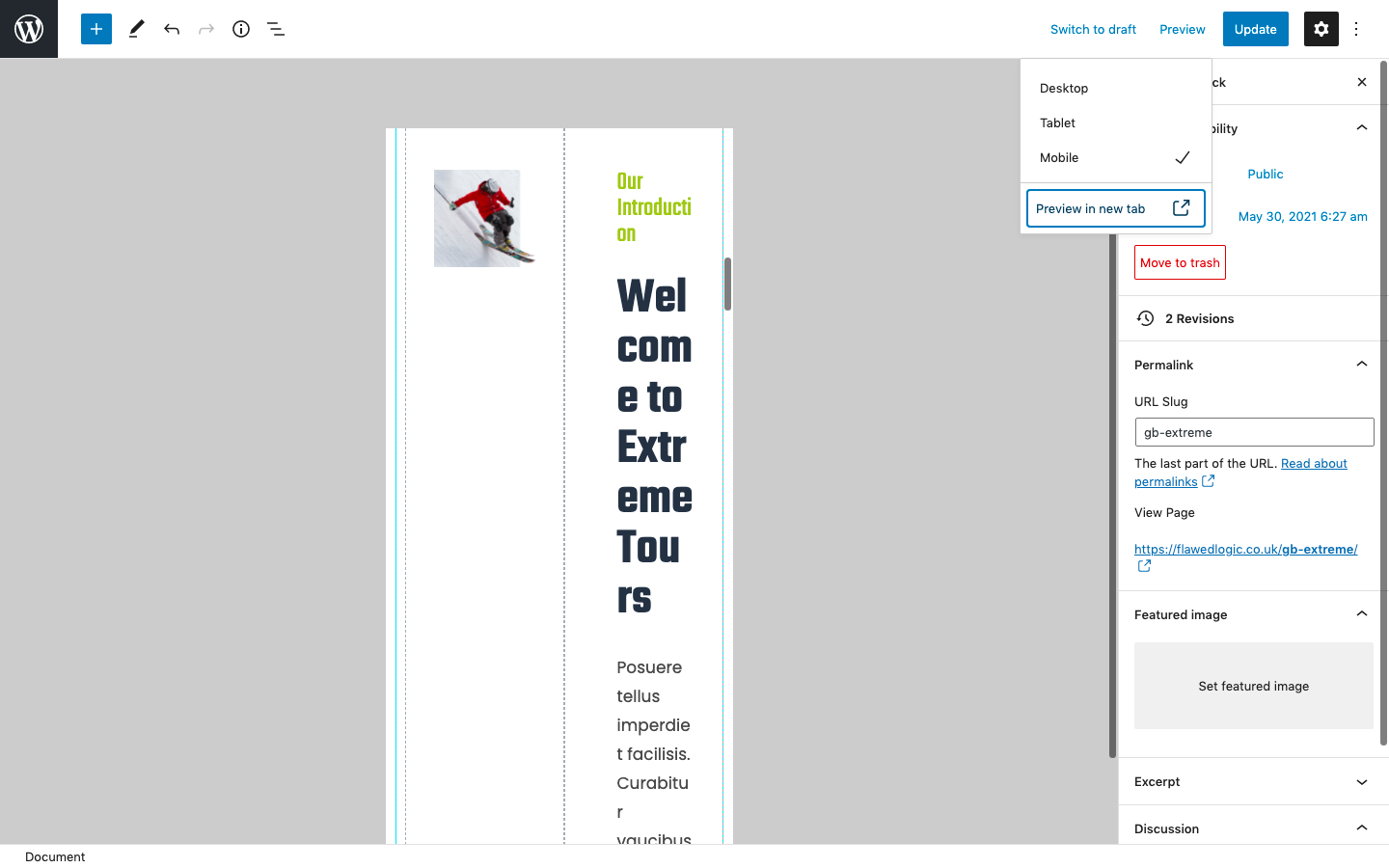
Esto ajustará inmediatamente el tamaño del editor de páginas. Sin embargo, esta es una estimación muy aproximada de cómo se verá su contenido y puede que no sea muy precisa, especialmente si está utilizando bloques personalizados o CSS cargado externamente.
Puede ver en este ejemplo que el editor simplemente cambió el tamaño de los bloques para ajustarlos a una pantalla más pequeña y envolvió el texto.

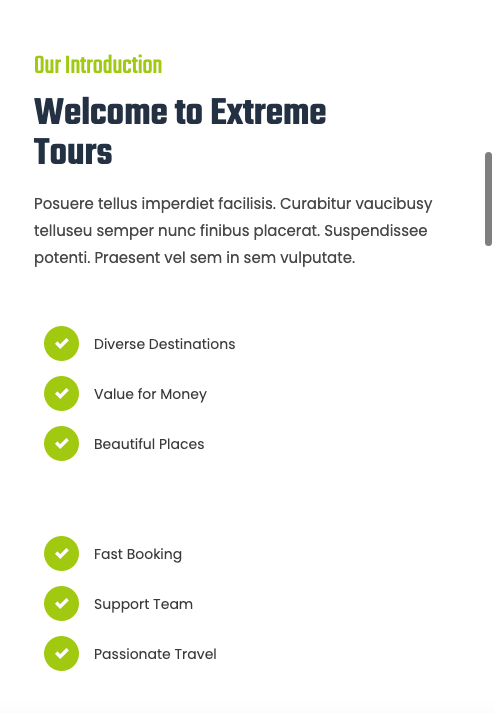
Sin embargo, si observa el sitio en vivo en una pantalla más pequeña, se dará cuenta de que no se ve así en absoluto. En cambio, la configuración del diseño receptivo comenzó a reorganizar los bloques y cambiar el tamaño del texto.
Así es como se ve realmente en una pantalla de navegador más pequeña:

Lección: No confíe en la vista previa móvil en el editor de publicaciones y páginas. Para ser justos, esta es una característica bastante nueva y solo apareció en WordPress 5.5, que se lanzó a mediados de 2020. Con suerte, la vista previa de la página móvil se mejorará en el futuro.
Vista previa del personalizador de WordPress
Entonces, ¿la vista previa en el Personalizador de WordPress es mejor? Vamos a ver.
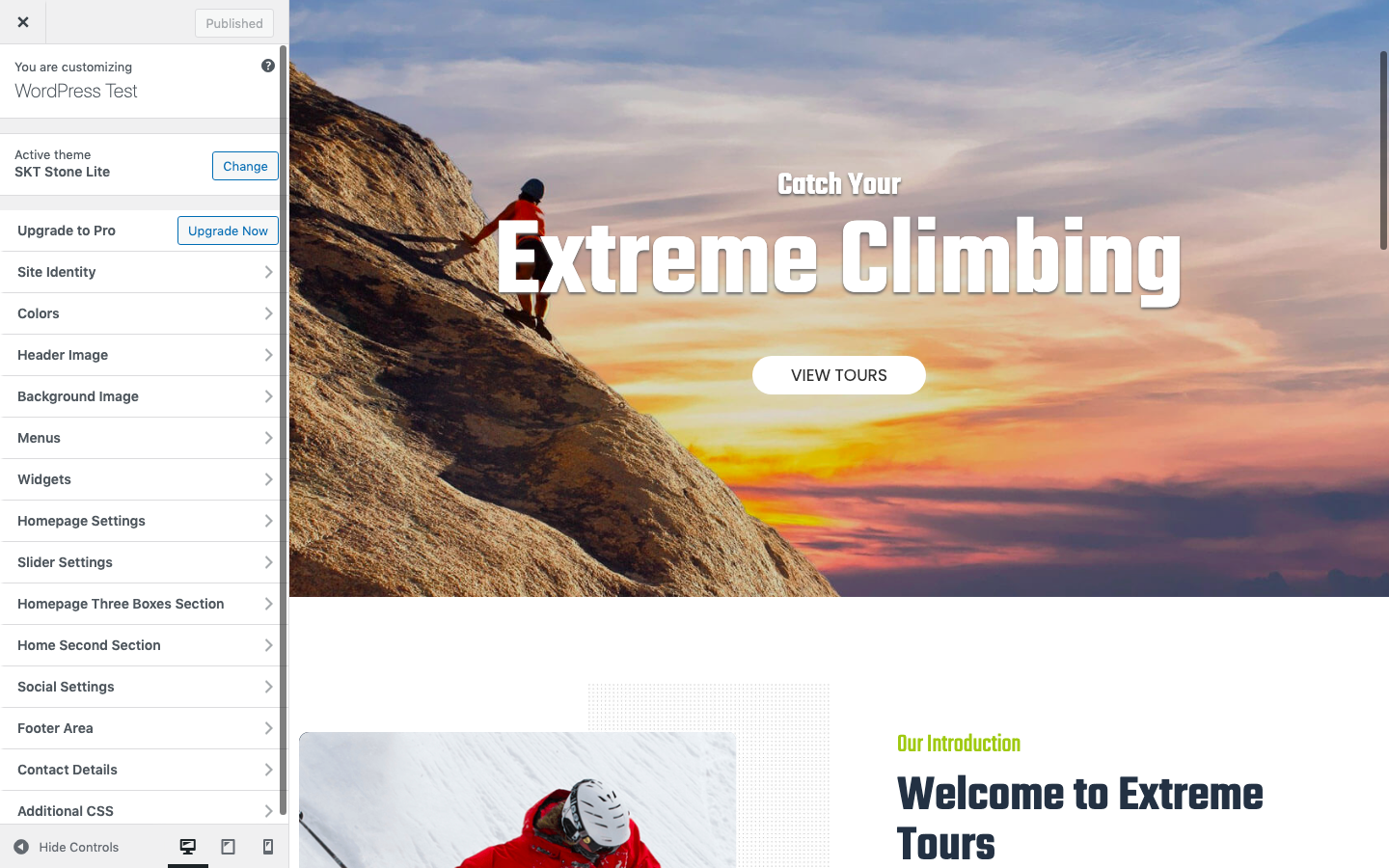
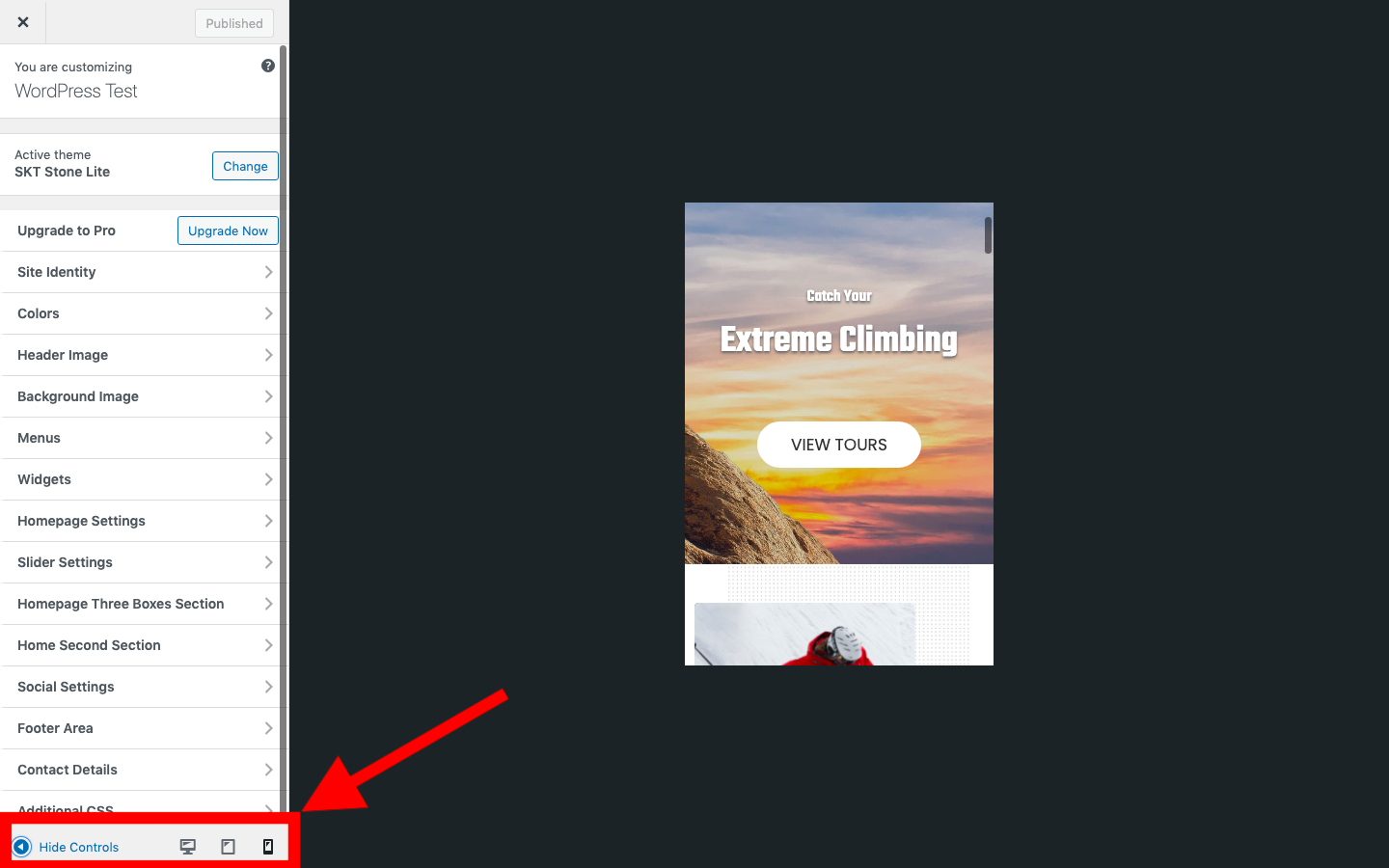
Para acceder a la vista previa móvil de WordPress, inicie sesión Apariencia> Personalización en el panel de WordPress.
Esto mostrará una vista previa de la apariencia de su sitio y le permitirá ver cómo los cambios de estilo cambian su apariencia en tiempo real. Puede navegar por cualquier página de su sitio y desplazarse hacia arriba y hacia abajo, como si fuera una versión en vivo del sitio.

Para ver cómo se verá su sitio en una pantalla de diferente tamaño, use los íconos en la parte inferior del menú de personalización para cambiar entre las vistas del dispositivo.
El predeterminado es el escritorio, con la tableta en el centro y el teléfono inteligente a la derecha.

Esta es la forma más fácil y rápida de ver la versión móvil de su sitio, ya que está en el panel de WordPress y es accesible con solo unos pocos clics.
Sin embargo, esto esencialmente le brinda la misma vista que obtendrá al cambiar el tamaño de la ventana de su navegador. No reproduce exactamente cómo se verá y se comportará su sitio web en todos los dispositivos móviles.
También le permite ver su sitio en solo tres anchos de pantalla diferentes. Los dispositivos móviles tienen diferentes tamaños y resoluciones de pantalla.
Como el propuesta original para la funcionalidad del equipo de desarrollo del kernel de WordPress, «solo tres opciones están disponibles de forma predeterminada y son intencionalmente ambiguas. En lugar de sonar como dispositivos específicos, la intención es comprender cómo se vería un sitio en un dispositivo del tamaño de una tableta, en orientación vertical o en un dispositivo del tamaño de un teléfono «.
Además, el personalizador de WordPress solo está disponible para temas que lo admitan. Esto significa que si usa un tema que no funciona con su personalizador, no podrá usar este método para obtener una vista previa de su sitio en su dispositivo móvil.
Ver la vista previa móvil en WordPress Page Builders
Si usa un creador de páginas visual como Divi, Elementor, Visual Composer, etc. la mayoría viene con sus propias herramientas para obtener una vista previa de la versión móvil de su sitio y ver cómo se ve el diseño receptivo en diferentes tamaños de pantalla.
Consulte las guías de usuario del constructor que está utilizando para aprender exactamente cómo editar y obtener una vista previa de su sitio móvil de WordPress.
Método 2: use la vista de desarrollador en Chrome
Algunos navegadores tienen simuladores de dispositivos integrados. Chrome es uno de los navegadores más populares y puede usarlo para obtener una vista previa de cómo se ve su sitio en muchos dispositivos diferentes y con diferentes resoluciones.
La vista del dispositivo Chrome es mucho más avanzada que la vista previa móvil de WordPress. Además de poder cambiar entre dispositivos, también puede ver cómo se ve su sitio cuando hace zoom o gira la pantalla, e incluso puede emular una conexión de Internet móvil limitada.
Sin embargo, si bien esto le brinda más opciones de vista previa que usar la vista previa móvil incorporada de WordPress, sigue siendo solo una aproximación de cómo se verá su sitio.
Es importante destacar que solo podrá hacerse una idea de cómo se ve su sitio. Cromo. Muchos dispositivos móviles utilizan diferentes navegadores, y las pruebas en Chrome por sí solas pueden no ser suficientes.
Pero esta es una forma bastante rápida y fácil de probar la apariencia de su sitio web de diferentes tamaños, y puede alertarlo sobre cualquier problema importante.
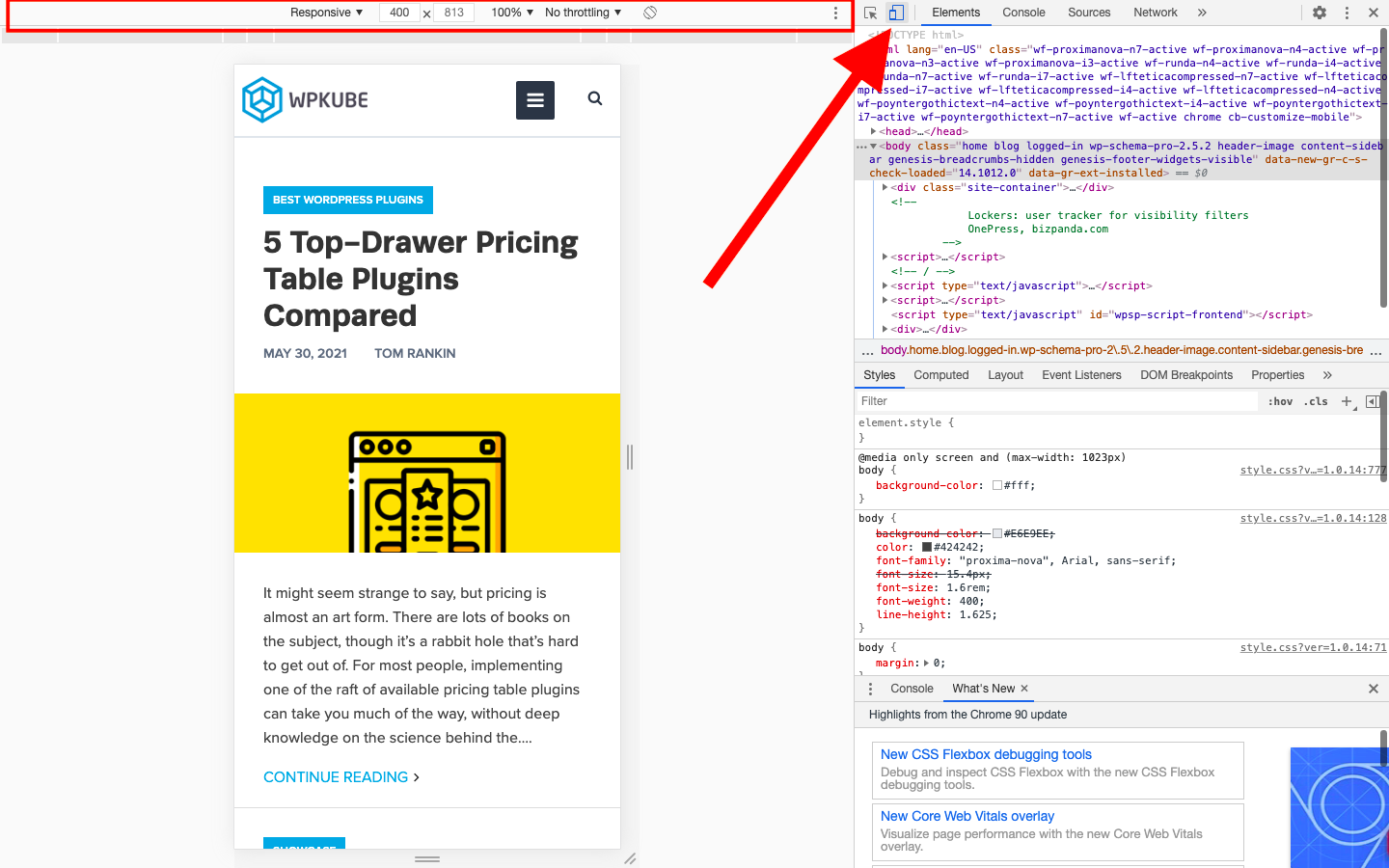
Para usar Chrome en el modo Dispositivo, vaya a Ver> Desarrollador> Herramientas para desarrolladores en el menú.
Esto dividirá la pantalla de su navegador por la mitad, con su sitio web en un lado y un inspector de código y artículo en el otro.
tú haces haga clic en el pequeño icono en la parte superior de Herramientas para desarrolladores que parece un teléfono móvil y una tableta. Esto cambiará el tamaño de la pantalla de visualización de su navegador para que pueda ver cómo se ve su sitio con una resolución más baja.

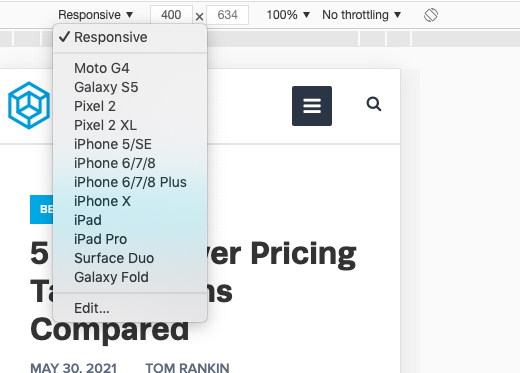
También agregará una barra de herramientas adicional en la parte superior de la vista del navegador. Puede usarlo para cambiar el dispositivo que está simulando, configurar manualmente la resolución de la pantalla, ajustar el zoom, cambiar la rotación del dispositivo y configurar el nivel de limitación para ver cómo se ve afectado el tiempo de carga de la página.

Método 3: utilice un simulador de dispositivo de terceros o un servicio de prueba
Es importante que los desarrolladores de WordPress prueben a fondo los sitios web, los temas y los complementos que desarrollan. El uso de un emulador o simulador de dispositivo es fundamental para este tipo de prueba.
Un emulador imita tanto el hardware como el software de un dispositivo, mientras que un simulador simula solo el sistema operativo y la interfaz de usuario.
Configurar y ejecutar un emulador puede ser complicado y tiende a funcionar lentamente. Afortunadamente, se utilizan principalmente para probar aplicaciones y juegos y no son necesarios para probar sitios web.
Anteriormente, tenía que instalar un software de emulación en su computadora para ejecutar las pruebas. Ahora es mucho más simple porque hay varios servicios que se ejecutan en línea en la nube.
Esto significa que puede probar su sitio de WordPress en casi cualquier dispositivo que desee, ejecutando cualquier navegador.
Algunos servicios que puede probar incluyen:
- MobileMoxie – Le permite probar tanto su sitio como los resultados de la búsqueda móvil en más de 50 teléfonos móviles. Puede usar el servicio de forma gratuita o limitarse a $ 29 por mes para pruebas en vivo ilimitadas.
- LambdaTest – Una plataforma de prueba basada en la nube con vistas previas del sitio en miles de navegadores y sistemas operativos multidispositivo con herramientas de resolución de problemas en tiempo real. El plan gratuito incluye 60 minutos de prueba por mes y los planes de pago comienzan en $ 15 por mes.
- BrowserStack – Esto no es en realidad un simulador, sino un servicio que le permite probar su sitio web en más de 2000 navegadores y dispositivos reales en una infraestructura en la nube. El servicio cuesta $ 39 por mes, pero hay un período de prueba gratuito.
Verifique y pruebe su sitio para asegurarse de que sea compatible con dispositivos móviles
Cualquiera de los métodos anteriores le permitirá ver cómo se ve su sitio en un dispositivo móvil. Sin embargo, le recomendamos que realice algunas pruebas más para ver si hay otras mejoras que pueda realizar para los usuarios de dispositivos móviles.
Prueba de optimización de dispositivos móviles de Google
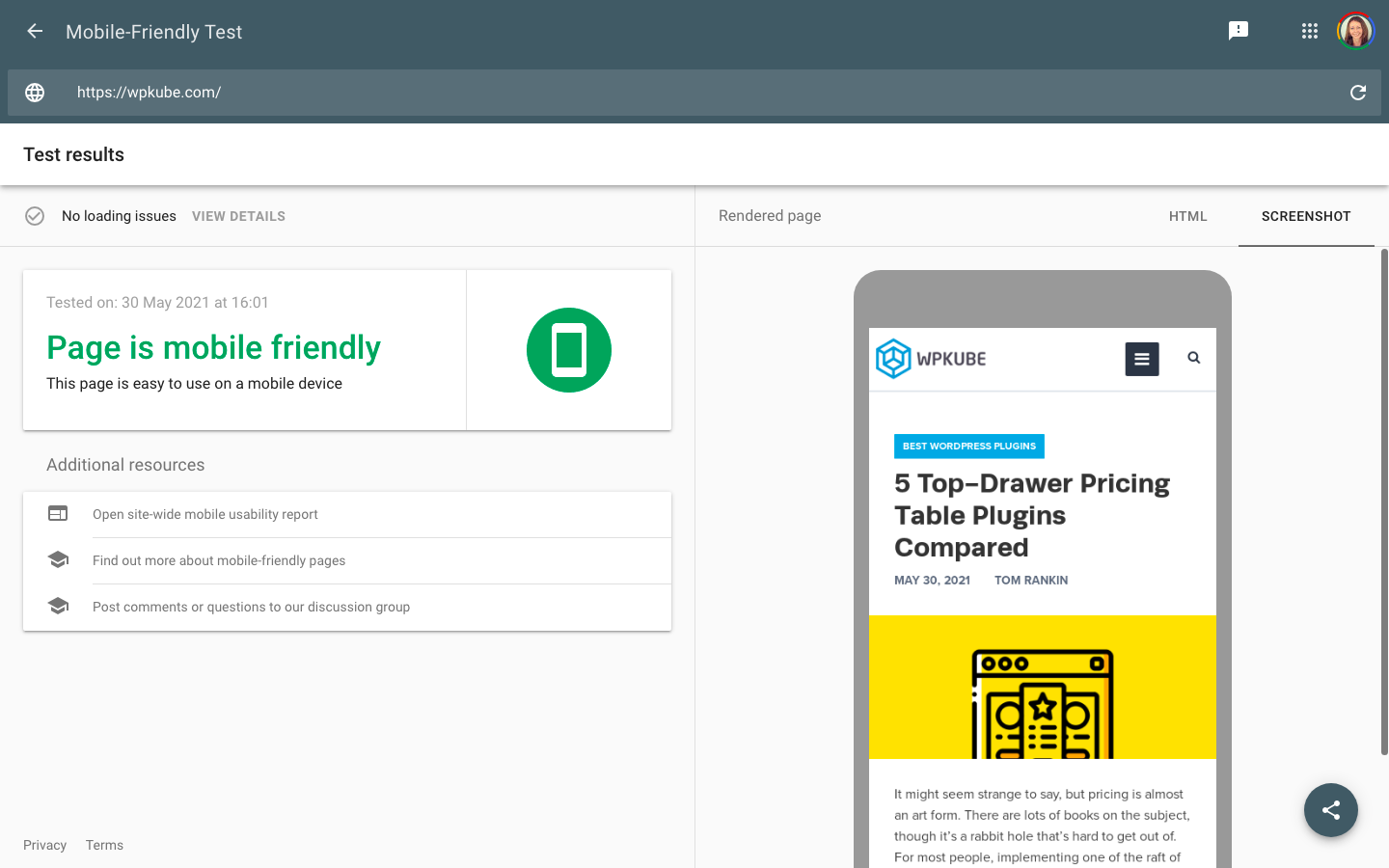
Esta sencilla herramienta en línea le permitirá ingresar cualquier URL y hacerles saber si creen que es «compatible con dispositivos móviles» o no.
Para usar la herramienta, vaya a https://search.google.com/test/mobile-friendly e ingrese la URL de la página en el sitio que desea probar.
Con un poco de suerte, obtendrá una respuesta similar a esta:

Como puede ver, esto también le brinda una vista previa útil de cómo se ve su sitio en un dispositivo móvil. Si bien esto es solo una captura de pantalla, puede alertarle si hay algún problema importante.
Si hay algún problema de carga o problemas, puede ver todos los detalles y consejos sobre cómo mejorar su página.
Nota: «La página es compatible con dispositivos móviles» no significa que se le haya otorgado el sello de aprobación de Google y que su sitio sea totalmente compatible con dispositivos móviles. Simplemente le asegura que no hay problemas importantes que lo hagan ilegible o inutilizable para los usuarios de dispositivos móviles.
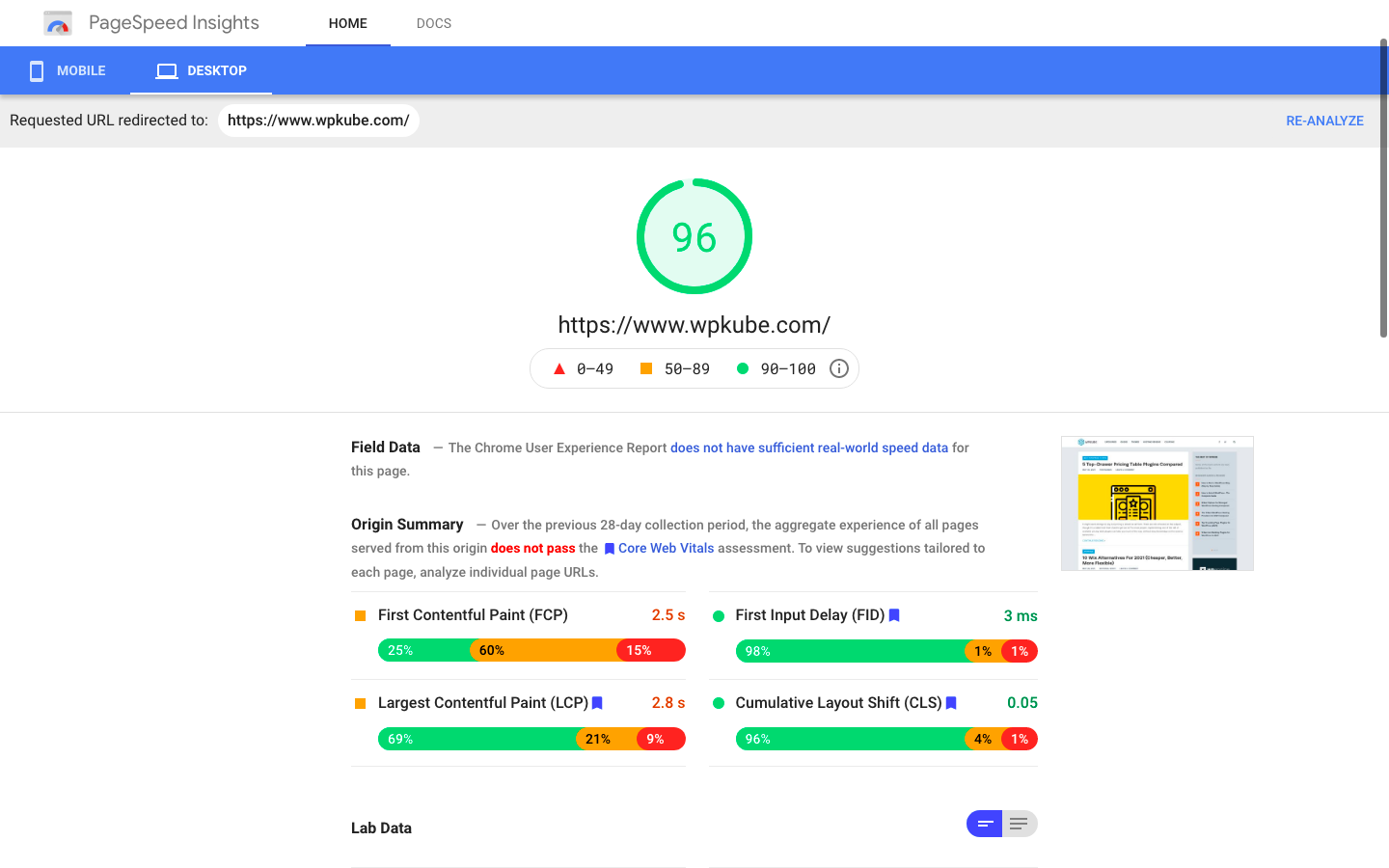
Estadísticas de velocidad de la página de Google
PageSpeed Insights es otra herramienta gratuita de Google que le dará una puntuación de 100 en función de lo optimizado que esté su sitio para la velocidad.

Puede cambiar entre dispositivos móviles y computadoras de escritorio (obtendrá una puntuación para cada uno), y la herramienta le dará una lista de cosas que puede hacer para acelerar su sitio, junto con el ahorro de tiempo estimado para cada uno.
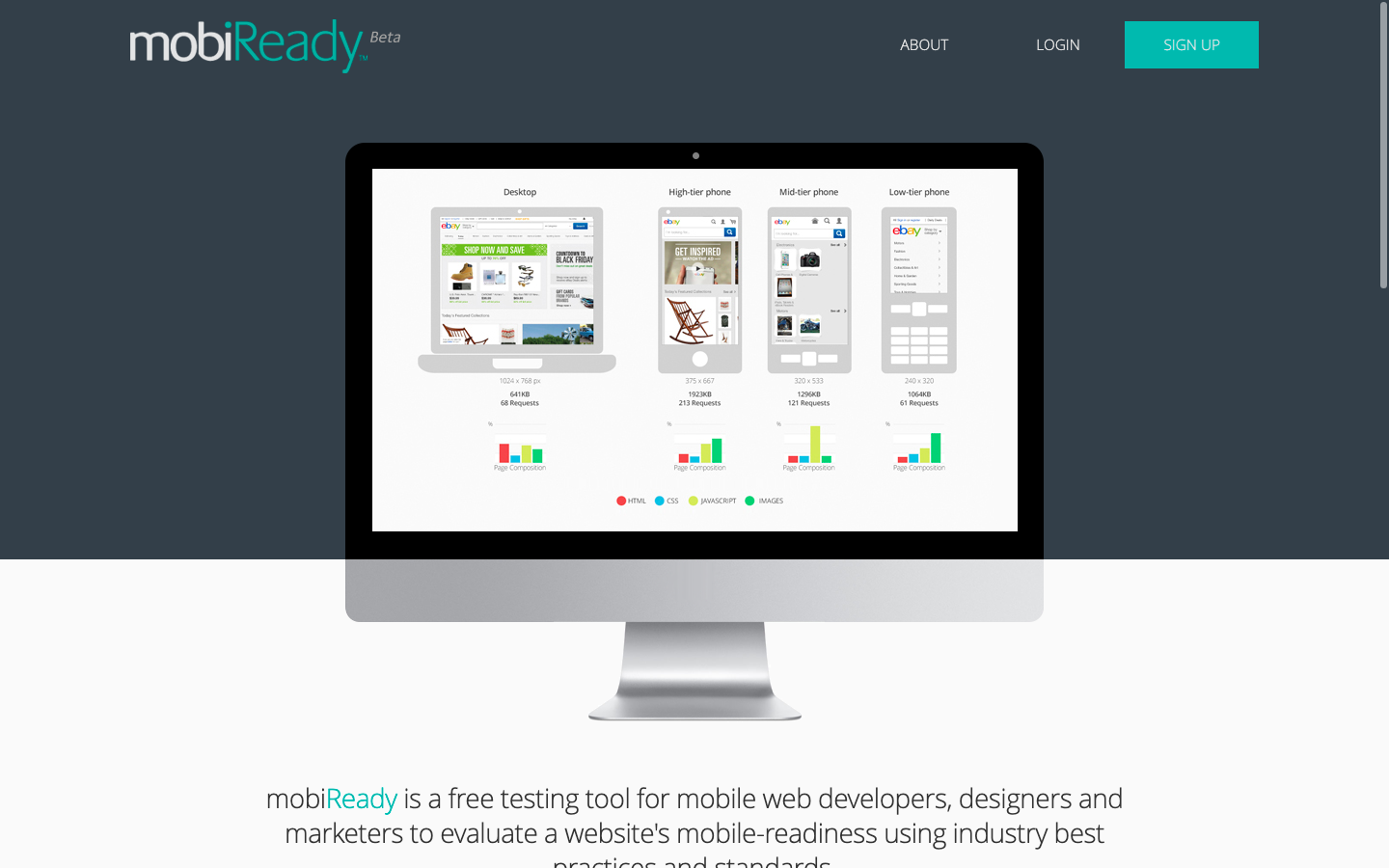
MobiReady

MobiReady es una herramienta gratuita que ejecutará pruebas de disponibilidad móvil en su sitio web y le dará un informe sobre su rendimiento.
Puede comparar su sitio con sus competidores y también obtener reseñas y recomendaciones sobre los pasos que puede seguir para mejorar su sitio para los usuarios de dispositivos móviles.
Cómo hacer que su sitio de WordPress sea compatible con dispositivos móviles
Si usa WordPress, debe tener un comienzo avanzado para tener un sitio compatible con dispositivos móviles. WordPress ha incorporado herramientas para asegurarse de que su sitio haya funcionado bien en dispositivos móviles durante años.
Aun así, debe seguir algunos pasos para asegurarse de que su sitio de WordPress ofrezca una excelente experiencia de usuario en un dispositivo móvil.
1. Utilice un tema de WordPress receptivo
Si usa un tema moderno que se actualiza regularmente, probablemente se sentirá bien aquí.
Sin embargo, si está utilizando un tema que tiene algunos años, debe verificar que esté diseñado para ser compatible con dispositivos móviles.
Si su sitio web no está reformateado para que sea más fácil de leer en un tamaño más pequeño, asegúrese de que está utilizando la última versión del kernel de WordPress y su tema.
Si la actualización no ayuda, debería considerar pasar a un tema de WordPress más moderno y móvil para WordPress.
2.Asegúrate de que tus complementos respondan demasiado
La mayoría de los complementos no afectarán la forma en que se muestra su sitio en los dispositivos móviles. Pero si agrega elementos visuales a su sitio, debe asegurarse de que funcione correctamente en una pantalla pequeña.
Nuevamente, los complementos modernos deben diseñarse para funcionar tanto en dispositivos móviles como en dispositivos de alta resolución. Pero definitivamente es algo que debe verificar antes de lanzar su sitio.
Para los complementos, la funcionalidad es particularmente importante. Por ejemplo, si agrega un formulario o un widget a su sitio, asegúrese de que sea fácil de navegar y usar en su dispositivo móvil.
3. Deshabilite las ventanas emergentes en dispositivos móviles
Las ventanas emergentes pueden ser un problema para los usuarios de una computadora de escritorio o portátil, pero pueden hacer que su sitio sea completamente inutilizable para los usuarios de dispositivos móviles.

En lugar de activar una ventana emergente que ocupe toda la pantalla, es mejor desactivarla por completo para los usuarios de dispositivos móviles.
De hecho, Google ha comenzado a penalizar a los sitios por tener ventanas emergentes intrusivas que ocultan contenido detrás de ellos. Así que es mejor evitarlos por completo. O cambie a un banner que solo ocupe una pequeña cantidad de espacio en la pantalla.
4.Asegúrese de que sus imágenes y videos tengan el tamaño adecuado y se puedan cambiar de tamaño
Las galerías de medios y multimedia pueden ser particularmente difíciles de ver en pantallas pequeñas. Asegúrese de que los archivos multimedia estén visibles cuando se redimensione o considere deshabilitarlos si no son necesarios y no se ven bien en su dispositivo móvil.
Para las galerías de videos e imágenes, asegúrese de usar un complemento de galería que lo involucre considerando la experiencia móvil. Por ejemplo, los usuarios deberían poder desplazarse por las galerías de imágenes.
Si se reducen las imágenes o los videos, los usuarios pueden verlos más fácilmente en tamaños más grandes. La mayoría de los usuarios de dispositivos móviles querrán ver videos, especialmente en pantalla completa.
5. Optimice la velocidad y el rendimiento del sitio.
Siempre es importante asegurarse de que su sitio se cargue rápidamente. Pero el tiempo de carga de la página es especialmente importante para brindarles a los usuarios de dispositivos móviles una buena experiencia de usuario.
Los usuarios móviles a menudo están en movimiento y desean un acceso rápido a la información. Un estudio de Google realizado hace unos años descubrió que 53% de los usuarios móviles soltará una página si no se carga en 3 segundos. Y los usuarios se están volviendo cada vez más impacientes cada año a medida que la velocidad y la tecnología de Internet continúan mejorando.
Sin embargo, la página web promedio dura 87.84% más para cargar en un dispositivo móvil.
Hay muchas cosas que puede hacer para acelerar su sitio de WordPress en general y en dispositivos móviles. Obtendrá la mayor cantidad de ganancias de:
- Elija un buen proveedor de alojamiento web
- Optimización de imagen
- Usando una CDN
Pensamientos finales
Puede utilizar cualquiera de estos métodos para probar el aspecto de su sitio de WordPress en dispositivos móviles, pero ninguno de ellos reproducirá con precisión la experiencia real.
Asegúrese de verificar su sitio en al menos un teléfono inteligente real antes de comenzar un nuevo sitio o realizar cambios importantes.
Si ya ha aprovechado algunos de los métodos de vista previa anteriores, debería verse bien. Por lo tanto, asegúrese de poder navegar por el sitio (asegúrese de marcar los botones y las áreas que se pueden tocar), que todos los menús se muestren correctamente y que todos los módulos interactivos o widgets funcionen correctamente.
Luego, puede iniciar su sitio con la confianza de que ha hecho todo lo posible para garantizar una excelente experiencia de usuario tanto para los usuarios de escritorio como para los de dispositivos móviles.
Fuente: wpkube

Comentarios recientes