Imagínese esto: gastó tiempo y dinero en una exclusiva campaña de publicidad de PPC y tomó geniales fotografías de sus artículos. En este momento consigue toneladas de tráfico que van de manera directa a las páginas de sus artículos. ¿Qué saluda a estos clientes del servicio potenciales? ¿Andas orgulloso de esto?
Tener el diseño acertado de su tienda web lo contribuye a transformar mucho más de estos nuevos visitantes en clientes del servicio. Una fachada que coincida con su marca puede ser bien difícil de conseguir por su cuenta, con lo que elaboramos esta lista de seis ejemplos sólidos de varios de los minoristas on line líderes en el planeta para inspirarlo.
1. Minimalismo
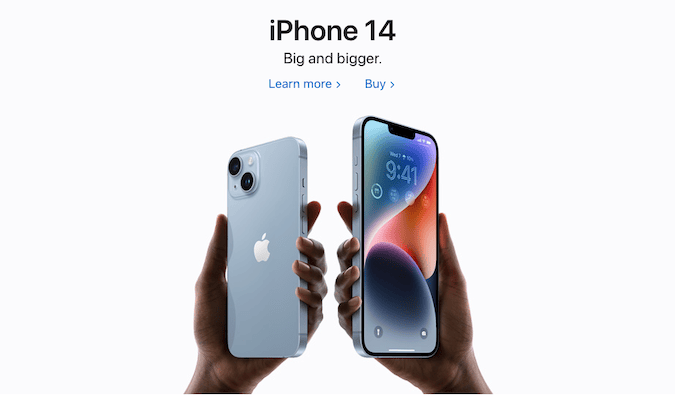
Apple es famosa por su minimalismo y su cibersitio es un enorme ejemplo de este principio en acción. El lugar usa líneas limpias, extensos espacios en blanco y una cuadrícula de modelos fácil para hacer una experiencia de usuario muy elegante y actualizada.
Conforme se desplaza hacia abajo en la página de comienzo, Apple exhibe su grupo de modelos en resumen, dejando que las fotografías de artículos de alta definición charlen por sí mismas. El resultado es una página de destino muy elegante y también informativa.

El sitio de Apple asimismo está desarrollado para ser receptivo, con lo que se ve tan bien en los gadgets móviles inteligentes como en las PCs de escritorio. Y con cada vez más y más personas comprando desde sus teléfonos, esta es una cuenta esencial para cualquier negocio de comercio on-line.
En el momento en que los individuos hacen click para poder ver los modelos, las páginas de artículos resultantes son limpias y simples de andar. Asimismo están animados: no prosiguen el movimiento lineal de la mayor parte de los websites. En cambio, dejan a los individuos moverse hacia arriba y hacia abajo (o emplear las flechas del teclado) y clickear en los elementos conforme se mueven entre modelos.
El diseño minimalista de Apple muestra colores en escala de grises, tipografía fácil y limpia, y un énfasis en la ocupación. Asimismo son ayudados por la utilización de fotografías fuertes, animaciones vívidas y el estallido ocasional de color para añadir interés visual sin poner en una situación comprometedora el diseño limpio del lugar. No olvide estimar la experiencia del usuario: un diseño minimalista puede ser bien difícil de andar si no posee una jerarquía clara de información.
2. Looks audaces y poco comúnes
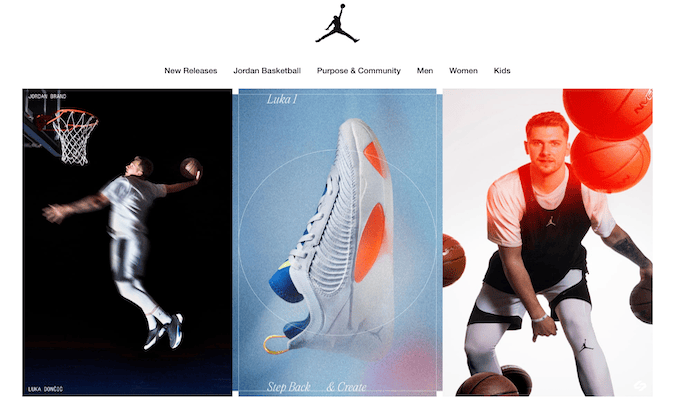
La línea de artículos Nike Air Jordan pertence a las mucho más reconocidas en la historia del comercio minorista. Entonces, en el momento en que la compañía creó una exclusiva página de comienzo, precisaba algo que hiciese justicia a la histórica reputación del zapato.

La página de destino está construida en torno a un collage negro, azul, naranja y blanco del tamaño de un display que incluye tres imágenes separadas. A la izquierda, se expone al deportista de Nike Luka Dončić machacando una pelota en una toma de acción. A la derecha, se lo representa botando una pelota en una toma artística de exposición múltiple. En el medio, nuestro Air Jordan es la estrella del espectáculo.
Los clientes tienen la posibilidad de clickear en la imagen para poder ver el producto o moverse hacia abajo para poder ver líneas de artículos auxiliares. El resultado es una página de destino visualmente interesante y eficaz.
Los cambios de diseño valientes como este se fundamentan en el reconocimiento del producto que existe, o por lo menos en la marca misma. No hay sitio para la copia con este enfoque visualmente adelantado, con lo que el producto ha de ser identificable y suficientemente atrayente para valerse por sí solo. Si escoge emplear un aspecto osado como el de Nike, asegúrese de que las imágenes sean de alta definición y importantes para sus modelos.
3. Filtrado adelantado de artículos
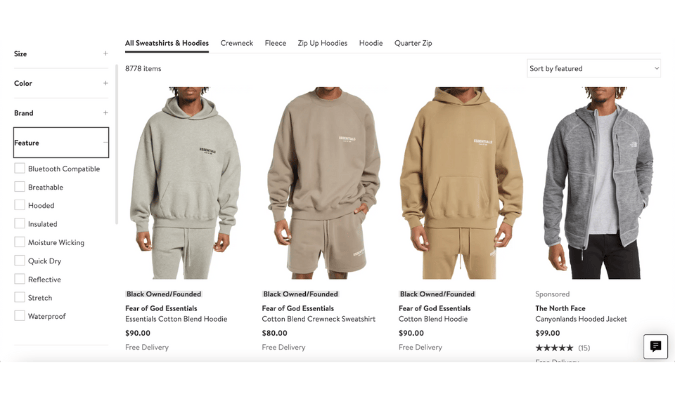
Nordstrom está entre los minoristas mucho más enormes de todo el mundo, con lo que precisan un portal de internet que logre albergar un enorme inventario y una base de clientes del servicio aún mayor. Y eso es precisamente lo que hace su lugar.

En el espacio de venta minorista electrónica, algo mucho más esenciales que puede realizar es ofrecer a sus clientes la aptitud de filtrar y buscar artículos con precisión. Precisan conseguir lo que procuran de manera rápida y fácil.
Los websites sencillos dejan a los individuos llevar a cabo esto según la marca, el tamaño, el color y, en ocasiones, el valor. Pero Nordstrom va un paso mucho más allí al dejar que los individuos filtren por especificaciones, material, estilo y mucho más.
Un usuario que busque una sudadera transpirable por menos de $ 100 que sea de corte configurado y esté libre en verde no tendría inconvenientes para localizar lo que busca en el sitio de Nordstrom. Y ese es el punto.
Esta clase de diseño funcionaría bien para cualquier negocio de comercio online con un enorme inventario u ofertando artículos con muchas configuraciones y opciones distintas. Recuerde tomarse el tiempo para entrar nombres, especificaciones y también información agregada en las páginas de sus artículos a fin de que el filtro y la búsqueda en la tienda funcionen como se estima.
4. Neutralidad de género
En especial en los últimos tiempos, las reglas de género fueron cuestionadas y reescritas. La verdad es que varios artículos son ya neutrales en lo que se refiere al género, pero en general son comercializados y comercializados por hombres o mujeres.

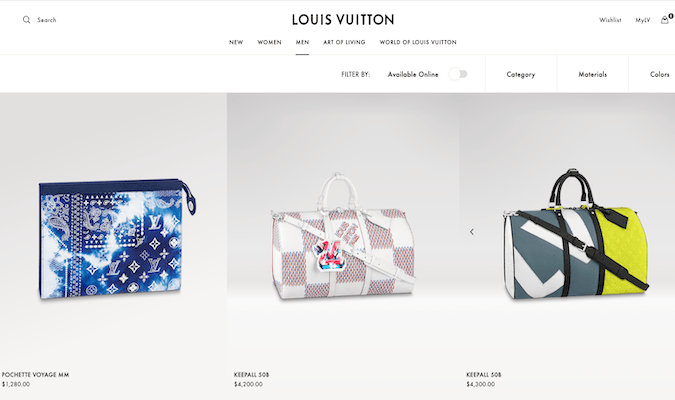
El diseño minimalista de Louis Vuitton adopta la neutralidad de género al limitar sus páginas de modelos a solo una fotografía y precio del producto. Existen algunas plantillas usadas en las fotografías del producto, pero no hay lenguaje de género en ninguna una parte de la página. Para poder ver de qué manera un producto se ajusta a un modelo, los individuos van a deber moverse hacia abajo hasta una sección que incluye sesiones de fotografías de la compilación de la marca.
Cualquier marca que venda a una audiencia diversa puede estudiar del diseño del cibersitio de Louis Vuitton. En el momento en que diseñe un portal de internet de género neutral, evite utilizar colores o imágenes que comúnmente se asocian con el binario cisgénero. Y ten precaución con tu lenguaje: impide pronombres o términos de género como «hombre» y «mujer».
5. Valores puestos en primer chato
Conforme los usuarios se vuelven mucho más conscientes del encontronazo ambiental de sus compras, desean respaldar a las compañías y minoristas que no solo son siendo conscientes de esto, sino asimismo procuran atenuar los efectos negativos sobre el medioambiente.
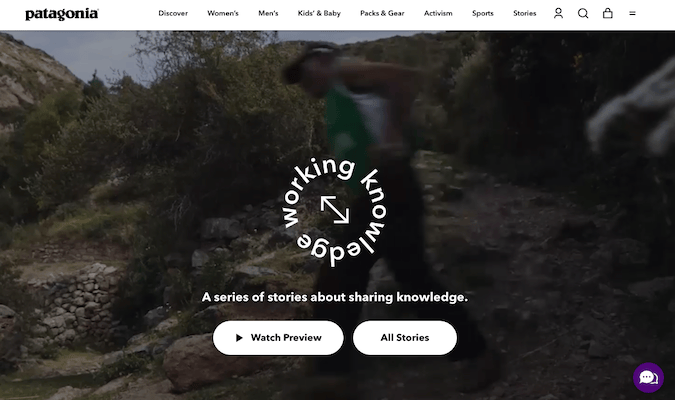
Patagonia es una compañía de ropa famosa por sus prácticas sostenibles y ecológicas. Y el diseño de su cibersitio refleja estos valores. El lugar incluye múltiples peculiaridades que resaltan el deber de Patagonia con la sostenibilidad.

Por poner un ejemplo, el ubicación incluye una página de «Activismo» donde los clientes del servicio tienen la posibilidad de entender las ideas ambientales de la compañía. Asimismo hay una página de «Reparación» donde los clientes del servicio tienen la posibilidad de estudiar de qué forma arreglar su ropa en vez de tirarla.
En la primera página del ubicación, se reproduce un vídeo de fondo que se enfoca en ocupaciones al aire libre y acontecimientos comunitarios. Y la copia en el sitio está desarrollada para atraer a quienes se encargan de el medioambiente.
Si los valores de su marca son tan de nacimiento en su negocio como sus artículos, considere un enfoque de diseño afín. Poner sus valores primero en su lugar de comercio on-line va a ayudar a transformar de forma rápida a los visitantes traídos a su lugar de comercio on line y asimismo debería contribuir a crear la lealtad del cliente y la reiteración de negocios.
6. Muestre su producto B2B en acción
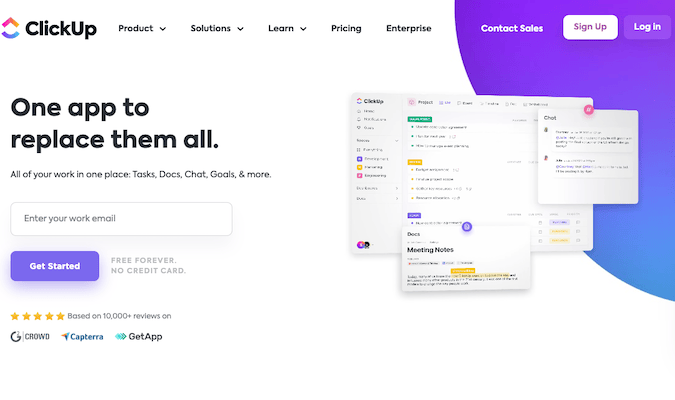
ClickUp es un jugador esencial en el mercado de programa de administración de proyectos. Y el diseño de su portal web refleja las pretensiones de su público propósito. La página de comienzo de ClickUp incluye todo cuanto un usuario ha de saber para empezar con su programa, con el diseño que se expone de manera clara y señalada en la parte de arriba de la página.

Ahora existen varios vídeos que comentan de qué manera marcha el programa, tal como testimonios de clientes del servicio y partes que resaltan las funcionalidades clave. El ubicación está desarrollado a fin de que sea simple de andar desplazándose hacia abajo y cliqueando en los elementos de interés.
En la parte de arriba, el copy es simple y resalta precisamente un botón CTA, siendo este último un sello de calidad del diseño web B2B. El ubicación asimismo está desarrollado para ser receptivo, tal es así que se logre ver y andar en cualquier dispositivo.
Al diseñar un portal de internet de comercio on line B2B, es esencial tomar en consideración las pretensiones de su público propósito. Asegúrese de que su producto esté adelante y al centro con colores limpios y elementos de fondo que coincidan con la marca de su compañía. piensa un tanto minimalista y un tanto moderno.
Gracias a que estos artículos traen tanta información, no quiere un portal de internet con sobrecarga visual. Sostenga su copia corto y interesante, deje que sus vídeos y también imágenes hagan ver lo que su producto puede realizar y considere dividir su lugar en subpáginas que se centren en peculiaridades, casos de empleo o industrias importantes que se relacionen mucho más con los datos sobre de qué forma utilizar su producto.
Fuente: crazyegg
Hashtags: #formas #diseñar #lugar #comercio #electrónico #ejemplos

Comentarios recientes