De qué forma medir la pintura mucho más grande de contenido en su ubicación
realizar un Prueba de agilidad del portal web gratis para conocer. La agilidad de su LCP se mostrará instantaneamente.
Los desenlaces de la prueba de agilidad le afirmarán si:
- Se alcanzó el umbral de LCP.
- Precisas mejorar algún otro Core Web Escencial.
¿De qué forma calcular la pintura mucho más grande llena de contenido?
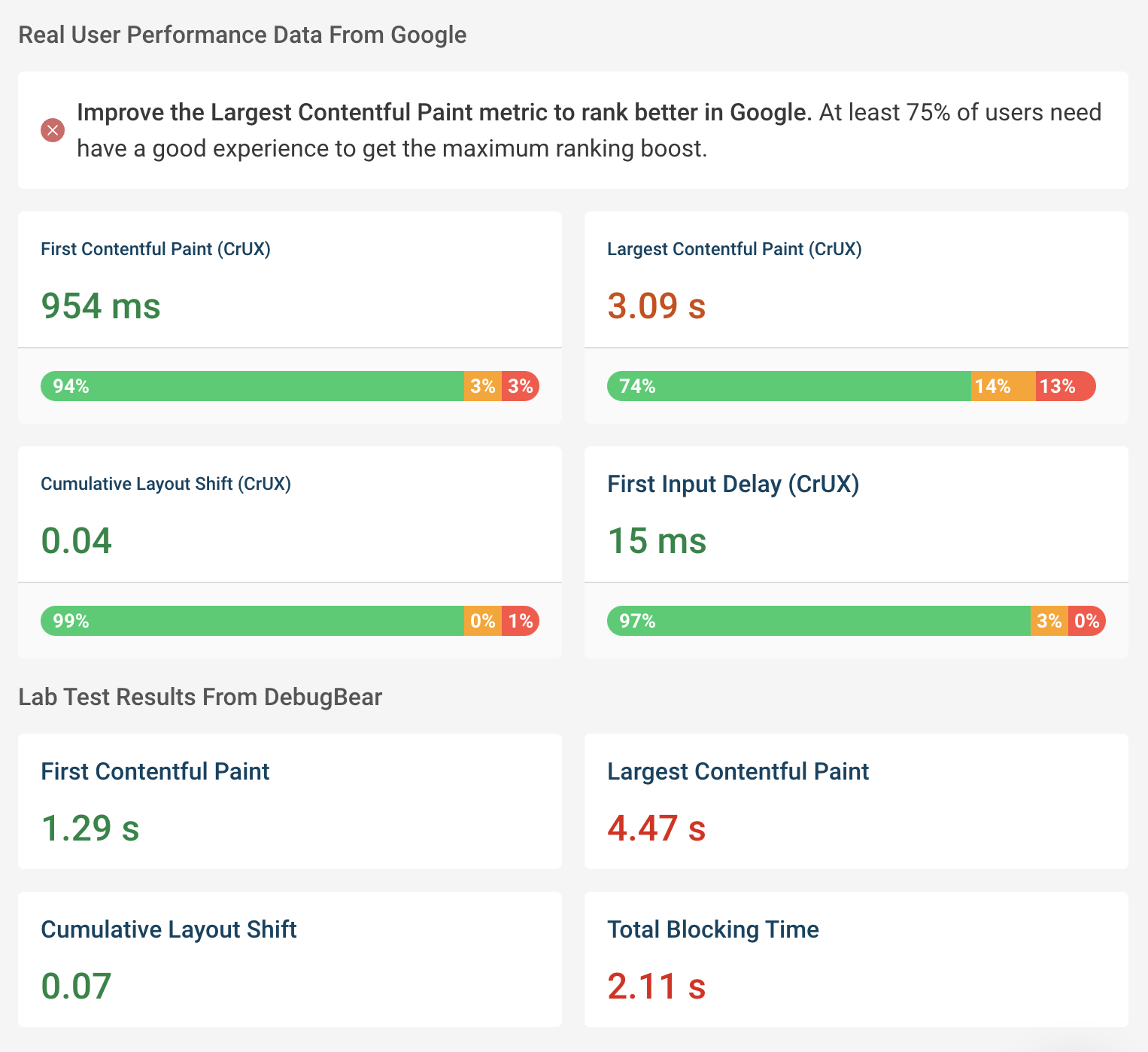
Google plus mira el percentil 75 de vivencias, lo que quiere decir que el 25 % de los visitantes reales del ubicación experimentan tiempos de carga de LCP de 3,09 segundos o mucho más, al paso que para el 75 % de los clientes, LCP es inferior a 3,09 segundos.
En este caso de ejemplo, el LCP real del usuario se expone como 3,09 segundos.
-
 Atrapa de pantalla de los datos de Core Web Vitals de DebugBear.com, noviembre de 2022
Atrapa de pantalla de los datos de Core Web Vitals de DebugBear.com, noviembre de 2022
¿Cuáles son los desenlaces de las pruebas de laboratorio en mis datos de referencia de Web Vitals?
Con esta prueba de agilidad web concreta, asimismo va a ver los valores de laboratorio que se recopilaron en un ambiente de prueba controlado. Más allá de que estas métricas no afectan de manera directa las clasificaciones de Google plus, estos datos tienen 2 provecho:
- Las métricas se actualizan conforme optimización su ubicación, al paso que los datos de Google plus en el mismo instante van a tardar 28 días en actualizarse completamente.
- Consiga reportes explicados y métricas que tienen la posibilidad de asistirlo a mejorar su lugar.
Es mucho más, Perspectivas de agilidad de página asimismo dan datos de laboratorio, pero tenga presente que los datos que reportan en ocasiones tienen la posibilidad de ser falsos gracias a estrangulamiento simulado se usa para emular una conexión de red mucho más lenta.
¿De qué forma hallas el elemento de pintura mucho más grande lleno de contenido?
en el momento en que corres a prueba de agilidad de pagina con DebugBear, el elemento LCP se destaca en la salida de prueba.
En ocasiones, el elemento LCP puede ser una imagen grande y en otras ocasiones puede ser un artículo grande.
Con independencia de si el elemento LCP es una imagen o un fragmento de artículo, el contenido LCP no se mostrará hasta el momento en que la página empieze a verse.
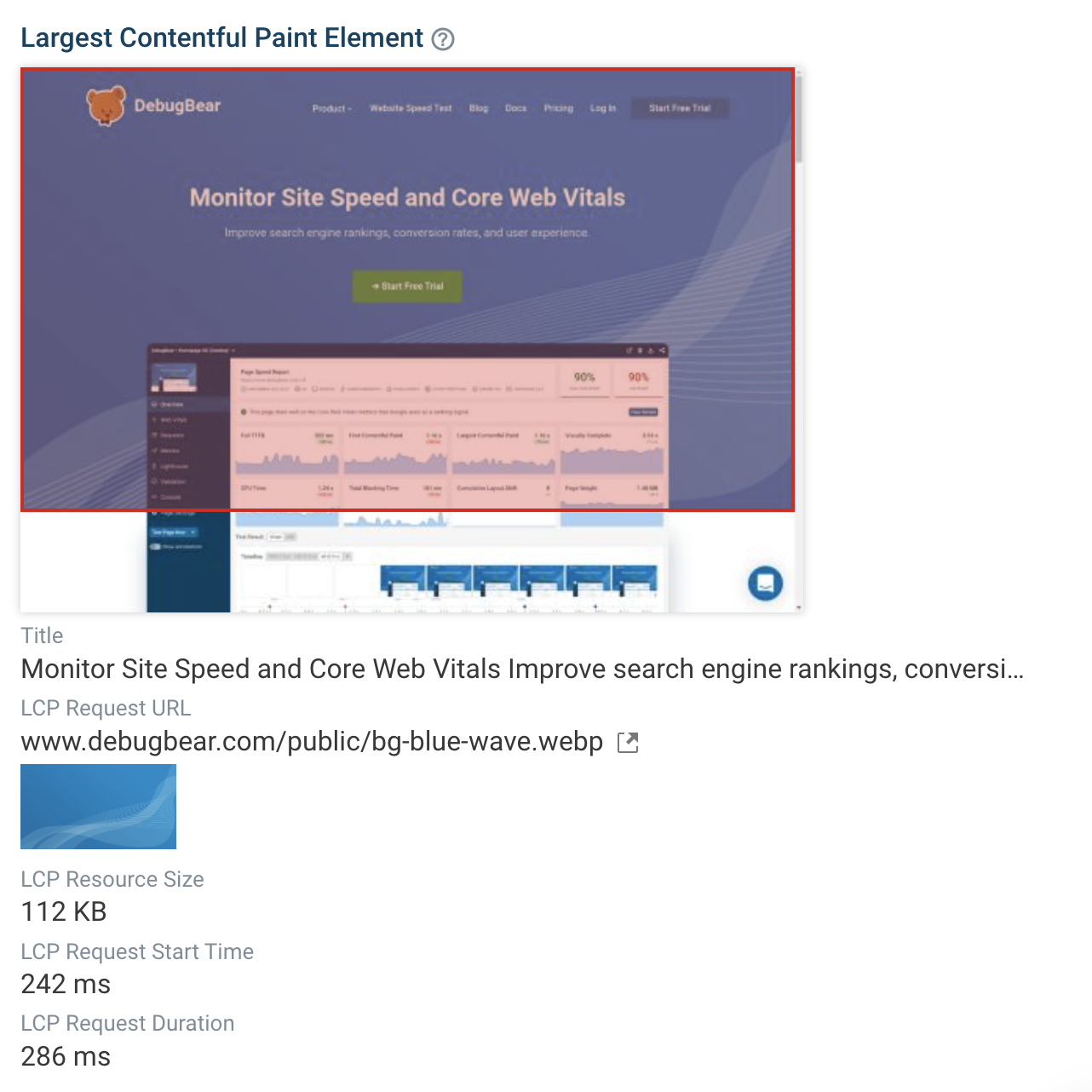
Por servirnos de un ejemplo, en la página siguiente, una imagen de fondo es quien se encarga de la pintura mucho más grande.
-
 Atrapa de pantalla de DebugBear.com, noviembre de 2022
Atrapa de pantalla de DebugBear.com, noviembre de 2022
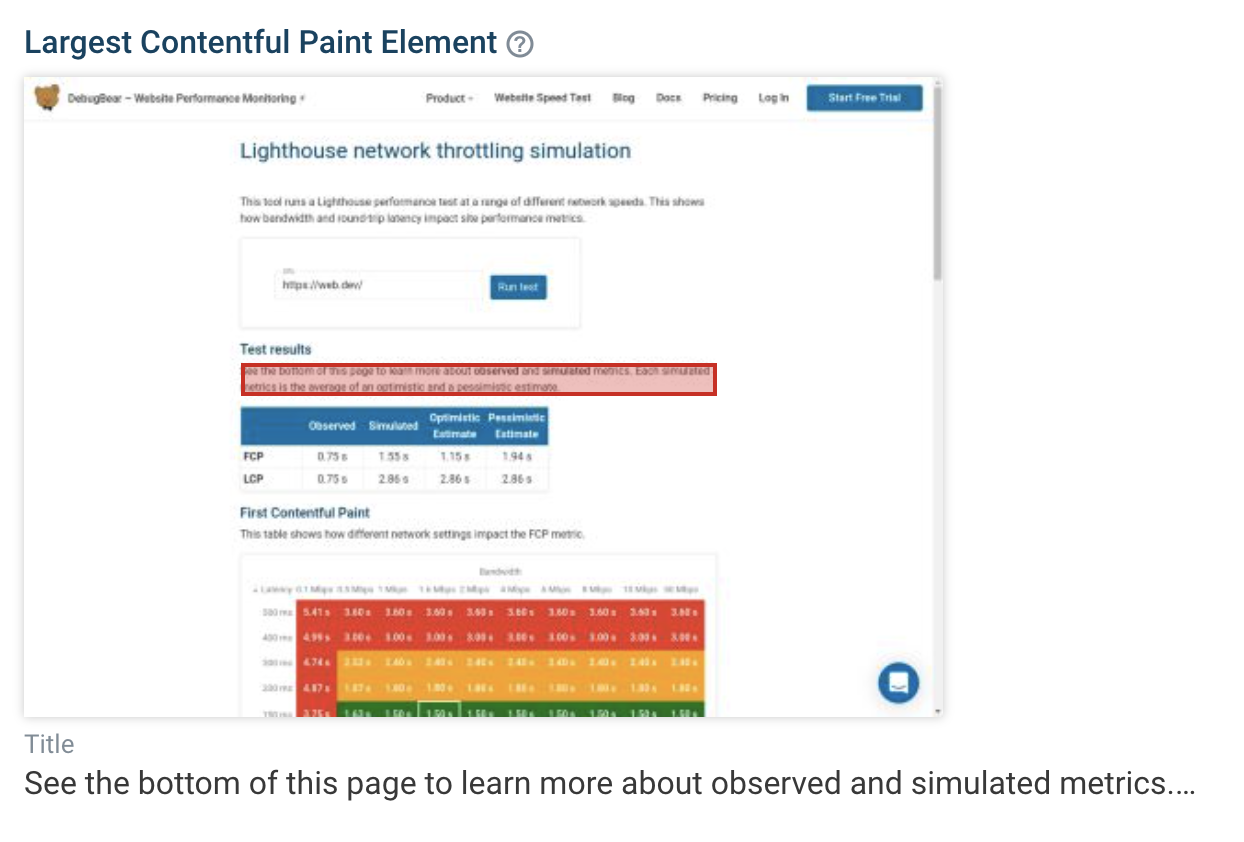
En cambio, el LCP de esta página es un parágrafo de artículo.
-
 Atrapa de pantalla de DebugBear.com, noviembre de 2022
Atrapa de pantalla de DebugBear.com, noviembre de 2022
Para progresar la pintura de contenido mayor (LCP) de su página web, debe cerciorarse de que el elemento HTML responsable del LCP se muestre de forma rápida.
De qué manera progresar la mejor pintura llena de contenido.
Para progresar el LCP, precisa:
- Descubra qué elementos se precisan a fin de que se muestre el elemento LCP.
- Descubra de qué forma puede cargar esos activos mucho más veloz (o no cargarlos en lo más mínimo).
Por poner un ejemplo, si el elemento LCP es una fotografía, puede achicar el tamaño del fichero de la imagen.
Tras realizar un Prueba de agilidad DebugBearpuede clickear en todos y cada métrica de desempeño para poder ver mucho más información sobre de qué forma podría optimizarse.
-
 Atrapa de pantalla de un análisis detallado del contenido mucho más grande en DebugBear.com, noviembre de 2022
Atrapa de pantalla de un análisis detallado del contenido mucho más grande en DebugBear.com, noviembre de 2022
Los elementos recurrentes que afectan a LCP son:
- Elementos de bloqueo de procesamiento.
- Imágenes no optimizadas.
- Formatos de imagen obsoletos.
- Fuentes no optimizadas.
De qué manera achicar los elementos que bloquean el renderizado
Elementos de bloqueo de procesamiento son ficheros que tienen que descargarse antes que el navegador logre empezar a dibujar el contenido de la página en la pantalla. Las hojas de estilo CSS por norma general bloquean el renderizado, exactamente la misma muchas etiquetas de secuencias de comandos.
Para achicar el encontronazo en el desempeño de los elementos que bloquean la reproducción, puede:
- Identifique qué elementos están bloqueando la representación.
- Verifique si el recurso es requisito.
- Verifique si el recurso debe denegar la representación.
- Verifique si el recurso se puede cargar mucho más veloz, por servirnos de un ejemplo, a través de la utilización de la compresión.
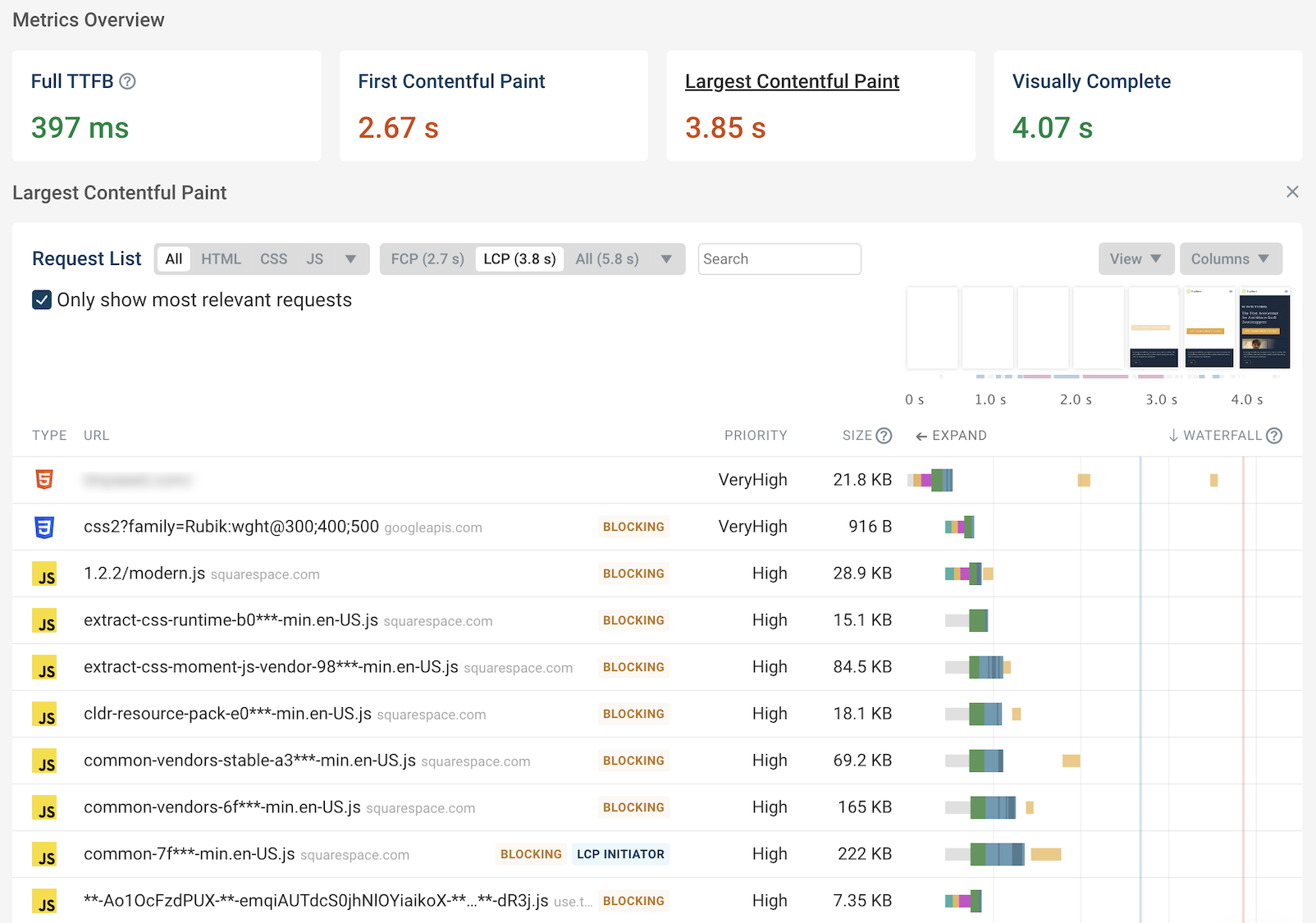
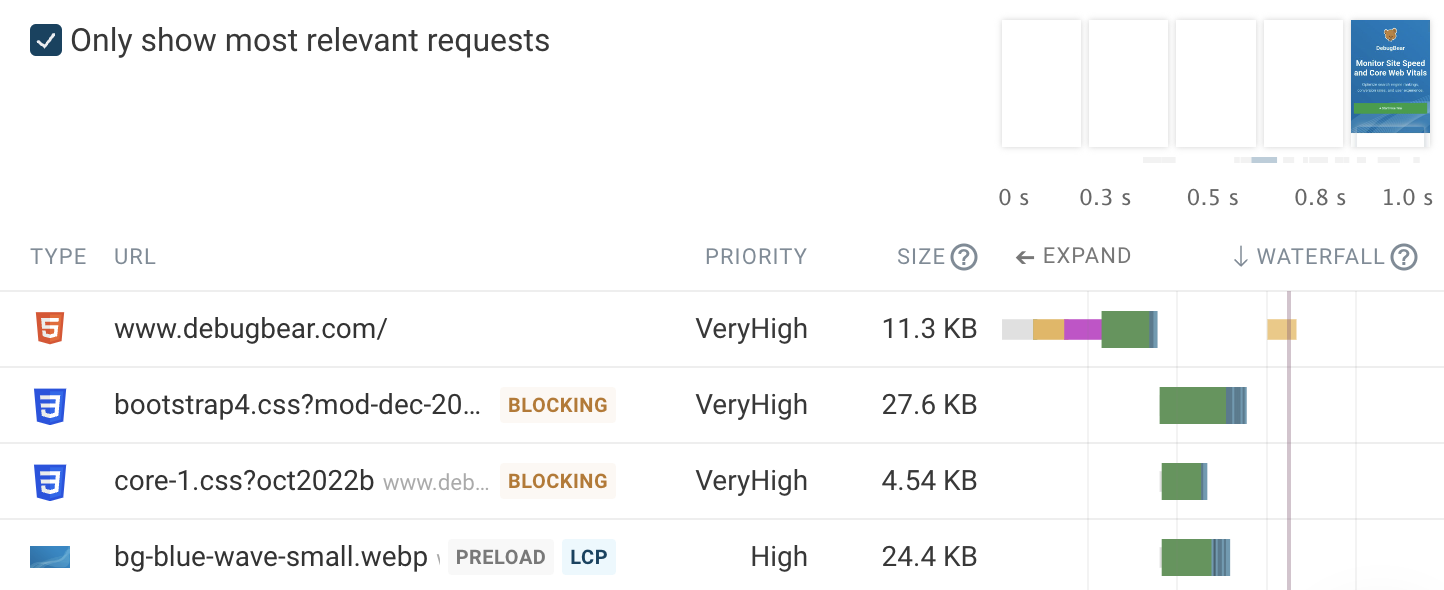
La manera mucho más simple: En DebugBear pregunta por la cascadalas peticiones de elementos para denegar la reproducción se marcan con una etiqueta de «Bloqueo».
-
 Atrapa de pantalla de DebugBear.com, noviembre de 2022
Atrapa de pantalla de DebugBear.com, noviembre de 2022
De qué forma priorizar y apresurar las peticiones de imágenes LCP
Para esta sección, vamos a usar el nuevo atributo «fetchpriority» para imágenes para contribuir a los navegadores de los visitantes a detectar de manera rápida qué imagen debe cargarse primero.
Utilice este atributo en el elemento LCP.
¿De qué forma?
Al ver solo HTML, los navegadores no tienen la posibilidad de decir inmediatamente qué imágenes importan. Una imagen podría finalizar siendo una enorme imagen de fondo, al paso que otra podría ser una pequeña una parte del pie de página del lugar.
Como resultado, todas y cada una de las imágenes en un inicio se piensan de baja prioridad hasta el momento en que se haya visto la página y el navegador sepa dónde hace aparición la imagen.
No obstante, esto puede representar que el navegador solo empieza a bajar la imagen LCP bastante tarde.
El nuevo Recomendaciones prioritarias el estándar web deja a los dueños de websites proveer mucho más información para contribuir a los navegadores a priorizar imágenes y otros elementos.
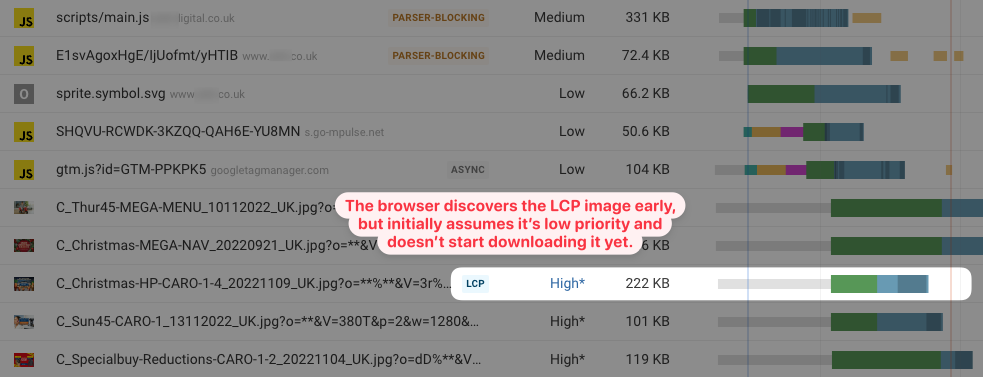
En el próximo ejemplo, podemos consultar que el navegador pasa un buen tiempo aguardando como lo señala la barra gris.
-
 Atrapa de pantalla de una imagen LCP de baja prioridad en DebugBear.com, noviembre de 2022
Atrapa de pantalla de una imagen LCP de baja prioridad en DebugBear.com, noviembre de 2022
Elegiríamos esta imagen LCP para añadir el atributo «fetchpriority».
De qué manera añadir el atributo «FetchPriority» a las imágenes
Sencillamente añadiendo el atributo fetchpriority=»high» a una etiqueta HTML img, el navegador priorizará la descarga de la imagen lo mucho más veloz viable.
 fetchpriority="high" />
fetchpriority="high" />
De qué forma emplear apropiadamente los formatos y tamaños de imagen modernos
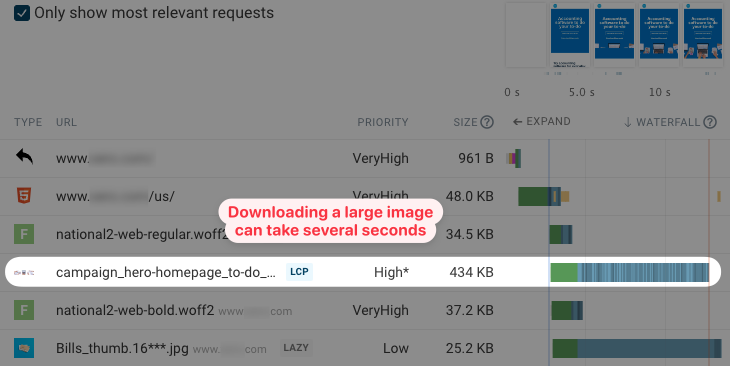
Las imágenes de alta resolución de manera frecuente tienen la posibilidad de tener ficheros de importante tamaño, lo que quiere decir que tardan bastante en descargarse.
En el resultado de la prueba de agilidad ahora, puede verlo observando las áreas sombreadas en azul obscuro. Cada fila señala parte de la imagen que llega al navegador.
-
 Atrapa de pantalla de una imagen grande de LCP en DebugBear.com, noviembre de 2022
Atrapa de pantalla de una imagen grande de LCP en DebugBear.com, noviembre de 2022
Hay 2 enfoques para achicar el tamaño de la imagen:
- Asegúrese de que la resolución de la imagen sea lo mucho más baja viable. Considere divulgar imágenes en distintas resoluciones según el tamaño del dispositivo del usuario.
- Utiliza un moderno formato de imagen como WebP, que puede guardar imágenes de exactamente la misma calidad con tamaños del archivo mucho más pequeños.
De qué manera mejorar los tiempos de carga de las fuentes
Si el elemento LCP es un encabezado o parágrafo HTML, es esencial cargar la fuente de forma rápida para este fragmento de artículo.
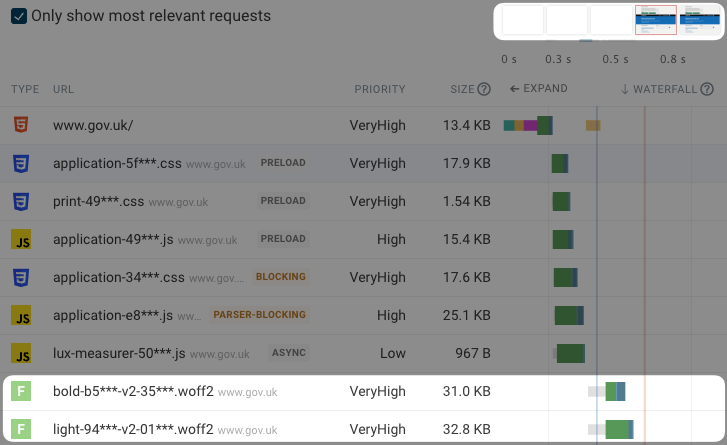
Una manera de poder esto sería emplear etiquetas precargadas que puede mencionarle al navegador que cargue las fuentes antes de tiempo.
los visualización de fuente: cambiar La regla CSS asimismo puede asegurar una representación acelerada, puesto que el navegador mostrará en el instante el artículo con una fuente ya establecida antes de cambiar más tarde a la fuente web.
-
 Atrapa de pantalla de fuentes web que retrasan LCP en DebugBear.com, noviembre de 2022
Atrapa de pantalla de fuentes web que retrasan LCP en DebugBear.com, noviembre de 2022
Supervise su página web para sostener su LCP veloz
El chequeo continuo de su página web no solo le deja contrastar que las optimizaciones de LCP están andando, sino asimismo garantiza que se le notifique si el LCP se está estropeando.
DebugBear puede monitorear Core Web Vitals y otras métricas de agilidad del ubicación en todo el tiempo. Aparte de efectuar amplias pruebas de laboratorio, el producto asimismo rastrea métricas de clientes reales de Google plus.
Pruebe DebugBear con un Prueba gratis de 14 días.
-
 Atrapa de pantalla de los datos de chequeo de agilidad del lugar DebugBear.com, noviembre de 2022
Atrapa de pantalla de los datos de chequeo de agilidad del lugar DebugBear.com, noviembre de 2022
Fuente: searchenginejournal
Hashtags: #De qué manera #mejorar #contenido #Paint #Richer #clasificar #mucho más #prominente










Comentarios recientes