
Los especialistas en marketing que quieran dominar esos nichos deben centrarse en los mejores planes de sitios web.
Esto mejora la experiencia del usuario y genera conversiones.
Afortunadamente, no tienes que hacer el tuyo propio. Hay muchos planes excelentes de sitios web que están en uso ahora. Son fáciles de navegar, tan simples como un dominio y se centran en brindar una experiencia de usuario memorable.
Más importante aún, los mejores modelos de marketing están fuertemente influenciados por la ciencia de la conversión. Esto los hace perfectos para los especialistas en marketing que desean más suscriptores, clientes potenciales y compras.
Los 9 mejores planes de sitios web (y por qué funcionan)
1. drenar
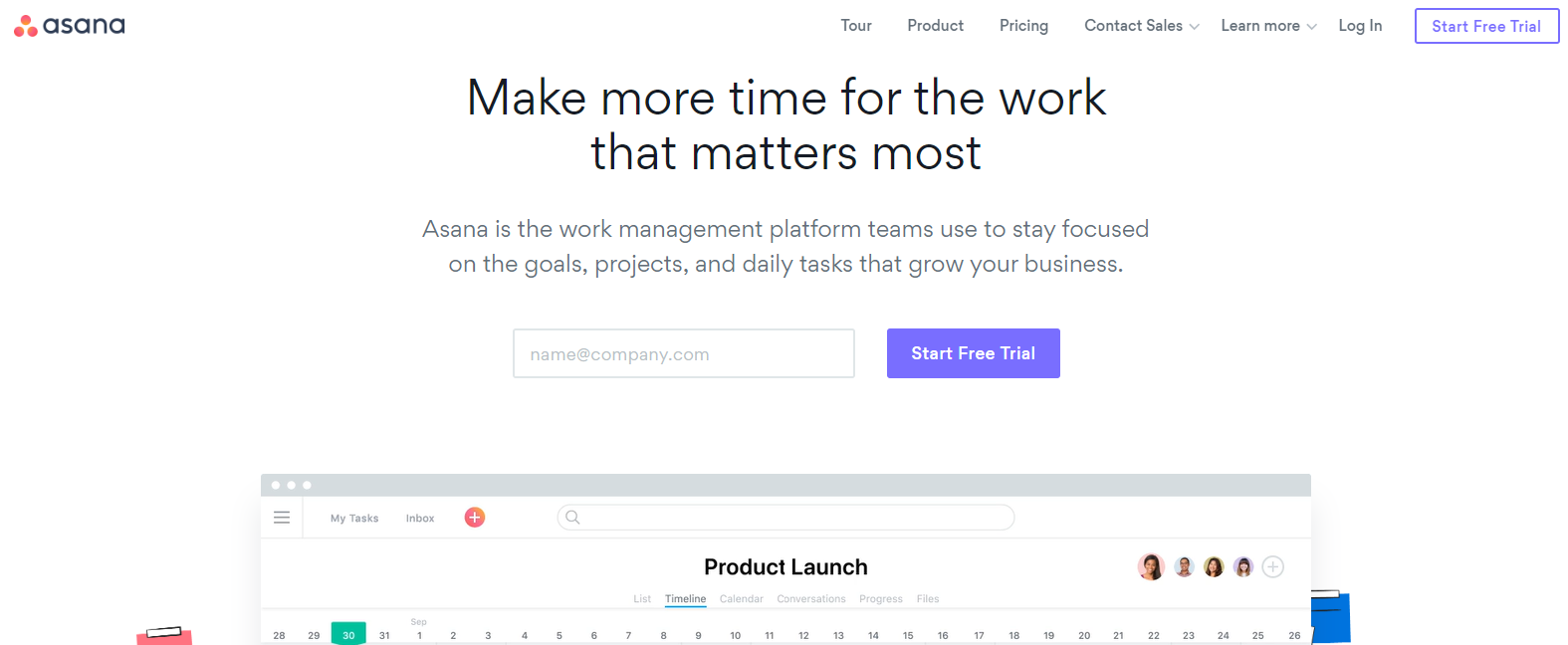
El sitio de Asana tiene una navegación clara y utiliza espacios en blanco libres para resaltar el título y la urgencia. Todo lo que el visitante necesita para aprender más, sentirse seducido y convertirse está en el plato, sin necesidad de desplazarse.
Si el visitante quiere saber más, puede desplazarse hacia abajo para ver más de esa presentación que sentimos y hay un menú de navegación simple, directo y eficiente en mente.

2. Dropbox
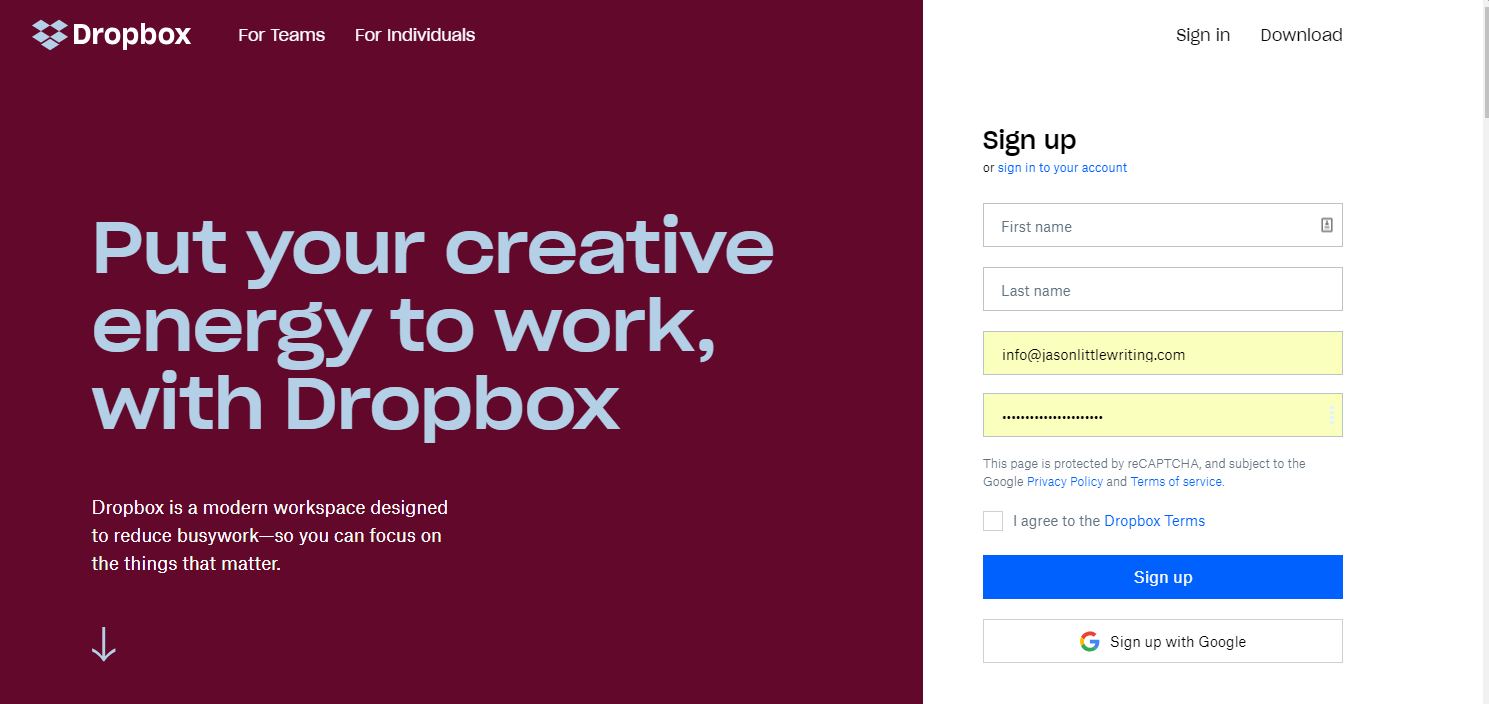
El popular servicio de almacenamiento en la nube de Dropbox ofrece una experiencia simple una y otra vez.
Aquí, los visitantes pueden aprender, registrarse o desplazarse hacia abajo para obtener más información. También hay un pequeño menú que hace que sea fácil e intuitivo encontrar lo que necesita.

3. Gramática
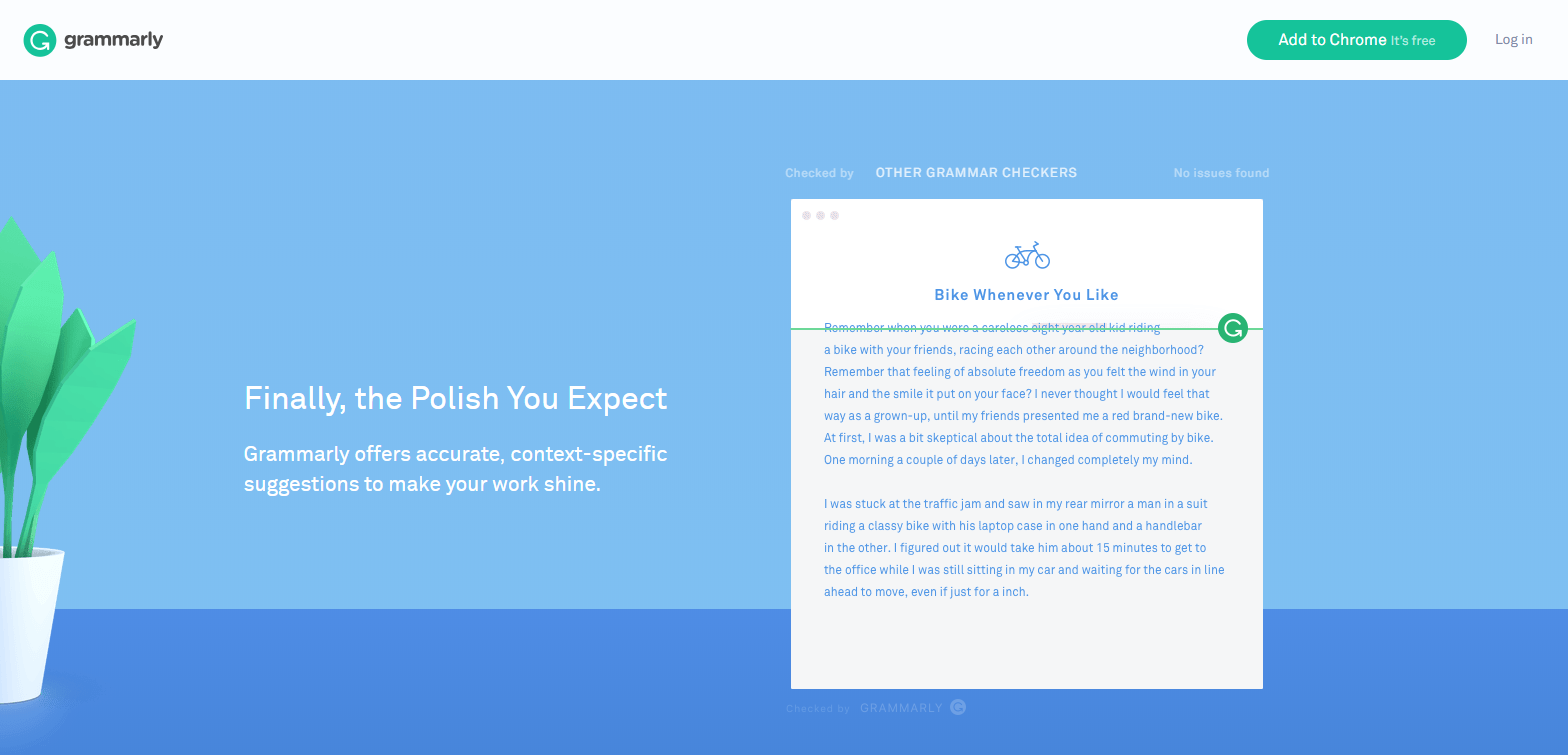
Al desplazarse por el sitio Grammarly, se muestra una aplicación de muestra en funcionamiento. Aquí, los visitantes pueden ver por qué necesitarían el servicio, lo que ayuda a impulsar la conversión.
Siempre que los visitantes quieran dar el siguiente paso, hay un botón verde claro en la esquina derecha que sigue la posición natural del ojo justo después del aterrizaje.
El botón también es estático, por lo que siempre está en la parte superior, incluso si los visitantes se desplazan hacia abajo y siguen leyendo.

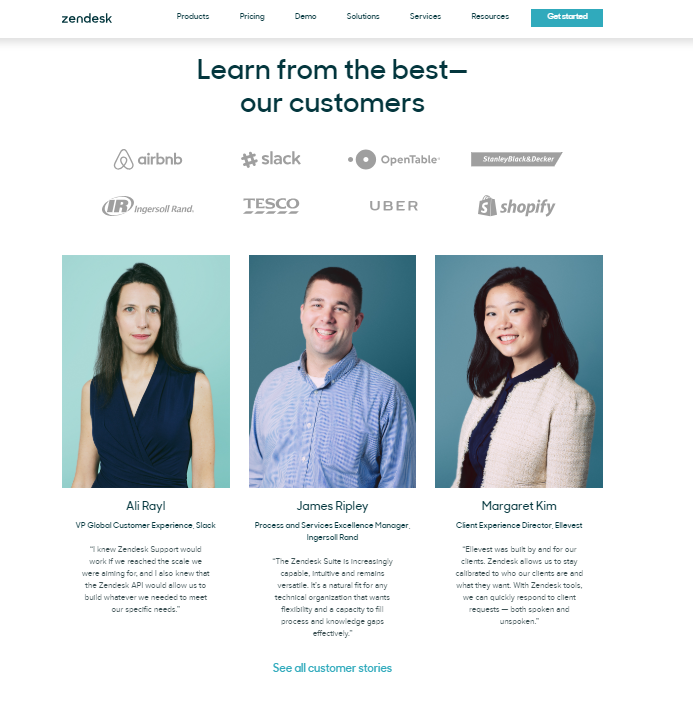
4. Zendesk
El líder de servicio al cliente de ZenDesk también ofrece un menú estático a medida que los visitantes se desplazan hacia abajo, asegurándose de que siempre tengan una forma de acceder al contenido que necesitan. La belleza de este look es su sencillez.
Hay mucho espacio en blanco, la información está bien organizada y nuevamente vemos la llamada a la acción prominente en la esquina superior derecha.

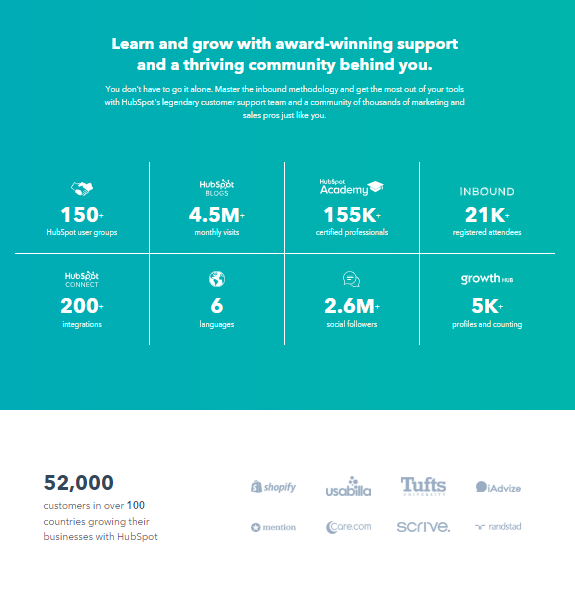
5. HubSpot
A medida que te desplazas por el sitio de HubSpot, te saludan con una apariencia agradable que te hace querer quedarte y quedarte por un tiempo.
Eche un vistazo a cómo la información a continuación no requiere presión ocular y, sin embargo, es tan informativa que podría atraerlo a hacer crecer su negocio con esta popular plataforma de negocios B2B.

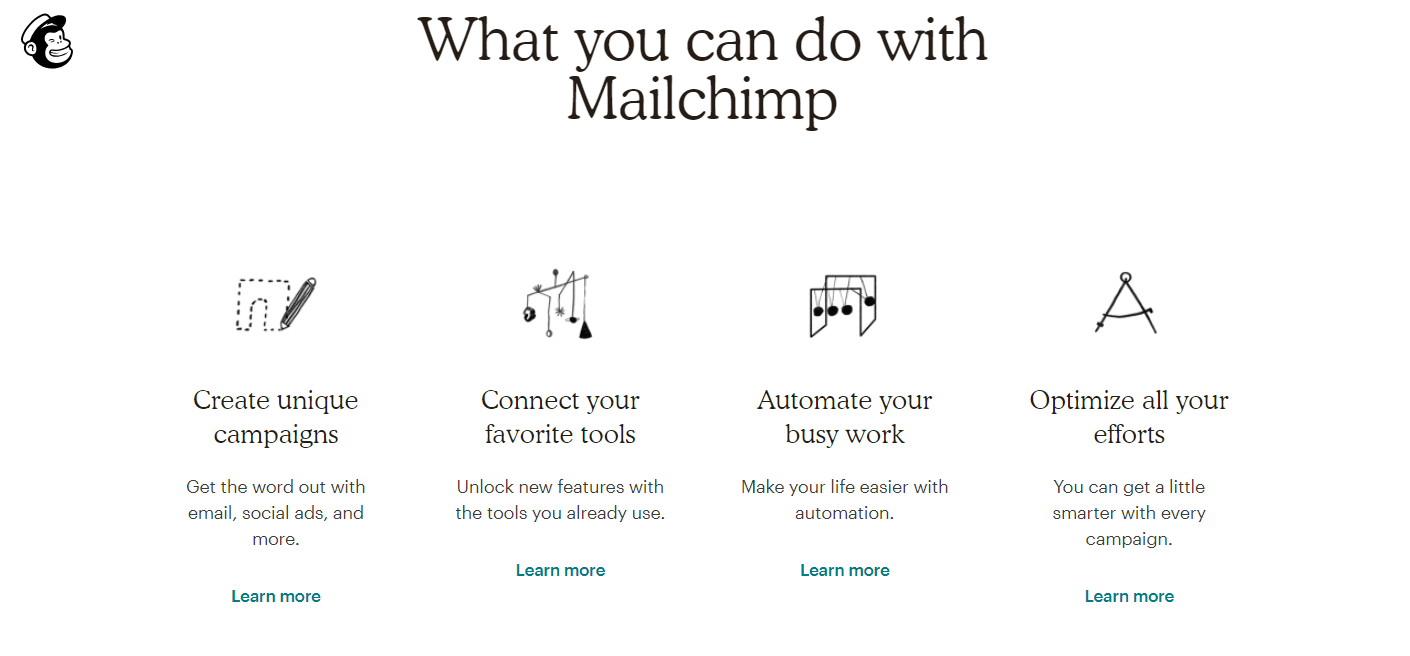
6. Mailchimp
Mailchimp ha logrado crear uno de los mejores diseños de sitios web para conversiones, ya que coloca enlaces simples debajo de títulos claramente marcados que facilitan el aprendizaje.
¡Y mira todo ese espacio en blanco! Este aspecto es agradable a la vista, fácil de navegar y un placer de gastar. Esto le brindará una experiencia de usuario memorable y un máximo de conversiones.

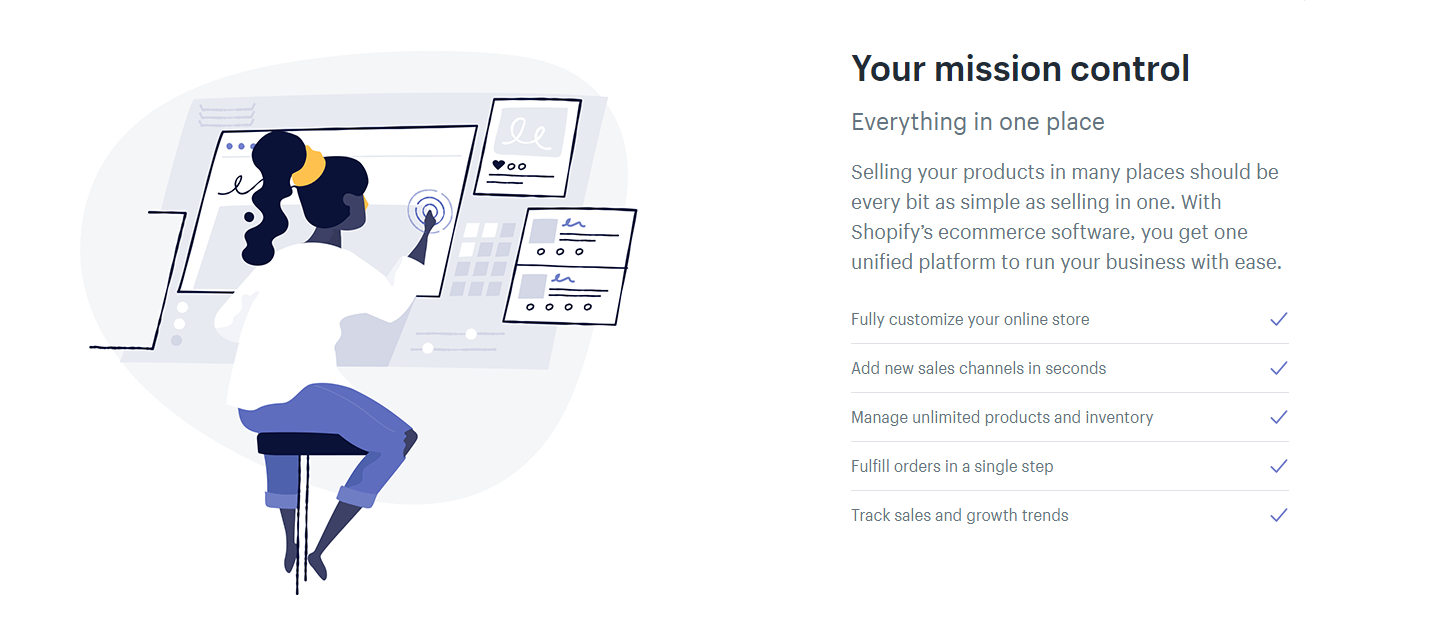
7. Shopify
El gigante del comercio electrónico Shopify es otro usuario que usa mucho espacio en blanco y una organización simple.
Toda la información para aprender lo suficiente para convertir está truncada y diseñada para skimmers, lo cual es una buena práctica de UX para aquellos con poco tiempo o atención.

8. Progresivo
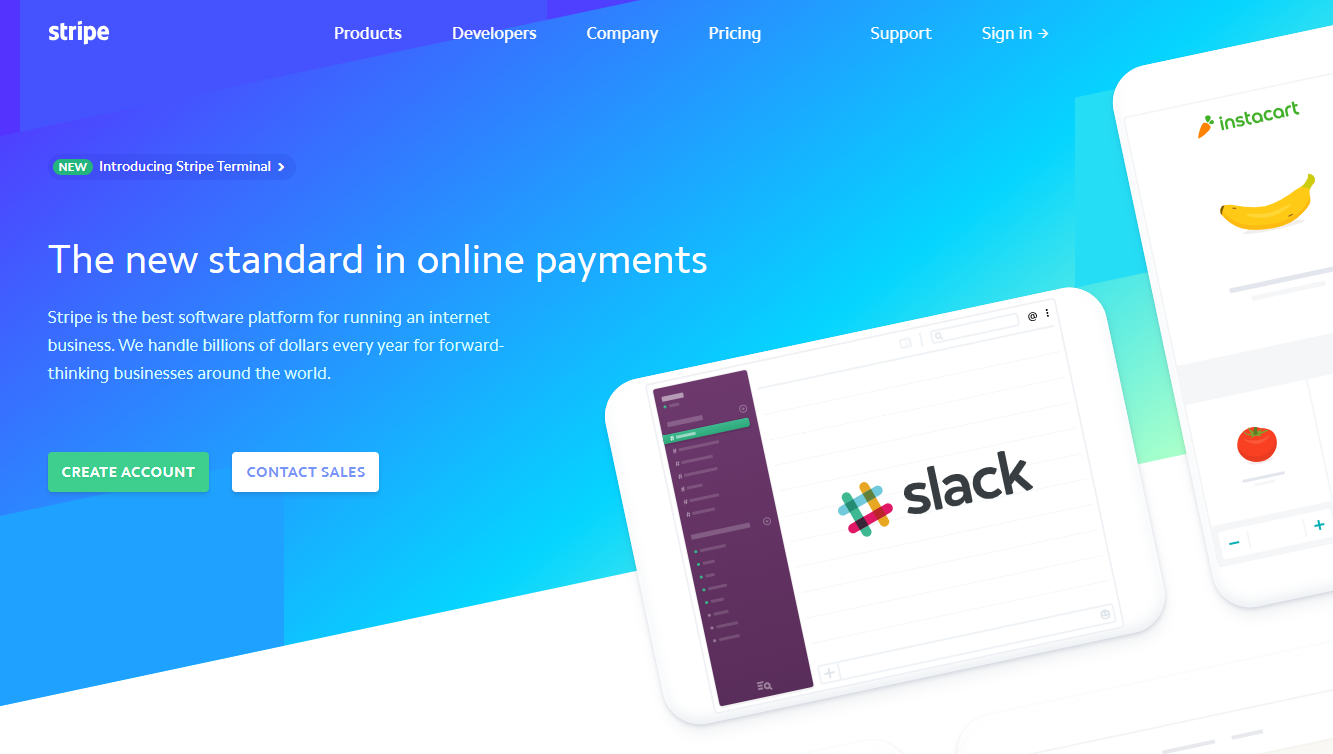
El procesador de pagos Stripe tiene algunas cosas en la categoría de los mejores planes de sitios web.
La navegación clara, la urgencia marcada y el espacio negativo consiguen llamar la atención y, finalmente, transformar.

9. manzana
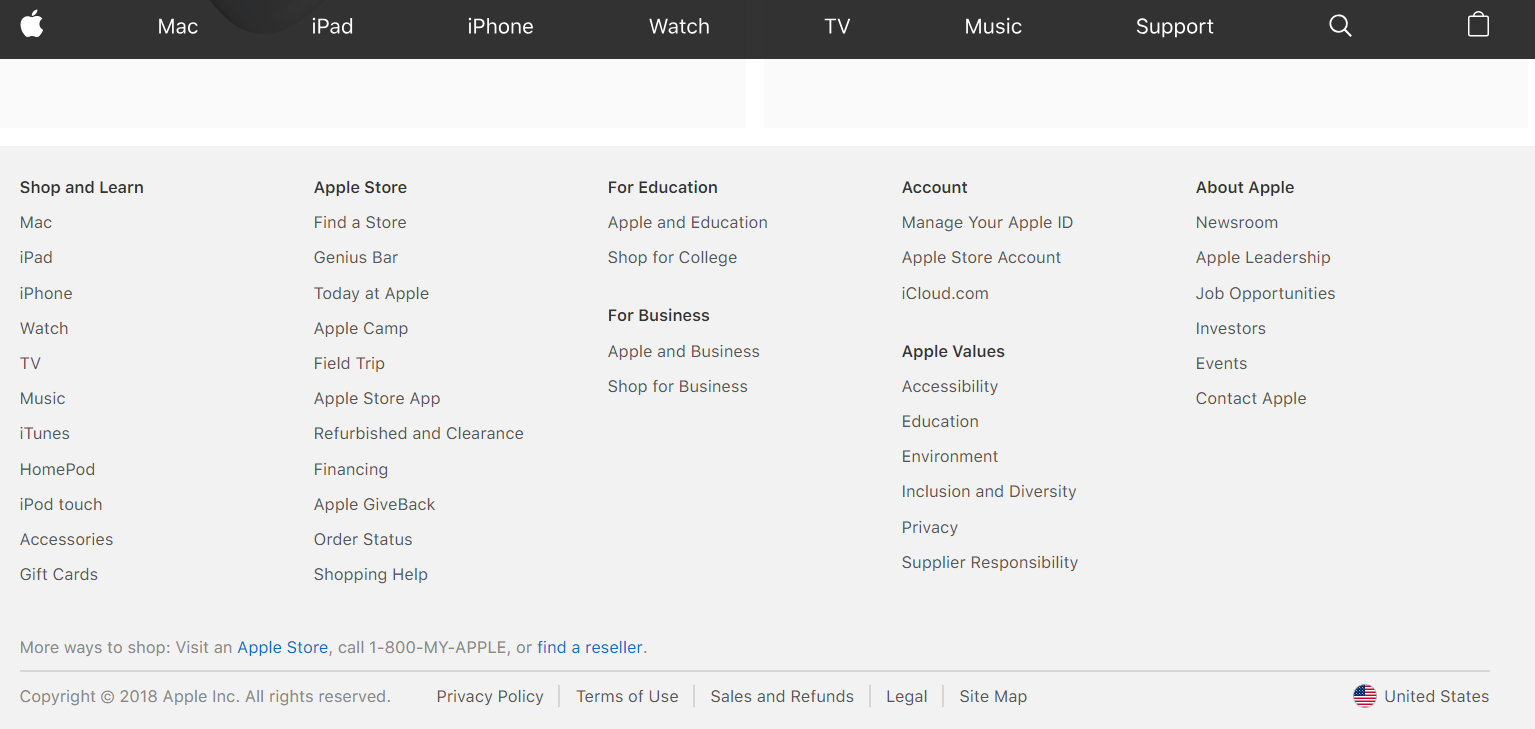
Cuando los visitantes llegan al final del sitio web de Apple, no es necesario que regresen al principio. En cambio, puedo elegir entre una variedad de enlaces claramente marcados.
Observe cómo cada enlace está categorizado en negrita. Y aquí vemos un menú estático, que facilita el acceso a la arquitectura del sitio sin una cantidad excesiva de clics y desplazamiento.

¿Por qué funcionan estos aspectos de los sitios web?
Los aspectos anteriores tienen algunas cosas en común:
- Fácil de usar: Los visitantes de su sitio no deberían darse cuenta de cómo funciona su sitio, pero su tráfico web debería poder aterrizar y obtener la información que necesitan de forma rápida y sencilla.
- Intuitivo: 76% de los consumidores quieren un sitio web que hace que la información sea fácil de encontrar. Puede hacer esto haciendo que su apariencia sea predecible.
Por ejemplo, si miras otros sitios en tu nicho, probablemente notarás el logo en la esquina superior izquierda. El número de teléfono generalmente se encuentra en la esquina derecha y la información sobre el volante generalmente se proyecta en un patrón «F», que sigue la dirección natural de la vista y la atención humanas.
Si bien es natural querer un sitio único y creativo, apéguese a lo que funciona y, en cambio, mejorará su UX y sus conversiones.
- Simplificado: Los mejores diseños de marketing no contienen pelusas ni desorden. De hecho, muchos de los mejores diseños utilizan mucho espacio en blanco o negativo, lo que ha demostrado tener impacto positivo en los usuarios.
Las mejores maquetas, por otro lado, se reducen a esos elementos básicos y ultraimportantes que se necesitan para convencer a los clientes potenciales de que vale la pena su tiempo y dinero.
- Con un objetivo bien definido: La apariencia ideal del sitio es simétrica, clara y ordenada. Más importante aún, los aspectos principales indican claramente lo que se espera de los visitantes una vez que aterrizan. Puedes hacerlo con espacio negativo y exhortaciones destacadas que no pueden faltar.
- Diseñado para Skimmer: Cuando se trata de recopilar y absorber información, los aspectos que hacen que el texto y otros elementos sean fáciles de consumir tienden a funcionar mejor.
- Respuesta: Los mejores planes de sitios web ofrecen una experiencia de usuario similar y superior sin importar qué tipo de dispositivo estén usando sus visitantes.
Aumentar la capacidad de respuesta de su sitio web es esencial si considera que Google ahora es Mobile First.
No solo eso, sino que si su sitio no se adapta a su móvil utilizando la audiencia, el 66% saltará y un tercio no volverá.
Estas son cualidades que todo usuario de Internet desea.
Mejores prácticas de diseño de apariencia
Si desea incorporar estas buenas prácticas en el diseño de su sitio web, aquí hay algunos pasos que debe seguir.
Barra de navegación
Piense en la barra de navegación como una hoja de ruta hacia su sitio web. Cada elemento del menú sirve como punto de referencia para diferentes páginas que pueden ayudar a los visitantes a aprender más y realizar conversiones.
Es mejor mantener el menú simple para no confundir a los visitantes con elementos del menú extranjeros. Por lo tanto, los submenús deben usarse para atraer a los visitantes aún más hacia el agujero del conejo de su sitio.
Sin embargo, no hagas las páginas demasiado profundas para encontrarlas. Un cuadro de búsqueda también puede ayudar a los visitantes a encontrar rápidamente lo que necesitan para obtener la máxima experiencia de usuario y conversiones.
Como hemos visto, un menú estático que rastrea a los visitantes a medida que se desplazan solo puede ayudar a generar clics, suscriptores y adquisiciones.
Por encima del pliegue
Los mejores planes de sitios web brindan información crítica con muy poca información sobre los visitantes.
Una forma de hacer esto es colocar toda la información importante en la parte superior del volante de modo que esté enfrente y centrado en las pantallas de los visitantes inmediatamente después del aterrizaje.
Por ejemplo, muchos sitios web, como los ejemplos anteriores, utilizan la fórmula Título, Subtítulo, Copia, Imagen y CTA encima de la página.
Toda esta información atrae a los visitantes a leer, aprender y hacer clic, convirtiendo casi instantáneamente al aterrizar.
Buena arquitectura para el aspecto del sitio web
La arquitectura de diseño eficaz comienza con la organización de la página de inicio.
Con un diseño simple y plano, puede entregar su contenido de la manera que espera su audiencia. Pero las otras páginas de su sitio deben ubicarse de manera similar para que haya una progresión lógica en la forma en que sus visitantes navegan por su sitio.
Por ejemplo, muchos sitios web consideran Inicio, Acerca de, Servicios y Contactos como una estructura básica.
También se pueden incluir otras páginas, como blogs y preguntas frecuentes, por ejemplo.
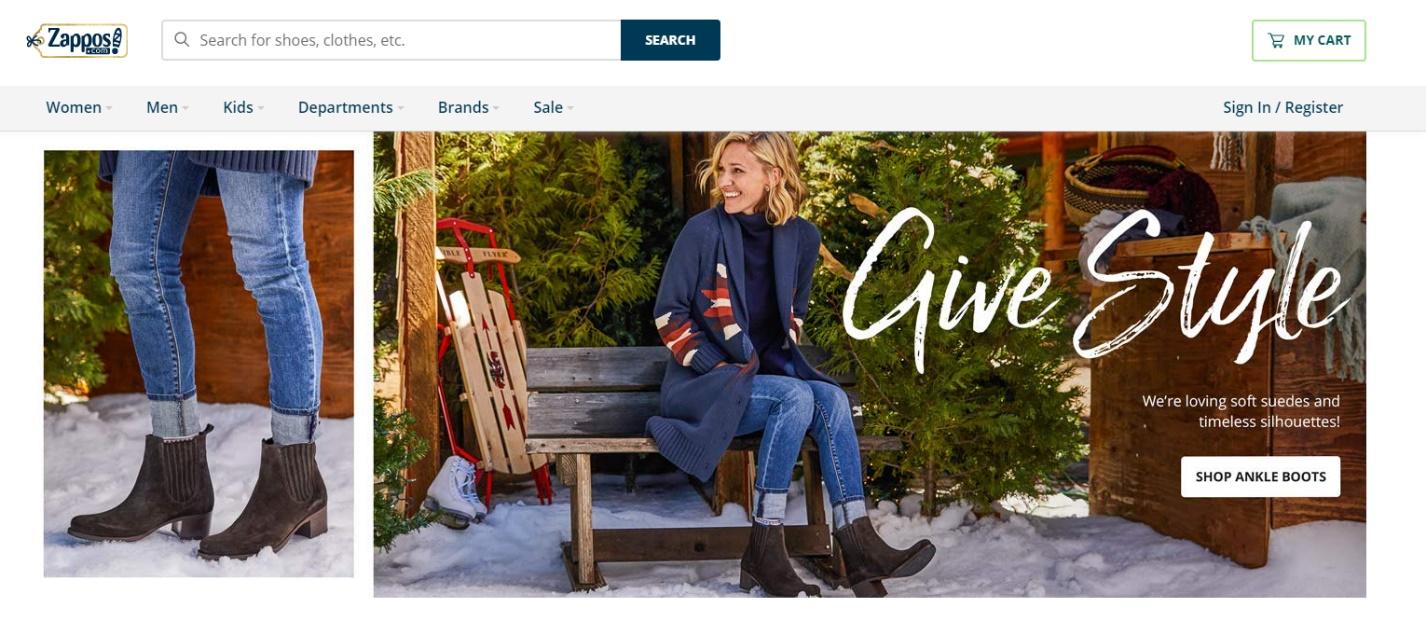
Por supuesto, su sitio puede ofrecer un menú único, como la prenda de calzado. Azada. Pero no puede ser mucho más simple que mujeres, hombres, niños, departamentos, marcas y ventas.
Mantenga los elementos del menú fáciles de entender y debe tener un diseño de sitio web eficaz para generar más ventas.

Prueba las ventanas emergentes
Además de tener uno de los mejores diseños de sitios web, a menudo puede aumentar las conversiones con ventanas emergentes de suscripción.
Incluso si sus visitantes no se están convirtiendo por primera vez, una ventana emergente opcional puede mantenerlos enganchados para una oportunidad futura de convertirlos en clientes de pago.
Del mismo modo, las ventanas emergentes de salida se pueden usar para capturar el tráfico de retorno, lo que puede ayudar a traerlos de vuelta a la carpeta de su sitio web para una segunda mirada.
Consejos especiales para teléfonos móviles
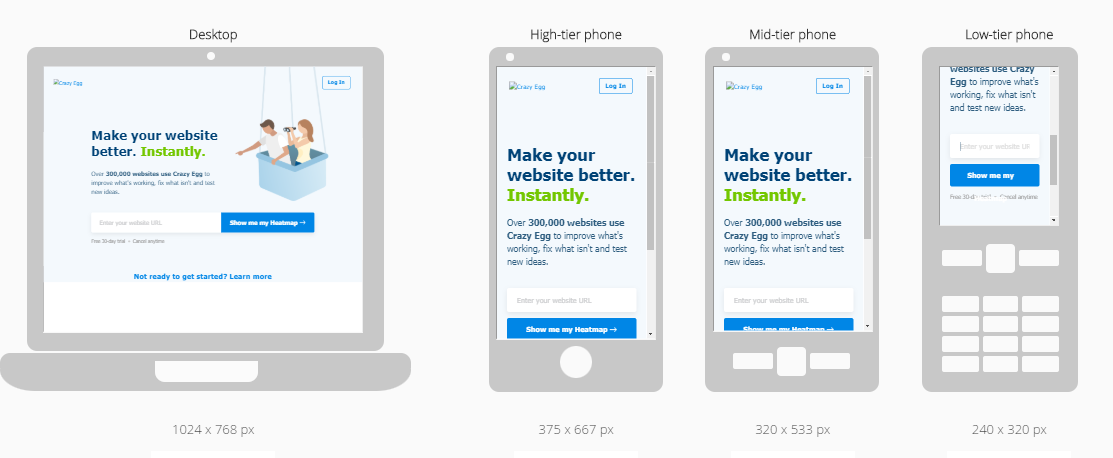
Tenga en cuenta cómo Crazy Egg ofrece una experiencia simple y exagerada que se replica fácilmente en todos los dispositivos.
La lección aquí es la simplicidad, el espacio en blanco y una necesidad obvia y claramente marcada de atraer el clic, independientemente del tamaño de la pantalla.

Cortesía de: https://ready.mobi/
¿Por qué necesitas un gran sitio web?
La primera impresión de un visitante de su sitio es importante cuando se trata de apariencia y diseño.
El 94% de las primeras impresiones se basan en el diseño. Y el visitante tarda menos de medio segundo en formarse una opinión sobre su sitio.
Otro estudio muestra que casi la mitad de todos los visitantes de la web decidirá si su sitio vale la pena, basándose únicamente en un diseño simple.
Ahora, los colores y los gráficos ciertamente contribuyen al diseño de un sitio, pero es apariencia que es más importante cuando se trata de la experiencia del usuario y las conversiones.
El impacto de la apariencia del sitio web en la experiencia del usuario y las conversiones.
Cuando te enfocas en la experiencia del usuario y las conversiones con tu apariencia, esencialmente les estás dando a los visitantes lo que vinieron a buscar. Se encontraron con un problema y su sitio lo resolvió, que es el mejor de los casos.
A su vez, al resolver su problema, los visitantes de su sitio web serán más propensos a recompensarlo, esencialmente convirtiéndose en clientes de pago o transformándose de alguna otra manera.
La conclusión es que los mejores planes de sitios web son más atractivos, visitados y exitosos.
Utilice las funciones de Crazy Egg para mejorar su apariencia al incluir la navegación del usuario
Una vez que comience a editar su sitio, puede verificar fácilmente las conversiones ejecutando informes de Google Analytics. Más conversiones deberían significar que algo funciona.
Pero, ¿cómo se mide la experiencia del usuario?
La respuesta más simple es elegir Crazy Egg, que ofrece una innovadora tecnología de mapa de calor para ayudarlo a ver la experiencia del usuario en tiempo real en acción.
Los mapas de calor son una de las cinco superposiciones de páginas web que recibe con Crazy Egg, y cada informe puede mostrarle dónde se desplazan y hacen clic los visitantes, junto con la segmentación de la audiencia. Esta información es invaluable cuando se trata de crear los mejores planes de sitios web posibles.
Saber hacia dónde va la atención de sus visitantes puede ayudarlo a posicionar una variedad de elementos para mejorar las conversiones y la UX.
Por ejemplo, si nota que la mayoría de los visitantes hacen clic en la esquina derecha, podría ser una buena ubicación para un CTA, como lo han hecho algunos de nuestros ejemplos.
Los mapas de calor no solo le muestran cómo y por qué los visitantes usan su sitio, sino que también puede realizar un seguimiento de ellos examinando los registros de visitantes en tiempo real.
También puede probar elementos A / B Habitar para encontrar las combinaciones perfectas de elementos para llevar el aspecto de su sitio web a nuevos niveles.
Conclusión
No puede tener un sitio web exitoso sin prestar atención a la experiencia del usuario y las conversiones. La buena noticia es que ahora tiene algunos ejemplos que le ayudarán a crear la mejor apariencia para su sitio para su audiencia.
Con claridad, sencillez y organización intuitiva, pronto tendrá uno de los aspectos principales del sitio que hace que los visitantes se queden, regresen, se lo digan a sus amigos y hagan clic para comprar. Esto significa tener un sitio web exitoso.
Fuente: crazyegg

Comentarios recientes