
Al visitar su sitio, un usuario decide si debe presionar el botón «Atrás» en milisegundos.
Es lo correcto, MILISEGUNDOS.
Su página de inicio es su única oportunidad para que permanezcan en su sitio y se conviertan en clientes.
Y dado que la página de inicio de una empresa representa hasta 50% del número total de páginas vistas del sitio, hará o arruinará su negocio.
Necesita diseñar una entrada en su página de inicio que sea lo suficientemente «pegajosa» como para no salir.
Cómo crear la página de inicio perfecta Introducción
Copiar su página de inicio es un factor importante para el éxito de su página de inicio.
Es lo primero que verán sus visitantes y puede servir como un breve «discurso de elevación», dándole al visitante de qué se trata su sitio.
Por lo tanto, el contenido de la presentación de su sitio web debe ser absolutamente convincente.
Afortunadamente, escribir una copia eficaz de su página de inicio no tiene por qué ser complicado. Por lo tanto, en esta página, cubriré 11 consejos que puede usar para diseñar una página que sea lo suficientemente atractiva como para que los visitantes quieran aprender más y lograr que tomen medidas.
1. Sea conciso
Tu página de inicio tiene una pocas obras importantes: Muestre a los visitantes lo que buscan, muéstreles por dónde empezar y establezca la credibilidad de su negocio.
Hacer esto no tiene por qué involucrar a muchos niños.
Por supuesto, algunos productos y servicios requieren más explicación que otros. Si las ofertas principales de su empresa son diferentes a cualquier otra oferta en el mercado, deberá hacer un poco más para decirles a los visitantes cuáles son.
Pero si está ofreciendo un producto o servicio que su público objetivo ya conoce, no es necesario.
Podrán hacerse una idea básica en segundos. Y a partir de ahí, su objetivo debe ser convencerlos de que su empresa es la opción correcta para sus necesidades y lograr que tomen medidas.
Si los visitantes comprenden de inmediato el propósito general del sitio, el texto directo es la mejor manera de lograr que den el siguiente paso.
De hecho, debería poder lograr todo lo que necesita en una o tres oraciones, como regla general.
¿Sabías que editar la copia puede ser más fácil de escanear y conciso? aumenta la utilización en un 124%?
Cuando lo piensas, tiene mucho sentido.
Si la mayoría de los visitantes de su sitio rastrean su contenido, algunos de ellos perderán información importante. Pueden leer y recordar los detalles menos importantes, pero omiten la copia más eficaz para que actúen.
Cuando mantiene la copia concisa, elimina todo menos la copia en la que desea que se centren los lectores.
De esa manera, no tiene que preocuparse por distraerse, porque todo lo que ven es la copia más importante de usted.
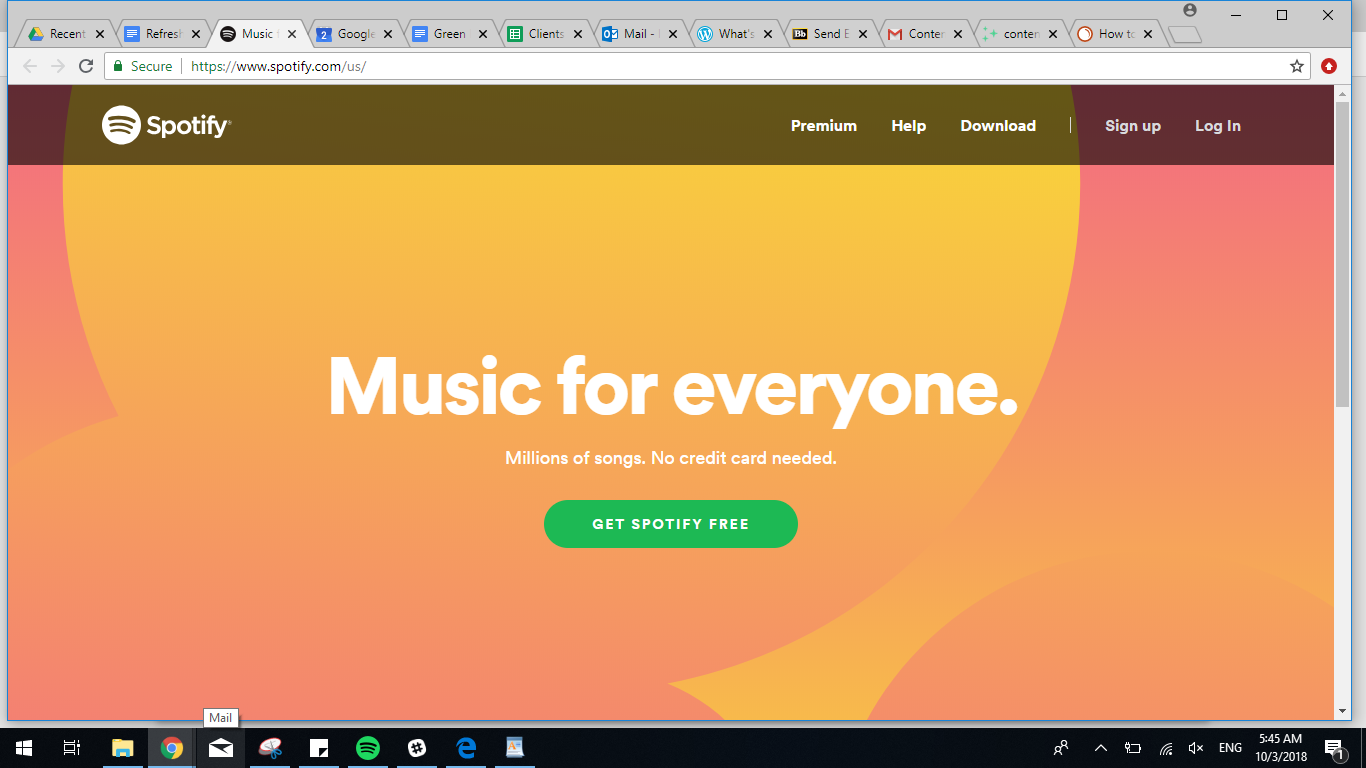
Por ejemplo, eche un vistazo a la página de inicio de Spotify:

El título de la página ilustra el objetivo de la marca de hacer que la música sea accesible para todos. Por lo tanto, ofrece a los visitantes la oportunidad de probar la versión gratuita del producto. En la parte superior, los visitantes tienen la opción de registrarse para obtener una membresía premium, obtener soporte o iniciar sesión.
Sería casi imposible que un visitante se distraiga de esta página.
Si está dividido entre crear una página de inicio larga e informativa o una página de inicio corta como Spotify, considere las páginas de inicio cortas que regularmente superan a las más largas.
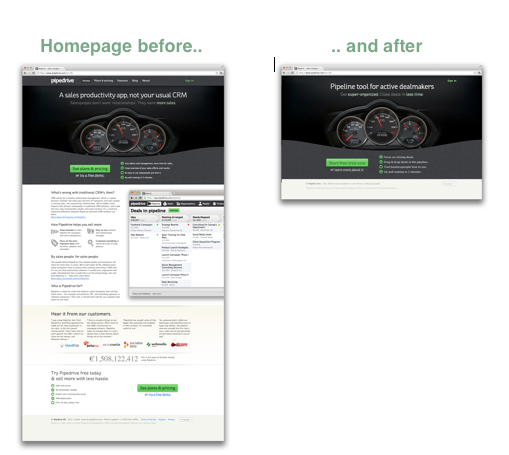
En una prueba, Pipedrive quería ver si su larga página de inicio era realmente la forma más efectiva de generar conversiones.
Ellos creó una variante que era significativamente más corto que el original y los probó entre sí.

¿Entonces esta página corta fue más efectiva?
«Sí» es quedarse corto.
La versión más corta logró un 300% de aumento en conversiones.
Por lo tanto, no tiene que incluir todos los detalles en su página de inicio para generar conversiones. Y como ilustra este estudio, excluirlos podría ayudar a los visitantes a concentrarse en el propósito principal de la página.

2. Causa acción
Una de las razones más comunes por las que los usuarios abandonan un sitio es que simplemente lo hace No sé qué hacer.
Esto no significa que no quieran convertirse en clientes, pero no saben cómo hacerlo.
Esto significa que, además de explicar lo que proporciona, una copia de su página de inicio también debe incluir una llamada a la acción.
Tampoco debería ser un pensamiento posterior. Tu llamado a la acción es el elemento más importante de la página.
Después de todo, no importa qué tan bueno sea su diseño o copia llamativa, su página de inicio es inútil si no lo ayuda a lograr sus objetivos comerciales.
Su sitio no solo está destinado a inspirar una reacción positiva, sino que también debe ayudarlo a generar ventas y clientes potenciales.
Y la mejor manera de hacerlo es decirles a los visitantes exactamente lo que quieres que hagan.
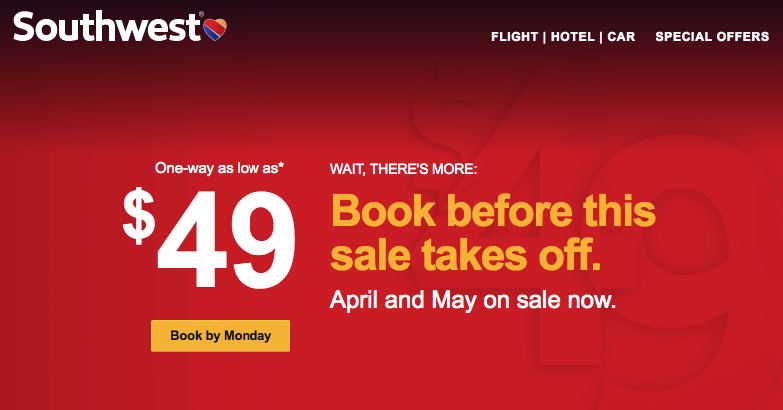
Vea cómo Southwest hace esto en su página de inicio:

Tan pronto como un visitante llega a esta página, se le recomienda reservar un vuelo, y que lo haga dentro del plazo de venta actual; en este caso, hasta el lunes. Toda la página está diseñada en torno a esta acción y la directiva clara no deja lugar a confusiones.
Además, el botón amarillo «Reservar antes del lunes» contrasta fuertemente con el fondo rojo de la página, lo que deja claro al instante dónde debe hacer clic el usuario.
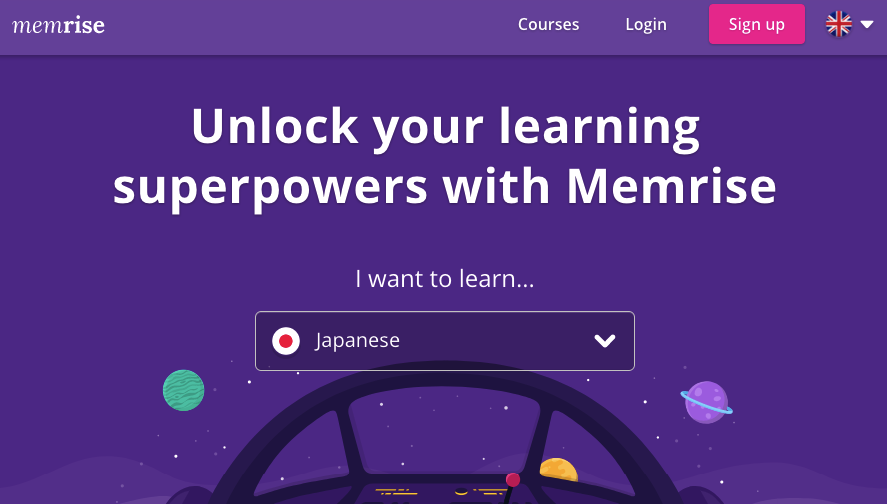
Ahora, echemos un vistazo a otro gran ejemplo de introducción al sitio web de Memrise:

En este caso, la llamada no es un botón.
Esto es un poco inusual y va en contra de lo que muchos especialistas en marketing consideran mejores prácticas para una alta conversión de llamadas a la acción.
Pero para Memrise funciona.
Esto se debe a que el sitio ofrece cursos en más de 20 idiomas, por lo que no tendría sentido que su página de inicio dirija a todos los visitantes a uno de ellos.
Y, si bien podría dirigir a los usuarios a crear una cuenta y luego seleccionar el idioma deseado durante el proceso de registro, esto requeriría que los visitantes revisen una lista de idiomas antes de registrarse.
Suponiendo que la mayoría de las personas comienzan a utilizar una herramienta de aprendizaje de idiomas porque quieren estudiar un idioma en particular, les gustaría estar seguros de que una plataforma ofrece la que les interesa antes de registrarse.
Memrise integra este proceso directamente en su llamado a la acción, lo que acelera el proceso y probablemente aumenta la cantidad de visitantes que se registran tan pronto como ven el idioma deseado en la lista.
3. Resalta tu título
Además de la copia que usa en el título principal, también es importante considerar la ubicación.
Su página de inicio tiene una cantidad limitada de espacio para contenido, y su título debería ocupar una parte significativa de eso.
Si bien puede incluir otros elementos, como fotos y gráficos, desea asegurarse de que sus visitantes no se pierdan una copia.
Entonces, cuando divida su página, déle suficiente espacio al título.
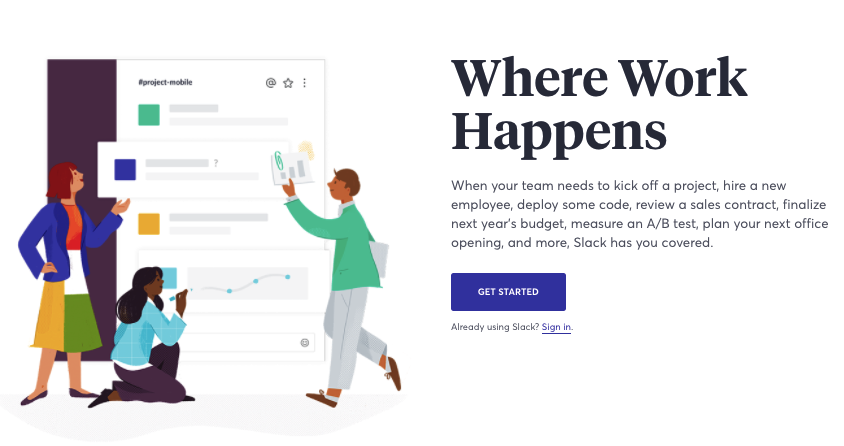
Por ejemplo, compruebe cómo Slack equilibra su copia con un gráfico personalizado:

Los gráficos aportan color y añaden algo de interés visual a la página, pero no van más allá del título principal.
El diseño dividido 50-50, combinado con la fuente en negrita que se usa para «Donde sucede el trabajo», asegura que la atención de los visitantes aún se centre en la copia.
Además, el texto tiene un gran espacio a su alrededor para que sea más distintivo.
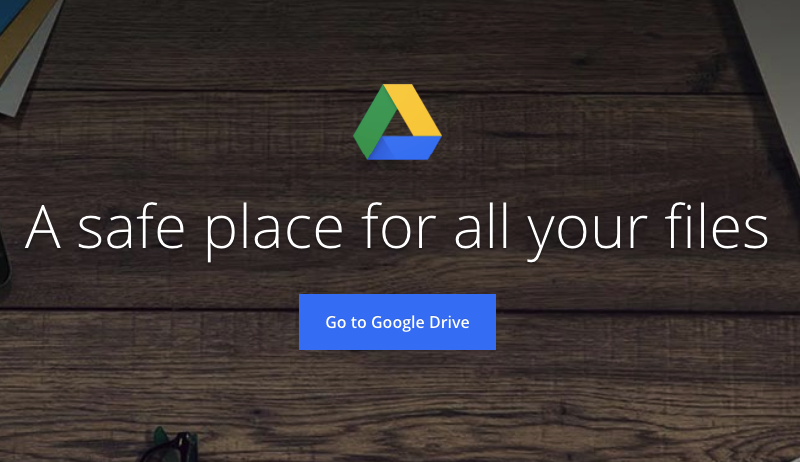
A continuación, echemos un vistazo a la página de inicio de Google Drive:

Aunque el fondo de la imagen no deja «espacios en blanco» de la misma manera que la página de inicio de Slack, el enfoque minimalista crea un efecto similar.
El título llama la atención de inmediato y el botón azul brillante es claramente el lugar al que van los visitantes. deberían hacer clic.
4. Manténgase por encima del pliegue
Al ingresar el título, también debe asegurarse de que esté encima del volante, independientemente del navegador o dispositivo que esté usando el visitante.
Si no está familiarizado con el término, «arriba de la página» simplemente se refiere a la parte de una página que un usuario puede ver sin desplazarse. Es lo que aparece nada más llegar a la página y es el primer contenido que verán.
Esto significa que el contenido que coloque en la parte superior del volante de su sitio es lo que causará la primera impresión a cualquier visitante.
Si a los visitantes les gusta lo que ven, seguirán rodando y aprendiendo o actuando.
Pero si el contenido a primera vista no es suficiente para convencerlos de que su negocio vale la pena, es posible que no se molesten en desplazarse y aprender más.
Esto significa que es esencial colocar la copia más llamativa y llamativa en la parte superior de su página.
Si su página es simple, este es un objetivo relativamente fácil de lograr.
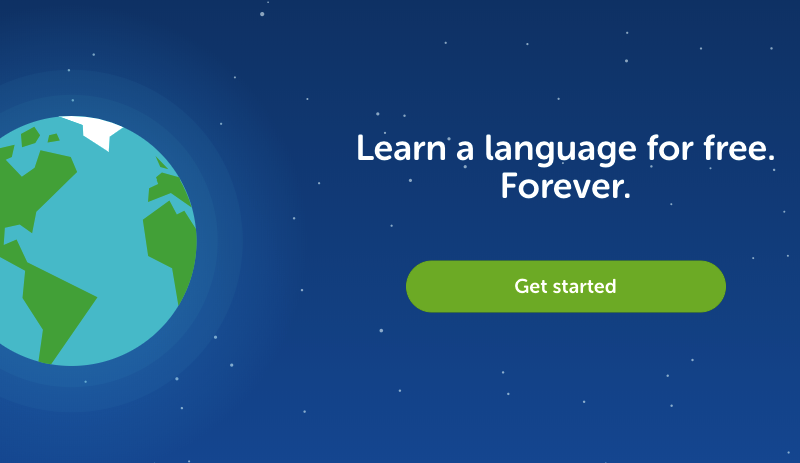
Por ejemplo, la página de inicio de Duolingo incluye dos frases simples y atractivas y una llamada a la acción de alto contraste.

Eso es todo lo que el sitio necesita para lograr su objetivo principal de alentar a los visitantes a que prueben uno de sus cursos, y es relativamente fácil encajar en el espacio que ofrecen las pantallas estándar de computadoras de escritorio, computadoras portátiles y teléfonos inteligentes.
Para los sitios que ofrecen un producto más complejo, esta es una tarea un poco más difícil.
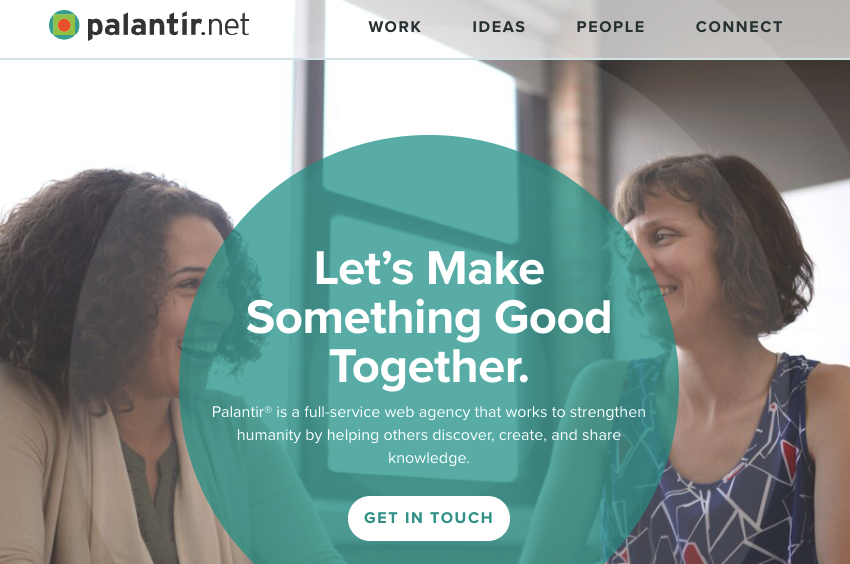
Por ejemplo, Palantir es una agencia web de servicio completo que ofrece estrategia y consultoría, desarrollo de marca, diseño web, estrategia de contenido, programas de capacitación y más.
Esto explicaría mucho en la cantidad limitada de espacio disponible sobre la página en la mayoría de los navegadores y dispositivos.
Entonces, en lugar de armar una página de inicio llena de detalles y pautas complicadas, la compañía mantiene las cosas fáciles de usar con un título simple, explicaciones e insta a tomar medidas.

Y aunque esta breve copia probablemente no sea suficiente para que los lectores se pongan en contacto con la empresa de inmediato, es simplemente la naturaleza de la industria.
El diseño web y el marketing digital suelen requerir grandes inversiones de tiempo y dinero, por lo que elegir un proveedor de servicios no es una decisión fácil de tomar. Esto significa que no sería razonable esperar que esta página de inicio genere conversiones inmediatas.
Pero no es descabellado intentar captar la atención de los visitantes y hacer que quieran saber más.
Y eso es exactamente lo que este título está diseñado para representar directamente, encima del volante.
La primera impresión que tiene todo visitante es sencilla y fácil de entender. No los abrumará ni evitará que pasen más tiempo en la página.
Desde aquí, los usuarios pueden desplazarse para encontrar estudios de casos, testimonios, publicaciones de blogs y más información sobre cada servicio individual.
Y dado que este título les brinda una descripción básica de lo que Palantir tiene para ofrecer, es más probable que lo hagan de lo que lo harían si la compañía intentara recopilar todos esos detalles en ese espacio superior.
5. Utilice una copia única corta
Su título es la primera copia que un usuario leerá en su página.
Pero su objetivo no debería ser solo lograr que los visitantes se involucren con la primera o las dos oraciones. verdadero el propósito de un título es obligarlos a seguir leyendo y desplazándose por su página.
En esencia, debería incitarlos a aprender más.
Pero dado que, en promedio, cinco veces más personas leen el título de una página que el texto del cuerpo, muchos sitios no logran este simple objetivo.
Igual que tú crea tu mejor página de inicio, asegúrese de que el texto del título sea eficaz para captar la atención de los lectores.
La simplicidad es parte de la ecuación, pero su copia también debe ser única.
La mayoría de los consumidores están acostumbrados a escuchar los mismos eslóganes y quejas de marketing básicos, por lo que la mejor manera de llamar su atención es escribir algo que se destaque.
Esto ayudará a la marca a crear un vigorizante cambio de ritmo para los lectores y creará una impresión mucho más memorable.
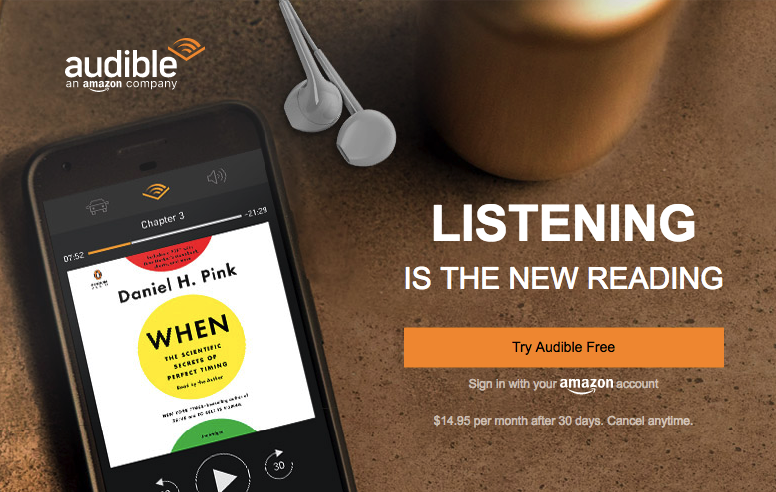
Por ejemplo, eche un vistazo al título en la página de inicio de Audible:

En lugar de utilizar este espacio para una explicación simple de sus servicios, la empresa presenta una afirmación única y audaz, visible en la página.
Esto es mucho más interesante que decirle a los lectores que se trata de un servicio de audiolibros, especialmente porque la mayoría de ellos probablemente ya lo sepa.
Por supuesto, este método es el más simple para las marcas establecidas.
Después de todo, empresas como Google, Apple y Amazon no tienen que dedicar demasiado tiempo a decirles a los consumidores quiénes son. La gran mayoría de nosotros ya lo sabemos, por lo que estas marcas tienen más espacio para la creatividad cuando se trata de títulos.
Pero cualquier empresa puede usar un título único, siempre que incluya un subtítulo o una explicación más informativa.
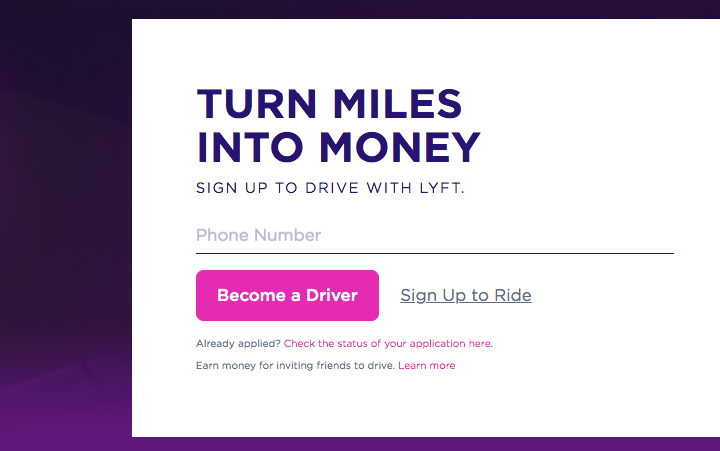
Por ejemplo, Lyft anima a los usuarios a registrarse para convertirse en conductores de «Convertir millas en efectivo».

Si bien el subtítulo («Regístrese para conducir con Lyft») proporciona una explicación más concreta de lo que la página les dice a los visitantes que hagan, esa copia no es tan única.
Al presentar la primera directiva de una manera más visible, Lyft puede captar la atención de los usuarios y luego proporcionarles más detalles una vez que ya están atentos.
Y aunque ciertamente son una marca conocida, este enfoque funcionaría para prácticamente cualquier negocio, sin importar cuán familiarizados estén los consumidores con sus productos.
Utilice nuestras herramientas para ver cómo se hace su copia.
6. Comunique el valor de inmediato
Tan pronto como un visitante llega a su sitio, debe mostrarle el valor de lo que ofrece.
Y si bien esto puede parecerle obvio a usted (y al resto de su equipo de marketing), será más efectivo para convertir visitantes en clientes si especifica este valor con la mayor claridad posible.
Si su empresa se centra en proporcionar la solución más asequible de su industria, dígalo.
No importa cuánto valore a sus clientes, debe intentar dejar esto claro en su página de inicio.
De esa manera, los visitantes no tienen que perder el tiempo buscando en sus páginas para descubrir cómo puede ayudarlos. Lo sabrán a los pocos segundos de llegar a su sitio.
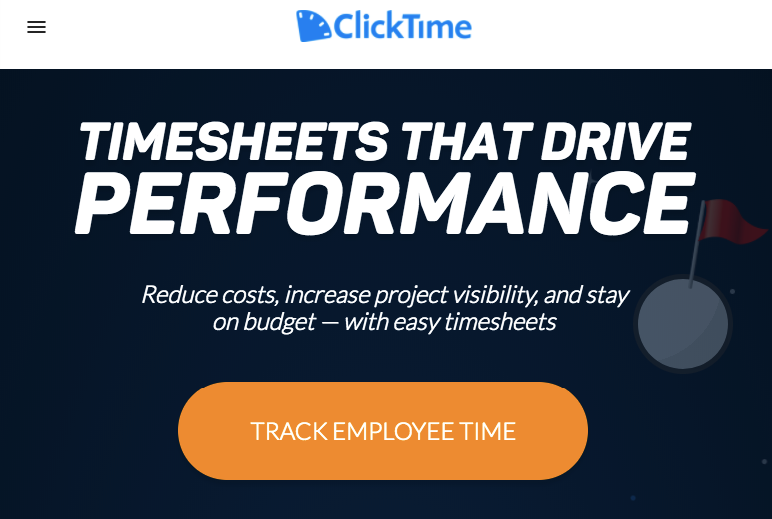
Por ejemplo, observe cómo ClickTime explica el producto a los usuarios.

En el título en sí, explican que proporciona «hojas de tiempo que estimulan el rendimiento».
Esto por sí solo podría ser una explicación convincente para los visitantes que desean mejorar su proceso de sincronización para los empleados.
Pero la página continúa explicando que los clientes pueden «reducir costos, aumentar la visibilidad del proyecto y mantener el presupuesto» mediante el uso de su producto.
Estos son beneficios claros y concretos que probablemente resulten convincentes para casi cualquier propietario de negocio, especialmente para aquellos que buscan un nuevo software de seguimiento del tiempo.
La copia en esta página solo tiene un total de cuatro líneas, pero inmediatamente los visitantes tienen un claro sentido de valor.
Y si está buscando una solución de sincronización efectiva, es inmediatamente obvio que ClickTime podría ser una excelente opción a considerar.
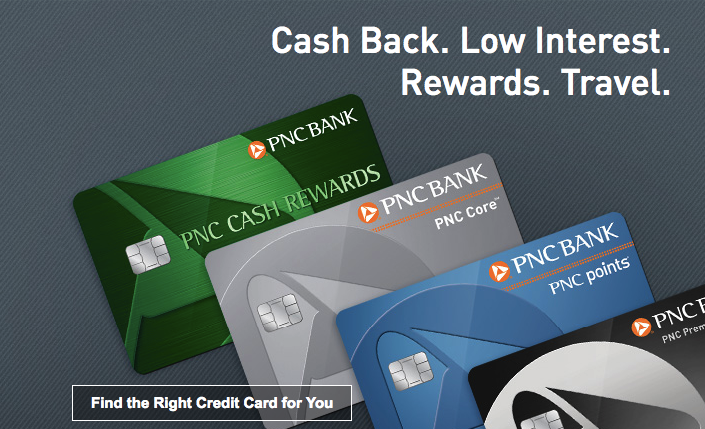
PNC Bank adopta un enfoque similar para explicar los beneficios de sus diversas tarjetas de crédito.

En este caso, la página muestra cuatro tarjetas de crédito diferentes, cada una con una forma diferente de generar valor.
En esta página de inicio, la PNC debe transmitir el beneficio principal de cada uno para ayudar a los usuarios a determinar cuál es el mejor para sus necesidades. A partir de ahí, cada pestaña tiene su propia página dedicada, donde los visitantes pueden encontrar más información, pero primero estos visitantes necesitan saber en cuál hacer clic.
La empresa responde a esta necesidad resumiendo cada tarjeta en una o dos palabras: “Cash Back. Bajo interesar. Recompensa. Viaje.»
Por supuesto, estas son formas muy simplistas de explicar los beneficios de cada uno. Pero cada uno transmite un cierto tipo de valor, lo que permite a los visitantes decidir por sí mismos cuál es el más importante.
7. Ponga la llamada a la acción de forma lógica
Como se mencionó anteriormente, una llamada a la acción es una parte esencial de la introducción de su sitio.
Un llamado a la acción claro y directo es la mejor manera de alentar a los visitantes a realizar conversiones y generar los resultados más importantes para su empresa.
Pero, al igual que su título, no es solo la copia lo que es importante para una llamada a la acción eficaz. El posicionamiento también es extremadamente importante.
Después de todo, no importa qué tan atractivo sea el texto de su botón si ninguno de sus visitantes lo ve. Esto significa que debe ser una parte esencial del diseño de su página, desde el principio.
Y, por supuesto, querrá asegurarse de que esté en la parte superior del tablero junto con su título.
Pero más allá de eso, asegúrese de que su llamado a la acción esté posicionado lógicamente en relación con el resto del contenido de su página y no esté oculto por ninguno de los otros elementos.
De hecho, a medida que diseña su página, su llamado a la acción debe ser una de las únicas cosas con las que los visitantes pueden interactuar.
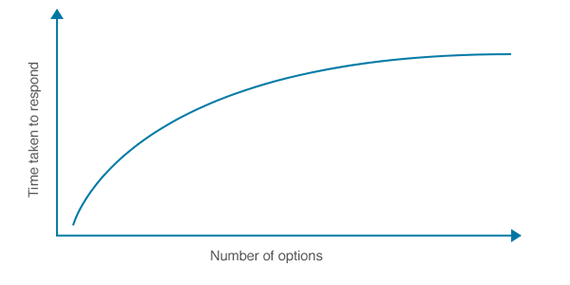
Si su página de inicio ofrece a sus visitantes demasiadas opciones, afectará las posibilidades de que obtengan alguna. Este es el principio fundamental de la ley de Hick.
En su forma más básica, este es el principio de que cuantas más opciones tenga, más difícil será para él tomar una decisión.

En diseño web, significa que cuantos menos elementos no esenciales tenga una página, más rápido obtendrán las conversiones.
Entonces, cuando se trata de diseñar su página de inicio, asegúrese de organizar sus elementos de tal manera que hacer clic en la llamada a la acción principal no sea solo una opción lógica, es la única opción lógica.
Por ejemplo, observe el flujo lógico de elementos en la página de inicio de Aspiración.

La página contiene solo tres elementos simples: un título, un subtítulo y un botón de llamada.
Cada uno es simple y funciona bien en conjunto para alentar a los visitantes a registrarse.
Esto se debe a que hay un flujo claro en la parte superior de la página inferior.
Sería casi imposible para un usuario confundirse acerca de lo que debe hacer o distraerse de la acción principal que debe realizar.
La página no hace nada inventivo o único, pero su simplicidad es una parte importante de su eficacia.
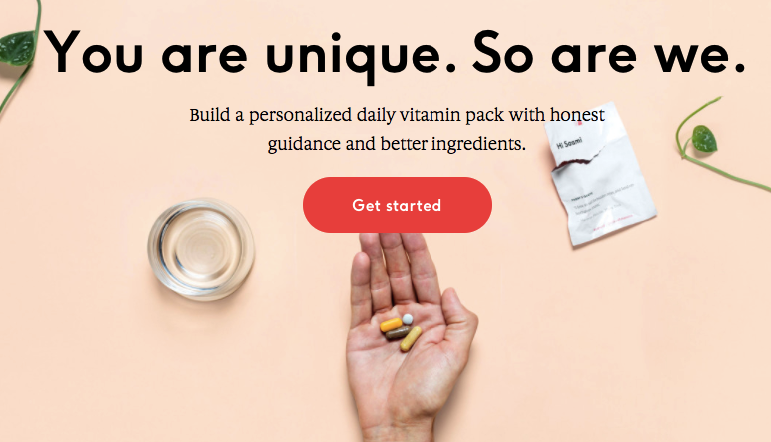
Care / Of adopta un enfoque similar al diseño de la página de inicio.

Su título principal es llamar la atención.
Su subtítulo es informativo y sencillo.
Y su llamado a la acción es simple e imposible de perder.
Una vez más, esto no es exactamente revolucionario. Pero les da a los usuarios un camino claro hacia la conversión.
Esta disposición evita que los visitantes se pierdan detalles importantes y abandonen la página confundidos o frustrados.
Y cuando se trata de impulsar conversiones, eso es mucho más importante que un diseño innovador.
8. Incluya gráficos llamativos
Hasta ahora, todos los consejos que he mencionado son sobre copiar e incitar. Esto se debe a que estos son los dos elementos más importantes de su página de inicio.
Y una página de inicio se puede hacer bien, sin demasiados gráficos o fotos. Puede atraer visitantes y atraerlos para que aprendan más con un texto bien escrito y organizado de manera magistral.
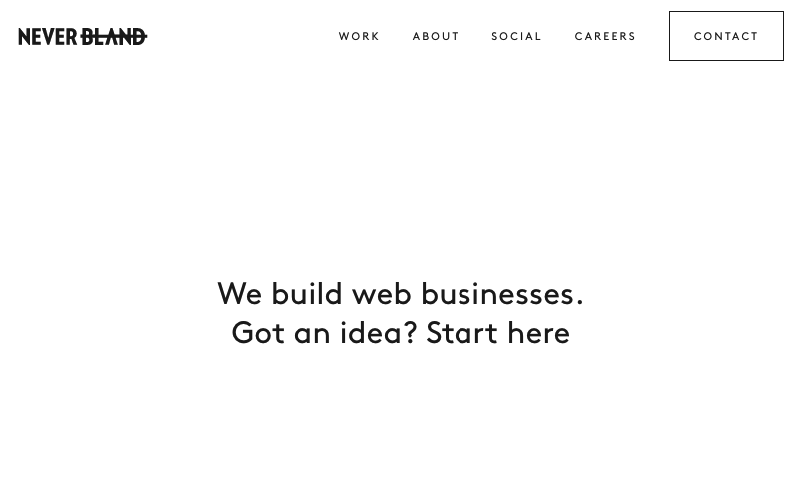
Mira este ejemplo de NeverBland:

En su caso, obras sencillas.
Pero esto no significa que los componentes visuales no sean importantes o que no puedan tener un impacto positivo.
De hecho, cuando se hacen correctamente, pueden ser tan efectivos como un gran titular para captar la atención de los visitantes y hacer que quieran aprender más.
Pueden marcar la diferencia en la forma en que un usuario percibe su marca y decide realizar la conversión.
Para las empresas que venden productos tangibles, pueden dar a los visitantes una idea más concreta de qué son esos artículos.
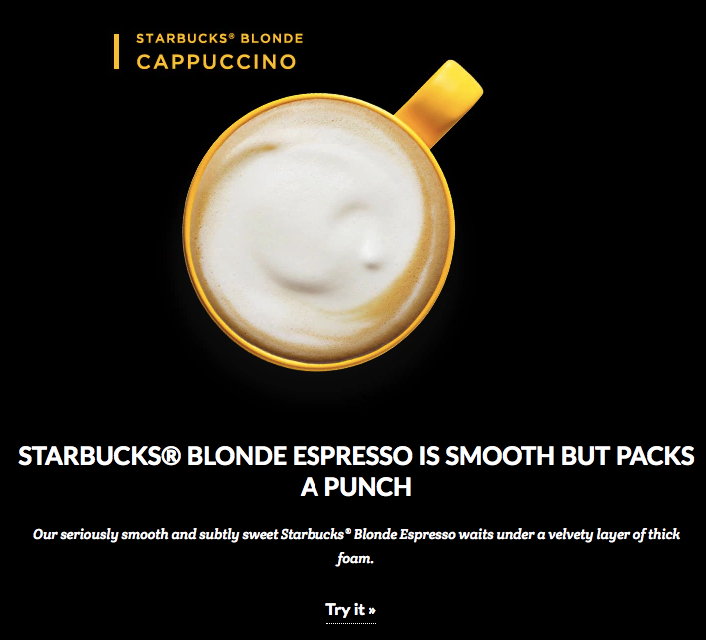
Vea cómo Starbucks promueve su espresso rubio tostado en la página de inicio:

La copia aquí está bien escrita. Promete un aroma suave que «envuelve un puño» y «espera bajo una capa aterciopelada de espuma espesa».
¡Se ve deliciosa!
Pero para la mayoría de los bebedores de café, esa foto es mucho más convincente.
Las imágenes son mucho más efectivas para captar la atención que simplemente copiarlas y también son más memorables. De hecho, aunque la mayoría de la gente recordará 65% del contenido visual que verán tres días después, solo recordarán el 10% del contenido escrito durante el mismo período de tiempo.
Por lo tanto, con las imágenes correctas, no solo puede captar la atención de los usuarios, sino que también puede estar mucho más seguro de que recordarán la marca después de que abandonen el sitio.
E incluso si no ofrece un producto en particular que sea particularmente interesante visualmente o fotografíe bien, esta estrategia aún funciona.
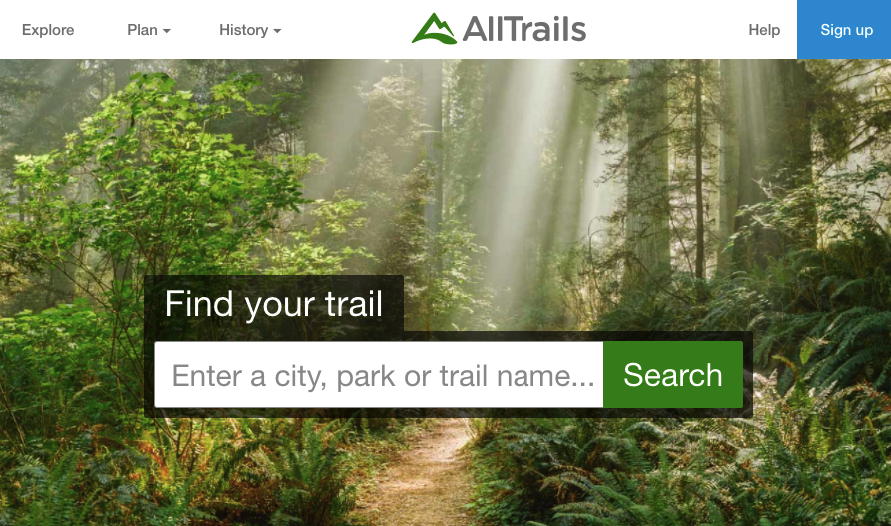
Por ejemplo, eche un vistazo a la página de inicio de AllTrails:

Si no está familiarizado con la marca, ofrecen una aplicación con mapas de parques y senderos.
Si bien no está claro dónde se tomó esta foto, es razonable suponer que al usar la aplicación, los excursionistas pueden encontrar una visión similar, o al menos esa es la idea detrás de este enfoque para usar la imagen.
En lugar de mostrar un producto específico o incluso un lugar específico, esta imagen destaca el tipo de lugar que el público objetivo está interesado en encontrar: caminos limpios en entornos hermosos.
Entonces, si bien esto es un poco más abstracto que, digamos, las capturas de pantalla de la interfaz de la aplicación, es más efectivo para transmitir la experiencia que se propusieron brindar.
Pero al seleccionar imágenes para su sitio, asegúrese de que no distraigan a los usuarios de la acción.
Y hagas lo que hagas, no uses carruseles de imágenes.
Los encabezados con un control deslizante automático de varias imágenes fueron una opción de diseño extremadamente popular para las empresas de casi todas las industrias.
Después de todo, estos encabezados le permiten presentar varias imágenes de alta calidad en lugar de solo una. Eso debe ser algo bueno, ¿verdad?
No tanto.
Estos carruseles son malos tanto para el SEO como para la experiencia del usuario.
Los títulos alternativos proporcionados con cada diapositiva dificultan que los motores de búsqueda determinen la idea principal de la página. Los carruseles a menudo conducen a tiempos de carga de página lentos, que los motores de búsqueda como Google consideran indicador de mala calidad.
Además, estos controles deslizantes generalmente se crean con Flash, que ahora se acepta universalmente como malo para el SEO.
En términos de utilización, los carruseles tienden a llevar contenido importante por debajo de la cuota. Como se mencionó anteriormente, esto es exactamente lo opuesto a lo que debería apuntar con el aspecto de su página.
Finalmente, un carrusel de imágenes puede brindar a los visitantes ideas mixtas sobre cuál es el punto principal de la página y qué acción deben tomar.
La conclusión es que cuando se trata de imágenes, puede incorporarlas de una manera que lo ayude a captar la atención y anime a los visitantes a tomar medidas.
Pero si se hace mal, pueden afectar su SEO y afectar la experiencia del usuario de su sitio.
Entonces, al decidir qué fotos y gráficos incluir y dónde incluirlos, tenga en cuenta que acercan a los visitantes al enfoque principal de su página, sin distraerlos de la acción.
9. Usa mucho espacio en blanco
Como puede haber aprendido de los consejos que he compartido hasta ahora, cuanto más simple, mejor cuando se trata del diseño de la página de inicio.
Pero incluso si adopta un enfoque minimalista de los elementos que incluye en su página, debe tener en cuenta la incorporación de espacios en blanco.
espacio en blanco es útil para separar claramente texto, gráficos y otros elementos e evita que las páginas se vean demasiado abarrotadas.
También puede aumentar la importancia y el carácter distintivo del tipo y puede llamar la atención sobre ciertas piezas de copia.
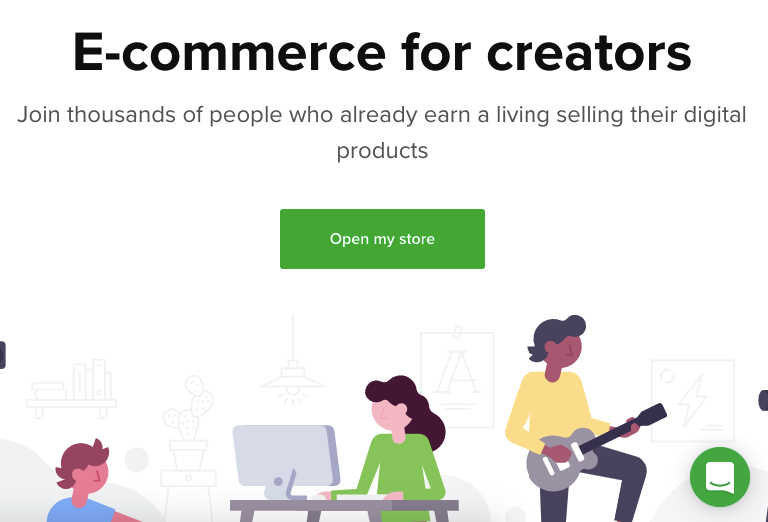
Por ejemplo, observe cómo Sellfy organiza su página de inicio.

Como muchos ejemplos que hemos visto hasta ahora, utiliza un flujo lógico de elementos. Es muy poco probable que los usuarios tengan la más mínima confusión sobre lo que deberían estar haciendo aquí.
Esto se debe en parte a la gran cantidad de espacios en blanco en la página.
El botón verde brillante se resalta fácilmente sobre un fondo blanco, por lo que es imposible pasarlo por alto.
Y, aunque sigue inmediatamente a la copia de la página, tiene mucho espacio para «respirar», por lo que no se siente abarrotado.
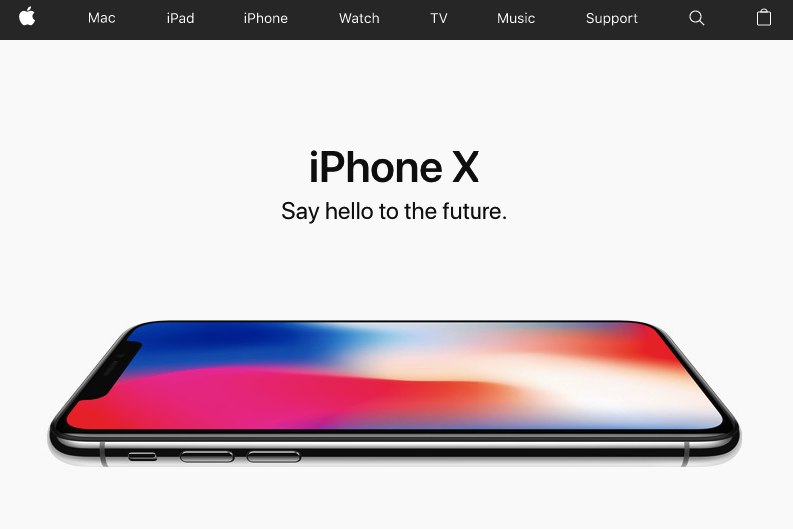
Apple adopta un enfoque similar al espacio en blanco en su página de inicio.

Fiel a la estética minimalista de la marca, la página se centra en un producto: iPhone X.
Tan pronto como un visitante llega a esta página, sabe exactamente dónde debe centrar su atención.
Esto se debe a que Apple ha resistido la tentación de ocultar detalles sobre cualquier otro producto, servicio o promoción en la página.
Al limitar el contenido, pueden darle a cada elemento un amplio espacio. Esto crea una experiencia de navegación fácil de usar y garantiza que los visitantes se centren en el producto en particular donde la página está diseñada para generar interés.
10. El interés de los visitantes de Piqué
Probablemente no pueda decirle a un usuario todo lo que necesita saber directamente en su página de inicio.
Es posible que pueda proporcionar la mayor parte de la información que necesitan si su producto es simple. Pero incluso entonces, necesitará páginas adicionales para brindar información sobre su empresa, para entrar en detalles sobre las características del producto y para resaltar los testimonios de los clientes y los estudios de casos.
Y eso solo rasca la superficie del contenido que podría utilizar para persuadir a los visitantes de que se conviertan en clientes.
Afortunadamente, no es necesario que incluya toda esta información desde el principio.
De hecho, no te recomiendo que lo pruebes.
En su lugar, concéntrese en escribir un título que despierte el interés de todos los visitantes y los anime a pasar más tiempo navegando por su sitio para encontrar la información que necesitan.
La forma de lograrlo depende de la identidad y los objetivos de su marca, por lo que hay mucho espacio para la creatividad.
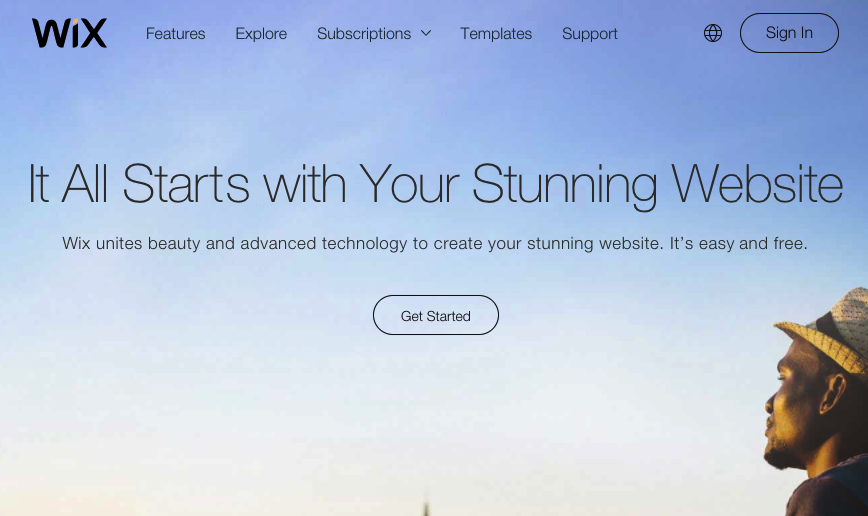
Pero solo para darte una idea de cómo se vería eso, echa un vistazo a esta página de inicio de Wix.

La empresa ayuda a los propietarios de empresas y otros usuarios a crear sitios web sin ninguna experiencia técnica.
Esto significa que su audiencia es relativamente grande.
Algunos de sus usuarios pueden ser propietarios de tiendas locales que buscan expandir su venta minorista a una audiencia en línea, mientras que otros pueden ser aspirantes a músicos o actores que buscan albergar una cartera digital.
Estos son solo dos posibles usos. Las opciones son prácticamente ilimitadas.
Y si bien esto significa que Wix tiene una gran audiencia para ayudarlo, también significa que su página de inicio debe atender a un amplio grupo demográfico.
Entonces, en lugar de tratar de poner a todos sus clientes potenciales en una categoría limitada, simplemente les dicen a todos que «Todo comienza con su increíble sitio».
Lo que es exactamente «todo» se deja a la interpretación. Y es perfecto, porque mientras este título capte la atención de los visitantes, pueden navegar fácilmente por el sitio de Wix para aprender más sobre cómo la empresa puede ayudar con sus objetivos específicos.
Para las marcas que atraen a una audiencia relativamente grande, este es a menudo un enfoque más realista que intentar escribir un titular atractivo para todos sus clientes potenciales.
Primero, concéntrese en llamar la atención de los usuarios, luego brinde los pequeños detalles más tarde.
Este enfoque también puede funcionar para empresas de cualquier industria.
Y si cree que su marca es demasiado «aburrida» para que esta sea una táctica válida, considere la página de inicio de Dyson.

Las aspiradoras no son exactamente el producto más genial para comprar.
Pero esta cita me hace querer saber por qué Dyson dejó de desarrollar aspiradoras de cable, y probablemente haga lo mismo con muchos de los visitantes del sitio.
Luego, una vez que se genera ese nivel de interés, pueden mantener a los usuarios en el sitio el tiempo suficiente para realizar la conversión.
11. Muestra algo de personalidad
Hasta ahora, le hemos dado muchas cosas que debe considerar al crear su página de inicio.
Y apoyo cada una de estas sugerencias.
Pero mientras escribe su copia y selecciona sus imágenes, no permita que una lista de verificación de elementos le impida dejar que cierta personalidad brille.
Si bien el valor que ofrece puede ser su principal fortaleza, la «identidad» de su marca también influye en la forma en que su público objetivo percibe a su empresa y si eventualmente se convertirán en clientes.
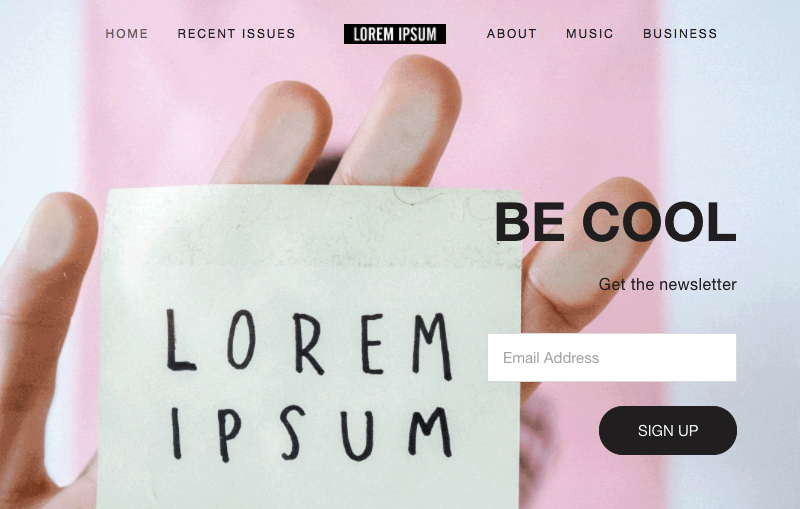
Por ejemplo, observe cómo el boletín de Lorem Ipsum anima a los visitantes a registrarse en su página de inicio:

La copia en sí es extremadamente simple. «Cálmate. Recibe el boletín».
Esto está en línea con el estilo de redacción que se encuentra en el boletín, por lo que tiene sentido que el sitio use el mismo tono para decirles a los visitantes que se suscriban.
Presenta la personalidad de la marca desde el principio, por lo que los visitantes pueden tomar una decisión informada si desean consumir contenido adicional de Lorem Ipsum.
Además, la imagen con su nombre escrito en una nota adhesiva es otra forma de encarnar la marca de una manera memorable.
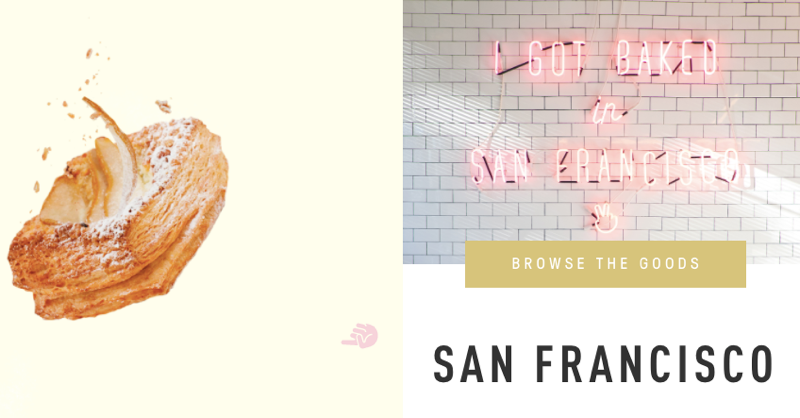
Así que el Sr. Holmes Bakehouse es conocido por el divertido lema «Me hornearon en San Francisco».

Para este tipo de marca, no tendría sentido adoptar un enfoque torpe o demasiado profesional para copiar el sitio web.
Y queda claro de inmediato en su página de inicio que no se toman demasiado en serio.
Las imágenes aquí son llamativas y la paleta de colores es visualmente atractiva, pero la llamada a la acción de «Browse the Goods» también es casual y en línea con la voz de la marca.
Este enfoque garantiza que los visitantes sepan que han venido al lugar correcto y pueden obtener una experiencia similar de la marca, como lo hacen en una de sus ubicaciones de panadería.
La importancia de escribir una buena introducción al sitio web
Hablamos sobre la importancia de un diseño simple y directo y una llamada a la acción clara en su página de inicio. Esto se debe a que no debe pensar en su página de inicio como una página de destino. Realmente es una página de transición que acerca a los usuarios a su contenido o productos. Si los visitantes del sitio web se atascan leyendo un montón de texto introductorio, es posible que nunca den el siguiente paso esencial que los lleve a la carne real de su sitio web.
Incluso si alguien ingresa a su sitio desde una página que no sea su página de inicio, no significa que no llegará allí. Obediente KoMarketing, El 36% de los usuarios que proceden de sitios de referencia harán clic en el logotipo de la empresa para acceder a la página principal.
Su página de inicio se convierte en un portal importante para que los usuarios encuentren información de contacto y «quiénes somos», así que tampoco los deje en su página de inicio.
Formato ideal de introducción al blog: ¿qué debería incluirse?
Por lo tanto, hemos hablado sobre las presentaciones de sitios web en general, pero si tiene un blog, su texto introductorio será un poco diferente. Incluso si quiere ser conciso, no quiere ser conciso como Spotify o Duolingo.
El texto introductorio de su blog debe atraer al lector al referirse a él de alguna manera. Debe explicar la existencia del blog para darle contexto e invitar al lector a seguir leyendo.
Echemos un vistazo a algunos buenos ejemplos de publicaciones de blog.
Blog Introducción Ejemplos de párrafos
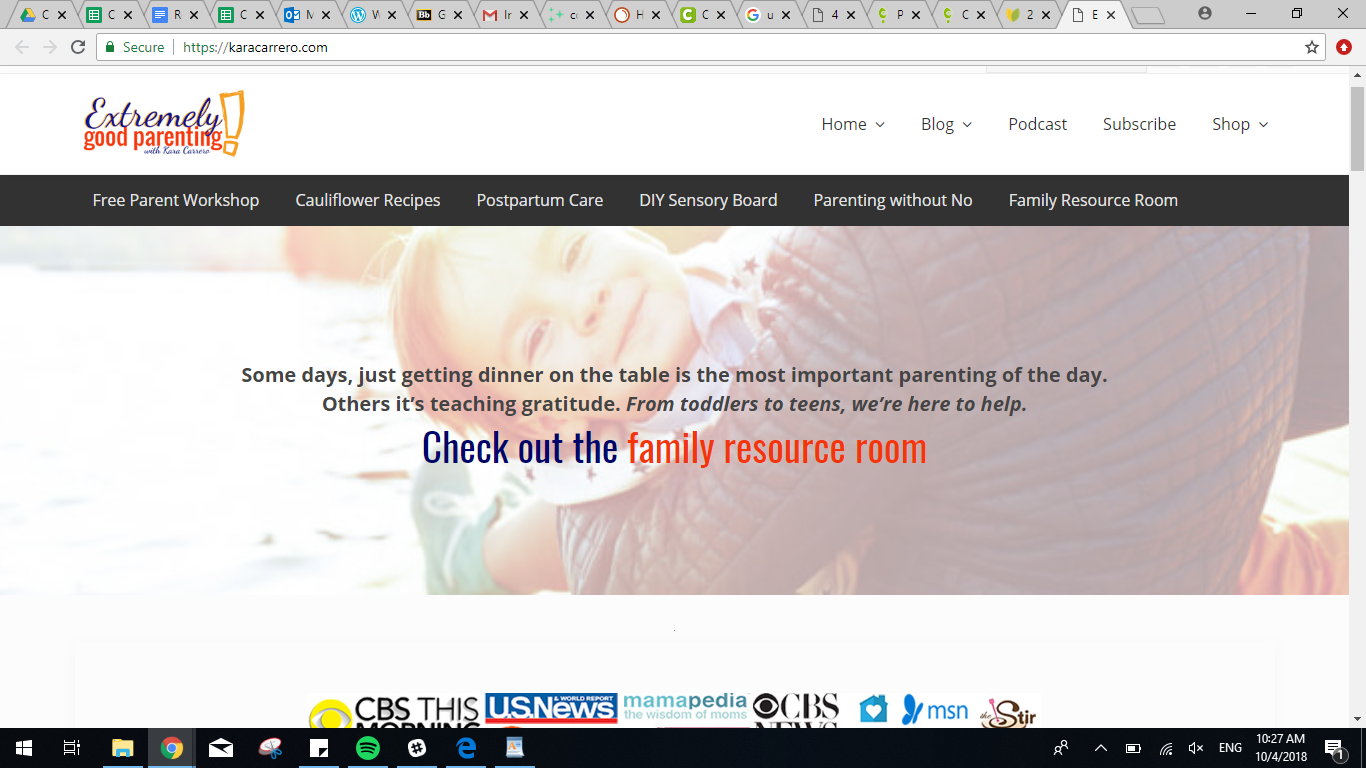
Los blogs de madres son excelentes presentaciones de blogs. Vea este ejemplo de Extremely Good Parenting. El texto habla directamente al usuario, refiriéndose a él como padre. Luego hay una llamada a la acción que invita a los usuarios a hacer clic en la Sala de recursos familiares.

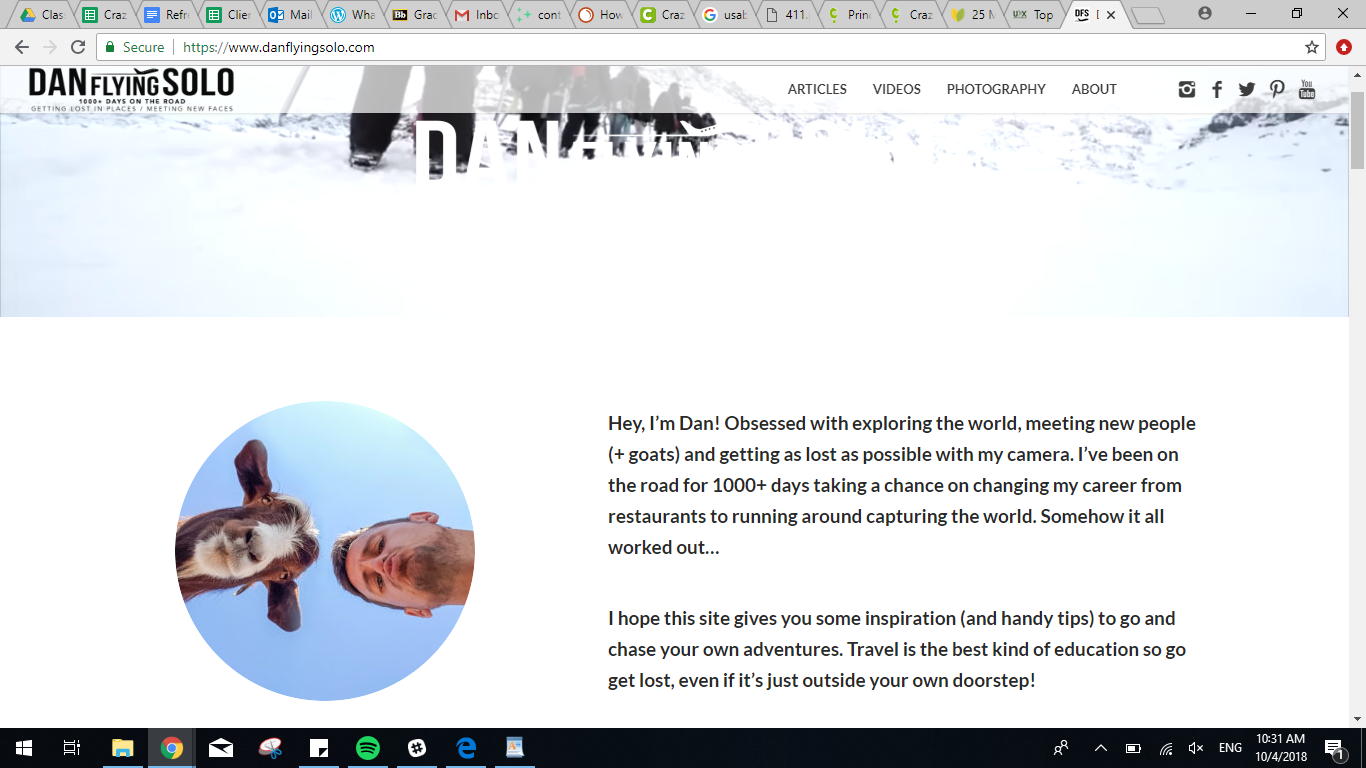
Aquí hay una presentación más larga del blog. Dan Flying Solo incluye dos párrafos cortos que describen su blog y se presentan a sí mismos. La imagen principal de arriba es en realidad un video. Esto y la divertida imagen de la cabra hacen que esta introducción sea interesante, extraña y dinámica.

¿Cómo sabe qué está funcionando y qué no está en su página de inicio?
Una vez que haya configurado la página de introducción de su sitio, comience a monitorear su desempeño para determinar qué funciona y qué no.
Puede usar herramientas como mapas de calor y registros de sesiones para ver si esa llamada a la acción realmente está engañando a las personas para que hagan clic, o si la declaración de bienvenida para su sitio web es demasiado larga.
Una vez que haya sentido las fortalezas y debilidades, ejecute algunas pruebas A / B para averiguar la mejor combinación de elementos de la página de inicio.
La idea es seguir cambiando y seguir analizando. No dejes que tu página de inicio quede inactiva mientras te concentras en el resto de tu sitio.
Descubra la participación de los usuarios de un vistazo con Heatmaps
Los mapas de calor son una representación gráfica de dónde las personas hacen clic en su sitio. Cuanto más cálido sea el color, más clics obtendrá un enlace, mensaje o imagen en particular.
Este ejemplo de mapa de calor de WallMonkeys, un fabricante de adhesivos de pared, muestra las áreas con la mayor actividad de los usuarios en rojo. Las áreas con menos actividad están en azul.

WallMonkeys utilizó mapeo térmico para ver dónde interactúan sus clientes con la página de inicio y dónde necesitan mejorar su uso.
Uso mapeo térmico para ver si los usuarios hacen clic en el lugar que desee, probablemente en la llamada a la acción. Si no es así, los siguientes dos pasos solo pueden decirle por qué.
Evaluar registros para comprender mejor el comportamiento de los usuarios
Los registros le permiten realizar un seguimiento de cómo los visitantes reales interactúan con su página de inicio.
Verás dónde se mueve el mouse, dónde hacen clic, dónde se atasca y cuándo se van. La supervisión de un cuadro de registro proporciona información sobre comportamiento del usuario y te ayuda a adaptarte en consecuencia.
Si el visitante de su sitio web no se acerca a su CTA, que colocó justo encima del tablero, pero pasa mucho tiempo cerca de la barra de navegación, es posible que deba mover su CTA o puede que deba moverlo para que se mantenga firme. más.
La importancia de las pruebas de usabilidad para su sitio web
Puedes analizar y probar el contenido o la información del producto como loco, pero pruébalos. usabilidad del sitio, especialmente tu página de inicio? Es más importante de lo que piensas.
Míralo de esta manera, imagina que entras en la tienda de comestibles donde los tomates están en un lado de la tienda y los pepinos en el otro lado junto a la leche. Mientras tanto, la mantequilla de maní está en un camino diferente al de la jalea.
Estaría confundido y frustrado, buscaría lo que necesita y probablemente se iría. La tienda debe probar el posicionamiento del producto para que sea claro y fácil para los clientes.
El mismo principio se aplica a la página de inicio de su sitio web. Debe probar los elementos de su página de inicio para su uso.
Pasamos la prueba paso a paso.
Una guía paso a paso de las herramientas de comportamiento de Crazy Egg
Herramientas de optimización de sitios web de Crazy Egg puede ayudarlo a analizar el comportamiento del usuario y mejorar la introducción de su sitio si es necesario. Así es como:
Mapa termográfico
Para darte una idea general de a dónde llegan las personas en tu página de inicio, mira tu mapa de calor. Verá dónde hacen clic las personas y cómo interactúan con su página.
Si su CTA o enlaces a otras partes de su sitio son azules, está en problemas. Esto significa que las personas no están dando el siguiente paso para pasar por su página de inicio y su contenido o páginas de productos.
Desplazarse por el mapa
Si su página de inicio se expande por debajo de la parte inferior, un mapa desplazable le dirá hasta dónde se desplazan las personas antes de irse. Hay dos escenarios que podrían jugarse aquí.
Primero, sus usuarios pueden desplazarse hasta cierto punto y luego hacer clic en otra parte de la página. O podría desplazarse hasta cierto punto y abandonar el sitio por completo.
Compare este mapa con su mapa de calor para ver cuál de estos dos es el caso. Si sus enlaces brillan cerca de donde cae su mapa de desplazamiento, está listo. También puede considerar mover estos enlaces hacia arriba para que la gente no tenga que buscarlos.
Si sus enlaces no brillan, los usuarios pueden confundirse o no darse cuenta de que necesitan desplazarse hacia abajo. Las grabaciones de una sola sesión serán útiles para determinar lo que está sucediendo.
Relación de superposición
Un informe de superposición aislará los elementos en los que se puede hacer clic y le dirá cuáles son más efectivos, utilizando códigos de colores en la parte superior de la página. Por lo tanto, si tiene varios enlaces en el mismo lugar, puede ver cuáles de esos enlaces obtienen realmente los clics.
Informe de lista
Si desea profundizar, un informe de lista le brinda las clasificaciones de su artículo en el que más se hace clic en un formato de tabla. Incluye elementos visibles e invisibles (como subcategorías de un menú desplegable o un modo emergente). .
registro
Ahora tiene todos estos números y colores, pero probablemente se esté preguntando por qué sus usuarios hicieron lo que hicieron. Aquí es donde entran en juego los registros. Realice un seguimiento de los usuarios reales que interactúan con su página de inicio. Vea dónde se detienen, dónde hacen clic y qué tan lejos se desplazan en tiempo real. Compare esto con los resultados en sus mapas para comprender mejor dónde colocar enlaces y CTA. Vea si algo parece estar obstaculizando su experiencia.
Prueba A / B
Ahora ha recopilado sus datos y los ha analizado a fondo. Estás bastante seguro de que sabes cuáles son tus puntos fuertes y débiles y has creado algunos elementos del sitio web para optimizarlos.
Si está listo para ver si estas actualizaciones de diseño propuestas tienen un impacto positivo en su experiencia de navegación en su sitio web, se encuentra en el paso 3 de Ciclo de vida de la optimización web: Prueba A / B.
¿Recuerdas WallMonkeys? Recopilaron datos de sus mapas de calor y mapas de desplazamiento y crearon nuevas versiones modificadas de la página de inicio.
Probaron versiones con una imagen más divertida y una con la barra de búsqueda movida al centro de la pantalla. Finalmente, la tasa de conversión aumentó en un 550 por ciento.

Nada mal.
Después de analizar los mapas de calor y graficar las grabaciones, es hora de probar sus hipótesis. La determinación de qué elementos de la página de inicio funcionarán se realiza a través de Prueba A / B.
Durante las pruebas A / B, publique dos versiones de su página de inicio (opción A y opción B) y vea cuál funciona mejor que las predeterminadas.
Lo más probable es que empieces a probar la entrada de tu página de inicio anterior con una revista que hayas creado. lecciones aprendidas de su análisis.
Sus valores predeterminados pueden ser cualquier cosa, desde el tiempo de la página hasta la tasa de clics, pero lo más probable es que desee ver cuántos usuarios hacen clic en usted. CTA.
Conclusión
Crear una página de presentación de sitio web potente o un excelente contenido de presentación de sitio web puede marcar la diferencia entre los visitantes que se quedan o regresan a través del botón Atrás.
Tiene una cantidad limitada de tiempo y espacio para convencerlos de que su sitio vale la pena.
Igual que tú diseña tu página de inicio, asegúrese de que cada elemento esté diseñado para captar la atención de los visitantes y hacer que actúen.
Afortunadamente, esto no tiene por qué ser un proceso difícil.
Escriba y coloque cada elemento con cuidado, limite el número total de elementos y organice su página de una manera que incite lógicamente a los visitantes a realizar acciones específicas.
Entonces puede confiar en que su sitio está diseñado genera conversiones desde el principio.
Fuente: crazyegg

Comentarios recientes