Contamos una rigurosa política de revisión sincera. Para financiar nuestra investigación y pruebas, esta publicación tiene dentro links a avisos de afiliados.

Squarespace vs Webflow: ¿Cuál es preferible? En esta comparación intensa, examinamos en hondura cuál de estos 2 primordiales autores de websites es el conveniente para usted. su emprendimiento.
Probamos meticulosamente las funcionalidades clave de las dos interfaces (plantillas, sistemas de administración de contenido, herramientas de comercio online, funcionalidades de SEO y mucho más) y en esta publicación, compartimos todos nuestros descubrimientos de una forma accesible y no técnica.
Conque prosigue leyendo para conseguir una descripción completa de los pros y los contras de las dos interfaces y no tengas dudas en dejar tus críticas o cuestiones sobre los dos artículos en la sección de comentarios.
¿Listo? vamos a bucear
¿Qué son Squarespace y Webflow?
Squarespace y Webflow son resoluciones de diseño web que te dan poder creación y cuidado de un portal de internet profesional sin entendimientos de codificación.
Los dos artículos son resoluciones «alojadas» que se ejecutan en un navegador (Google chrome, Safari, Mozilla firefox, etcétera.), con lo que no requiere bajar ni disponer ningún programa para utilizarlos. Siempre y cuando tenga una conexión a Internet, puede entrar y regentar sus websites de Squarespace o Webflow desde cualquier sitio.
Los 2 modelos son herramientas de «programa como servicio» («SaaS»): esto quiere decir que paga una cuota recurrente para utilizarlos, y todas y cada una de las cosas básicas que precisa para crear y regentar su ubicación se dan como una parte de su suscripción. .

En el momento en que compras un plan de Squarespace o Webflow, consigues
- hosting
- ajustar Modelo
- A plataforma de trabajo de diseño
- A sistema de administración de contenidos
- caracteristicas del comercio electronico (en dependencia del piso).
Discutiré todas y cada una estas peculiaridades primordiales con mucho más aspecto mucho más adelante en esta comparación.
Pero primero, echemos una ojeada veloz a la historia del producto y los mercados propósito.
Fluído web en frente de estadísticas de Squarespace
Webflow se creó en 2013 y Squarespace en 2003. Como era de aguardar dada la diferencia de edad, Squarespace tiene bastantes mucho más clientes del servicio.
Según la firma de estadísticas de Internet Builtwith, se calcula que hay 3 millones de websites en directo en la página web que se hicieron con Squarespace.

Builtwith comunica que la cifra semejante para Webflow es de en torno a 343.000 websites.
Además de esto, Squarespace es la compañía mucho más grande de ámbas, con precisamente 1640 usados en comparación con los 400 de Webflow.
El tamaño mucho más grande y la base de individuos de Squarespace significan que es probablemente la opción mucho más segura como interfaz para crear su ubicación, lo que quiere decir que es menos posible que falle y se lleve su lugar con él.

Mencionado lo anterior, Webflow es una interfaz en desarrollo; últimamente consiguió mucho más de $140 millones en financiamiento y su opinión de hoy como compañía es de $4 mil millones. Por ende, no debe dejar que el tamaño parcialmente pequeño de Webflow le no permita elegirlo si piensa que su grupo de funcionalidades se amolda mejor a sus pretensiones.
¿Para quién son Squarespace y Webflow?
Las dos interfaces están dirigidas clientes que desean hacer websites visualmente impresionantes.
Como resultado, ámbas interfaces ponen un enorme énfasis en elasticidad de diseñoproveer a los individuos A considerablemente más control sobre el aspecto de sus websites que muchas interfaces de la rivalidad (incluidos enormes players como Shopify, BigCommerce y Big Letrero).
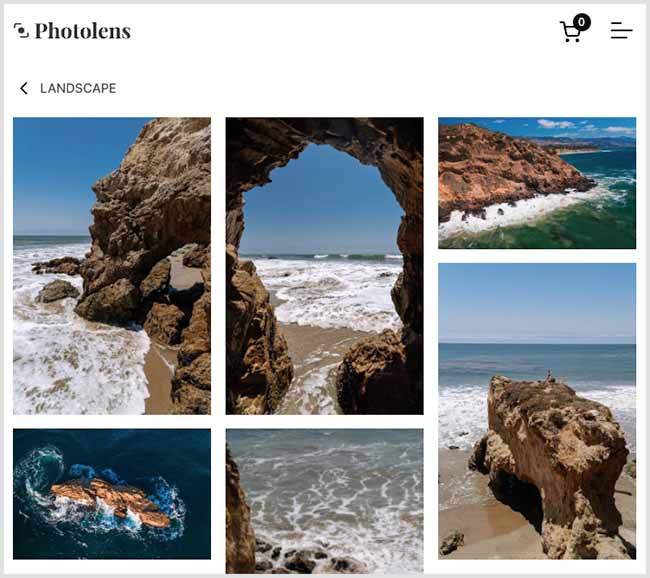
Por tal razón, los desarolladores visuales (fotógrafos, diseñadores gráficos, etcétera.) acostumbran a emplear Squarespace y Webflow para hacer sitios de cartera que hagan ver el trabajo creativo de formas originales.
Además de esto, gracias a un grupo cada vez mayor de funcionalidades de venta proporcionadas en las dos interfaces, Squarespace y Webflow asimismo cada vez son más usados por mercaderes de comercio on-line que dan suma importancia a los puntos visuales del ubicación de sus websites.
Pero, ¿cuánto cuesta emplear Squarespace y Webflow?
Precio y relación calidad precio
Costos de Squarespace
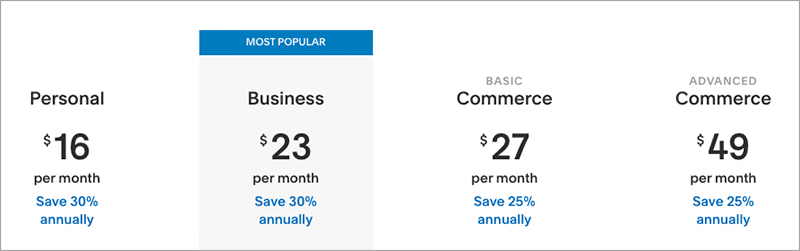
Hay 4 proyectos por mes de Squarespace libres:
- Personal — $23 por mes
- Acuerdo — $33 por mes
- Comercio básico — $36 por mes
- Comercio adelantado — $65 por mes
Asimismo tiene la opción de abonar su plan Squarespace anualmente, lo que puede ahorrarle entre un 25 % y un 30 % en comparación con el pago por mes. En el momento en que paga anualmente, los 4 proyectos precedentes marchan a $ 16, $ 23, $ 27 y $ 49 por mes, respectivamente.
(Asimismo consigue un nombre de dominio personalizado gratis, yoursitename.com, etcétera., de Squarespace a lo largo de su primer año de servicio).

Para elegir si Squarespace es el producto conveniente para usted, hay una prueba gratis de 14 días a la que puede entrar en el sitio de Squarespace.
Aparte de los proyectos nombrados previamente, asimismo está libre un plan «Squarespace Enterprise» para organizaciones corporativas. Este plan da escenarios avanzados de seguridad, diseño y soporte SEO, y su precio es negociable.
En los 4 proyectos primordiales de Squarespace liderados a la mayor parte de los individuos eventuales, los elementos importante a tener en consideración son los próximos:
- el número de individuos puedes añadir a tu ubicación
- si puede añadir elementos CSS y JavaScript a tu lugar
- integración con apps de otros
- el ingreso a los venta en línea y comercio on line adelantado ocupación (restauración de carro descuidado, cuenta de cliente, opciones destacadas de envío, etcétera.).
Por norma general, cuanto mucho más pague, ¡mucho más conseguirá todo lo previo!
Costes de fluído web
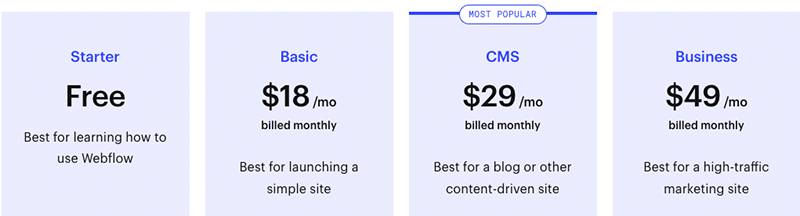
Hay siete proyectos primordiales de Webflow para escoger: 4 proyectos «en general» para websites y tres proyectos de «comercio on-line».
Los costes de estos son los próximos:
- Piscolabis – $0
- Básico – $18
- CMS – $29
- Negocios – $49
- Estándar de comercio online – $ 42
- Comercio on-line Agregado – $ 84
- Comercio on line mejorado – $ 235
En este momento, el plan «Starter» gratis de Webflow solo es bueno para estudiar los conceptos básicos de la interfaz. Los sitios conformados con este plan solo tienen la posibilidad de tener 2 páginas; Peculiaridades de la marca Webflow; y es imposible vincular a un nombre de dominio personalizado. seguramente conseguirá un portal de internet personal satisfactorio (y pequeño) con este plan, pero eso es todo.

De la misma Squarespace (y, en verdad, la mayor parte del resto autores web), Webflow da espléndidos descuentos si paga su plan de forma anual: que van del 22 % al 30 %, según su plan.
Existen algunas diferencias clave a tener en consideración entre los proyectos pagos de Webflow. Estos tienen dentro:
- la la proporción de tráfico al ubicación tolerado cada mes
- Cuanto cuesta ancho de banda y espacio de almacenaje conseguir
- la número de personas que tienen la posibilidad de modificar su lugar
- ingreso terminado a Webflow sistema de administración de contenidos (o sea muy con limite en el plan «básico»)
- número «Elementos CMS» editables. tiene la posibilidad de tener en su lugar (estos son elementos de contenido dinámico, como publicaciones de blog y galerías)
- la proporción de modelos que puedes vender, tarifas de transacción Y límites de ventas cada un año.
Webflow asimismo da un plan «Enterprise» con precio personalizado que viene viene con tiempo de actividad del servidor garantizado y mucho más funcionalidades para escalar websites para enormes compañías.

Nota: Webflow tiene otro grupo de proyectos para diseñadores web expertos, populares como proyectos de «espacio de trabajo», que dejan a los individuos hacer múltiples sitios y exportar el código de sus sitios para alojarlos fuera de Webflow. Puede conseguir mucho más información sobre estos proyectos complementarios en nuestra revisión completa de Webflow.
Diferencias clave entre los costes de Squarespace y Webflow
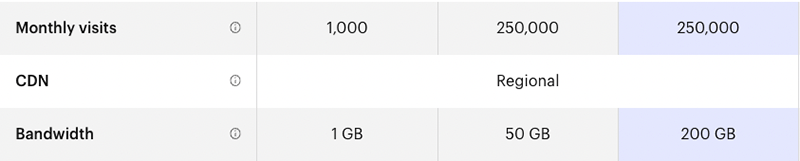
Entre las diferencias mucho más obvias entre Squarespace y Webflow en el frente de costes es esta Squarespace te da ancho de banda sin limites en todos y cada uno de los proyectos.
(El ancho de banda es la proporción de datos que se tienen la posibilidad de bajar de un lugar cada mes: artículo, imágenes, vídeos, PDF, etcétera.).
Webflow, por otra parte, impone límites de ancho de banda. Por servirnos de un ejemplo, su plan «Básico» proporciona solo 50 GB de ancho de banda por mes, con límites de 200 GB y 400 GB que se aplican a los proyectos «CMS» y «Business», respectivamente. Si su lugar sobrepasa estos límites, Webflow se comunicará con usted para actualizar a un plan mucho más caro.

Otro punto clave de diferencia es que Squarespace provoca que sea mucho más económico tener mucho más ayudantes en su ubicación que Webflow. En su plan «Business» y superior, Squarespace le deja tener ayudantes ilimitados en su lugar (el plan «Personal» de Squarespace le deja tener 2).
En contraste, con Webflow, su plan «CMS» y su plan «Business» dejan tres y 10 ayudantes auxiliares, respectivamente, pero estos son «editores convidados» que solo tienen derechos de edición limitados.
Si precisa dar a otros individuos privilegios de edición mucho más terminados en Webflow, un ámbito común para bastantes dueños de websites, va a deber abonar entre los proyectos de «Área de trabajo» de Webflow para conseguirlo.
Ciertas de mis otras visualizaciones clave sobre los costes de Squarespace en frente de Webflow son las próximas:
- Squarespace proporciona ingreso a funcionalidades de comercio on-line mucho más asequibles que Webflow: Puede utilizarlo por $ 33 / mes en Squarespace (mediante su plan «Business Basic»). O sea $9 por mes mucho más económico que el plan «Estándar» de comercio online de Webflow, que cuesta $42 por mes.
- Es mucho más económico hacer y sostener un blog con Squarespace – puede llevarlo a cabo con su plan “Personal” de $23 por mes. Con Webflow, debe abonar $ 6 auxiliares por su plan «CMS» de $ 29 para llevar a cabo eso.
- Webflow no impone limitaciones en las especificaciones de diseño o añadiendo su código y también integraciones en cualquier avión. Por contra, el plan «Personal» de Squarespace limita sus habilidades en este sentido.
El valor, como es natural, es únicamente una cosa a estimar tratándose de escoger un constructor de websites.
Entonces, pasemos a las especificaciones clave de ámbas interfaces, empezando con algo con lo que tanto Squarespace como Webflow son especialmente respetados: imágenes.
Modelo
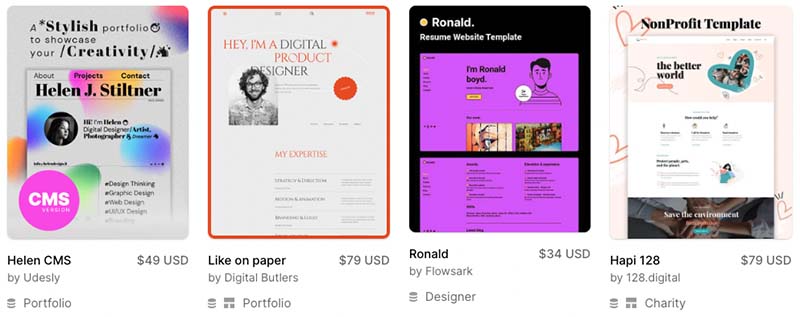
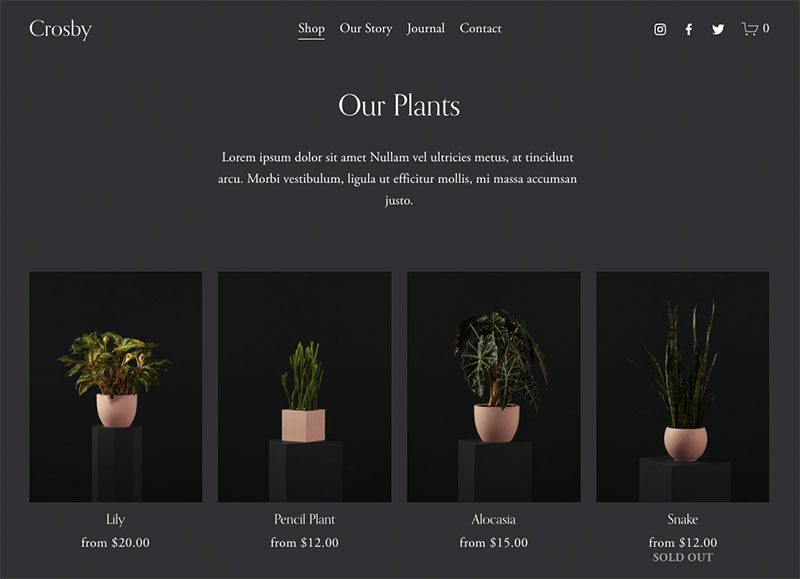
Squarespace y Webflow proponen una secuencia de plantillas de websites que puede modificar y amoldar a fin de que se ajusten a su marca y negocio.
Respecto a Cantidad, Fuente web es el claro ganador en un tiroteo modelo: viene con mucho más 1,000 plantillas para espacio cuadrado 149 aproximadamente.

Pero mientras que todo de las plantillas de Squarespace se tienen dentro como una parte de su plan de Squarespace, Webflow proporciona solo 45 plantillas gratis en su oferta. El resto se paga y es una cuota única de entre $ 24 y $ 149.
Respecto a calidadlas dos interfaces proponen varios de los modelos visuales mucho más increíbles libres.

Pero qué rango de plantillas es preferible para usted probablemente va a depender de sus opciones personales y las pretensiones del diseño de su cibersitio.
Mi opinión subjetiva es que para los diseños distinguidos y distinguidos y el estilo general, Ganan las plantillas de Squarespace. No obstante, en concepto de pura innovación de diseño y empleo increíble de animaciones, Plantillas de fluído web tienen mucho más que prestar.

Al final, la gama de plantillas distinguidos libres tanto en Squarespace como en Webflow pertence a las primordiales causas para decantarse por una de estas interfaces en vez de los autores de websites de la rivalidad como Wix, Shopify o BigCommerce.
Ha podido explore las plantillas de Webflow aquío ver plantillas de Squarespace aquí.
Peculiaridades de diseño del modelo: diferencias clave a tener en consideración
fondos de vídeo
Tanto Squarespace como Webflow le dejan añadir fondos de vídeo a su ubicación.
Squarespace te deja llevar a cabo esto cargando tu vídeo o incrustando una dirección de Internet de YouTube o Vimeo.
Si escoges subir un vídeo de manera directa a Squarespace, has de saber que puedes subir un máximo de 30 minutos de vídeo en todos y cada uno de los proyectos.
(Si precisa cobrar mucho más que eso, debe pagarlo Plan de área de integrantes de Squarespace).
Con Webflow, puede por el momento no sube tu vídeo (máximo 30 MB) para hacer el fondo.
FUENTE
Tanto Squarespace como Webflow proponen una enorme selección de fuentes, lo que le deja utilizar de manera fácil Google plus Fonts y Adobe Fonts en sus proyectos. Esto causa que sea muy simple diseñar su cibersitio a fin de que coincida con su marca con las dos herramientas.
Una diferencia a tomar en consideración es que en Squarespace, todas y cada una de las fuentes libres están precargadas en el diseño de Squarespace, lo que quiere decir que puede seleccionar entre 1000 fuentes de Adobe y 600 fuentes de Google plus inmediatamente.
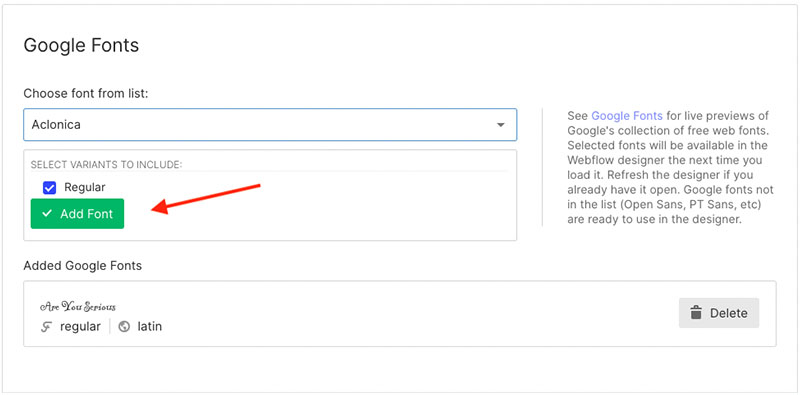
Por contra, el diseñador de Webflow solo da 27 fuentes listas para emplear, con lo que existen algunos pasos auxiliares para disponer fuentes de Google plus y Adobe.
No obstante, la buena nueva es que las mucho más de 1400 fuentes de Google plus Fonts y las mucho más de 20 000 fuentes de Adobe Fonts se tienen la posibilidad de añadir a la interfaz con solo unos pocos clicks.

Entonces, si bien Squarespace en un inicio posibilita el ingreso a una extensa selección de fuentes, su selección de fuentes es al final mucho más pequeña (y añadir fuentes adaptadas necesita jugar con código CSS personalizado).
Entonces, generalmente, cabeza a cabeza, es una victoria para Fuente web.
Fotografías de depósito y cambios de imagen
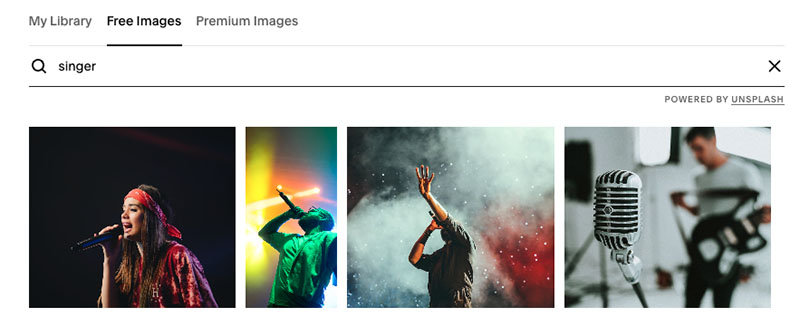
Es simple añadir imágenes de depósito de alta definición a un lugar de Squarespace: puede entrar y emplear una extensa selección de imágenes de depósito gratis y de pago de manera directa en el diseño de Squarespace.
En Webflow, esta no es una alternativa: va a deber conseguir imágenes de fuera de la interfaz y después cargarlas en su cuenta.

Animaciones y efectos
Tanto Squarespace como Webflow le dejan añadir una pluralidad de animaciones a su cibersitio.
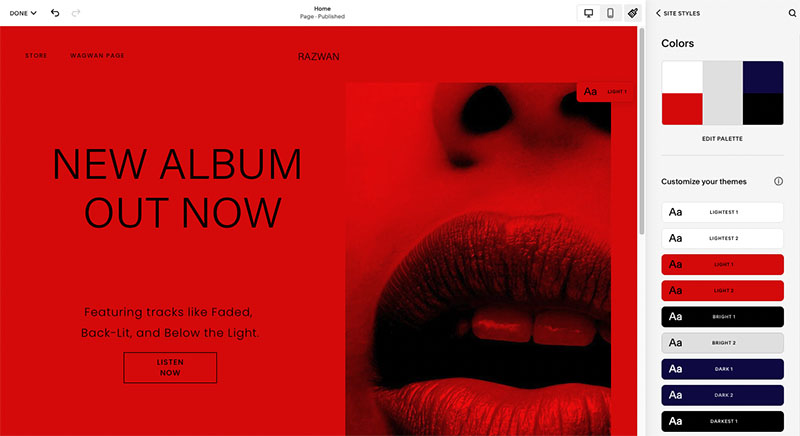
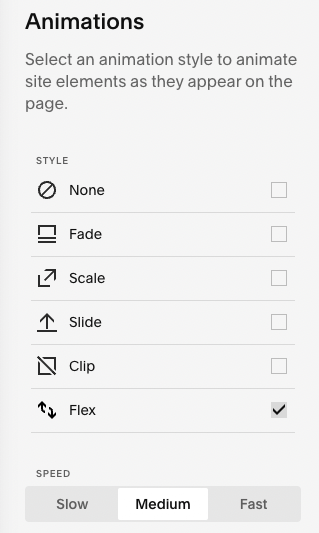
Squarespace le deja utilizar configuraciones de animación a su lugar con solo unos pocos clicks mediante su función de «estilos de ubicación».

Tratándose de animar imágenes de fondo, Squarespace te deja escoger entre cinco géneros de animación. Estos tienen dentro un efecto de «licuar», un efecto de «grano de película» y un efecto de movimiento de paralaje (donde el fondo se desplaza a una agilidad diferente al primer chato, creando un efecto 3D).
Por norma general, los controles de animación en Squarespace son sencillos, pero útiles para los individuos que quieren añade un toque de movimiento a las páginas de tu web.
Pero tratándose de animar los elementos de su página web en Webflow, El cielo es el límite.

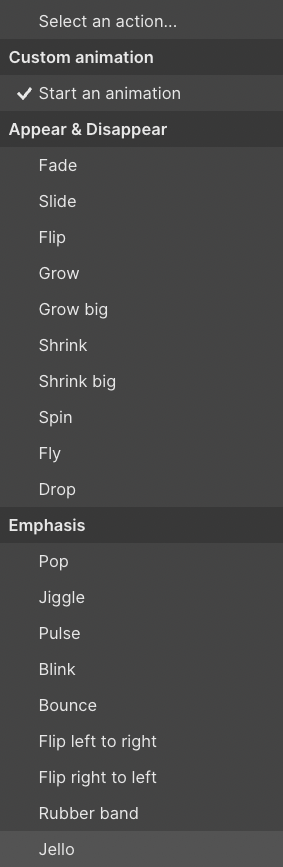
Webflow da a los clientes una característica de animación llamada «Relaciones de Webflow» que incluye alrededor 20 géneros de animación preestablecidos (por servirnos de un ejemplo, desvanecimiento, reducción, pulso y choque) que puede utilizar todo elemento de tu emprendimiento
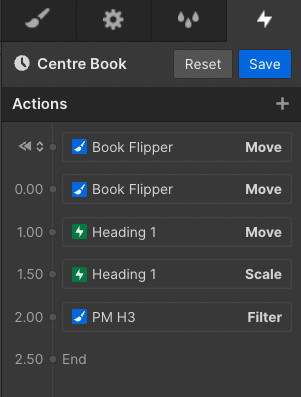
Aparte de las opciones de animación predeterminadas, Webflow le deja hacer animaciones adaptadas que usted mismo crea con el generador de animaciones de Webflow. Esto le deja detallar «disparadores» de animación en función de lo que hace el usuario en su web.
Las opciones de activación en Webflow tienen dentro:
- cargando pagina
- movimiento de página
- clic del raton
- flotar
- desliza hacia la visión.
Lo que provoca que los disparadores de animación de Webflow sean especialmente útiles es que puede detallar todo elemento en la página para «encender» una animación absolutamente nadie mucho más elementos.
Por poner un ejemplo, puede hacer una animación a fin de que en el momento en que un usuario realice click en una imagen, aparezcan, desaparezcan, empiecen a desplazarse o cambien de tamaño otros elementos de la página.

La conclusión de todo lo mencionado es que Webflow le deja hacer prácticamente cualquier género de animación de cibersitio que logre imaginar.
(Existen algunos buenos ejemplos de las poderosos funcionalidades de animación de Webflow en la página de presentación «Hecho en Webflow»..)
Más allá de que Squarespace da mucho más opciones que muchas interfaces de websites de la rivalidad para utilizar animación a su lugar, las habilidades de animación «sin código» de Webflow son quizás las mucho más capaces de todas y cada una de las resoluciones de creación de websites alojados. Conque es una enorme victoria para Webflow aquí.
Modelo de accionar en gadgets móviles inteligentes
En contraste a ciertas interfaces de la rivalidad, como Wix, que usan el «posicionamiento absoluto» para el diseño del lugar y necesitan que cree una versión de escritorio y una versión móvil inteligente de su ubicación, tanto Squarespace como Webflow le dejan hacer websites completamente «responsivos» que se ajustan de manera automática a monitor. bien arriba todo el dispositivo en el que se muestran.
Pero las dos interfaces asimismo le brindan un enorme control sobre de qué forma se ve su lugar en gadgets móviles inteligentes, lo que le deja desplazar y cambiar el tamaño de los elementos de su lugar móvil inteligente de manera fácil.
En la situacion de Squarespace, su nuevo editor de páginas «Fluid Engine» (mucho más sobre esto mucho más adelante en esta comparación) le deja ajustar la situación y el tamaño de los elementos en sus páginas en las ediciones de escritorio y móvil inteligente del ubicación: el

No obstante, Webflow proporciona un tanto mucho más de opciones que Squarespace tratándose de modificar la versión móvil inteligente de su ubicación.
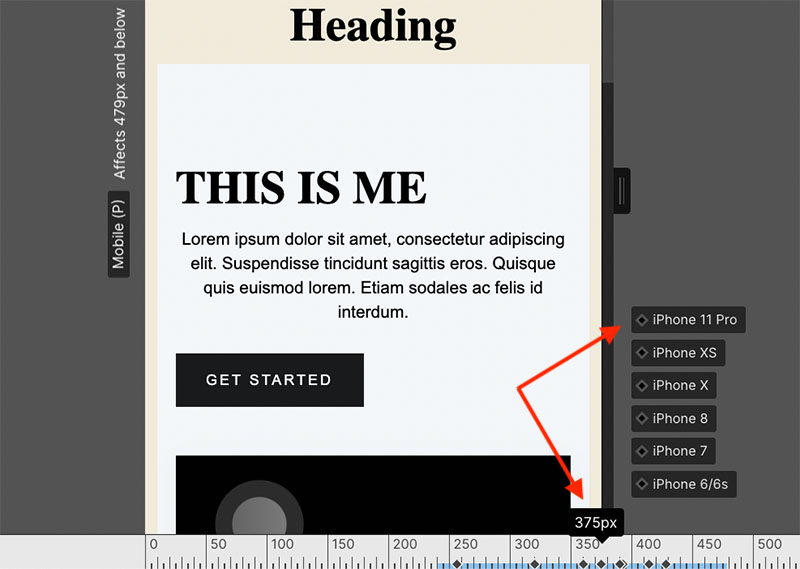
Primeramente, aparte de hacer páginas con aptitud de contestación completamente móvil inteligente, Webflow le ofrece la aptitud de conseguir una perspectiva de de qué manera se va a ver su lugar en determinados géneros de teléfonos capaces (por poner un ejemplo, puede supervisar de qué forma se va a ver su ubicación en gadgets Apple, Samsung y Google plus).
Esto le deja detectar cualquier fallo concreto del dispositivo o priorizar el diseño para amoldarse a un tipo especial de teléfono.

Seguidamente, Webflow le ofrece mucho más control sobre de qué forma esconder y sustituir elementos de su lugar en la versión móvil inteligente de su lugar.
O sea útil por el hecho de que ciertos puntos del diseño de un ubicación de escritorio, como imágenes de «resumen» muy enormes o parágrafos muy largos, no marchan bien en un contexto móvil inteligente.
Al modificar un ubicación en Webflow, puede emplear configuraciones de visualización sencillos para esconder elementos inadecuados de la visión móvil inteligente (o tablet) de su lugar. Para realizar lo mismo en Squarespace, va a deber recurrir a añadir código personalizado.

En verdad, si quiere que ciertos elementos de su cibersitio por el momento no visualización en gadgets móviles inteligentes, Webflow te lo pone simple.
Elasticidad
Ingreso a CSS y HTML
Tanto Webflow como Squarespace le brindan ingreso al HTML y CSS de su ubicación, el código preciso para ajustar una plantilla de lugar de forma adaptada, y de ámbas interfaces, Webflow es mucho más maleable aquí.
Tratándose de HTMLlas dos interfaces le dejan añadir bloques de código customizados a su ubicación. Esto puede ser útil para añadir widgets o código de otras apps a su lugar.
Pero si bien Webflow da esta característica todo plan comprado, solo puede llevarlo a cabo en Squarespace con su plan «Business» de $ 33 por mes o mucho más.

En lo que se refiere al CSS, al utilizar el diseño de diseño de Webflow, puede modificar prácticamente total La configuración de estilo CSS de su lugar (encabezados, parágrafos, imágenes, botones, formularios, etcétera.) y también puedes llevarlo a cabo sin redactar ningún código.
Además de esto, si quiere diseñar un portal de internet en Webflow y alojarlo en su servidor, es muy simple exportar el código terminado de un portal de internet de Webflow.
(La única observación es que precisará una cuenta de Workspace de $ 28 por mes para realizar eso).
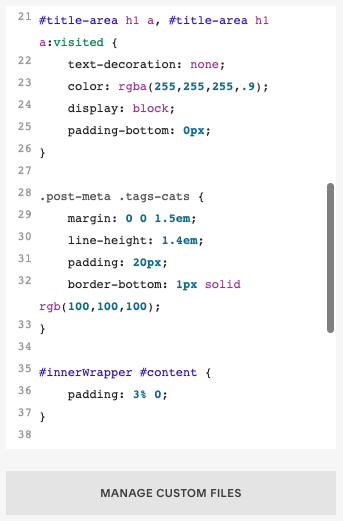
Squarespace asimismo le deja añadir CSS, pero solo mediante un editor apoyado en artículo, no una plataforma de trabajo visual, y si bien puede añadir reglas CSS a su ubicación con bastante sencillez, no posee control total sobre el papel de estilo que Webflow le ofrece.

Entonces, generalmente, Webflow es su opción mejor para entrar y ajustar el código de su cibersitio.
Edición de plantillas
decepcionantemente, ni Squarespace ni Webflow te dejan cambiar a otra plantilla cuando haya instalado uno, ¡se va a quedar con la primera opción de modelo en las dos interfaces!
Otros autores de websites como Shopify o GoDaddy le dejan modificar plantillas de forma fácil, conque apruebe Squarespace y Webflow aquí.
El único consuelo para los clientes de Squarespace es que todas y cada una de las plantillas mucho más novedosas de Squarespace se fundamentan en exactamente el mismo sistema «Squarespace 7.1» y marchan precisamente del mismo modo; esto causa que sea parcialmente simple cambiar de forma manual una plantilla hasta el momento en que se vea idéntica a otra.
Más allá de que esto asimismo es teóricamente cierto para Webflow, llevarlo a cabo sería una labor que consumiría considerablemente más tiempo y sería bastante superior empezar nuevamente con una plantilla de Webflow diferente.
En este momento volvamos a sistemas de administración de contenido de Squarespace y Webflow – para poder ver qué tan simple es emplear cada interfaz y cuál da una curva de estudio mucho más despacio para los principiantes en diseño web.
Administración de contenidos y sencillez de empleo
Simple de utilizar
Las interfaces de edición de contenido en Squarespace y Webflow son muy dispares.
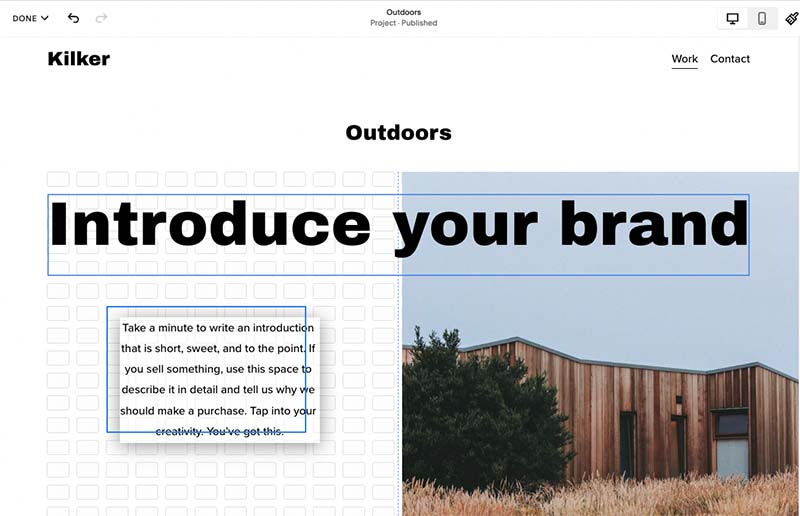
Como la mayor parte de los desarolladores de websites modernos, Squarespace le deja hacer su lugar a través de una plataforma de trabajo de arrastrar y dejar caer. Esto le deja modificar contenido, diseñar elementos del lugar y desplazar contenido de manera fácil entre sus páginas.
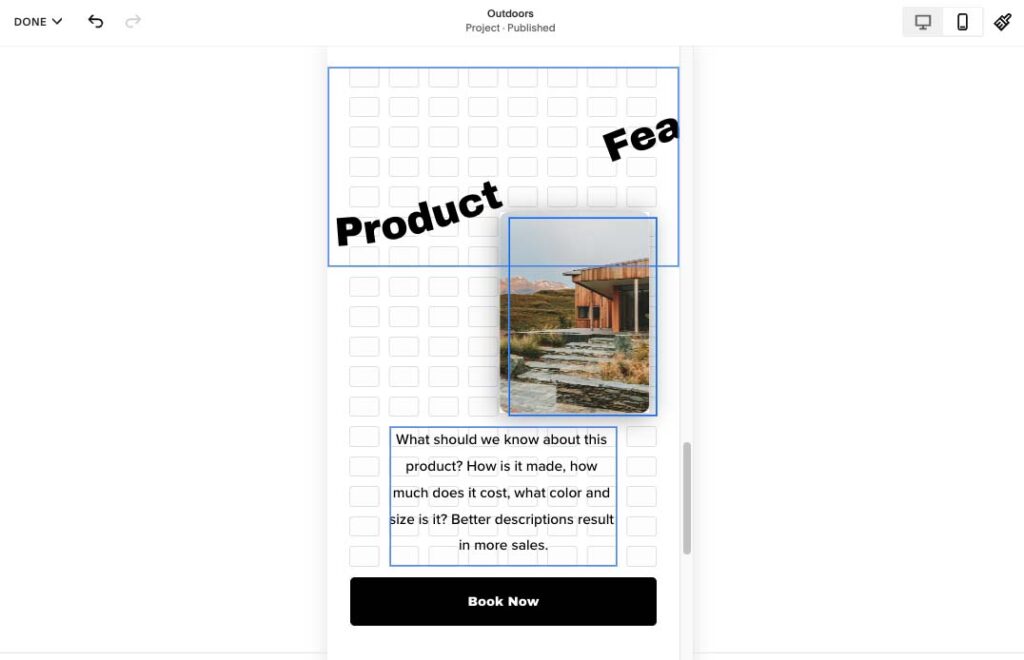
Llamado «Fluid Engine», este editor de arrastrar y dejar caer le deja poner y superponer contenido donde quiera en su página, y usa una característica capaz de «cambiar a la cuadrícula» que garantiza que los elementos de contenido estén de manera perfecta ajustados entre ellos. otro.

Añadir elementos y también imágenes a Squarespace es una fácil cuestión de clickear en una sección de su página y añadir un nuevo «bloque de contenido»; y el estilo de su ubicación se efectúa a través del panel de «estilos del lugar» de Squarespace.
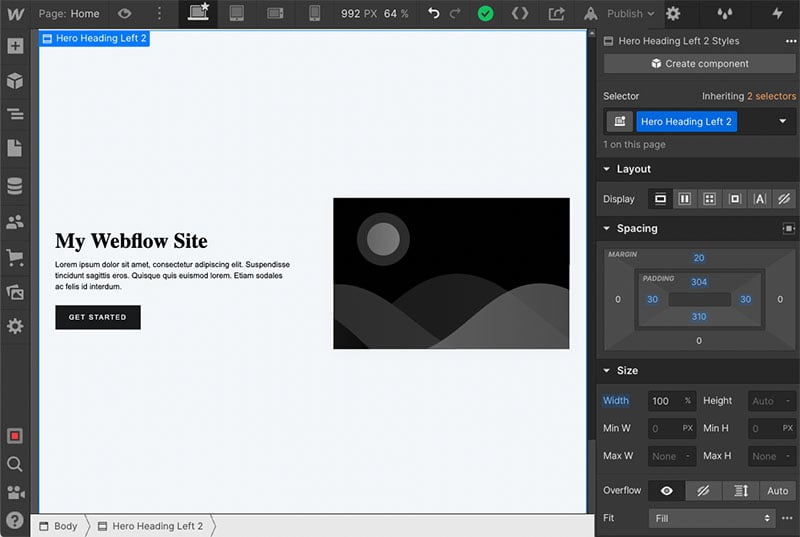
El diseño de diseño de Webflow es algo nuevo. En vez de utilizar un generador de páginas de arrastrar y dejar caer (como lo hacen la mayor parte de los desarolladores de websites alojados), su plataforma de trabajo se apoya en el «modelo de caja» del diseño de websites. Esto quiere decir que debe poner todos y cada uno de los elementos en distintas cuadros HTML y utilizar Webflow para hacer un diseño para sus páginas.
(Mira el vídeo ahora para tener un concepto de de qué manera marcha esto en la práctica).
El Webflow Designer en sí muestra un cuadro central sobre el que diseñar el lugar de Webflow. Añada elementos a su página en el lado izquierdo del cuadro y todo el estilo se efectúa en los controles a la derecha.
Asimismo hay un grupo de comandos de «punto de interrupción» en la parte de arriba de el diseño de Webflow. Le dejan cambiar su diseño a fin de que se ajuste a una increíble gama de siete tamaños de pantalla distintas, desde monitores ultra anchos hasta pantallas verticales móviles inteligentes.

En este momento, más allá de que todo lo mencionado se traduce en un sinnúmero de elasticidad para el diseño de su página, tiene el valor de una curva de estudio bastante pronunciada.
Webflow da un sinnúmero de materiales de estudio y tutoriales gratis para sortear esta curva, pero a mi parecer, le tomaría ciertas semanas a un novato en diseño verdaderamente empezar a emplear el diseño de Webflow con enorme seguridad.
Generalmente, el editor de Webflow le ofrece considerablemente más elasticidad para hacer diseños únicos que Squarespace; no obstante, el editor de Squarespace es considerablemente más simple de emplear, cubre realmente bien todos y cada uno de los conceptos básicos de diseño y tiene una curva de estudio considerablemente más despacio que la de Webflow.
Por ende, si es nuevo en el diseño web y desea empezar a marchar con el mínimo esfuerzo, espacio cuadrado es su mejor apuesta para apuestas simples de utilizar.
(Puedes empezar con Squarespace aún mucho más veloz observando nuestro vídeo tutorial de Squarespace ahora).
ocupación CSM
Importar y exportar
Importar contenido web básico a Squarespace es bastante fácil. Puede emplear las herramientas de «asistente» para importar páginas y contenido de publicaciones de blog de WordPress, Tumblr y Blogger.
En concepto de artículos, se aplica un desarrollo afín al importar datos de otras interfaces como Shopify, Etsy y Big Letrero; de forma alternativa, y siempre y cuando tenga un plan «Business» o superior, puede emplear un fichero CSV para importar hasta 10,000 artículos al unísono.
Exportar modelos desde Squarespace asimismo es muy simple; no obstante, ten presente que puedes exportar un máximo de 10 000 modelos (y solo los físicos; no puedes exportar artículos digitales con Squarespace).
Tratándose de exportar otros géneros de contenido de Squarespace, se exportará contenido clave como publicaciones de blog y páginas estáticas, pero no todo lo demás.
Webflow impone múltiples límites tratándose de importar y exportar contenido del portal web (con estos límites en dependencia de su plan). El plan «Básico» le deja importar 50 productos, al tiempo que los proyectos «CMS» y «Compañía» le dejan importar y exportar 2000 y 10 000 productos, respectivamente.
No obstante, merced a su función de «exportación de código», Webflow asimismo le ofrece la opción de exportar todo el diseño de su lugar, lo que quiere decir que puede alojar su lugar de Webflow con cualquier compañía de hospedaje que escoja.
Esto se equipara favorablemente con Squarespace, que le deja exportar los activos de su lugar, pero no su diseño o diseño.
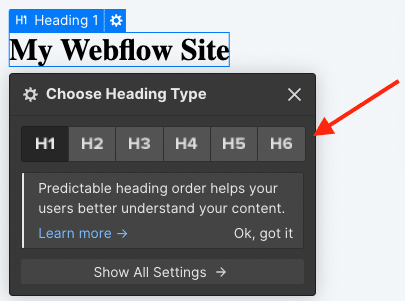
Artículo y títulos
Webflow da un tanto mucho más de elasticidad en los estilos de encabezado: puede utilizar hasta seis escenarios de encabezado (por poner un ejemplo, H1-H6); Squarespace te deja utilizar hasta 4 (H1-H4).

En lo que se refiere a los parágrafos, Squarespace te deja determinar tres estilos de parágrafo distintas. Webflow da en un inicio un género de parágrafo ya establecido; no obstante, ya que puede hacer y denominar sus clases de CSS adaptadas en el diseñador de Webflow, puede emplearlo para hacer muchos estilos de parágrafo como quiera.
Imágenes y galerías
Cargar y enseñar imágenes en su lugar es muy simple tanto en Webflow como en Squarespace.
Para cerciorarse de que las imágenes se hagan ver de forma perfecta sin importar lo más mínimo exactamente en qué género de pantalla se visualice su ubicación, Webflow y Squarespace crean de manera automática múltiples copias de sus imágenes, exponiendo distintas ediciones de ellas a sus visitantes (con cuáles se detallan según el tamaño de la pantalla y el tamaño de cada visitante). resolución).

No obstante, Squarespace consigue una puntuación mucho más alta tratándose de dónde puede conseguir sus imágenes, merced a las integraciones directas con las bibliotecas de fotografías de depósito de Unsplash y Getty. Con Webflow, debe conseguir sus imágenes de otro rincón y también importarlas a su cuenta.
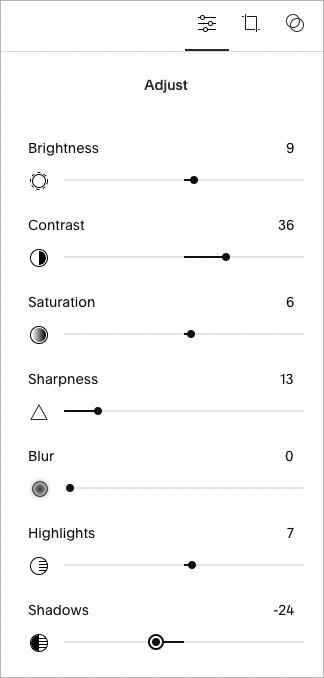
Otra diferencia clave entre el enfoque de las imágenes de ámbas interfaces implica herramientas y efectos de manipulación.
Squarespace le ofrece muchas herramientas que le dejan utilizar cambios de imagen estándar (brillo, contraste, recorte, filtros, etcétera.), pero todas y cada una de las imágenes en un lugar de Webflow habrán de estar totalmente formateadas. afuera de la interfaz antes que se añada al CMS pertinente.

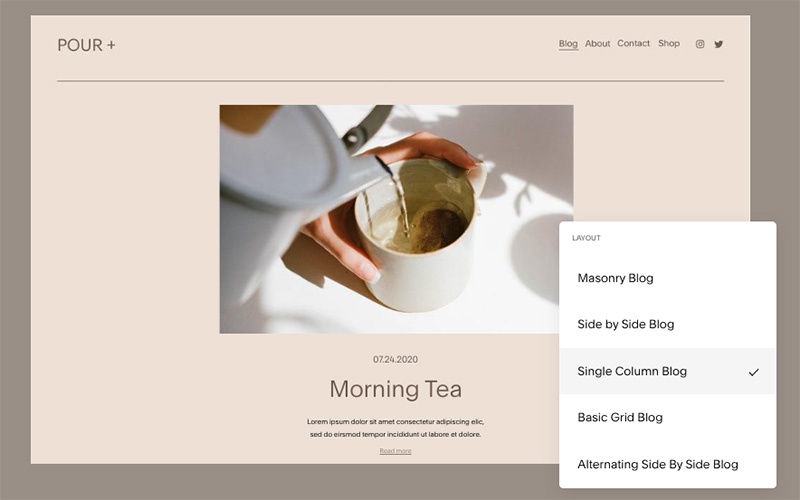
Tratándose de galerías, Squarespace le ofrece una aceptable pluralidad de opciones listas para emplear, que tienen dentro carruseles de movimiento, mampostería y formatos de cuadrícula.

Webflow tiene una oferta mucho más pequeña en concepto de galerías de imágenes listas para utilizar. Mencionado lo anterior, esto se ve mitigado por dado que la función de cuadrícula CSS le deja hacer prácticamente cualquier clase de diseño de imagen que quiera.
Pero por norma general, tratándose de fuente, presentación y manipulación de imágenes, probablemente sea justo decir quién es el ganador. espacio cuadrado.
Una manera de ahorrar en Squarespace
Si está entusiasmado en utilizar Squarespace, la compañía en la actualidad proporciona un 10% de descuento en sus proyectos. Esto puede ser en ahorros significativos, singularmente si opta por uno de sus proyectos de «trueque».
Este descuento solo está libre por tiempo con limite – para aprovecharlo,
- Empieza una prueba gratis de Squarespace empleando este link.
- Introduzca el código STYLEFACTORY10 al obtener un plan.
bloguear
Los weblogs son de las mejores maneras de atraer tráfico orgánico a su portal web, y tanto Squarespace como Webflow proponen herramientas de weblogs incorporadas.
Las dos herramientas le dejan emplear categorías y etiquetas para las publicaciones de su blog, y las dos asimismo proponen fuentes RSS de blog.

No obstante, Squarespace da mucho más elasticidad tratándose de tres áreas críticas de los weblogs: impositores, Comentarios Y límites de publicación.
Más allá de que Webflow solo deja 3 editores convidados en su plan «CMS» de $29 y 10 en su plan «Business» de $49, tiene la posibilidad de tener ayudantes ilimitados en el plan «Business» de $33 o superior de Squarespace.

En lo relativo a los comentarios, Squarespace da una función de comentarios de blog que se puede activar de forma fácil en la configuración de su lugar. No obstante, Webflow no da esta función. básico, pero deberá abonar por un complemento de otros como disqu si quiere dejar que los visitantes interaccionen con sus publicaciones.
Tratándose de límites de publicación, las publicaciones de blog de Squarespace no cuentan para el límite de página general de su ubicación de 1,000 páginas, y técnicamente puede difundir tantas publicaciones de blog como quiera en un lugar de Squarespace.
En cambio, Webflow limita rigurosamente la proporción de publicaciones que tiene la posibilidad de tener en su lugar. Por poner un ejemplo, el plan «CMS» de Webflow de $20 le deja difundir 2000 productos, y este límite incrementa a 10 000 en el plan «Business» de $45.
Más allá de que estos límites tienen la posibilidad de parecer desprendidos, los bloggers expertos que publican múltiples publicaciones al día tienen la posibilidad de hallarse de manera rápida con un inconveniente en el momento en que empiezan a abordarlos.
Versión histórica
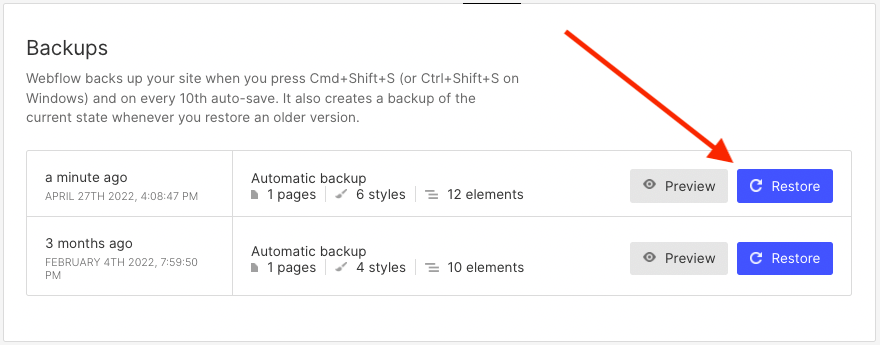
Todos y cada uno de los sitios de Webflow se respaldan de manera automática por medio de una función de guardado automático, y hay una herramienta de historial de ediciones en la interfaz que le deja volver a poner ediciones anteriores de su lugar de Webflow cualquier ocasión.
Esto quiere decir que jamás deberá preocuparse por perder su trabajo gracias a conexiones perdidas o fallas en la PC.

Nada de lo previo es viable en Squarespace. Si tu PC falla o no puedes almacenar tu trabajo en Squarespace, vas a deber rehacer todo tu trabajo perdido desde el princípio.
Más allá de que hay resoluciones para asistirlo a sobrepasar este inconveniente, como hacer su contenido de Squarespace en una interfaz como Google plus Docs y después copiarlo y pegarlo en su ubicación de Squarespace, son menos que especiales y la sepa de herramientas de respaldo de datos es una auténtica deficiencia. del CMS Squarespace.
Apps móviles inteligentes
¿Puede regentar su ubicación de Squarespace o Webflow sobre la marcha?
La contestación corta es: puedes llevarlo a cabo en Squarespace, pero no puedes llevarlo a cabo en Webflow.
Las tres primordiales apps de Squarespace que te asisten a llevar a cabo esto son:
- «Espacio Cuadrado»
- «Gestor del programa»
- «Cliente de programación»
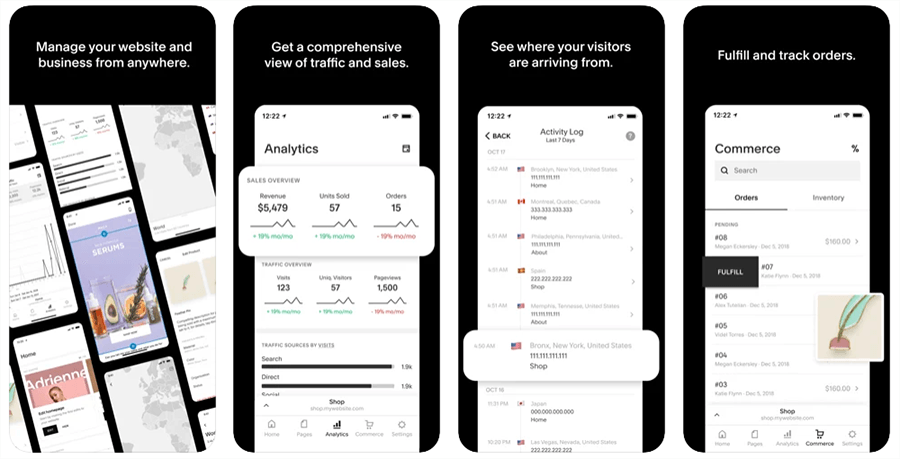
La app primordial «Squarespace» es lo que precisará para regentar su lugar desde su teléfono: le deja modificar páginas y publicaciones, regentar las ventas de comercio on line y ver las estadísticas de Squarespace.
Ámbas apps de programación están diseñadas para asistirlo a regentar las citas de los clientes del servicio organizadas por medio de su ubicación de Squarespace.

Las tres apps de Squarespace son un éxito entre los individuos, cada una con una calificación de sobra de 4 de 5 estrellas en las tiendas de apps de Apple y Google plus.
Como se mentó, no hay una oferta de apps móviles inteligentes de Webflow. Más allá de que o sea quizás comprensible dada la naturaleza de el diseño de diseño de Webflow, que hablamos de brindarle un enorme control sobre la elasticidad del diseño, varios clientes se quejarán de la carencia de habilidades de edición móvil inteligente.
(Si bien puede comenzar sesión en su cuenta de Webflow en el navegador de un móvil, procurar modificar un lugar de Webflow así resultará bastante irrealizable).
En consecuencia, para la administración de websites sobre la marcha, es una clara victoria para espacio cuadrado.
Aptitud multilingüe
¿Qué tal prestar su lugar de Squarespace o Webflow a sus visitantes? ¿idioma?
Desde la pandemia de COVID-19, hubo un incremento en el comercio on-line en todo el mundo y nuevos análisis proponen que esto 46% de las primordiales compañías de comercio on-line en este momento emplean websites que reciben a los clientes del servicio en su idioma.
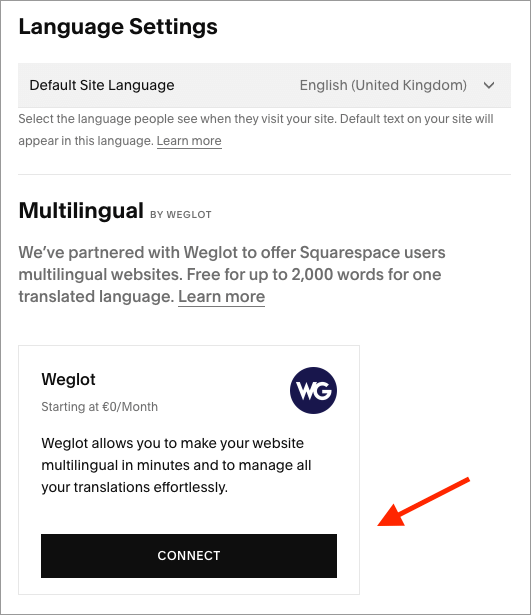
Tanto Squarespace como Webflow confían en el servicio de traducción de Weglot para traducir websites a distintas lenguajes. Esta herramienta de traducción le deja traducir su cibersitio a mucho más de 110 lenguajes distintas.

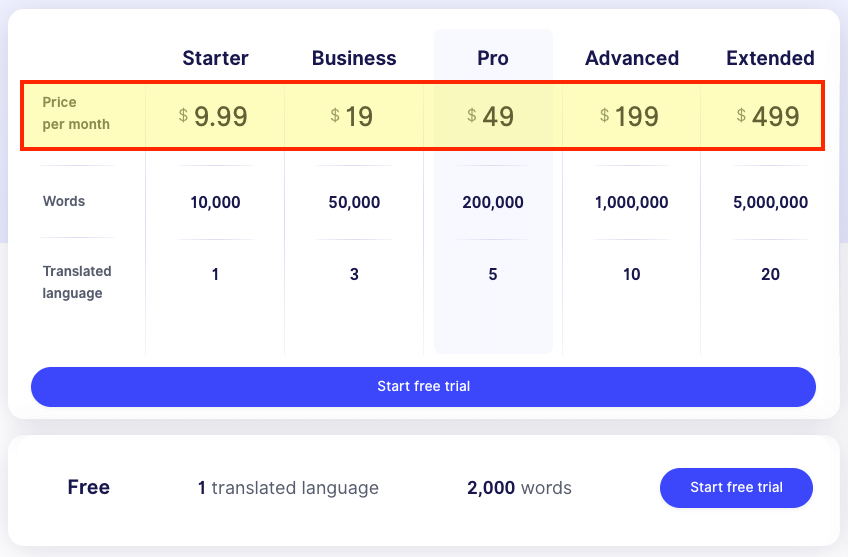
La desventaja de utilizar Weglot en Squarespace o Webflow es que puede ser muy caro, singularmente si tiene un ubicación con bastante contenido o quiere traducirlo a varios lenguajes distintas.

(Las interfaces de creación de websites de la rivalidad, como Wix y Shopify, proponen habilidades multilingües como una parte de la cuota de suscripción por mes).
Squarespace proporciona una integración «profunda» con Weglot que le deja regentar las traducciones de su ubicación Weglot desde su cuenta de Squarespace. Esto causa que el desarrollo de traducción sea bastante simple, y puede conseguir velozmente ediciones de su cibersitio en múltiples lenguajes y en desempeño.
No obstante, con Webflow, la integración de Weglot es un tanto mucho más dificultosa: va a deber cambiar entre Webflow y Weglot, y asimismo existen algunos códigos customizados complicados a fin de que la integración ande apropiadamente.
Nota: Webflow termina de comunicar que está planificando funcionalidades multilingües nativas en el diseñador de Webflow, cuyo lanzamiento está planificado para 2023. Puede Lea mucho más sobre esto aquí.
Utilidad de comercio on-line
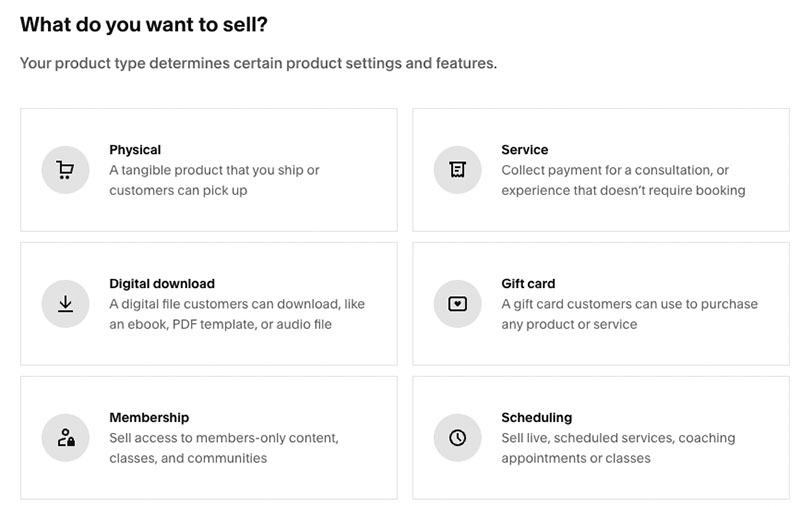
Squarespace y Webflow proponen un sinnúmero de herramientas de diseño para hacer un portal de internet, pero no se habla solo de contenido o estética. Las dos interfaces proponen una gama completa de especificaciones para vender sus artículos on line además de esto.

Pero, ¿de qué forma se equipara en el departamento de comercio online?
Bueno, para favorecerse de las funcionalidades de comercio on-line en las dos interfaces, va a deber tener un plan concreto.
Con Squarespace, técnicamente puede vender artículos en el plan «Business» de $ 33 por mes, pero para llevarlo a cabo de forma eficaz (y eludir tarifas de transacción), normalmente es preferible emplear un programa dedicado. Plan de comercio on line de Squarespace: $36/mes plan “Basic Trading” o $65/mes plan “Advanced Trading”.
Webflow tiene tres proyectos de comercio on line libres: los proyectos «Estándar», «Agregado» y «Adelantado» con un precio de $ 42, $ 84 y $ 235 por mes, respectivamente.
Entonces, Squarespace le deja empezar con el comercio on-line por menos: su plan «Comercio básico» es $ 6 por mes mucho más económico que el plan de comercio on line «Estándar» de Webflow.
Tratándose de las especificaciones reales de comercio on line libres, las dos interfaces le proponen:
- la aptitud de vender recursos físicos, recursos digitales, servicios y subscripciones
- carros de clientes del servicio Y herramientas del hogar
- la capacidad de acepto pagos con tarjeta de crédito mediante Stripe y PayPal
- la administración del inventario Peculiaridades
- aptitud multitarea opciones y variaciones de modelos
- cálculo automático de impuestos conspiración
- peculiaridades de envío
- áreas de las extremidades que te dejan vender contenido premium.
Una cosa a tomar en consideración en las dos interfaces es que si emplea uno de sus proyectos de comercio on line mucho más económicos, el plan «Estándar» de Webflow o el plan «Empresarial» de Squarespace, se le va a cobrar una cuota de transacción de 2% y 3% respectivamente. por cada venta. .
Otra cosa a tener en consideración es que, en contraste a las resoluciones de comercio on-line mucho más dedicadas, ni Squarespace ni Webflow traen herramientas para vender en múltiples monedas.
Entonces, si quiere vender artículos internacionalmente, va a ser mejor que halle una solución opción alternativa: Shopify y BigCommerce son probablemente los más destacados autores de websites para el trabajo.

La mayor diferencia entre ámbas interfaces tratándose de comercio on line es probablemente visto que, en contraste a Webflow, Squarespace le deja vender una cantidad sin límites de artículos en sus 2 proyectos primordiales de comercio on-line — y lo realiza sin limitar su volumen de ventas (cuánto dinero puede ganar).
El feed web es considerablemente más restrictivo aquí.
Primero, los proyectos de comercio online de Webflow tienen límites de «producto». Esto quiere decir que solo puedes vender 500, 5000 y 15 000 modelos por medio de los tres proyectos de eCommerce Webflow.
(Además de esto, en Webflow, cada opción o variación de producto cuenta para el límite de productos de su plan, lo que disminuye de manera significativa semejantes límites si vende artículos con una gama de variantes, como tamaño o color, etcétera.).
Y seguidamente, los proyectos de comercio on line «Estándar» y «Agregado» de Webflow tienen un límite de «volumen de ventas de forma anual»: $ 50,000 y $ 200,000, respectivamente. Esto quiere decir que para conseguir mucho más de $ 200,000 en ventas en un año empleando Webflow, va a deber emplear el muy caro plan «Adelantado» de $ 235 por mes, que deja ventas cada un año sin límites.
(Para ser justos, si gana mucho más de $200,000 en ventas todos los años, esta cuota por mes no va a ser un enorme problema).
Existen algunas otras áreas de comercio on line en las que Squarespace se amolda mejor que Webflow:
- Siempre y cuando use el plan «Comercio adelantado» de Squarespace, va a tener ingreso a uno herramienta de restauración de carro descuidado – esto le deja mandar de manera automática correos a los clientes del servicio que dejaron algo en su carro pero no participaron en la transacción. Para realizar lo mismo en Webflow, va a deber emplear un complemento pago.
- Aun si puedes vender modelos digitales con Webflow, de todos modos no puede «alojarlos» en la interfaz, sino primero debe cargarlos en un servicio de almacenaje en la nube (Dropbox, Google plus Drive, etcétera.). Por contra, con Squarespace, sencillamente carga el fichero digital importante en su CMS de Squarespace.
- Utilidad de punto de venta (POS) – que le deja vender sus artículos en establecimientos físicos usando su tienda on-line para procesar pagos y dirigir el inventario – tiene la tecnología de Squarespace para clientes de EE. UU. por medio de una app iOS y una venta cuadrada de integración de distribuidores puntuales. En la actualidad, Webflow no da ninguna herramienta POS.
- Si quiere comenzar un negocio de dropshipping, Squarespace le ofrece considerablemente más opciones para llevarlo a cabo, merced a la disponibilidad de múltiples apps de dropshipping en su tienda de extensiones. (Ningún producto es tan bueno como Shopify si bien para dropshipping).
- Squarespace proporciona una ocupación muy elegante para vender tarjetas de obsequio para tu tienda; no hay una ocupación semejante en Webflow.
- Puede realizar ofertas en toda la tienda mediante la función de «descuento adelantado» de Squarespace (nota: esto solo está libre en el plan «Comercio adelantado»).
Conque por norma general, Squarespace es la mejor solución de comercio online en comparación con fluído web.
No solo puede empezar a vender mucho más económico con Squarespace, sino asimismo proporciona herramientas de comercio on line mucho más terminadas; le deja vender una cantidad sin límites de modelos; y no aplica límites de ventas cada un año.
Avancemos y observemos de qué manera las dos interfaces le dejan integrar su cibersitio con otras apps.
Apps y también integraciones
Si quiere añadir funcionalidades auxiliares a su ubicación de Squarespace o Webflow, puede llevarlo a cabo añadiendo apps y también integraciones de otros a las dos interfaces.
Squarespace te deja llevar a cabo esto de múltiples formas.
Primero, puede añadir apps y servicios como Amazon, Mailchimp, OpenTable y ChowNow (aparte de ciertos otros) en tu lugar utilizando la función de «bloques premium» de Squarespace. Esto está libre para los individuos de Squaresapce en los proyectos «Business» y superiores.
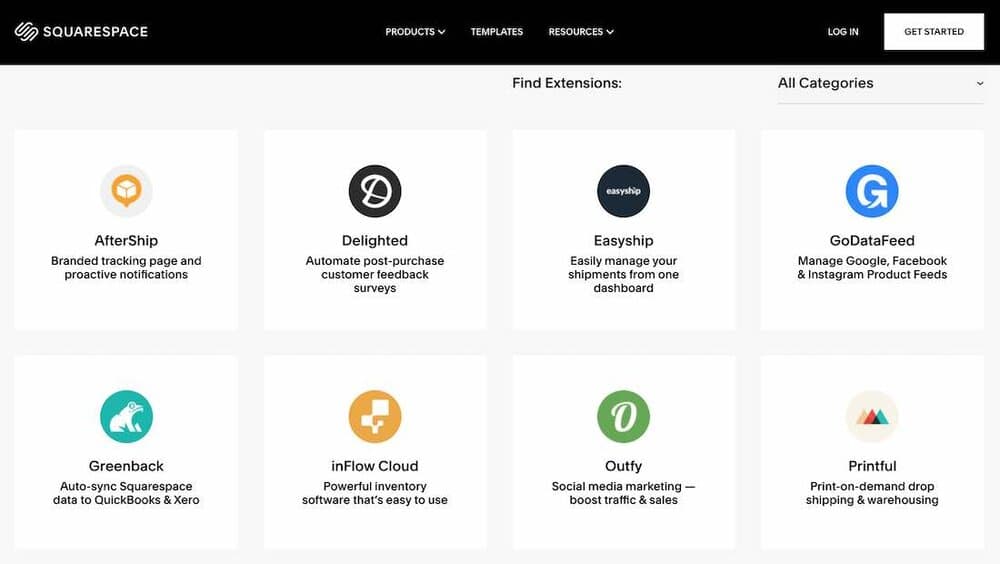
De forma alternativa, puede emplear una «extensión» de Squarespace de la tienda de extensiones. Hay 32 de ellos libres y le dejan añadir funcionalidades clave a su ubicación, como dropshipping, herramientas de administración de inventario y funcionalidades de contabilidad automatizadas.

Al final, otra forma de añadir ocupación a un lugar de Squarespace es emplear un complemento de Squarespace: piezas de código sencillos que añade a su ubicación para conseguir una ocupación que no está libre de manera ya establecida o mediante las extensiones de la tienda de apps.
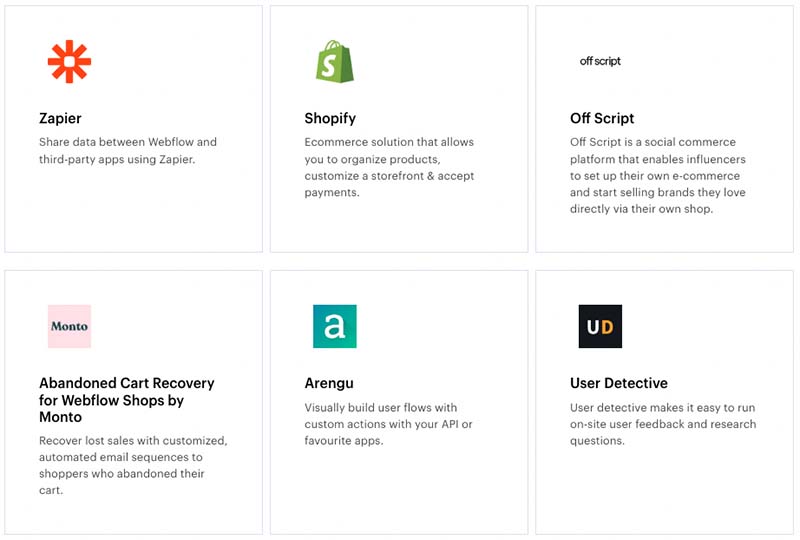
Con Webflow, las apps y las integraciones están libres en su página «Elementos de integración». Este directorio hoy día le deja seleccionar entre una gama de sobra de 250 herramientas de otros, considerablemente más que el número libre en Squarespace.

Las apps proporcionadas le dejan conectar su lugar Webflow a servicios de marketing por e-mail como GetResponse y Mailchimp y todas y cada una de las primordiales interfaces de comunidades.
Además de esto, se da una aceptable selección de herramientas para agrandar la utilidad de Webflow CMS ( app FinSweet son especialmente útiles para trabajar con compilaciones de modelos y weblogs en Webflow).
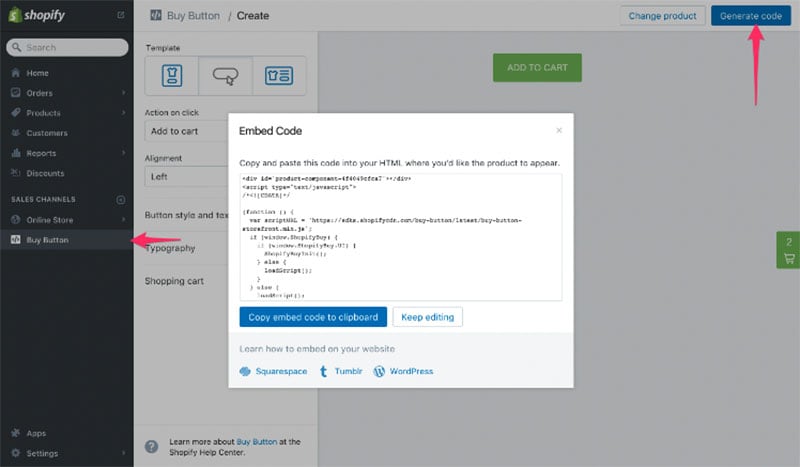
La integración de Webflow de Shopify asimismo merece una mención particular. Esto le deja añadir artículos de su tienda Shopify a un lugar de Webflow mediante un widget de Shopify integrable, lo que quiere decir que puede hacer de forma eficaz un portal de internet «front-end» con toda la elasticidad de diseño de Webflow, mientras que explota la vigorosa «parte de atrás» de Shopify -end» inventario. y sistema de administración de tiendas.

(Lamentablemente, los límites rigurosos de volumen de ventas y artículos de Webflow aún se aplican en el momento en que se mezclan estas interfaces).
Al final, si no puede conseguir una integración en Squarespace o Webflow que se ajuste a sus pretensiones, las dos interfaces le dejan utilizar la herramienta de sincronización de otros Zapier, que puede asistirlo a conectar su lugar a una cantidad enorme de servicios y automatizaciones auxiliares.
Nota: Webflow termina de comunicar la publicación de un nuevo “Mercado de fluído web‘. Esta novedosa idea incluye una versión BETA de una tienda de apps real y una biblioteca de partes de diseño prediseñadas que se tienen la posibilidad de añadir a cualquier plantilla de Webflow.
Recopilación de datos
Hacer formularios básicos de atrapa de datos en Squarespace y Webflow es bastante simple.
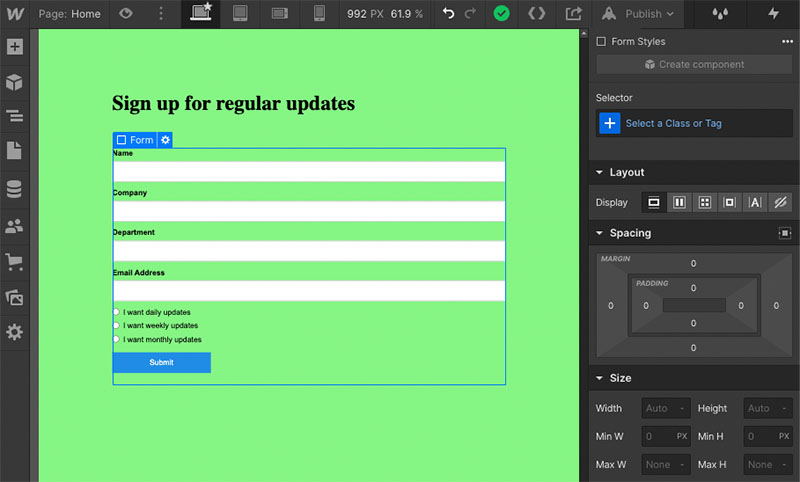
Las dos interfaces proponen 2 bloques de formularios preparados para emplear: un formulario de contacto estándar y un formulario de suscripción al folleto para catalogar direcciones de correo.
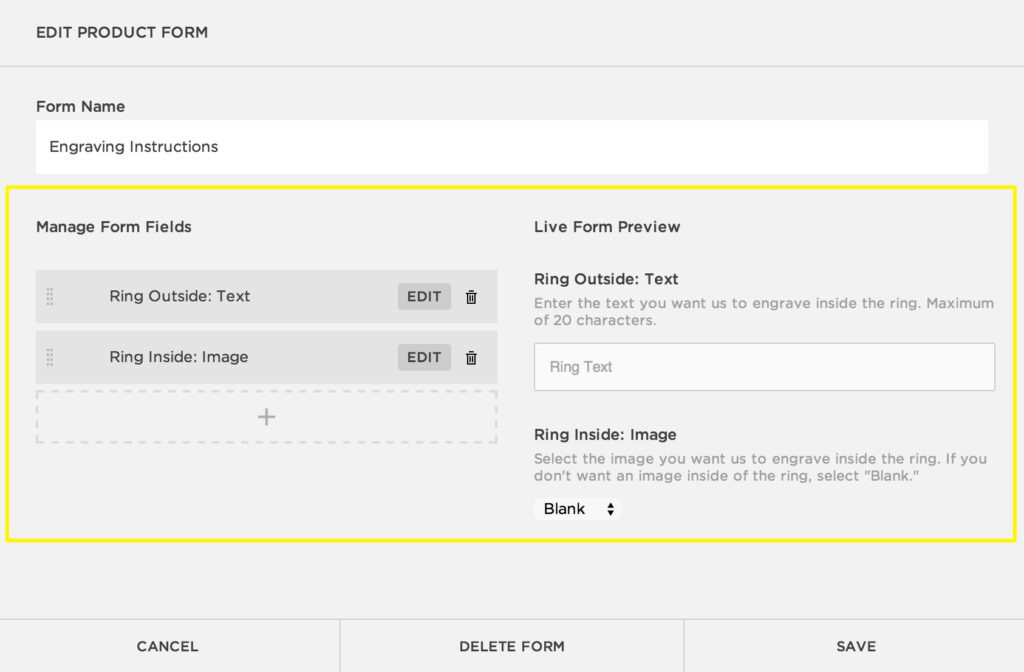
Asimismo puede hacer formularios de artículos customizados en las dos interfaces; estos le dejan atrapar datos de sus clientes del servicio a lo largo del desarrollo de pago.

No obstante, Webflow es la opción mejor de los 2 tratándose de ajustar formularios. Puede diseñar su formulario en aún otra nivel usando Webflow Designer: le deja añadir campos customizados, botones de radio y una pluralidad de animaciones a sus métodos.

Pero al tiempo que los formularios en Squarespace Forms son mucho más limitados en concepto de opciones de diseño, la interfaz proporciona una gama mucho más amplia y extensa de sitios para mandar datos de formulario que Webflow.
En Webflow, solo puede mandar datos de formulario a una dirección de correo o Zapier; Squarespace asimismo te proporciona estas opciones, tal como la oportunidad de mandar datos a:
- Campañas de e-mail de Squarespace (Herramienta de marketing por correo dentro de Squareespace)
- A hoja de cálculo de Google plus
- mailchimp
Una desventaja de los formularios en Squarespace es que no puede hacer un formulario reutilizable y aplicarlo a múltiples páginas de su ubicación; la interfaz necesita que cree un nuevo formulario. cada el instante en que quiere insertar uno.
En cambio, volver a usar un formulario en Webflow es simple guardando el formulario como un «ingrediente» de Webflow: hecho esto, puede ponerlo en cualquier sitio de su ubicación en tantas ocasiones como quiera.
Otra diferencia clave entre las habilidades de creación de formularios de ámbas interfaces es que los formularios de Webflow traen utilidad de carga de ficheros. Esto deja a los individuos agregar ficheros como PDF o fotografías para mandar formularios. Squarespace hoy día no posibilita esto.
Además de esto, Webflow le deja utilizar «lógica condicional» a lo largo del envío del formulario: los dueños del ubicación tienen la posibilidad de determinar acciones concretas que tienen que acontecer en función de de qué manera un cliente completa un formulario (por servirnos de un ejemplo, mandar una notificación por e-mail a un individuo concreta si un visitante del lugar escoge una casilla cierta, etcétera.). El vídeo ahora, del acontecimiento. Webflow Keynote 2022, resalta de qué manera marcha.
El primordial problema de las geniales habilidades de formulario de Webflow es el enfoque de la interfaz para los límites de programación.
El plan «Inicial» solo le deja recibir 50 envíos de formularios por mes, e inclusive el plan «Adelantado» de $ 235 por mes de Webflow impone un límite de 2500 envíos de formularios.
Si sobrepasa los límites de módulos de su plan Webflow, se le va a cobrar una cuota de $1 por cada 100 módulos auxiliares completados sobre el límite.
Por norma general, probablemente haya un empate en lo relacionado al enfoque de la interfaz para los formularios y la atrapa de datos.
Campañas de mail de Squarespace
Squarespace ingresó últimamente una exclusiva función para la que no hay un semejante directo de Webflow: marketing por correo que viene dentro.
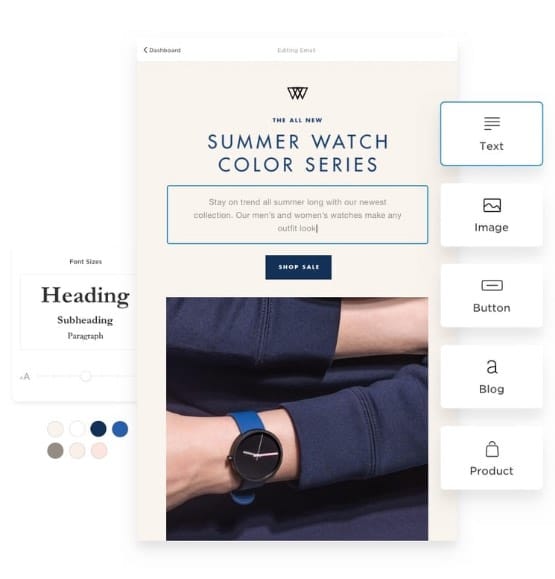
Tiene por nombre «Campañas de mail de Squarespace» y deja a los clientes diseñar y mandar folletines HTML desde el diseño de Squarespace, algo para lo que Webflow requeriría que use un servicio de marketing por mail dedicado como GetResponse o Mailchimp.
Más allá de que no son tan capaces como las herramientas de otros mentadas previamente, las campañas por mail de Squarespace traen una aceptable pluralidad de plantillas editables, y es singularmente simple poner bloques desde su lugar de Squarespace (artículos, resúmenes de publicaciones de blog, imágenes, etcétera.) de manera directa en un folleto electrónico con las campañas por e-mail de Squarespace.

Puedes seleccionar entre 4 proyectos de campaña de mail de Squarespace:
- Principiante — $7 por mes para mandar hasta 3 folletines electrónicos y 500 mensajes por mes
- Núcleo — $14/mes por 5 folletines electrónicos / 5,000 mensajes
- virtudes — $34/mes por 20 folletines electrónicos / 50,000 mensajes
- MÁXIMO — $68/mes para folletines ilimitados / 250,000 mensajes
(Exactamente la misma con los proyectos regulares del ubicación de Squarespace, las tarifas dismuyen si paga las campañas de e-mail de Squarespace anualmente).
Y si bien no conseguirá exactamente el mismo nivel de automatización de marketing o segmentación de clientes del servicio que hallará en las apps de marketing por mail dedicadas, Squarespace Dirección de correo electrónico Campaigns proporciona automatización básica para campañas sencillos de «goteo» en «Core», «Pro». Proyectos ‘ y ‘Max’.
Poder dirigir su cibersitio Y la mercadotecnia por correo bajo un mismo techo es una enorme virtud, entonces felicidades a Squarespace de ahí que.
Herramientas SEO
Squarespace y Webflow manejan bastante bien los puntos básicos de la optimización de buscadores.
Consigue bastante control sobre la mayor parte de los elementos de SEO «en la página» en las dos interfaces.

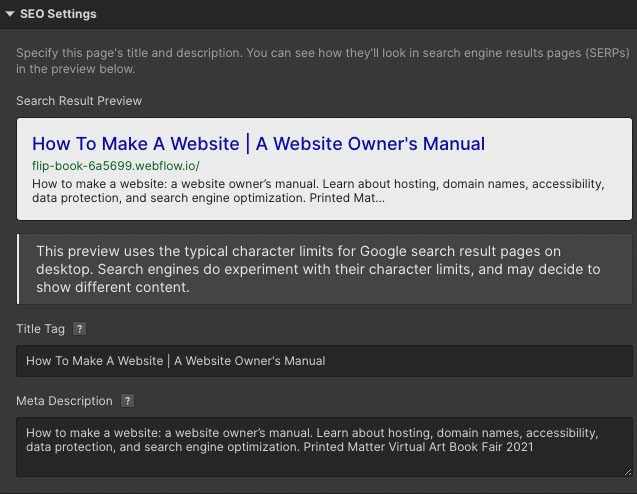
Las dos herramientas hacen más fácil la edición:
- dirección de Internet de página
- títulos de página
- títulos
- misión especificaciones
- 301 redirecciones
- imagen de artículo alterno.
Webflow asimismo le da control total sobre su fichero robots.txtque le afirma a Google plus qué páginas no han de ser indexadas.
Como hemos discutido previamente, las dos interfaces le proponen sitios completamente receptivos, algo que los algoritmos de búsqueda de Google plus aprueban.
No obstante, en contraste a Webflow, Squarespace asimismo lo realiza simple de utilizar”páginas móviles inteligentes aceleradasEl formato (AMP) para publicaciones de blog. Por norma general, AMP disminuye el tiempo que transporta cargar contenido y las páginas se cargan mucho más veloz. tienen la posibilidad de ser retribuidos con clasificaciones mucho más altas en los resultados de la búsqueda.
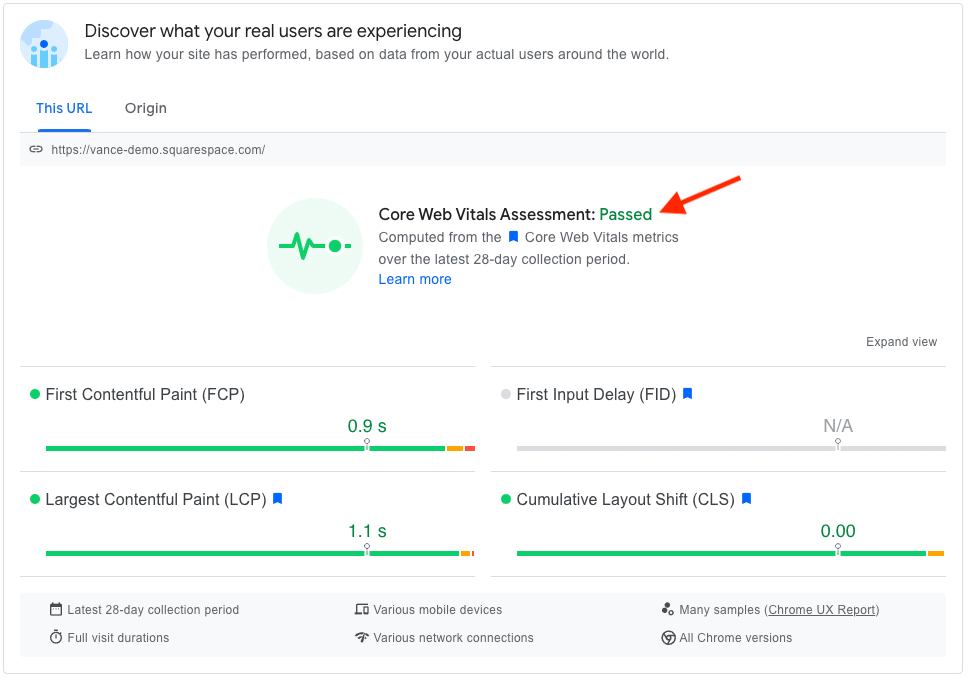
Otro punto esencial de SEO a estimar es el desempeño de Squarespace y Webflow en comparación con Google plus.Elementos vitales escenciales de la Web‘ test: una sucesión de objetivos relacionados con la agilidad, la aptitud de contestación y la seguridad visual de un portal de internet. Los sitios que pasan las pruebas Core Web Vitals de Google plus tienen la posibilidad de recibir un trato preferencial en los resultados de la búsqueda (en especial en nichos súper confrontados).
La buena nueva aquí es que Squarespace y Webflow sobrepasan a muchas resoluciones alojadas de la rivalidad en lo relativo a Core Web Vitals.
Siempre y cuando sostenga un tamaño de imagen razonable y no use complementos en demasía o demasiadas animaciones, entonces debería poder pasar Core Web Vitals con bastante sencillez con Squarespace o Webflow.

No obstante, Webflow tiene una rápida virtud aquí. Pues tiene la aptitud de hacer un lugar en Webflow y después exportarlo y alojarlo en algún otro rincónusted cuenta con mucho más control técnico sobre la agilidad de su ubicación, y el hosting súper veloz puede asistirlo relevantemente a poder excelente resultados de Core Web Vitals.
Con Squarespace, su página web va a estar absolutamente a merced, y a la agilidad, del hospedaje de Squarespace. (Mencionado lo anterior, es bastante veloz).
Cumplimiento del RGPD
Desde la introducción del RGPD, el Reglamento general de protección de datos de la UE, los dueños de websites tuvieron que proseguir pautas de protección de datos novedosas y mucho más estrictas para resguardar la intimidad de los clientes de websites de la UE.
(Los mercaderes de EE. UU. que venden on line a usuarios de California están sujetos a regulaciones afines en forma ley CCPA).
Existen varios pasos legales a continuar para asegurar el cumplimiento del RGPD y multas importantes por incumplimiento, pero los primordiales que tienen que rememorar los clientes potenciales de Squarespace y Webflow son los próximos:
Los dueños del lugar tienen que…
- enseñar anuncios de intimidad y cookies apropiados en sus websites
- procesar y guardar datos de clientes del servicio con seguridad
- conseguir el permiso explícito de los visitantes que se suscriben a listas de correo por medio de las que se tienen la posibilidad de mandar folletines electrónicos
- proveer un medio a fin de que los visitantes admitan o retiren el permiso para la utilización de cookies no fundamentales en un portal de internet (y efectuar un rastreo de ese permiso).
En este momento, no es bien difícil realizar los primeros tres requisitos con Squarespace o Webflow.
No obstante, ninguna de las interfaces da a los individuos una manera correcta de realizar el cuarto requisito: proveer a los clientes una manera de admitir o negar la utilización de cookies no fundamentales.
(Es justo decir que muchas otras interfaces de websites carecen del mismo modo de este frente).
Squarespace proporciona una herramienta de banner de cookies nativa, pero lamentablemente unicamente se puede utilizar de forma coincidente con GDPR si no pone cookies de otros en su ubicación de Squarespace y deshabilita el análisis de Squarespace.
En último término, la única solución correcta que cumple con el RGPD tanto para Squarespace para Webflow es añadir una herramienta de cookies de otros a su lugar. Generalmente, aconsejamos CookieYes para los sitios de Squarespace y el complemento gratis para la cookie Finsweet para los individuos de Webflow.
Atención al usuario
Tratándose de atención al usuario, puede estar comunicado con Squarespace por mail (24/7) o chat en directo (4 am a 8 pm EST, de lunes a viernes). Asimismo puede contactar con la compañía mediante Twitter y Fb Messenger.
En lo que se refiere a la calidad de la asistencia brindada, según nuestra experiencia, puede cambiar desde increíble (nuestras consultas sobre el modelo y los inconvenientes básicos de diseño se abordaron brillantemente) hasta no tan increíble (no estábamos satisfechos con la asistencia en el momento en que preguntamos sobre el cumplimiento del RGPD) .

Salvo que tenga un plan «Enterprise», la oferta de soporte de Webflow es considerablemente más limitada que la de Squarespace: solo le deja contactar por mail (lo que puede realizar entre las 6 a. m. y las 6 p. m., hora del Pacífico).
Webflow tiene como propósito contestar a sus cuestiones en las 24-48 horas. Verdaderamente es una enorme expectativa, pero en nuestra experiencia, verdaderamente cumplen.
Una virtud clave de la oferta de soporte de Squarespace sobre Webflow es que está libre en múltiples lenguajes. Puede conseguir asistencia por mail de Squarespace en inglés, alemán, español, francés, italiano y portugués, pero la asistencia al cliente de Webflow solo está libre en inglés.
Por último, tanto Squarespace como Webflow asimismo proponen portales de asistencia on-line, ofertando una gama completa de productos instructivos y manuales en vídeo que cubren todos y cada uno de los conceptos básicos de cada interfaz.

(Se merece una mención particular para los tutoriales y guías en vídeo de la «Facultad de Webflow» de Webflow; este material merece encomios por lograr que la curva de estudio bastante empinada de Webflow sea mucho más simple y brindarle un viaje muy divertido).
Generalmente, las dos interfaces proponen opciones de atención al usuario aceptables; es una lástima que ninguna ofrezca soporte telefónico. Múltiples otros autores de websites y interfaces de comercio on-line de la rivalidad (incluidos Shopify, BigCommerce y Ecwid) proponen soporte telefónico para la mayor parte de los proyectos.
Pero de los 2 modelos en discusión, Squarespace es el ganador tratándose de atención al usuario.
Squarespace vs Webflow: Conclusión
Resumiendo, afirmaría esto espacio cuadrado Squarespace vs. Webflow tiene el beneficio en esta rivalidad, pero existen algunas áreas clave en las que Webflow es la opción mucho más fuerte.
El área donde Webflow verdaderamente reluce es elasticidad de diseño. Webflow no solo le deja diseñar cada aspecto imaginable de su portal web, sino asimismo le ofrece la aptitud de hacer vivencias de usuario realmente novedosas y creativas para sus visitantes mediante él. increíblemente increíble función de animación «Webflow Interactions».
Además de esto, el enfoque de Webflow para el diseño receptivo es increíble, y dado que le ofrece control sobre de qué forma se expone su lugar en siete tamaños de pantalla distintas lo transforma en una alternativa perfecto para un diseño web especial en pixeles.
No obstante, como constructor de websites todo en uno, Squarespace es una opción mejor en múltiples frentes.
Primeramente, Squarespace tiene una curva de estudio considerablemente más pronunciada que Webflow: no es requisito ser un diseñador web para emplearlo. Aun si eres totalmente nuevo en el diseño web, conseguir un bello cibersitio comercial, una cartera o un lugar de música con Squarespace tiende a ser muy simple.
Según, Grupo de peculiaridades de comercio on line de Squarespace es mucho más complejo que el de Webflow. Le deja vender una cantidad sin límites de modelos en su portal web, mandar mucho más de forma fácil y todo sin límites de ventas.
Más allá de que no da exactamente el mismo nivel de elasticidad de diseño que Webflow, lo que puede realizar (bastante veloz) en Squarespace en concepto de diseño cubrirá las pretensiones de la enorme mayoría de las compañías y los dueños de websites.
Y por último, puedes regentar mucho más de forma fácil tu ubicación de Squarespace sobre la marcha merced a las tres apps móviles inteligentes libres.
Ahora, hallará un comprendio de ciertas primordiales causas por las que podría utilizar Squarespace o Webflow en vez de otro.
Inconvenientes y ventajas de Squarespace vs Webflow
Causas para emplear Squarespace en Webflow
- Es considerablemente más simple de emplear.
- Consigue múltiples plantillas gratis en el bulto.
- Squarespace te proporciona ancho de banda sin limites en sus proyectos.
- No hay límites de individuos de los que preocuparse.
- Los proyectos de comercio on-line de Squarespace te dejan vender una cantidad sin límites de artículos.
- No se aplican límites de ventas.
- Vender artículos digitales es mucho más simple.
- Hay múltiples opciones para realizar dropshipping con Squarespace.
- Squarespace da ciertas funcionalidades para la venta en persona en una tienda; fluído web no.
- Squarespace proporciona simple ingreso a una pluralidad de imágenes del archivo gratis y de pago desde la interfaz.
- La edición de imágenes y la app de efectos se tienen la posibilidad de efectuar desde el diseño de Squarespace; Webflow necesita la utilización de una herramienta separada.
- Squarespace provoca que los comentarios de blog sean simples de emplear.
- Hay una app móvil inteligente para Squarespace, pero no para Webflow.
- Squarespace tiene múltiples especificaciones multilingües absolutamente incorporadas.
- Hay una herramienta de marketing por correo dentro para Squarespace (no obstante, se aplican tarifas auxiliares por la utilización).
- El formato AMP funciona.
- Squarespace Forms da envíos de formularios ilimitados; fluído web no.
- Squarespace proporciona mucho más opciones de atención al usuario (y atiende a mucho más hablantes de lenguajes) que Webflow.
Causas para emplear Webflow en Squarespace
- Webflow le deja utilizar un código personalizado en sus proyectos pagos.
- Existen muchas otras plantillas libres para Webflow (si bien la mayor parte son de pago).
- Webflow le da una selección mucho más extensa de fuentes.
- Es la interfaz mucho más vigorosa tratándose de ajustar el diseño.
- Es bastante superior para llevar a cabo animaciones en concepto de.
- Le da mucho más control sobre de qué forma se ve su lugar en distintas gadgets y tamaños de pantalla.
- Webflow le deja exportar su código y alojar su lugar en cualquier sitio que quiera.
- Sus módulos de atrapa de datos son reutilizables.
- Webflow da funcionalidades de autoguardado, historial de ediciones y backup; Squarespace no lo realiza.
Elecciones a Squarespace y Webflow
Si piensa que ni Squarespace ni Webflow son los más destacados desarolladores de websites para usted, existen muchas elecciones libres.
Si busca algo económico y alegre para empezar un negocio, merece la pena tirarle una ojeada a interfaces como Jimdo, Big Letrero y GoDaddy.
Wix es otro constructor de websites de propósito general que cubre realmente bien los conceptos básicos y viene con un grupo bastante riguroso de funcionalidades de comercio on line y otras herramientas incorporadas.
Consulte nuestra revisión de Wix, nuestra comparación de Wix vs Squarespace, nuestra guía de costes de Wix y Wix vs Shopify. comparación para conseguir mucho más datos sobre esta interfaz.
Para hacer sitios de comercio on line «puro», por norma general aconsejamos Shopify o BigCommerce: ofrezca todas y cada una de las funcionalidades de comercio online que hallará en Squarespace y Webflow, y mucho más (dentro funcionalidades destacadas de POS y herramientas de conversión de percibes).
Consulte nuestra revisión de Shopify, nuestra revisión de BigCommerce y nuestra comparación de BigCommerce vs. Squarespace para conseguir mucho más información sobre estos 2 enormes nombres en el comercio on line.
Si ahora tiene un portal de internet que existe, puede servir la pena tirarle una ojeada a Ecwid; esto le deja añadir la ocupación completa de comercio on-line a un portal de internet. que existe presencia online. Puede leer nuestra comparación descriptiva de Shopify y Ecwid aquí o nuestra revisión completa de Ecwid aquí.
Por último, si tiene artículos para vender pero no quiere hacer su página web desde el que venderlos, eBay, Amazon y Etsy proponen buenas opciones para divulgar artículos online y mostrarlos a una enorme audiencia. .
Asegúrese de preguntar nuestras comparaciones Shopify vs eBay, Shopify vs Amazon y Shopify vs Etsy para poder ver lo que supone este enfoque del comercio online.
Cuestiones usuales sobre Squarespace y Webflow
¿Puedo utilizar Squarespace y Webflow gratis?
Webflow da un plan absolutamente gratis, pero tenga presente que cualquier ubicación desarrollado bajo este plan no tiene la posibilidad de tener mucho más de 2 páginas y va a contar con propaganda señalada de Webflow. En la situacion de Squarespace, hay un Prueba gratis de 14 días libreal que puede entrar en el sitio de Squarespace.
¿Es Webflow mucho más bien difícil de utilizar que Squarespace?
Squarespace es relevantemente mucho más simple de utilizar que Webflow, en tanto que su plataforma de trabajo tiene una curva de estudio considerablemente más despacio y su editor de diseño «Fluid Engine» usa un enfoque de «cambiar a la cuadrícula» que provoca que sea increíblemente simple ordenar bien las páginas. El diseñador de Webflow, si bien es considerablemente más poderoso que el de Squarespace, muestra una curva de estudio empinada para los principiantes en diseño web.
¿Qué es preferible para el comercio on line, Squarespace o Webflow?
Squarespace es indudablemente la opción mejor tratándose de hacer un portal de internet de comercio on-line por el hecho de que, en contraste a Webflow, le deja vender una cantidad sin límites de modelos en la mayor parte de sus proyectos, le deja emplear POS para la venta en persona y no aplica ventas. límites. No obstante, las resoluciones de comercio on-line dedicadas como BigCommerce o Shopify tienden a ser más utilizadas opciones para el creación de tiendas en línea.
¿Qué es preferible para SEO, Squarespace o Webflow?
Tanto Squarespace como Webflow son bastante buenos en lo que se refiere a SEO: los dos le dejan hacer sitios completamente receptivos, le brindan ingreso a la mayor parte de los elementos de SEO en la página y le brindan un mapa del lugar XML. No obstante, Webflow da un tanto mucho más en ese frente, en tanto que le deja modificar su mapa del lugar, le da control sobre su fichero robots.txt y proporciona código exportable que puede alojar en un servidor súper veloz.
En este momento… a ti!
Aguardamos que haya gozado de nuestra comparación del constructor de websites Webflow y Squarespace. Si tiene alguna pregunta, deje un comentario ahora. Los leemos todos y vamos a hacer todo lo que es posible para guiarte.
Fuente: stylefactoryproductions
Hashtags: #Squarespace #Webflow #Cuál #mejor

Comentarios recientes